使用 hexo 搭建个人博客并部署到github或者cloudbase上
使用 hexo 搭建个人博客
通过 hexo 快速搭建自己的个人博客,无需有任何技术基础也可以。
在没有弄懂这个怎么搭建的时候本来想在网上找人的,但是后来发现无论是某鱼还是某宝都好贵呀,只是搭建博客少则几十,多则上百,而且还是带搭建,即使搭建了自己也可能无法弄懂,相关主题啥的都别想了。
以下是我使用 hexo 搭建的个人博客,欢迎大家访问:
xiangl的个人博客
使用 腾讯的 cloudbase 部署的网站,访问无延迟,超赞。
其实搭建一个博客并不难,接下来带你半小时搭建一个个人博客,以我自己的博客主题为例。
开始搭建 hexo 博客
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
在开始搭建之前,请确保你的电脑一下具备以下环境:
- 安装了node.js、npm,并了解相关基础知识(其实没有也没关系,跟着我仍然可以成功);
- 安装了git for windows(或者其它git客户端)
以上环境必须安装好,不然在之后的步骤就会有问题的!!!
在开始之前,我先说明一下,我使用的是 腾讯云服务器 云服务的网页部署,接下来我会使用两种方法进行部署:
- 腾讯云的cloudbase 网页托管(推荐)
- github
- 码云(目前码云在整改中,已经不能进行网页托管了)
以上两种方法其实都有优缺点:
- 腾讯云在一定程度上还是比较好的,如果你是个人博客访问量<10000 时是免费的,而且访问超级快,但是如果访问量过大就需要收费了,这也是他的缺点。
- github 是完全免费的,但是托管文件空间小,访问速度超级慢,而且时不时还喜欢挂。
搭建 hexo github 博客
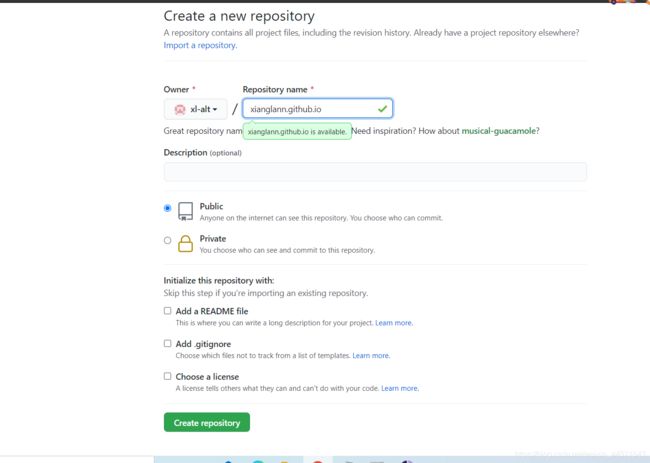
1.创建一个github 仓库
新建一个名为你的用户名.github.io的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io 了
由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
注: 用户名形式只能是
XXX.github.io
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。

2.绑定域名(没有备案域名的可以不管)
3. SSH 配置
以上两部分内容请参考 博客:
绑定域名、SSH配置
注:如果没有域名的请直接跳过
4. 安装 hexo
现在可以安装hexo了,你可以先创建一个文件夹blog,然后 cd 到这个文件夹下:
npm install -g hexo-cli
安装完成后你可以使用命令进行查看是否安装成功:
hexo -v
然后进行初始化 hexo
hexo init myblog
cd myblog //进入这个myblog文件夹,这个取什么名字都可以
npm install // 国内使用cnpm 快一点
完成以上操作之后你可以看到文件夹中有以下文件:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 这是博客的配置文件,非常重要,你之后的博客配置都是要靠它。
然后在该目录下的命令行进行以下操作:
hexo clean ## 清理
hexo g ## 生成
hexo s ## 启动
启动之后我们可以看到会有一个 localhost:4000 的测试网址,直接在浏览器中访问即可。
到此为止一个简单的 hexo 博客就完成了。
5. github 部署
打开 ._config.yml 文件,在文件的末尾加入
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git ## 这个是你仓库的地址
branch: master
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
部署这个命令一定要用git bash,否则会提示Permission denied (publickey).
打开你的git bash,输入hexo d就会将本次有改动的代码全部提交,没有改动的不会。
到这里你的github博客基本就部署完了,你只需要直接访问 YourgithubName.github.io 即可 这里的 YourgithubName 是你仓库的名字。
搭建 hexo cloudbase 博客
这里我们使用腾讯云 的静态网页托管来搭建自己的博客。
你需要去申请一个 cloudbase , 申请地址为:
https://cloud.tencent.com/

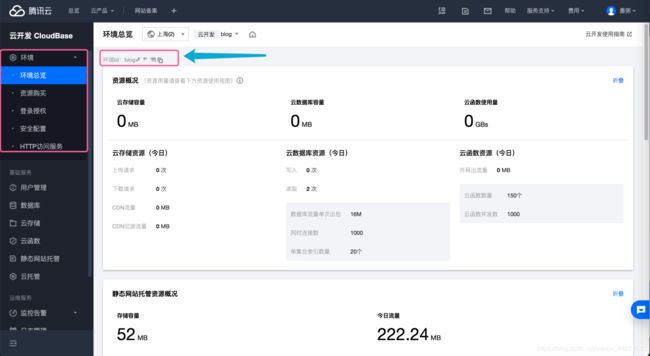
然后新建一个空间即可。
- 腾讯云云开发Cloudbase
- Cloudbase下静态网站托管 (https://cloud.tencent.com/document/product/876/40270)
- 已经备案域名:如果不绑定自己已经备案的域名,无法开启额CDN加速,且默认域名有访问限制嗷。所以还是建议绑定备案域名。
最后我们需要将本地代码托管到腾讯云上去
在文件的根目录下的终端输入:
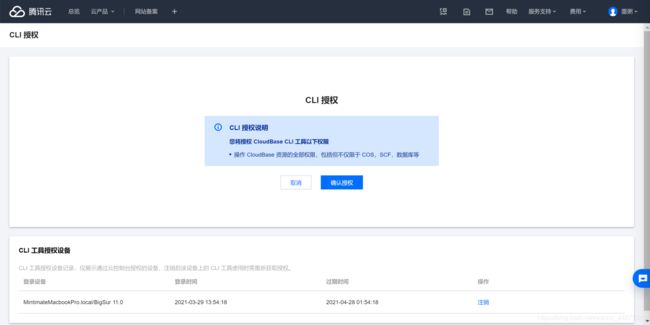
tcb login
这里如果正常的或很弹出一个授权框
之后,我们将整个 public 文件夹,通过 tcb 上传到静态网站托管目录下:
# 进入刚刚生成的public文件夹内
cd public
# 部署当前目录下所有文件
tcb hosting deploy -e $envId
这里的 $envId 是你的环境 ID
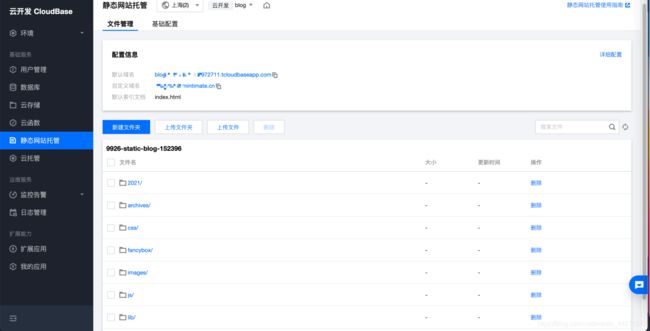
最后你就可以查看你的云文件夹的文件如下:

此时你访问你的默认域名就可以看到你的网页了,到此就部署成功了,是不是很简单呢。
下期:更换 hexo 主题并使用相关插件(比如如何将你的博客推送到百度、GOOLE等)