【全面解禁!真正的Expression Blend实战开发技巧】第三章 从最常用ButtonStyle开始 - TextButton
在实际项目中,使用blend做的最多的一定是各种自定义Button。每位开发者都不可避免。而在Button的各种样式中,使用率最高的一定是TextButton与ImageButton这两种按钮。
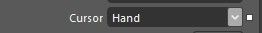
本章以TextButton为例,讲解如何最简单,最快速的制作一个专业的TextButton。 对于这个TextButton的需求是这样的,鼠标悬浮时,光标变为“手指”,并改变按钮的前景色,鼠标按下时,有明显的按下的感觉。许多朋友都会遇到一个问题,ContentPresenter没有Foreground属性,如何改变前景色?我在这里介绍一种最快速最简单的办法。
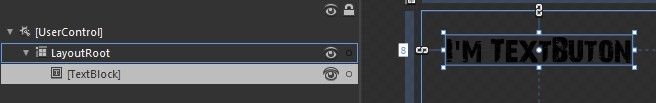
新建一个TextBlock,输入I'm TextButton

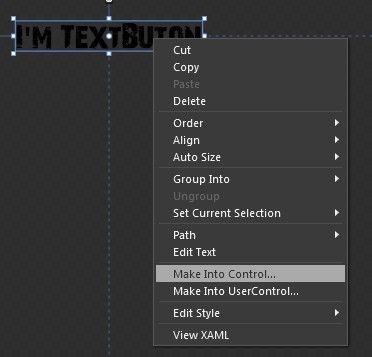
右击TextBolck,选择Make Into Control

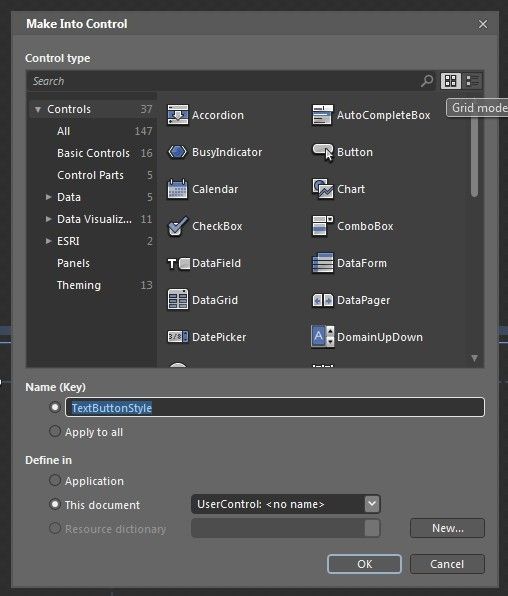
为我们的样式取名为TextButtonStyle,Blend默认每次新建样式时的ControlType就是Button,所以直接点击OK

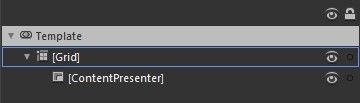
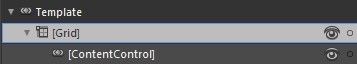
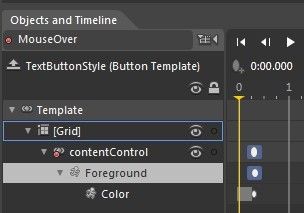
看一下Blend为我们生成的元素列表,他将TextBlock自动转换为ContentPresenter,并用一个Grid包裹。

鼠标悬浮时,改变按钮的前景颜色,为了实现这个效果,先将ContentPresenter替换为ContentControl 。(替换方法为:先删除ContentPresenter,然后点击工具条上的 按钮,在搜索栏中输入ContentControl,如果没结果请稍等几十秒s)
按钮,在搜索栏中输入ContentControl,如果没结果请稍等几十秒s)

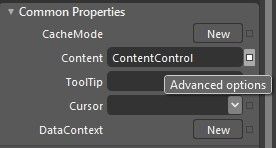
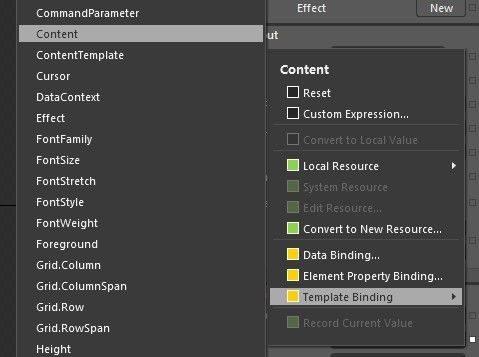
将ContentControl.Content属性与Button逻辑树中的Content属性绑定。点击ContentControl,在右侧属性面板中,找到Content属性,点击Content属性最右侧的小方块。

在弹出菜单中,顺序选择Template Binding -> Content

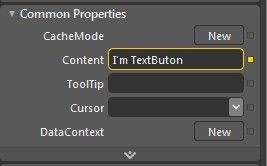
如果你上面的步骤都操作正确的话,ContentControl的Content属性会自动绑定我们之前输入的文本

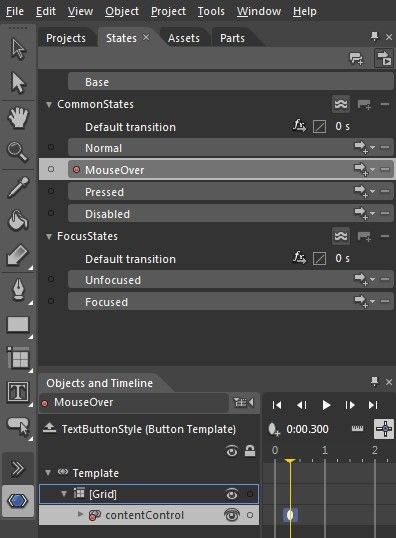
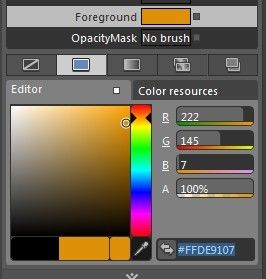
为什么要使用ContentControl?原因在于ContentControl比ContentPresenter多了一个Foreground属性。这样我们可以方便的改变按钮的前景色,无论他是文本还是Path。下面我们开始制作OnMouseOver时的动画,尝试改变前景色。打开States面板,选择MouseOver,点击显示时间线![]() 图标,将黄色时间线拖拽到0.3秒处。
图标,将黄色时间线拖拽到0.3秒处。





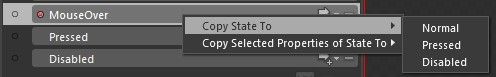
接下来我们定义压下效果,首先右击States面板中的MouseOver,选择Copt State To然后选择Pressed

点击Preesed状态,在对象面板中选中ContentControl


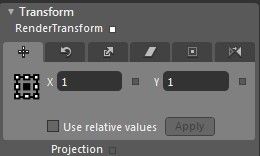
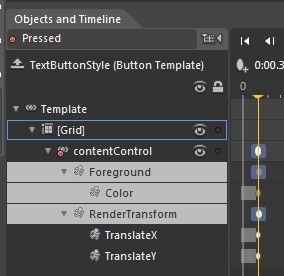
此时Pressed状态下动画面板应该是这样的

xaml代码如下:
<Style x:Key="TextButtonStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimation Duration="0:0:0.3" To="#FFDE9107"
Storyboard.TargetProperty="(Control.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="contentControl" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimation Duration="0:0:0.3" To="#FFDE9107"
Storyboard.TargetProperty="(Control.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="contentControl" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.3" To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)"
Storyboard.TargetName="contentControl" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.3" To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)"
Storyboard.TargetName="contentControl" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentControl x:Name="contentControl" Content="{TemplateBinding Content}"
d:LayoutOverrides="Width, Height" Cursor="Hand" RenderTransformOrigin="0.5,0.5">
<ContentControl.RenderTransform>
<CompositeTransform/>
</ContentControl.RenderTransform>
</ContentControl>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="FontFamily" Value="28 Days Later"/>
</Style>
我用了一个名为28 Days Later的字体,如果你没有,可以随意设置其他的字体。
<
Setter
Property
="FontFamily"
Value
="28 Days Later"
/>
TextButton在实际项目中使用率非常高。几乎90%的项目都会使用TextButton,按照本文的方法,你可以快速,简单的定制TextButton,希望本文对大家有帮助。