Vue核心(阶段性总结)
监听属性和计算属性区别
条件渲染v-if/v-show
列表渲染v-for
收集表单数据
过滤器
自定义指令:bind(),inserted(),update()
生命周期
- Vue核心
1.1. Vue简介
1.1.1. 官网
1.1.2. 介绍与描述
1.1.3. Vue的特点
1.1.4.与其他JS框架的关联
1.1.5. Vue周边库
1.2. 初识Vue
example
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识vuetitle>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello!{{name}}!h1>
div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
new Vue({
el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{ //data用于存储数据,数据共el所指定的容器去使用
name:'JOJO'
}
})
script>
body>
html>
1.3. 模板语法
Vue模板语法包括两大类:
插值语法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有区域
指令语法:Vue中有很多的指令,v-bind,v-model,v-pre,v-html,v-text
1.4. 数据绑定
Vue中有2种数据绑定的方式:
单向绑定(v-bind):数据只能从data流向页面
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。表单类元素上(如:< input>、< select>、< textarea>等)
1.5. el与data的两种写法
el有2种写法:
创建Vue实例对象的时候配置el属性
先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值
data有2种写法:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el与data的两种写法title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello,{{name}}!h1>
div>
<script>
Vue.config.productionTip = false
//el的两种写法:
// const vm = new Vue({
// // el:'#root', //第一种写法
// data:{
// name:'JOJO'
// }
// })
// vm.$mount('#root')//第二种写法
//data的两种写法:
new Vue({
el:'#root',
//data的第一种写法:对象式
// data:{
// name:'JOJO'
// }
//data的第二种写法:函数式
data(){
return{
name:'JOJO'
}
}
})
script>
body>
html>
对象式
函数式
1.6. MVVM模型
MVC模型
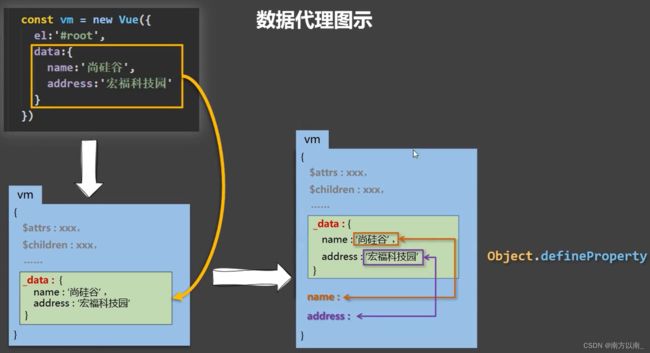
1.7. Vue中的数据代理(重要概念)

1.8. 事件处理
使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
事件的回调需要配置在methods对象中,最终会在vm上
methods中配置的函数,==不要用箭头函数!==否则this就不是vm了
methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
@click="demo和@click="demo($event)"效果一致,但后者可以传参
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的基本用法title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>hello,{{name}}h2>
<button v-on:click="showInfo1">点我提示信息1button>
<button @click="showInfo2($event,66)">点我提示信息2button>
div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'JOJO'
},
methods:{
showInfo1(event){
console.log(event)
},
showInfo2(evnet,num){
console.log(event,num)
}
}
})
script>
body>
html>
1.8.1. 事件的基本用法
总结:
使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
事件的回调需要配置在methods对象中,最终会在vm上
methods中配置的函数,==不要用箭头函数!==否则this就不是vm了
methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
@click="demo和@click="demo($event)"效果一致,但后者可以传参
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的基本用法title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>hello,{{name}}h2>
<button v-on:click="showInfo1">点我提示信息1button>
<button @click="showInfo2($event,66)">点我提示信息2button>
div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'JOJO'
},
methods:{
showInfo1(event){
console.log(event)
},
showInfo2(evnet,num){
console.log(event,num)
}
}
})
script>
body>
html>
1.8.2. 事件修饰符
Vue中的事件修饰符:
prevent:阻止默认事件(常用)
stop:阻止事件冒泡(常用)
once:事件只触发一次(常用)
capture:使用事件的捕获模式
self:只有event.target是当前操作的元素时才触发事件
passive:事件的默认行为立即执行,无需等待事件回调执行完毕
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符title>
<script type="text/javascript" src="../js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li{
height: 100px;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
<button @click.once="showInfo">点我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
script>
html>
1.8.3. 键盘事件
Vue中常用的按键别名:
回车:enter
删除:delete (捕获“删除”和“退格”键)
退出:esc
空格:space
换行:tab (特殊,必须配合keydown去使用)
上:up
下:down
左:left
右:right
注意:
系统修饰键(用法特殊):ctrl、alt、shift、meta
配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
配合keydown使用:正常触发事件
可以使用keyCode去指定具体的按键,比如:@keydown.13=“showInfo”,但不推荐这样使用
Vue.config.keyCodes.自定义键名 = 键码,可以自定义按键别名
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<input type="text" placeholder="按下回车提示输入" @keydown.enter="showInfo">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
console.log(e.target.value)
}
},
})
script>
html>
1.9. 计算属性
计算属性:
定义:要用的属性不存在,需要通过已有属性计算得来。
原理:底层借助了Objcet.defineproperty()方法提供的getter和setter。
get函数什么时候执行?
初次读取时会执行一次
当依赖的数据发生改变时会被再次调用
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算属性title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
姓名:<span>{{fullName}}span>
div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
get(){
return this.firstName + '-' + this.lastName
},
set(value){
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
script>
body>
html>
1.10. 监视属性
1.10.1. 监视属性基本用法
监视属性watch:
当被监视的属性变化时,回调函数自动调用,进行相关操作
监视的属性必须存在,才能进行监视
监视有两种写法:
创建Vue时传入watch配置
通过vm.$watch监视
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>监视属性title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气好{{info}}!h2>
<button @click="changeWeather">点击切换天气button>
div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
}
vm.$watch('isHot',{
immediate:true,
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
})
script>
body>
html>
1.10.2. 深度监视
深度监视:
Vue中的watch默认不监测对象内部值的改变(一层)
在watch中配置deep:true可以监测对象内部值的改变(多层)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>深度监视title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h3>a的值是:{{numbers.a}}h3>
<button @click="numbers.a++">点我让a+1button>
<h3>b的值是:{{numbers.b}}h3>
<button @click="numbers.b++">点我让b+1button>
div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1,
}
},
watch:{
//监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
//监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
} */
}
})
script>
body>
html>
1.10.3. 监视属性简写
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
//正常写法
isHot:{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}
})
//正常写法
vm.$watch('isHot',{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
//简写
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
})
script>
1.10.4. 监听属性 VS 计算属性
computed和watch之间的区别:
computed能完成的功能,watch都可以完成
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName(){
return this.firstName + '-' + this.lastName
}
}
})
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
setTimeout(()=>{
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
1.11. 绑定样式
1class样式:
写法:class=“xxx”,xxx可以是字符串、对象、数组
字符串写法适用于:类名不确定,要动态获取
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
2style样式:
:style="{fontSize: xxx}“其中xxx是动态值
:style=”[a,b]"其中a、b是样式对象
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
style>
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}div> <br/><br/>
<div class="basic" :class="classArr">{{name}}div> <br/><br/>
<div class="basic" :class="classObj">{{name}}div> <br/><br/>
<div class="basic" :style="styleObj">{{name}}div> <br/><br/>
<div class="basic" :style="styleArr">{{name}}div>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
},
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
script>
1.12. 条件渲染
v-if:
写法:
v-if=“表达式”
v-else-if=“表达式”
v-else
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被打断
v-show:
写法:v-show=“表达式”
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>条件渲染title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}h2>
<button @click="n++">点我n+1button>
<h2 v-show="true">Hello,{{name}}!h2>
<div v-if="n === 1">Angulardiv>
<div v-else-if="n === 2">Reactdiv>
<div v-else>Vuediv>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'jojo',
n:0
}
})
script>
html>
1.13. 列表渲染
1.13.1. 基本列表
v-for指令:
用于展示列表数据
语法:
- ,其中key可以是index,也可以是遍历对象的唯一标识
可遍历:数组、对象、字符串(用的少)、指定次数(用的少) -
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>基本列表title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表(遍历数组)h2> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}}-{{p.age}} li> ul> <h2>汽车信息(遍历对象)h2> <ul> <li v-for="(value,k) in car" :key="k"> {{k}}-{{value}} li> ul> <h2>遍历字符串h2> <ul> <li v-for="(char,index) in str" :key="index"> {{char}}-{{index}} li> ul> <h2>遍历指定次数h2> <ul> <li v-for="(number,index) in 5" :key="index"> {{index}}-{{number}} li> ul> div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'张三',age:18}, {id:'002',name:'李四',age:19}, {id:'003',name:'王五',age:20} ], car:{ name:'奥迪A8', price:'70万', color:'黑色' }, str:'hello' } }) script> body> html>1.13.2. key的作用与原理(重难点)
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>key的原理title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表h2> <button @click.once="add">添加老刘button> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}} - {{p.age}} <input type="text"> li> ul> div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'张三',age:18}, {id:'002',name:'李四',age:19}, {id:'003',name:'王五',age:20} ] }, methods: { add(){ const p = {id:'004',name:'老刘',age:40} this.persons.unshift(p) } }, }) script> html>1.13.3. 列表过滤(重难点)
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>列表过滤title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>人员列表h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <ul> <li v-for="(p,index) of filPersons" :key="index"> {{p.name}}-{{p.age}}-{{p.sex}} li> ul> div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ keyWord:'', persons:[ {id:'001',name:'马冬梅',age:19,sex:'女'}, {id:'002',name:'周冬雨',age:20,sex:'女'}, {id:'003',name:'周杰伦',age:21,sex:'男'}, {id:'004',name:'温兆伦',age:22,sex:'男'} ] }, computed:{ filPersons(){ return this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) } } }) script> body> html>1.13.4. 列表排序(重难点)
<body> <div id="root"> <h2>人员列表h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <button @click="sortType = 2">年龄升序button> <button @click="sortType = 1">年龄降序button> <button @click="sortType = 0">原顺序button> <ul> <li v-for="(p,index) of filPersons" :key="p.id"> {{p.name}}-{{p.age}}-{{p.sex}} li> ul> div> <script> new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'马冬梅',age:30,sex:'女'}, {id:'002',name:'周冬雨',age:45,sex:'女'}, {id:'003',name:'周杰伦',age:21,sex:'男'}, {id:'004',name:'温兆伦',age:22,sex:'男'} ], keyWord:'', sortType:0,//0代表原顺序,1代表升序,3代表降序 }, computed:{ filPersons(){ const arr = this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) if(this.sortType){ arr.sort((p1, p2)=>{ return this.sortType ===1 ? p2.age-p1.age : p1.age-p2.age }) } return arr } } }) script> body>1.13.5. Vue数据监视
Vue监视数据的原理:
vue会监视data中所有层次的数据
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据
对象中后追加的属性,Vue默认不做响应式处理
如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)
vm. s e t ( t a r g e t , p r o p e r t y N a m e / i n d e x , v a l u e ) 如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:调用原生对应的方法对数组进行更新重新解析模板,进而更新页面在 V u e 修改数组中的某个元素一定要用如下方法:使用这些 A P I : p u s h ( ) 、 p o p ( ) 、 s h i f t ( ) 、 u n s h i f t ( ) 、 s p l i c e ( ) 、 s o r t ( ) 、 r e v e r s e ( ) V u e . s e t ( ) 或 v m . set(target,propertyName/index,value) 如何监测数组中的数据? 通过包裹数组更新元素的方法实现,本质就是做了两件事: 调用原生对应的方法对数组进行更新 重新解析模板,进而更新页面 在Vue修改数组中的某个元素一定要用如下方法: 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse() Vue.set() 或 vm. set(target,propertyName/index,value)如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:调用原生对应的方法对数组进行更新重新解析模板,进而更新页面在Vue修改数组中的某个元素一定要用如下方法:使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()Vue.set()或vm.set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象(data等) 添加属性DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Vue数据监视title> <style> button{ margin-top: 10px; } style> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h1>学生信息h1> <button @click="student.age++">年龄+1岁button><br/> <button @click="addSex">添加性别属性,默认值:男button> <br/> <button @click="addFriend">在列表首位添加一个朋友button> <br/> <button @click="updateFirstFriendName">修改第一个朋友的名字为:张三button><br/> <button @click="addHobby">添加一个爱好button> <br/> <button @click="updateHobby">修改第一个爱好为:开车button><br/> <button @click="removeSmoke">过滤掉爱好中的抽烟button> <br/> <h3>姓名:{{student.name}}h3> <h3>年龄:{{student.age}}h3> <h3 v-if="student.sex">性别:{{student.sex}}h3> <h3>爱好:h3> <ul> <li v-for="(h,index) in student.hobby" :key="index"> {{h}} li> ul> <h3>朋友们:h3> <ul> <li v-for="(f,index) in student.friends" :key="index"> {{f.name}}--{{f.age}} li> ul> div> body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:'#root', data:{ student:{ name:'tom', age:18, hobby:['抽烟','喝酒','烫头'], friends:[ {name:'jerry',age:35}, {name:'tony',age:36} ] } }, methods: { addSex(){ //Vue.set(this.student,'sex','男') this.$set(this.student,'sex','男') }, addFriend(){ this.student.friends.unshift({name:'jack',age:70}) }, updateFirstFriendName(){ this.student.friends[0].name = '张三' }, addHobby(){ this.student.hobby.push('学习') }, updateHobby(){ this.student.hobby.splice(0,1,'开车') }, removeSmoke(){ this.student.hobby = this.student.hobby.filter((h)=>{ return h !== '抽烟' }) } } }) script> html>1.14. 收集表单数据
收集表单数据:
若:< input type=“text”/>,则v-model收集的是value值,用户输入的内容就是value值
若:,则v-model收集的是value值,且要给标签配置value属性
若:< input type=“checkbox”/>
没有配置value属性,那么收集的是checked属性(勾选 or 未勾选,是布尔值)
配置了value属性:
v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
v-model的初始值是数组,那么收集的就是value组成的数组
v-model的三个修饰符:lazy:失去焦点后再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>收集表单数据title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <form @submit.prevent="demo"> 账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/> 密码:<input type="password" v-model="userInfo.password"> <br/><br/> 年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/> 性别: 男<input type="radio" name="sex" v-model="userInfo.sex" value="male"> 女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/> 爱好: 学习<input type="checkbox" v-model="userInfo.hobby" value="study"> 打游戏<input type="checkbox" v-model="userInfo.hobby" value="game"> 吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"> <br/><br/> 所属校区: <select v-model="userInfo.city"> <option value="">请选择校区option> <option value="beijing">北京option> <option value="shanghai">上海option> <option value="shenzhen">深圳option> <option value="wuhan">武汉option> select> <br/><br/> 其他信息: <textarea v-model.lazy="userInfo.other">textarea> <br/><br/> <input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》a> <button>提交button> form> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ userInfo:{ account:'', password:'', age:0, sex:'female', hobby:[], city:'beijing', other:'', agree:'' } }, methods: { demo(){ console.log(JSON.stringify(this.userInfo)) } } }) script> html>1.15. 过滤器(难点)
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
过滤器可以接收额外参数,多个过滤器也可以串联
并没有改变原本的数据,而是产生新的对应的数据DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>过滤器title> <script type="text/javascript" src="../js/vue.js">script> <script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.10.6/dayjs.min.js">script> head> <body> <div id="root"> <h2>时间h2> <h3>当前时间戳:{{time}}h3> <h3>转换后时间:{{time | timeFormater()}}h3> <h3>转换后时间:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}h3> <h3>截取年月日:{{time | timeFormater() | mySlice}}h3> div> body> <script type="text/javascript"> Vue.config.productionTip = false //全局过滤器 Vue.filter('mySlice',function(value){ return value.slice(0,11) }) new Vue({ el:'#root', data:{ time:1626750147900, }, //局部过滤器 filters:{ timeFormater(value, str="YYYY年MM月DD日 HH:mm:ss"){ return dayjs(value).format(str) } } }) script> html>1.16. 内置指令
1.16.1. v-text指令
之前学过的指令:
v-bind:单向绑定解析表达式,可简写为:
v-model:双向数据绑定
v-for:遍历数组 / 对象 / 字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存存在)
v-else:条件渲染(动态控制节点是否存存在)
v-show:条件渲染 (动态控制节点是否展示)
v-text指令:
作用:向其所在的节点中渲染文本内容
与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>v-text指令title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <div>你好,{{name}}div> <div v-text="name">div> <div v-text="str">div> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:'JOJO', str:'你好啊!
' } }) script> html>1.16.2. v-html指令
v-html指令:
作用:向指定节点中渲染包含html结构的内容
与插值语法的区别
v-html会替换掉节点中所有的内容,{{xx}}则不会
v-html可以识别html结构
严重注意:v-html有安全性问题!!!
在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>v-html指令title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <div>Hello,{{name}}div> <div v-html="str">div> <div v-html="str2">div> div> body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ name:'JOJO', str:'你好啊!
', str2:'兄弟我找到你想要的资源了,快来!', } }) script> html>1.16.3. v-cloak指令
v-cloak指令(没有值):
本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>v-cloak指令title> <style> [v-cloak]{ display:none; } style> head> <body> <div id="root"> <h2 v-cloak>{{name}}h2> div> <script type="text/javascript" src="../js/vue.js">script> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:'尚硅谷' } }) script> html>1.16.4. v-once指令
v-once指令:
v-once所在节点在初次动态渲染后,就视为静态内容了
以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>v-once指令title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2 v-once>n初始化的值是:{{n}}h2> <h2>n现在的值是:{{n}}h2> <button @click="n++">点我n+1button> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ n:1 } }) script> html>1.16.5. v-pre指令
v-pre指令:
跳过其所在节点的编译过程。
可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>v-pre指令title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2 v-pre>Vue其实很简单h2> <h2>当前的n值是:{{n}}h2> <button @click="n++">点我n+1button> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ n:1 } }) script> html>1.17. 自定义指令(重要)
自定义指令定义语法:
局部指令:
new Vue({
directives:{指令名:配置对象}
})new Vue({
directives:{指令名:回调函数}
})全局指令:
Vue.directive(指令名,配置对象)
Vue.directive(指令名,回调函数)
例如:
Vue.directive(‘fbind’,{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})配置对象中常用的3个回调函数:
bind(element,binding):指令与元素成功绑定时调用
inserted(element,binding):指令所在元素被插入页面时调用
update(element,binding):指令所在模板结构被重新解析时调用
备注:
指令定义时不加“v-”,但使用时要加“v-”
指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名new Vue({
el:‘#root’,
data:{
n:1
},
directives:{
‘big-number’(element,binding){
element.innerText = binding.value * 10
}
}
})DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>自定义指令title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>当前的n值是:<span v-text="n">span> h2> <h2>放大10倍后的n值是:<span v-big="n">span> h2> <button @click="n++">点我n+1button> <hr/> <input type="text" v-fbind:value="n"> div> body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ n:1 }, directives:{ //big函数何时会被调用?1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时 big(element,binding){ console.log('big',this) //注意此处的this是window element.innerText = binding.value * 10 }, fbind:{ //指令与元素成功绑定时(一上来) bind(element,binding){ element.value = binding.value }, //指令所在元素被插入页面时 inserted(element,binding){ element.focus() }, //指令所在的模板被重新解析时 update(element,binding){ element.value = binding.value } } } }) script> html>1.18. Vue生命周期(重要)
1.18.1. 引出生命周期1.18.2. 分析生命周期
1.18.3. 总结生命周期