Web前端设计与开发课程设计:简易淘宝网页设计
实验日期:2022-09-23
(一)大作业要求
综合运用所学知识,完成一个Web前端项目。内容和功能不做具体限定,主题可以是商业公司网站、学校网站或电商网站等。
技术要求:
- 掌握HTML5的基本结构创建、排版网页;
- 掌握DIV+CSS实现页面布局;
- 掌握模板技术进行页面复用;
- 掌握JavaScript或jQuery技术制作网页特效和表单验证等;
- 了解Bootstrap等前端框架。
最终提交的作业,除提交完整的网站代码外,还必须以大作业报告的形式阐述整个网站的实现过程,要求报告内容中必须包括:
- 需求分析(项目介绍、功能需求);
- 项目分析与设计(阐述项目中需解决的关键技术问题,同时要以功能模块示意图等辅助项目设计的描述);
- 项目设计与实现(其中内容不能只是粘贴全部代码,首先要描述网站的文件组织结构,然后以文字的方式阐述代码中每个页面的设计意图、主要功能、运用到的关键知识点,对于页面实现中有特色或有创新的地方,可以着重描述(这将视为大作业的加分点)。如果必须给出实现代码才能更好地说明问题时,也必须先有相关的文字叙述,然后才是代码,代码只是作为例证。);
- 项目测试(该部分不能只简单展示几幅程序运行时的截图!要测试是否有不正确或者是遗漏了的功能;性能上是否满足要求;链接是否完好;不同浏览器的兼容性等);
- 个人小结(该部分为个人开发小结,其中必须谈到开发过程中遇到的困难以及如果克服困难、个人收获、得到的启示或教训等等,切忌空洞无实际内容或前篇一律的敷衍文字。);
- 参考文献(该部分给出整个项目从选题、需求分析、设计到实现过程中所参考的书籍、网上资料等。)。
大作业的评分点涵盖大作业从选题、需求分析、项目实现到文档撰写全过程。具体评分点及各评分点的比重如下:
- 选题 10%
评分依据:选题的难度、创新度、工作量等
- 需求分析 10%
评分依据:分析是否充分、表述是否明确、功能的实用价值等
- 文档撰写质量 40%
评分依据:结构完整性、内容充实度、格式符合度、图表规范程度等
- 代码质量 40%
评分依据:代码复杂度、功能完整性、是否运用了要求的知识点、设计或算法是否有创新等
(二)网页设计
目录
一、项目需求分析
1.1项目介绍
1.2功能需求
二、系统分析与设计
2.1本程序需解决的关键技术问题
2.2 项目流程
2.3功能模块
三、项目设计与实现
3.1工程文件组织结构
3.2网页设计
3.3网页实现
四、 系统测试
4.1系统整体运行页面
五、设计日志
六、个人小结
6.1遇到的困难及克服
6.2个人收获/启示/教训
6.3 教训
参考文献
一、项目需求分析
1.1项目介绍
本项目使用HTML5、CSS、javascript、jQuery技术,实现了淘宝网站的简易网页设计。项目设计具体的功能有登录、注册、动画播放和基本的页面跳转等。
1.2功能需求
随着互联网的发展,网购已经成为了很大一部分人的购物方式选择。在疫情反复的当下,网购更能弥补人们不能随意出门购物的遗憾。设计淘宝网站,可很大程度上满足人们的网购需求,实现云端实时购物。
二、系统分析与设计
2.1本程序需解决的关键技术问题
- 使用DIV➕CSS技术实现页面的合理布局
- 使用JS或jQuery实现图片的轮播
- 如何利用CSS的设置合理的字体大小/颜色/字体、背景大小/颜色
- 如何使用ul和li制作下拉框
- 如何控制div元素、span元素实现线性排列和竖列
- 如何使用后代选择器、子选择器等特殊选择器实现对目标元素的特点设置。
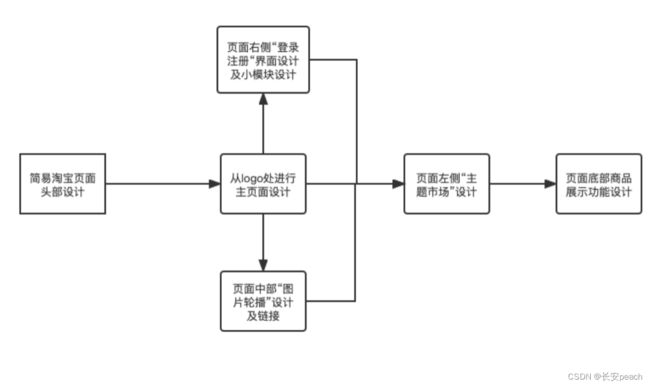
2.2 项目流程
- 首先对市场功能需求分析,确定选题----简易淘宝网设计。
- 确定技术范围,本项目使用HTML和CSS进行页面的结构设计和页面风格的表现,最后使用javascript、jQuery进行页面的行为设计,为页面添加一些动画效果和功能性行为,如图片轮播等。
- 页面布局设计
- 首先对页面头部进行设计,此处利用左侧浮动使所有元素进行横向排列。在“中国大陆”、“收藏夹”、“联系客服”、“购物车”、“千牛卖家中心”、“我的淘宝”等列表头处,采用后代选择器和ul、li标签实现了下拉框的设置,使功能更加贴近实际需求,同时提高了页面的利用率。
- 从淘宝logo处进行主页面设计。利用a标签,使用户点击图片可进入真正的淘宝界面,此处也是页面链接的一个重要表现。其次是输入框的设计,运用css进行框架大小、背景颜色的控制,由于所学知识有限,此页面无法实现搜索功能,只能制作出简单但很相似的搜索框。之后继续利用浮动,实现了“主题市场”、“天猫”、“聚划算”、“天猫超市”“苏宁易购”等标题的的线性排列,同时设计时给每一个标题都利用a标签加上了对应的链接,用户可通过点击,进入对应的主界面,实现页面切换。
- 模块一(页面左侧)的设计:通过div、ul、li标签和多种选择器的同时使用,使“女装”、“男装”等服装选择框实现竖排列。通过a标签,为其中某一关键字加上链接,用户可点击关键字实现页面跳转。同时主题市场的设计范围较广,包括服装、家居、食品、医用、图书等多种模块,可较好的实现用户需求。
- 模块二(页面中部设计):此处设计包含图片轮播、通过图片引入链接等
- 模块三(页面右侧设计):此处主要包括登录、注册功能的个人设计及开店功能的链接引入;其次还有“公告”、“规则”、“公益”等小模块和以阿里app图片为代表的的链接引入。用户在很多图片及文字处都可通过点击实现页面跳转。
- 模块四(页面下部设计):此模块包含猜你喜欢/个性推荐部分。页面上添加了很多代表商品,商品的图片与介绍相对应,用户同样可通过点击图片或文字进入购买页面获取详细信息。
- 模块五(页面最下部设计):此模块包含有好货/全名口碑部分和end部分。页面上添加了很多代表商品,且有对应的介绍。用户可通过点击图片或文字进行购买界面获取详细信息。end模块主要模仿了淘宝的现有界面的“消费者保障”、“新手上路”、“付款方式”、“淘宝特色”的小模块,贴近现实。
2.3功能模块
本项目制作简易淘宝网页,在模拟淘宝网页的基础上,通过另外设计登录和注册页面,添加了自己独特的登录和注册功能。同时在页面跳转功能上十分全面,用户基本上可通过点击页面上的图片或文字即可进入对应的页面,丰富了用户的使用体验。
页面功能设计思路主要以从上至下展开为主,三路铺开设计,利用div和css进行合理的页面布局。
三、项目设计与实现
3.1工程文件组织结构
3.1.1工程文件组成
- taobao.html
- login.html
- regisiter.html
- taobao.css
- taobao.js
3.1.2关系
login.html、regisiter.html文件在taobao.html文件的登录注册功能模块中调用;taobao.css通过link标签链接外部样式表引入;taobao.js通过script标签引入taobao.html
3.2网页设计
3.2.1网页头部页面设计
- 设计意图及主要功能:设计此部分,首先是为了使用户能够更快的找到一些功能窗口如登录注册、“购物车”、“收藏夹”等,提高用户浏览体验。其次也是一种功能导航作用,向用户展示了页面的主要功能。一些标题如“中国大陆”、“联系客服”、“收藏夹”等当鼠标置于其上时,还会显示下拉框,呈现更多的相关内容。
- 运用到的关键知识点:类选择器、伪选择器、css浮动布局、svg标签、use标签、div➕css布局
3.2.2网页logo主页面设计
- 设计意图及主要功能:设计此部分,用于显示页面的主干和品牌。输入框的设置使页面布局更贴近实际风格,虽然无法达到真正的搜索功能;主页面“主题市场”一行,可实现淘宝页面与其他网购平台如“天猫”、“天猫超市”的页面切换,使用户的选择更加多样;用户可通过点击关键字实现跳转进入相关网页;点击“领红包”同样可跳转到领红包界面。
- 运用到的关键知识点:a标签与img标签的嵌套实现点击图片跳转页面、input标签、css浮动布局、后代选择器、css定位布局
3.2.3 网页左侧“主题市场”页面设计
- 设计意图及主要功能:设计此部分,主要是向用户展示本电商网站的主要购物类型,所有购物商品类型一目了然,可提高用户购物的目的性和购物效率;用户可通过点击相关文字进入心仪的商品页面进行进一步的商品选购。
- 运用到的关键知识点:clear标签取消浮动、a标签与img标签的综合运用、display属性、overflow属性
3.2.4网页中部“图片轮播”页面设计及链接
- 设计意图及主要功能:设计此部分,主要是为了增加页面的动画效果,吸引用户的眼球,提高网站的商业用处。用户可通过点击图片左右侧的黑色区域实现主页面图片的更换,即“图片轮播”,若用户不点击图片,主页面图片也会间隔三秒更换一次,实现动画效果;除了主页面的图片外,点击页面内其他图片,也可以实现页面跳转,进行相关页面进行购物选择。
- 运用到的关键知识点:javascript中setInterval()和clearInterval()的综合运用、运用jQuery的特性对标签进行控制实现图片轮播、a标签与img标签的综合运用、css浮动布局
3.2.5网页右侧“登录注册入口”页面及小模块设计
- 设计意图及主要功能:设计此页面,可使用户通过点击登录注册框进入登录注册页面,点击头像进入个人主页;公告栏也对“公告”进行了设置,用户点击“公益”、“安全”、“千牛”都可进入相关页面;除此之外,在“阿里APP栏”,用户可通过点击应用图像,进入其相关主页。
- 运用到的关键知识点:a标签与img标签的综合、子选择器、后代选择器、css浮动布局、css盒子模型
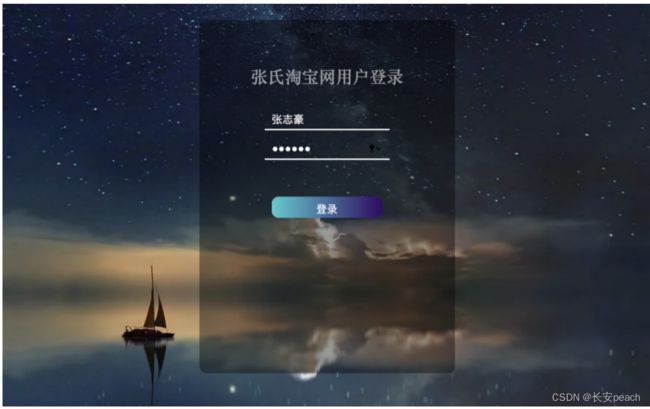
3.2.6 网页用户登录页面设计
- 设计意图及主要功能:用户可通过点击头部的“亲,请登录”和右侧的登录框进入登录界面。本功能在用户注册之后使用,用户在输入用户名和密码后,点击“登录”按键可进入模拟淘宝网(taobao.html).此功能的设置也是使本项目更加贴近实际需求。
- 运用到的关键知识点:三种基本选择器的运用、css页面布局、网页背景的设置、input标签的placeholder属性
3.2.7网页用户注册页面设计
- 设计意图及主要功能:用户可通过点击网页头部的“免费注册”和右侧的注册框进入注册界面。此功能在用户初次使用本网站时使用,用户在进入网站后,填写自己的一些个人信息,并设置用户名及登录密码,获取验证码后,点击“注册键”后,系统进行表单验证,包括用户名长度、email格式、密码两次输入是否一致,在检测出不符合的信息填入后,会提醒用户重新按规范格式进行填写完成注册。
- 运用到的关键知识点:在js文件中设置checkFrm()函数并调用进行表单验证、运用getElementById方法获取表单输入的内容,根据不同的判断方式输出不同的返回值、css浮动布局、表单页面的设置。
3.2.8网页下部商品推荐页面设计
- 设计意图及主要功能:模拟淘宝、天猫等电商网站必不可少的商品推荐页面,将各类商品的图片、价格、介绍放入主页,用户可通过点击图片进入相关链接网页获取价格、尺寸等详细信息,决定购买与否。主题分为“猜你喜欢/个性推荐”模块和“有好货/全名口碑”模块;最下部是end模块,本项目对“新手上路”模块设置了相关链接。
- 运用到的关键知识点:a标签和img标签的综合运用、无序列表、css浮动布局、后代选择器和子代选择器的综合运用、overflow属性的运用
3.3网页实现
3.3.1头部页面下拉框设计
在taobao.css文件中设计“site-nav-menu”类选择器,display属性为none,position属性为absolute,然后是对边框距离的设置,最关键的是overflow属性的设置,设置为scroll,即可实现下拉框的滑动效果。
具体代码如下:.site-nav-menu{
display: none;
position: absolute;
top:36px;left:0;
height: 100px;
background-color: #ffffff;
overflow: scroll;
}
3.3.2图片轮播设计
在用户无操作时,图片自动轮播,此处通过创建定时器,调用setInterval()函数和clearInterval()函数进行间隔时长的控制;为外部容器绑定相关事件,鼠标移入时,关闭自动翻页定时器,鼠标移出时开启自动翻页定时器。
如下:$box2.children[u].onmouseout = function(){
timer = setInterval(go,1000);
用户也可通过点击标识,实现翻页,这需要通过首先获取相关对象,然后切换按钮,设置图片首尾相接效果,接下来随图片切换更新小圆点。之后用户即可通过点击小圆点切换图片。期间利用jQuery对很多属性都进行了设置,如display属性。
for(var u =0;u<$length;u++){
$box2.children[u].index = u;
$box2.children[u].onmouseover = function(){
clearInterval(timer);
for(var j=0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
this.className = "on";
$box1[this.index].style.display = "block";
current = this.index +1;
}
3.3.3搜索框的嵌套设计
使用多个div盒子,首先将“宝贝”放入搜索框最右侧置于span盒子中,并为其设置下拉选择框,之后是将input标签的输入框置于另一div盒中,最后是含“搜索”的另一个div盒子,并设置了相关属性;在各种div和span盒子间,由于最外部div盒子设置了float:left属性,所以所有的元素会横向排列,形成一个合理的搜索框。
具体代码如下:
宝贝
placeholder="请输入搜索文字" >
四、 系统测试
4.1系统整体运行页面
4.1.1 Safari浏览器:
4.1.2谷歌浏览器:
4.2功能测试
4.2.1图片轮播功能:
4.2.2头部页面下拉框功能:
4.2.3点击图片/文字实现页面跳转功能
例1:
4.2.4用户登录功能页面切换
- 用户注册功能(含表单验证)页面切换:
用户名长度检测:
两次密码输入是否一致检测:
电子邮箱格式检测:
出生日期设置(date属性):
五、设计日志
1.问题:淘宝页面比较复杂,不知道如何合理的进行页面布局实现淘宝网页面设计?
解决:采用div➕css布局,将整个页面分为若干个盒子/区域,将问题细化,然后再对每个盒子进行布局设计。以头部页面为例,将其放入一个div盒子中,为实现每个功能栏横向排列,采用css浮动布局,即float:left(左侧浮动),即可达到目标效果;浮动布局在本页面的运用还有商品推荐模块,每个商品栏横向排列,同时只需将下一行第一个div小盒子取消浮动即可实现商品栏换行;类似的运用还有页面右侧横向排列的各种图片,都是通过浮动和适时取消浮动来实现。
从整体上分析,只需设计好大盒子的宽度和高度,运用浮动使其能合理的布局即可。
2.问题:在自己设计的登录和注册网页中,用户注册时输入和设置的一些个人信息如用户名、密码和电话号码等,无法在登录时实现互通,在程序设计时这个问题很好解决,但在网页设计时,比较困难。
思考/解决:查询过相关资料后发现,这个问题是有关前端和后端的问题,网页设计属于前端的范畴,但登录与注册的信息互通则需要先将数据存入数据库中,在利用后端知识进行解决,目前所学知识有限,尚无法实现,只能实现一些仅依靠前端的功能。
3.问题:在主干页面的设计过程中,对于图片轮播的设计利用javascript比较复杂且代码繁多
解决:采用jquery技术,按照如下步骤进行设计:
- 设置切换按钮
首先我们需要定义每次翻页时图片容器需要移动的偏移量,常量PAGE_WIDTH,等于每个图片的宽度。定义每次动画执行的总时间time和动画的每帧移动的单位时间itemTime,得到总帧数。定义动画执行的标识变量isMoving,用于判断动画是否正在执行,初始值为false。创建图片切换函数nextPage,形参为布尔值next。在函数开始时,根据isMoving的值判断当前是否正在执行图片切换,如果正在执行,就直接return退出当次函数调用,如果没有执行,则修改isMoving为true。定义图片容器需要移动的总偏移量offset,总偏移量根据函数的实参判断向前切换图片还是向后切换,向前为正的PAGE_WIDTH,向后为负的PAGE_WIDTH,总偏移量/总帧数=单位偏移量itemOffset;获取当前图片容器的left值,等到图片容器移动的目标位置,targetLeft=left+offset;创建定时器,在定时器中修改图片容器的left值,left+=itemOffset
判断是否到达目标位置,left==targetLeft,如果到达目标位置,关闭定时器,标志着动画执行完毕,此时再改回isMoving的值为false;如果没有到达目标位置,在单位时间内移动图片容器;在按钮的click时间回调函数中调用nextPage()函数。
2.设置图片首尾相连效果
为实现首尾相接的效果,在第一张图片前添加第五张图片,在第五张图片后添加第一张图片,且将图片容器的初始化left值设置为-600px,修改图片容器的宽度
修改页面切换函数nextPage(),在每一次图片切换动画完成后,判断是否已经到达第一张/最后一张图片。left0或left-600*(真正的图片个数+1),真正的图片个数=小圆点个数;在移动到(假的)第一张/最后一张图片的动画完成后,瞬间修改图片容器的left值,使其修正到真正的第一张/最后一张图片。left=-600或left=-600*真正的图片个数。
3.点击小圆点切换图片
修改nextPage()函数,根据形参类型判断总偏移量offset的值,如果参数是布尔值,原offset不变,如果参数是数值,offset=-PAGE_WIDTH*(当前索引值-前一个显示的小圆点的索引值)。
修改小圆点更新函数updatePoint(),根据形参判断当前应该显示的小圆点的索引值index,如果参数是布尔值,原index值不变,如果是数值,是index=当前点击的小圆点的索引值。
在小圆点的click事件的回调函数中调用nextPage()函数,传入当前小圆点的索引值。
4.鼠标无操作时图片自动轮播
首先创建定时器,在定时器的回调函数中调用页面切换函数go()。然后为外部容器绑定hover事件,鼠标移入时,关闭自动翻页定时器,鼠标移出时开启自动翻页定时器。
4.问题:制作输入框时,采用多种方法始终无法达到目标效果,多种内容出现无规则重叠!
解决:采用五层div嵌套,将“宝贝”标识放入span中;同时采用类选择器和子代选择器对div盒子进行背景和大小的控制;此处搜索栏背景,本项目通过 background-image: linear-gradient(to right,#ff9000 0,#ff5000 100%)实现了背景颜色的渐变。同时为了使div元素和span元素横向排列,在最外层设置浮动属性,即float:left。
六、个人小结
6.1遇到的困难及克服
在第五部分“个人日志”中有详细叙述,此处不做详细叙述。
6.2个人收获/启示/教训
- 在进行比较大的前端项目开发时,将不同类型的代码放入不同的文件是更为合适的,即css代码放入后缀为css的文件中,js/jQuery文件放入js为后缀的文件中。这种方式利于对代码的管理和修改。
- 通过在登录注册时对信息互通的思考和对如何实现搜索功能的思考,我进一步了解了前端开发与后端开发的各自特点及区别。网站的“前端”是与用户直接交互的部分,前端开发,就是要创造上面提到的网站面向用户的部分背后的代码,并通过建立框架,构建沉浸性的用户体验。而后端则是为了让服务器、应用、数据库之间能够彼此交互,通常是与前端工程师进行数据交互及网站数据的保存和读取,涉及的代码比前端多得多。
- 进一步认识了jQuery技术和javascript技术。通过设计图片轮播功能时,最初使用的是基本的javascript代码,代码繁杂且行数比较多。后面采用jQuery技术,高效获取页面元素并进行控制,显著的降低了代码的行数,同时代码也相当简洁。其实,jQuery就是一个较为快速、简洁的javascript框架,设计之初就是为了简化javascript代码;jQuery的核心是选择器,可用来获取页面元素,具有独特的链式语法和一些多功能接口,还具有高效灵活的css选择器,可对css选择器进行扩展。
- 对于页面布局设计,有两种方式:iframe框架和div➕css框架。本项目都是采用div➕css框架,个人认为此种方式结构相对更加清晰,可大大的缩减页面代码,提高页面浏览速度;当然更为显著优点便是可以更好的控制页面布局,提高页面易用性。
6.3 教训
在最初设计页面布局的时候,时常出现页面过于集中或过于分散的问题。思考观察了很久后发现,因很多页面元素需横向排列的需要,在大多数外层div元素中都设置了浮动,但却在换行时却忽略了此因素,造成过乱的布局。此问题,应通过在换行的第一个个div元素中利用选择器中的clear属性来进行浮动的取消,即clear:both。
参考文献
- 胡军,刘伯成.编著.Web前端开发案例教程.人民邮电出版社.2020.8
- 黑马程序员.响应式Web开发项目教程.人民邮电出版社.2017.1
- Julie Meloni著.陈宗斌译.HTML、CSS和JavaScript入门经典(第2版).人民邮电出版社.2015.12
- 工业和信息化部教育与考试中心.编著.web前端开发.电子工业出版社.2019.8
- Chaffer Jonathan,Swdeberg Karl著.李松峰译.jQuery基础教程(第4版).人民邮电出版社
附部分源码
张氏淘宝网用户登录
*{
margin: 0;
padding: 0;
font-size: 14px;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: #222;
}
body{
font-size: 14px;
width: 100%;
height: 3500px;
background: url("./img/body.png")no-repeat;
background-size: 100% 100%;
background-position: 0 0;
}
/* 头部开始 */
.site-nav{
width: 100%;height: 36px;
background-color: #f5f5f5;
line-height: 36px;
text-align: center;
}
/* 后代选择器 */
.site-nav li a{
color: #222;
}
/* 下拉框 */
.site-nav-center>ul>li:hover>a{
color: #ff5a00;
}
.site-nav-center{
position: relative;
width: 1190px;
margin-left: auto;
margin-right: auto;
}
.site-nav-center-l{
position: absolute;
left:0;top:0;
}
.site-nav-center li{
position: relative;
}
/* 伪选择器 */
.site-nav-center li:hover .site-nav-menu{
display: block;
z-index:200;
}
.site-nav-menu{
display: none;
position: absolute;
top:36px;left:0;
height: 100px;
background-color: #ffffff;
overflow: scroll;
}
#wangzhan{
display: none;
z-index: 300;
overflow: hidden;
position: absolute;
right: 0;
left: auto;
width: 988px;
min-height: 258px;
line-height: normal;
border: 1px solid #eee;
background: #fff;
}
/* 子选择器 :选择子标签 */
#wangzhan>li{
float: left;
font-size: 14px;
font-weight: 700;
padding-top: 5px;
width: 20%;
height: 25px;
overflow: hidden;
}
.site-nav-center li:hover #wangzhan{
display: block;
}
.site-nav-menu li{
width: 100px;
height: 30px;
padding-left:20px;
line-height: 30px;
background-color: #fff;
text-align: left;
}
.site-nav-menu li:hover{
background-color: #f4f4f4;
}
.site-nav-center-l li{
padding-left: 20px;color: #6c6c6c;
float: left;
}
.site-nav-center-r{
position: absolute;
top:0;
right: 0;
width: 754px;
height: 30px;
}
.site-nav-center-r li{
padding-right: 20px;color: #6c6c6c;
float: left;
}
/* 头部结束 */
.main{
width: 1190px;
margin-left: auto;
margin-right: auto;
}
.search{
position: relative;
width: 100%;height: 120px;
}
.logo{
position: absolute;
left:0px;top:1px;
width: 190px;height: auto;
}
.ewm{
position: absolute;
right:96px;
top:20px;
width: 76px;
height: 90px;
text-align: center;
background-color: #fff;
}
.ewm>a{
color:#f05633;
}
.ewm>img{
width: 62px;
height: 62px;
}
.search-wrap{
position: relative;
left: 22%;
top:20px;
}
.search-bd{
position: relative;
width: 630px;height: 42px;
background: #fff;
border-radius: 20px;
margin-top: 12px;
border: 1px solid #ff5000;
}
.search-triggers{
position: absolute;
left: 0;
top: 0;
z-index: 200;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
margin-left: 0;
height: 40px;
background: #fff;
width: 74px;
}
.search-triggers span{
padding:20px;
line-height: 40px;
text-align: center;
}
.search-triggers-list{
display: none;
position: absolute;
top:32px;
background-color: #fff;
}
.search-triggers-list li{
height: 38px;line-height: 38px;
background-color: #fff;
padding:0 20px;
}
.search-triggers:hover .search-triggers-list{
display: block;
}
.search-input-box{
position: absolute;
left:75px;top:0px;
}
.search-input-box input{
width: 200px;height: 40px;
background: url("./img/sousuo.png")no-repeat;
background-position: 10px 10px;
background-size: 20px 20px;
padding-left:34px;
border:none;
outline: none;
color:#9c9c9c;
}
.search-button{
position: absolute;
margin-top: 3px;
width: 73px;
height: 34px;
border-radius: 20px;
right: 3px;
/* 渐变背景 */
background-image: linear-gradient(to right,#ff9000 0,#ff5000 100%);
background-repeat: repeat-x;
font-size: 18px;
font-weight: 700;
color: #FFF;
line-height: 34px;
text-align: center;
cursor: pointer;
border: none;
}
.search-list{
position: absolute;
top:45px;
}
.search-wrap li{
float: left;
padding-left: 10px;
}
/* 搜索部分结束 */
.main-top{
width: 1190px;height: 40px;line-height: 40px;
text-align: center;
}
.main-top>ul>li:hover>a{
color: #ff5a00;
}
.main-top ul li{
float: left;padding-left:20px;
}
#ztsc{
width: 190px;
overflow: hidden;
text-align: left;
}
#ztsc a{
color: #ff741e;
font-weight: 700;
font-size: 16px;
padding-left:30px;
}
.tm a{
color: #ff3761;
font-weight: 700;
font-size: 16px;
}
.main-content{
width: 1190px;
height: 3000px;
position: relative;
margin-left: auto;
margin-right: auto;
overflow: hidden;
background-color: #fff;
border-radius:15px 15px 15px 15px;
}
.main-content .main-top .jhs a{
color: #ff0036;
font-weight: 700;
font-size: 16px;
}
.main-content .main-top .tmcs a{
color: #33c900;font-size: 16px;
font-weight: 700;
}
.main-content .main-top .main-content{
width: 100%;
}
.main-content1{
width: 1190px;
height: 528px;
}
.service-list{
position: relative;
clear: both;
width: 190px;height: 525px; float: left;
background-color: #ffffff;
}
.service-list li{
line-height: 32px;
height: 32px;
padding-left: 25px;
padding-right: 19px;
padding-top: 1px;
padding-bottom: 1px;
font-size: 14px;
font-weight: 400;
width: 145px;
color: #666;
overflow: hidden;
}
.service-list li a{
float: left;
}
.service-list li:hover{
background-color: #ffe4dc;
color: #ff5000;
}
.service-list>ul>li:hover .service-list-t{
color: #ff5000;
}
.xiangyou{
float: right;
margin-top:8px;
width: 18px;height: 18px;
margin-right: 2px;
}
.service-detail{
display: none;
position: absolute;
background-color: #fff;
left:190px;
top:0;
width: 700px;
height: 518px;
border-radius: 10px;
z-index: 100;
border: 1px solid #ff5a00;
}
.service-list li:hover .service-detail{
display: block;
}
.core{
width: 520px;
height: 512px;
float: left;
overflow: hidden;
margin-left:10px;
margin-top:10px;
}
/* 轮播图开始 */
.box a {text-decoration: none;color: rgb(200, 200, 200);}
.box{ width: 520px;height: 280px;margin: 0px auto;overflow: hidden;position: relative;}
.box-1 ul li{width:520px;height: 280px;position: relative;overflow: hidden;}
.box-1 ul li img{display:block;width:520px; height: 280px;
border-radius: 12px;}
.box-2{position: absolute;right: 10px;bottom: 14px;}
.box-2 ul li{float:left;width: 12px;height: 12px;overflow: hidden; margin: 0 5px; border-radius: 50%;
background: rgba(0,0,0,0.5);text-indent: 100px;cursor: pointer;}
.box-2 ul .on{background: rgba(255, 80, 0);}
.box-3 span{
display: none;
position: absolute;
color: white;
background: rgba(0,0,0,.5);
width: 40px;height: 40px;
top:50%;
font-family: "宋体";
line-height: 40px;
font-size:18px;
margin-top: -40px;
text-align: center;
cursor: pointer;}
.box-3 .prev{left: 0px;}
.box-3 .next{right: 0px;}
.box-3 span::selection{
background: transparent;
}
.box-3 span:hover{background: rgba(125,125,125,.8);}
.box:hover .box-3 span{
display: block;
}
/* 轮播图结束 */
.Tmall{
width: 100%;height: 230px;
/* background-color: green; */
}
.Tmall-title{
width: 100%;
height: 40px;
text-align: center;
}
.Tmall-title>img{
float: left;
width: 82px;height: auto;
margin-top: 10px;
}
.Tmall-title>span{
float: left;
font-size: 12px;
color: #999;
padding-top:12px;
padding-left:6px;
}
.Tmall-detail{
width: 100%;
height: 190px;
/* background-color: pink; */
overflow: hidden;
}
.Tmall-detail img{
float: left;
width: 240px;height: auto;
margin-left:15px;
border-radius: 10px;
}
.sub-column{
width: 160px;height: 512px;
/* background-color: yellow; */
float: left;
margin-left: 10px;
margin-top: 10px;
}
.tbh-focus {
overflow: hidden;
height: 280px;
width: 100%;
background-color: #fff;
border-radius: 12px;
}
.focus-img{
border-radius: 12px;
width: 100%;
height: auto;
}
.hb-tanx-down {
margin-top: 1px;
width: 100%;
}
.hb-tanx-down h5{
font-size: 12px;
font-weight: 400;
color: #a1a1a1;
line-height: 24px;
}
.hb-tanx-down img{
width: 100%;
height: auto;
border-radius: 12px;
}
.col-right {
float: right;
width: 290px;
height: 512px;
margin-top: 10px;
/* background-color: red; */
}
.member {
width: 100%;
height: 200px;
/* padding-right: inherit; */
text-align: center;
background-repeat: no-repeat;
}
.tx>img{
border-radius: 50%;
}
.member-bd-jb{
width: 226px;
height: 26px;
margin:0 auto;
}
.member-bd>ul>li{
float: left;
background-color: #ffe4db;
margin-left: 5px;
border-radius: 9px;
}
.member-bd-jb .jb{
float: left;
width: 16px;height: 16px;
margin-top: 2px;
background: url("./img/mb.png")no-repeat;
background-position: 0px -573px;
}
.member-bd-jb .jb2{
float: left;
width: 16px;height: 16px;
margin-top: 2px;
background: url("./img/mb.png")no-repeat;
background-position: 0px -529px;
}
.member-bd>ul>li a{
float: left;
padding-left:3px;
padding-right:5px;
color: #ff6904;
}
.member-bd-btnbox{
width: 256px;
margin-left: auto;
margin-right: auto;
}
.member-bd-btn{
float: left;
width: 79px;height: 26px;
color: #fff;
background-color: #ff6b05;
line-height: 26px;
margin-left:6px;
border-radius: 4px;
text-align: center;
}
.tbn-tipoff>img{
margin-top: 15px;
height: 65px;
width: 290px;
}
.min{
width: 290px;
height: 70px;
/* background-color: yellow; */
}
.min>span{
color: #ff6b05;
}
.min>ul{
position: relative;
}
.min>ul>li{
float: left;
width: 58px;
height: 25px;
line-height: 25px;
text-align: center;
/* margin-left:10px; */
}
.min>ul>li:hover{
border-bottom: 2px solid #ff6b05;
}
.min>ul>li a{
font-weight: 700;
}
.min>ul>li a:hover{
color:#ff6b05;
}
.min-detail{
display: none;
position: absolute;
top: 28px;
left:0;
background-color:#fff;
width: 290px;
height: 40px;
color: #ff6b05;
}
.min>ul>li:hover .min-detail{
display: block;
}
.conve{
width: 290px;
height: 72px;
/* overflow: hidden; */
z-index: -2;
/* background-color: pink; */
}
.conve ul{
position: relative;
}
.conve li{
float: left;
width: 70px;
height: 70px;
border:1px solid #f4f4f4;
background-color: #fff;
}
.conve img{
margin:10px auto 0 0;
}
.conve p{
position: relative;
line-height: 20px;
padding-left: 12px;;
text-align: center;
}
.conve-detail{
z-index:500;
display: none;
position: absolute;
top:68px;
left: 0px;;
background-color: #fff;
border:1px solid #ff4400;
width: 286px;
height: 160px;
}
.conve>ul>li:hover{
border:1px solid #ff4400;
}
.conve>ul>li:hover .conve-detail{
display: block;
}
.App{
margin-top: 10px;
width: 290px;
height: 77px;
/* background-color: green; */
overflow: hidden;
}
.A-t{
color: #3C3C3C;
width: 100%;
height: 27px;
/* background-color: pink; */
line-height: 27px;
text-align: center;
}
.A-t1{
float: left;
font-weight: 700;
/* font-size: 16px; */
padding-left: 10px;
}
.A-t2{
float: right;
font-size: 12px;
padding-right: 10px;
}
.App>ul>li{
float: left;
width: 58px;
height: 50px;
text-align: center;
}
.App>ul>li>img{
width: 40px;height: 40px;
border-radius: 12px;
}
/* 第一部分结束 */
/* 第二部分开始 */
.main-content2{
width: 1190px;
height: 330px;
overflow: hidden;
margin:10px auto;
/* background-color: pink; */
}
.goods-hd{
float: left;
padding-left: 20px;
margin-top: 20px;
margin-bottom: 20px;
font-size: 24px;
color: #111;
font-weight: bold;
line-height: 24px;
}
.goods-hd2{
/* float: left; */
margin-top: 20px;
margin-left: 5px;
display: inline-block;
width: 72px;height: 26px;
/* background-color: #0795ed; */
background:#49b6fa;
background-image: linear-gradient(145deg, #49b6fa 0%, #0795ed 77%);
color: #fff;
line-height: 26px;
border-radius: 5px ;
text-align: center;
}
.goods-list {
width: 100%;
height: 310px;
background-color: #fff;
overflow: hidden;
}
.goods-list>ul li{
position: relative;
float: left;
border-radius: 12px 12px 0 0;
overflow: hidden;
width: 215px;height: 264px;
/* background-color: pink; */
margin-left: 20px;
border-radius: 12px;
}
.goods-img>img{
border-radius: 12px;
width: 215px;
height: 215px;
}
.goods-list>ul li:hover{
/* box-shadow:1px 2px 2px 3px #cccccc; */
box-shadow:0 15px 35px rgba(0,0,0,0.3);
}
.goods-list>ul li:hover .goods-img>img{
opacity: 0.7;
}
.goods-info{
overflow: hidden;
margin-left:10px;
}
.info-text1{
font-size: 16px;
color: #333333;
width: 100%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#info-text1{
font-size: 16px;
color: #333333;
width: 100%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.goods-list>ul li:hover .info-text1{
color: #ff641e;
}
.info-text2{
margin-top: 8px;
font-size: 14px;
color: #999999;
/* letter-spacing: 0; */
line-height: 12px;
width: 190px;
padding-left:10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#info-text3::before{
content: "¥";
float: left;
padding-top:4px;
padding-left:5px;
font-size: 9px;
color: #ff4400;
}
#info-text3{
float: left;
font-size: 16px;
color: #ff4400;
}
#info-text4{
float: left;
padding-top:3px;
padding-left:5px;
color: #999999;
font-size: 14px;
}
.similar{
display: none;
position: absolute;
width: 100%;
height: 70px;
background-color: #fff;
left:0;bottom: 0;
border-radius: 0 0 12px 12px;
background-image: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.69) 12%, rgba(255, 255, 255, 0.97) 28%, #ffffff 47%);
}
.similar-detail{
position: absolute;
width: 200px;
line-height: 32px;
text-align: center;
height: 32px;
color: #fff;
margin-top:18px;
margin-left: 3.5%;
background: #FF5000;
background-image: linear-gradient(145deg, #ff9000 0%, #ff5000 77%);
border-radius: 16px;
font-size: 18px;
font-weight: normal;
}
.goods-list>ul li:hover .similar{
display: block;
background-image: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.69) 12%, rgba(255, 255, 255, 0.97) 28%, #ffffff 47%);
}
/* 第二部分结束 */
/* 第三部分开始 */
.tbn-sale{
clear: both;
margin-left: 18px;
width: 100%;
height: 170px;
overflow: hidden;
}
.tbn-sale li{
float: left;
width: 375px;
margin:20px 11px 0 2px;
height: 130px;
overflow: hidden;
border: 1px solid #fff;
border-radius: 12px;
}
.tbn-sale li:hover{
border: 1px solid #ff5000;
}
.tbn-sale li img{
width: 100%;
height: auto;
}
.main-content5{
width: 1190px;
height: 60px;
text-align: center;
}
.end{
position: absolute;
bottom:0;
left:0;
width: 100%;
height: 250px;
/* background-color: pink; */
}
.end-box{
float: left;
overflow: hidden;
/* background-color: red; */
width: 220px;
height: 200px;
margin-right:50px;
margin-left:20px;
}
.end-box>img{
float: left;
margin-left:15px;
}
.end-box>span{
float: left;
padding-top:4px;
padding-left:10px;
font-size: 17px;
line-height: 30px;
text-align: center;
}
.end-detail{
clear: both;
margin-top:50px;
width: 100%;
height: 90px;
/* background-color: green; */
}
.end-detail>ul>li{
float: left;padding-left: 15px;
font-size: 14px;
color: #999999;
}分享结束,感谢阅读!
水平有限,恳请指教~