PyQt5可视化 7 饼图和柱状图实操案例 ④层叠柱状图和百分比柱状图及饼图的实现【超详解图文教程】
目录
一、层叠柱状图
1 初始化层叠柱状图和绘制层叠柱状图函数
2 构造函数里调用
3 draw_stackedBar函数
4 运行效果
5 层叠柱状图相关函数源码
二、百分比柱状图
1 初始化百分比柱状图和绘制百分比柱状图函数
2 构造函数里调用
3 draw_percentBar函数
4 运行效果
2.4.1 统帅的统计结果
2.4.2 百分比柱状图效果图
5 百分比柱状图相关函数源码
三、饼图
1 初始化饼图函数
2 构造函数中调用
3 饼图的窗体界面
4 drawPieChart函数
5 按钮对应函数
6 do_pieHovered函数
7 运行效果
3.7.1 初始界面
3.7.2 切换分析数据下拉框
3.7.3 HoleSize 效果
3.7.4 piesize 效果
3.7.5 holesize = piesize 时有状况
3.7.6 hovered 效果
8 饼图相关函数完整代码
四、顶部frameHead上按钮
1 重新生成数据按钮
2 重新统计按钮
3 图表主题下拉框
4 getCurrentChart槽函数
5 图表动画下拉框
6 主题修改测试
7 动画按钮测试
8 工具栏相关函数源码
五、后言
一、层叠柱状图
与柱状图非常类似
1 初始化层叠柱状图和绘制层叠柱状图函数
2 构造函数里调用
3 draw_stackedBar函数
与柱状图很类似,只是没有平均值
(1)
(2)
(3)
(4)
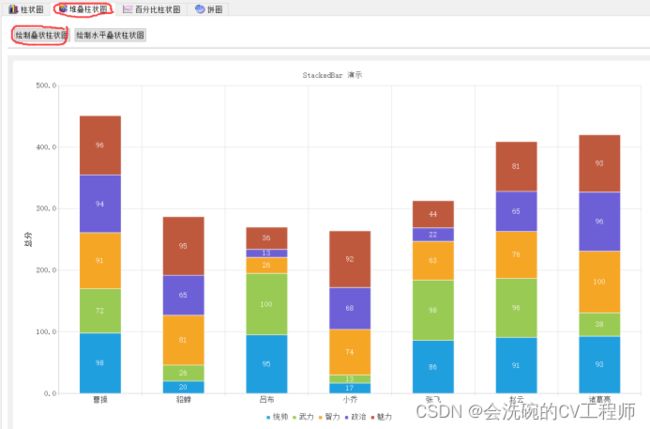
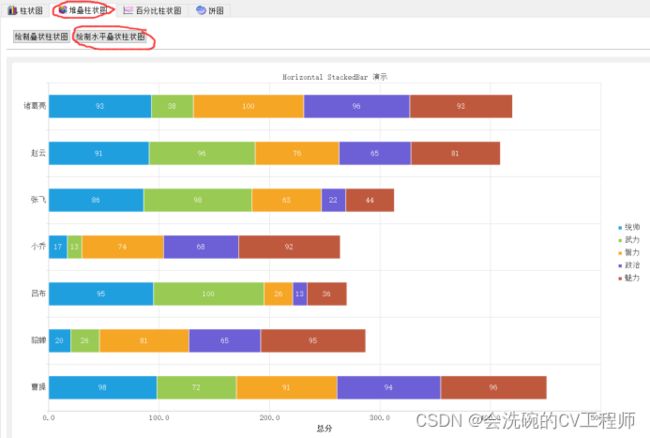
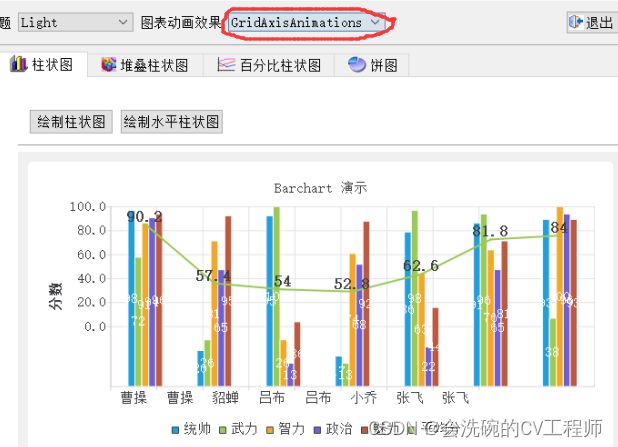
4 运行效果
5 层叠柱状图相关函数源码
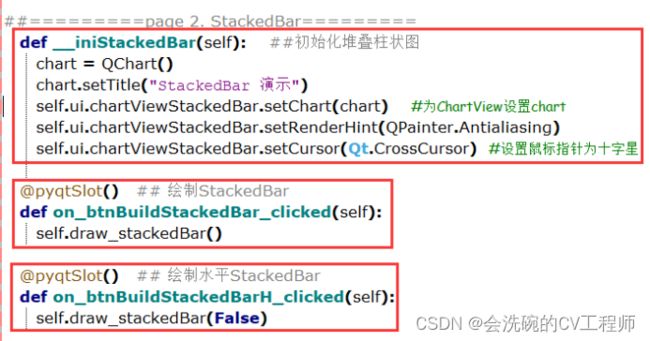
def __iniStackedBar(self):
chart = QChart() ##初始化堆叠柱状图
chart.setTitle("StackedBar 演示")
self.ui.chartViewStackedBar.setChart(chart) #为ChartView设置
self.ui.chartViewStackedBar.setRenderHint(QPainter.Antialiasing)
self.ui.chartViewStackedBar.setCursor(Qt.CrossCursor) #设置鼠标指针为十字星
def draw_stackedBar(self, isVertical=True): #堆叠柱状图
chart =self.ui.chartViewStackedBar.chart()
chart.removeAllSeries() #删除所有序列
chart.removeAxis(chart.axisX()) #删除坐标轴
chart.removeAxis(chart.axisY())
if isVertical: #堆盈柱状图
chart.setTitle("stackedBar 演示")
chart.legend().setAlignment(Qt.AlignBottom)
else: #水平堆叠柱状图
chart.setTitle("Horizontal stackedBar 演示")
chart.legend().setAlignment(Qt.AlignRight)
setTongshuai = QBarSet("统帅")#QBarset
setWuli = QBarSet("武力")
setZhili= QBarSet("智力")
setZhengzhi = QBarSet("政治")
setMeili= QBarSet("魅力")
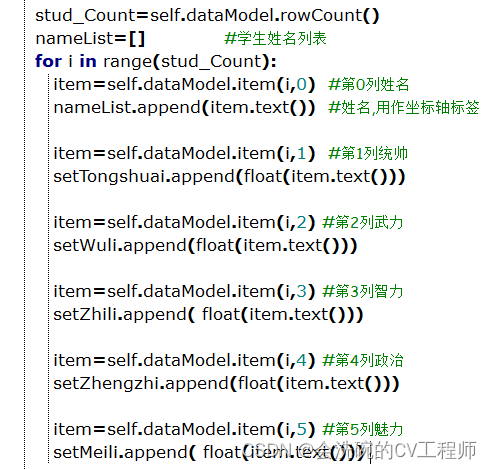
stud_Count=self.dataModel.rowCount()
nameList=[] #学生姓名列表,用于QBarCategoryAxis类坐标轴
for i in range(stud_Count): #从数据模型获取数据生成数据集
item=self.dataModel.item(i, 0) #第0列姓名
nameList.append(item.text()) #姓名,用作坐标轴标签
item=self.dataModel.item(i, 1) #第1列统帅
setTongshuai.append(float(item.text()))
item=self.dataModel.item(i, 2) #第2列武力
setWuli.append(float(item.text()))
item=self.dataModel.item(i, 3) #第3列智力
setZhili.append(float(item.text()))
item=self.dataModel.item(i, 4) #第4列政治
setZhengzhi.append(float(item.text()))
item=self.dataModel.item(i, 5) #第5列魅力
setMeili.append(float(item.text()))
##创建序列
if isVertical:
seriesBar = QStackedBarSeries()
else:
seriesBar = QHorizontalStackedBarSeries()
seriesBar.append(setTongshuai) #添加数据集
seriesBar.append(setWuli)
seriesBar.append(setZhili)
seriesBar.append(setZhengzhi)
seriesBar.append(setMeili)
seriesBar.setLabelsVisible(True) #显示每段的标签
seriesBar.setLabelsFormat("@value") #显示数值标签
seriesBar.setLabelsPosition(QAbstractBarSeries.LabelsCenter)
seriesBar.hovered.connect(self.do_barSeries_Hovered) #hovered信号
seriesBar.clicked.connect(self.do_barSeries_Clicked) #cicked信号
chart.addSeries(seriesBar)
##学生姓名坐标轴
axisStud =QBarCategoryAxis() #类别坐标轴
axisStud.append(nameList)
axisStud.setRange(nameList[0], nameList[stud_Count - 1]) #坐标轴范围
axisValue =QValueAxis() #数值坐标轴
axisValue.setRange(0, 500)
axisValue.setTitleText("总分")
axisValue.setTickCount(6)
axisValue.applyNiceNumbers()
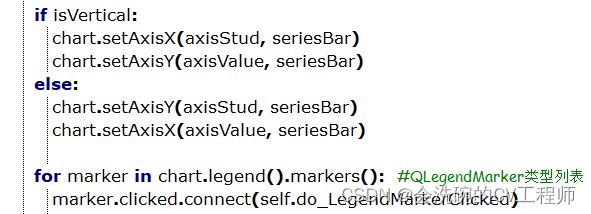
if isVertical:
chart.setAxisX(axisStud, seriesBar)
chart.setAxisY(axisValue, seriesBar)
else:
chart.setAxisY(axisStud, seriesBar)
chart.setAxisX(axisValue, seriesBar)
for marker in chart.legend().markers(): #QLegendMarker类型列表
marker.clicked.connect(self.do_LegendMarkerClicked)
@pyqtSlot() ##绘制StackedBar
def on_btnBuildStackedBar_clicked(self):
self.draw_stackedBar()
@pyqtSlot() ##绘制水平StackedBar
def on_btnBuildStackedBarH_clicked(self):
self.draw_stackedBar(False)二、百分比柱状图
1 初始化百分比柱状图和绘制百分比柱状图函数
2 构造函数里调用
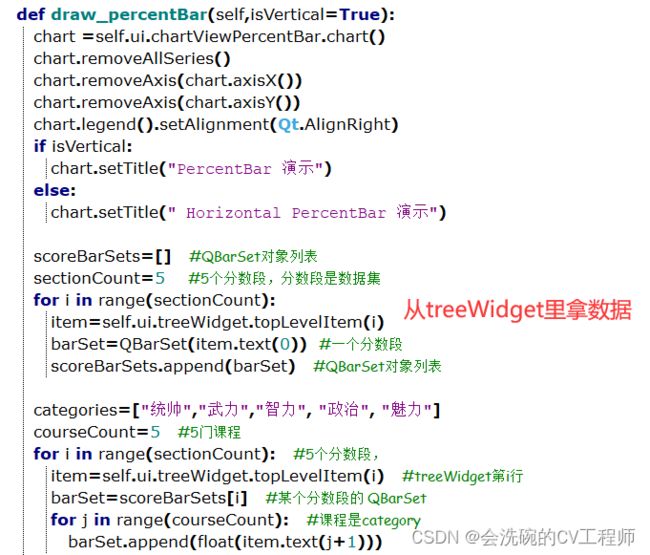
3 draw_percentBar函数
(1)
(2)
(3)
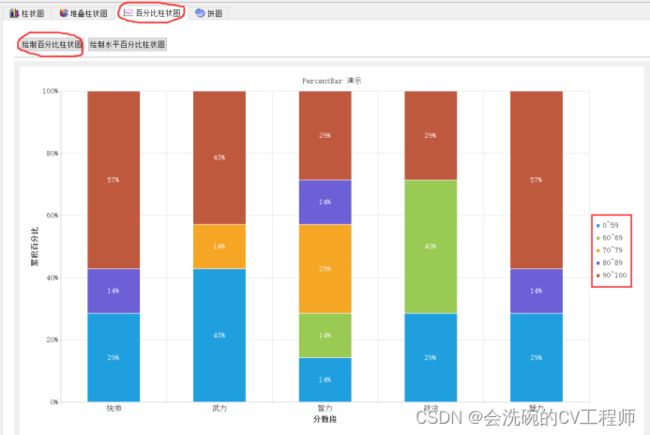
4 运行效果
2.4.1 统帅的统计结果
0到59的有2人,占29%;80-89的有1人,占14%;90-100的有4人,占57%
2.4.2 百分比柱状图效果图
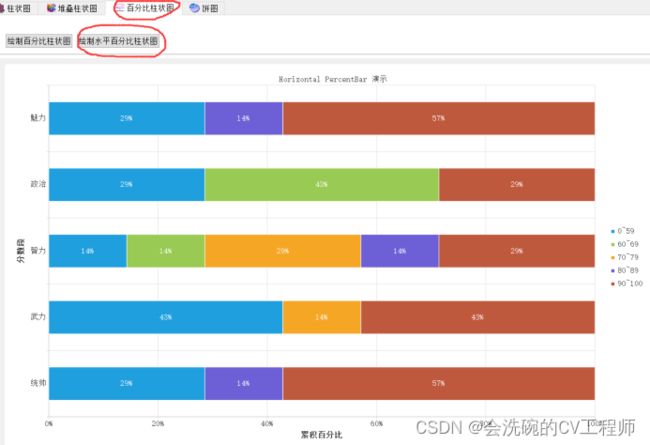
水平百分比柱状图效果图
5 百分比柱状图相关函数源码
def __iniPercentBar(self): ##百分比柱状图初始化
chart = QChart()
chart.setTitle("PercentBar 演示")
self.ui.chartViewPercentBar.setChart(chart)
self.ui.chartViewPercentBar.setRenderHint(QPainter.Antialiasing)
self.ui.chartViewPercentBar.setCursor(Qt.CrossCursor)
def draw_percentBar(self, isVertical=True):
chart = self.ui.chartViewPercentBar.chart()
chart.removeAllSeries() # 删除所有序列
chart.removeAxis(chart.axisX()) # 删除坐标轴
chart.removeAxis(chart.axisY()) # 删除坐标轴
if isVertical:
chart.setTitle("PercentBar 演示")
else:
chart.setTitle("Horizontal PercentBar 演示")
scoreBarSets = []
sectionCount = 5
for i in range(sectionCount):
item = self.ui.treeWidget.topLevelItem(i)
barSet = QBarSet(item.text(0))
scoreBarSets.append(barSet)
categories = ["统帅", "武力", "智力", "政治", "魅力"]
courseCount = 5
for i in range(sectionCount):
item = self.ui.treeWidget.topLevelItem(i)
barSet = scoreBarSets[i]
for j in range(courseCount):
barSet.append(float(item.text(j + 1)))
# 创建一个序列QBarSeries5,并添加数据集
if isVertical:
seriesBar = QPercentBarSeries() # 柱状图
else:
seriesBar = QHorizontalPercentBarSeries() # 水平柱状图
seriesBar.append(scoreBarSets) # 添加数据集
seriesBar.setLabelsVisible(True) # 数据点标签可见
seriesBar.hovered.connect(self.do_barSeries_Hovered) # hovered信号
seriesBar.clicked.connect(self.do_barSeries_Clicked) # clicked信号
chart.addSeries(seriesBar) # 添加柱状图序列
axisSection = QBarCategoryAxis()
axisSection.append(categories)
axisSection.setTitleText("分数段")
axisSection.setRange(categories[0], categories[courseCount - 1])
axisValue = QValueAxis()
axisValue.setRange(0, 100)
axisValue.setTitleText("累积百分比")
axisValue.setTickCount(6)
axisValue.setLabelFormat("%.0f%")
axisValue.applyNiceNumbers()
# 画坐标轴
if isVertical:
chart.setAxisX(axisSection, seriesBar)
chart.setAxisY(axisValue, seriesBar)
else:
chart.setAxisY(axisSection, seriesBar)
chart.setAxisX(axisValue, seriesBar)
for marker in chart.legend().markers():
marker.clicked.connect(self.do_LegendMarkerClicked)
@pyqtSlot() ##绘制PercentBar
def on_btnPercentBar_clicked(self):
self.draw_percentBar()
@pyqtSlot() ##绘制PercentBar
def on_btnPercentBarH_clicked(self):
self.draw_percentBar(False)三、饼图
1 初始化饼图函数
2 构造函数中调用
3 饼图的窗体界面
4 drawPieChart函数
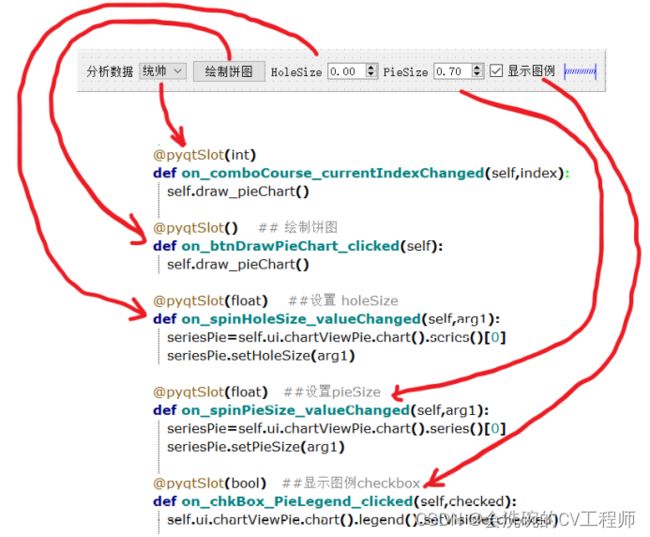
5 按钮对应函数
6 do_pieHovered函数
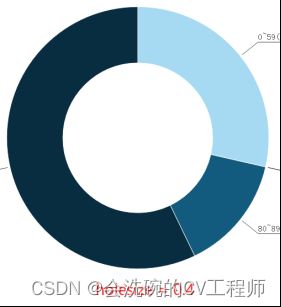
7 运行效果
3.7.1 初始界面
默认为统帅,点击绘制饼图按钮
3.7.2 切换分析数据下拉框
3.7.3 HoleSize 效果
3.7.4 piesize 效果
piesize就像几寸的披萨的寸一样,越小饼图越小
3.7.5 holesize = piesize 时有状况
holesize = piesize就完全看不见了
3.7.6 hovered 效果
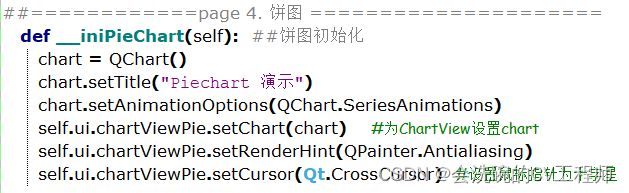
8 饼图相关函数完整代码
def __iniPieChart(self):
chart = QChart()
chart.setTitle("Piechart 演示")
chart.setAnimationOptions(QChart.SeriesAnimations)
self.ui.chartViewPie.setChart(chart)
self.ui.chartViewPie.setRenderHint(QPainter.Antialiasing)
self.ui.chartViewPie.setCursor(Qt.CrossCursor)
def draw_pieChart(self):
chart = self.ui.chartViewPie.chart()
chart.legend().setAlignment(Qt.AlignRight)
chart.removeAllSeries()
colNo = 1 + self.ui.comboCourse.currentIndex()
seriesPie = QPieSeries()
seriesPie.setHoleSize(self.ui.spinHoleSize.value())
sec_count = 5
seriesPie.setLabelsVisible(True)
for i in range(sec_count):
item = self.ui.treeWidget.topLevelItem(i)
sliceLabel = item.text(0) + "(%s人)" % item.text(colNo)
sliceValue = int(item.text(colNo))
seriesPie.append(sliceLabel, sliceValue)
seriesPie.setLabelsVisible(True)
seriesPie.hovered.connect(self.do_pieHovered)
chart.addSeries(seriesPie)
chart.setTitle("Piechart---" + self.ui.comboCourse.currentText())
@pyqtSlot(int) ##绘制饼图
def on_comboCourse_currentIndexChanged(self, index):
self.draw_pieChart()
@pyqtSlot()
def on_btnDrawPieChart_clicked(self):
self.draw_pieChart()
@pyqtSlot(float) ##设置holeSize
def on_spinHoleSize_valueChanged(self, arg1):
seriesPie = self.ui.chartViewPie.chart().series()[0]
seriesPie.setHoleSize(arg1)
@pyqtSlot(float) ##设置pieSize
def on_spinPieSize_valueChanged(self, arg1):
seriesPie = self.ui.chartViewPie.chart().series()[0]
seriesPie.setPieSize(arg1)
@pyqtSlot(bool) ##显示图例checkbox
def on_chkBoxPieLegend_clicked(self, checked):
self.ui.chartViewPie.chart().legend().setVisible(checked)
def do_pieHovered(self, pieSlice, state):
pieSlice.setExploded(state)
if state:
self.__oldLabel = pieSlice.label()
pieSlice.setLabel(self.__oldLabel + ": %.1f%%" % (pieSlice.percentage() * 100))
else:
pieSlice.setLabel(self.__oldLabel)四、顶部frameHead上按钮
1 重新生成数据按钮
2 重新统计按钮
3 图表主题下拉框
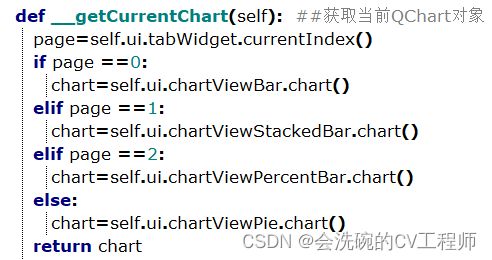
4 getCurrentChart槽函数
设置图表主题的时候,要知道当前tabWidget选中了哪一页
5 图表动画下拉框
6 主题修改测试
默认是light主题
改成qt主题
7 动画按钮测试
动画过程截图
8 工具栏相关函数源码
@pyqtSlot()
def on_toolBtn_GenData_clicked(self):
self.__generateData()
self.__surveyData()
@pyqtSlot()
def on_toolBtn_Counting_clicked(self):
self.__surveyData()
@pyqtSlot(int)
def on_comboTheme_currentIndexChanged(self, index):
chart = self.__getCurrentChart()
chart.setTheme(QChart.ChartTheme(index))
@pyqtSlot(int)
def on_comboAnimation_currentIndexChanged(self, index):
chart = self.__getCurrentChart()
chart.setAnimationOptions(QChart.AnimationOption(index))
def __getCurrentChart(self):
page = self.ui.tabWidget.currentIndex()
if page == 0:
chart = self.ui.chartViewBar.chart()
elif page == 1:
chart = self.ui.chartViewStackedBar.chart()
elif page == 2:
chart = self.ui.chartViewPercentBar.chart()
else:
chart = self.ui.chartViewPie.chart()
return chart五、后言
ok啊,Python专栏更新到这里就告一段落了,如果还想继续回顾一下之前的文章的话,点击下方链接即可https://blog.csdn.net/qq_53317005/category_12180530.html?spm=1001.2014.3001.5482
要是下次再更一下Python的话,估计等一段时间了哈哈哈,如果还想看其他内容的话,博主还可以继续产出其他高质量文章。
期待您的关注