- docker
igotyback
eureka云原生
Docker容器的文件系统是隔离的,但是可以通过挂载卷(Volumes)或绑定挂载(BindMounts)将宿主机的文件系统目录映射到容器内部。要查看Docker容器的映射路径,可以使用以下方法:查看容器配置:使用dockerinspect命令可以查看容器的详细配置信息,包括挂载的卷。例如:bashdockerinspect在输出的JSON格式中,查找"Mounts"部分,这里会列出所有的挂载信息
- 在Ubuntu中编译含有JSON的文件出现报错
芝麻糊76
Linuxkill_buglinuxubuntujson
在ubuntu中进行JSON相关学习的时候,我发现了一些小问题,决定与大家进行分享,减少踩坑时候出现不必要的时间耗费截取部分含有JSON部分的代码进行展示char*str="{\"title\":\"JSONExample\",\"author\":{\"name\":\"JohnDoe\",\"age\":35,\"isVerified\":true},\"tags\":[\"json\",\"
- Xinference如何注册自定义模型
玩人工智能的辣条哥
人工智能AI大模型Xinference
环境:Xinference问题描述:Xinference如何注册自定义模型解决方案:1.写个model_config.json,内容如下{"version":1,"context_length":2048,"model_name":"custom-llama-3","model_lang":["en","ch"],"model_ability":["generate","chat"],"model
- 更改npm镜像源为淘宝镜像
骆小骆
基于node.js
npm常用指令后缀*最近复习了一下node.js整理了一下跟node.js相关的指令后缀*--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中;–--save-dev、-D参数意思是把模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的de
- COCO 格式的数据集转化为 YOLO 格式的数据集
QYQY77
YOLOpython
"""--json_path输入的json文件路径--save_path保存的文件夹名字,默认为当前目录下的labels。"""importosimportjsonfromtqdmimporttqdmimportargparseparser=argparse.ArgumentParser()parser.add_argument('--json_path',default='./instances
- golang获取用户输入的几种方式
余生逆风飞翔
golang开发语言后端
一、定义结构体typeUserInfostruct{Namestring`json:"name"`Ageint`json:"age"`Addstring`json:"add"`}typeReturnDatastruct{Messagestring`json:"message"`Statusstring`json:"status"`DataUserInfo`json:"data"`}二、get请求的
- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- spring mvc @RequestBody String类型参数
zoyation
spring-mvcspringmvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
- ruby和python哪个好学
hakesashou
python基础知识rubypython开发语言
Ruby和python都挺好学的。建议学习Python,语法的话,Python相对更简洁。而且Python应用场合更广泛,运维、网站开发、数据处理、科学研究都可以。Ruby和Python十分相似,有很多共同点,但也有一些不同之外,以下是Python和Ruby的对比:1、Python和Ruby都是面向对象的语言,都是动态和灵活的。二者的主要区别在于他们解决问题的方式。Ruby提供了不同的方法,而Py
- UI 自动化的页面对象管理神器 PO-Manager
TesterHome
原文由alex发表于TesterHome社区网站,点击原文链接可于作者直接交流。做UI自动化的同学都知道,UI自动化一个难点就是页面元素的变化,让自动化维护成为一个痛点。在此,为了减轻这个痛点,我在基于Page-Object模式的基础上开发了页面对象维护的工具。该工具为vscode的一个插件,可以通过vscode插件市场搜索PO-Manager来下载安装本文中的页面对象库文件基于json.一个元素
- python的request请求401_Python模拟HTTPS请求返回HTTP 401 unauthorized错误
weixin_39599372
Python模拟HTTPS请求返回HTTP401unauthorized错误开始是使用的httplib模块,代码如下:header={"Content-type":"application/json","Accept":"*/*"}params={‘source‘:‘en‘,‘target‘:‘es‘,‘text‘:match.group(1)}data=urllib.urlencode(para
- 华为云分布式缓存服务DCS与开源服务差异对比
hcinfo_18
redis使用华为云Redis5.0分布式缓存服务Redis客户端
分布式缓存服务DCS提供单机、主备、集群等丰富的实例类型,满足用户高读写性能及快速数据访问的业务诉求。支持丰富的实例管理操作,帮助用户省去运维烦恼。用户可以聚焦于业务逻辑本身,而无需过多考虑部署、监控、扩容、安全、故障恢复等方面的问题。DCS基于开源Redis、Memcached向用户提供一定程度定制化的缓存服务,因此,除了拥有开源服务缓存数据库的优秀特性,DCS提供更多实用功能。一、与开源Red
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- shp转geojson、kml转geojson
是乔木
地图javascript前端
导入效果:用到的npm库pnpmaddshpjs//或者npmishpjs5.0.2pnpmaddjszip//或者npmijszip版本3.10.1pnpmadd@tmcw/togeojson//或者npmi@tmcw/togeojson版本5.8.1创建方法用来区分导入的文件1.这里只是做了一个文件的区分其中的kmlToGeoJson和readShp、dealZip具体方法会写明//处理文件e
- shp文件解析转换为geojson/wkt格式字符串
自律_平庸
前端数据库大数据
此函数用于处理上传的ZIP文件并将其转换为GeoJSON格式的字符串。具体步骤如下:验证上传文件是否为ZIP格式。创建临时目录以解压ZIP文件。解压缩ZIP文件至临时目录。查找解压后的.shp文件。如果缺少.shx或.dbf辅助文件,则创建空文件。读取Shapefile数据。将特征集合转换为GeoJSON格式。清理临时文件和资源。函数返回转换后的GeoJSON字符串。publicStringshp
- php 实现JWT
每天瞎忙的农民工
phpphp
在PHP中,JSONWebToken(JWT)是一种开放标准(RFC7519)用于在各方之间作为JSON对象安全地传输信息。JWT通常用于身份验证系统,如OAuth2或基于令牌的身份验证。以下是一个基本的PHP实现JWT生成和验证的代码示例。JWT的组成部分JWT包含三个部分:Header(头部):说明算法和令牌类型。Payload(有效载荷):包含声明(如用户数据、过期时间等)。Signatur
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- 深度解析:如何使用输出解析器将大型语言模型(LLM)的响应解析为结构化JSON格式
m0_57781768
语言模型json人工智能
深度解析:如何使用输出解析器将大型语言模型(LLM)的响应解析为结构化JSON格式在现代自然语言处理(NLP)的应用中,大型语言模型(LLM)已经成为了重要的工具。这些模型能够生成丰富的自然语言文本,适用于各种应用场景。然而,在某些应用中,开发者不仅仅需要生成文本,还需要将这些生成的文本转换为结构化的数据格式,例如JSON。这种结构化的数据格式在数据传输、存储以及进一步处理时具有显著优势。本文将深
- GEE 将本地 GeoJSON 文件上传到谷歌资产
ThsPool
GISjavaandroid前端envigis
在地理信息系统(GIS)领域,GoogleEarthEngine(GEE)是一个强大的平台,它允许用户处理和分析大规模地理空间数据。本文将介绍如何使用Python脚本批量上传本地GeoJSON文件到GEE资产存储,这对于需要将地理数据上传到GEE进行进一步分析的用户来说非常有用。应用场景数据集成:将本地GeoJSON数据集成到GEE中,以便进行更复杂的地理空间分析。数据共享:与团队成员共享GeoJ
- 数据格式:什么是JSON和XML
isNotNullX
jsonxml
JSON和XML都是数据交换的一种格式,用于在不同的系统和应用程序之间传输和存储数据。本文将解释JSON和XML的基础内容,并探讨两者的不同。一·什么是JSON?1.JSON(JavaScriptObjectNotation)即JavaScript对象标记法:-JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。-JSON基于JavaScript的一个子集,但JSON是
- JavaScript 基础 - 第15天
+码农快讯+
JavaScript学习笔记javascript前端开发语言
文章目录JavaScript基础-第15天深浅拷贝浅拷贝深拷贝通过JSON序列化实现js库lodash实现深拷贝通过递归实现深拷贝异常处理throwtry...catchdebugger处理this改变thiscallapplybindthis指向性能优化防抖(debounce)手写防抖函数节流(throttle)手写节流函数JavaScript基础-第15天深浅拷贝浅拷贝浅拷贝:把对象拷贝给一个
- Prometheus运维六 PromQL查询语言详解及操作
安顾里
Prometheus监控类大数据kubernetes运维linux
海阔凭鱼跃,天高任鸟飞Prometheus官网:https://prometheus.io/文章目录1.什么是PromQL?2.PromQL的基本使用2.1时间序列选择器2.1.1瞬时向量选择器2.2区间向量选择器2.2.1范围向量选择器2.2.2时间位移操作2.2.3使用聚合操作2.3标量和字符串3.PromQL操作符4.内置常用函数5.HTTPAPI操作PromQL6.使用建议1.什么是Pro
- Ansible架构介绍与安装
2401_86637445
ansible架构
一、介绍Ansible什么是Ansible?Ansible是一款自动化运维工具,其主要功能是帮助运维实现IT工作的自动化、降低人为操作失误、提高业务自动化率、提升运维工作效率。实现了批量系统配置、批量程序部署、批量运行命令等功能。ansiblepuppetsaltstack主流的三种。ansible自动化运维工具被红帽收购阿里巴巴在用saltstackpython开发。无客户端,只需安装SSH、P
- PostgreSQL | 生成UUID 报错:HINT: No function matches the given name and argument types
慌途L
PostgreSQLpostgresqluuiduuid_generategen_random_uuid
在PG数据库上新建表结构:CREATETABLE"public"."t_test"("guid"uuidNOTNULLDEFAULTuuid_generate_v4(),"data"jsonb,"create_time"timestamptz(6)DEFAULTnow(),CONSTRAINT"test_pkey"PRIMARYKEY("guid"));报错:ERROR:functionuuid_
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 【K8S】kubernetes集群架构与组件
奇奇怪怪^
云LinuxIT运维服务器linux
文章目录【K8S】kubernetes集群架构与组件kubernetes组件**master组件**node组件整体流程POD终止过程【K8S】kubernetes集群架构与组件kubernetes组件K8S是属于主从设备模型(Master-slave架构),即有Master节点负责集群的调度、管理和运维,Slave节点是集群中的运算工作负载节点在K8S中,主节点一般被称为Master节点,而从节
- Spring Boot实现多租户架构
spring_root
springboot架构后端
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- 【Linux 从基础到进阶】Puppet配置管理工具使用
爱技术的小伙子
Linux从基础到进阶linuxpuppet运维
Puppet配置管理工具使用Puppet是一种开源的配置管理工具,广泛用于自动化管理和配置服务器。它通过声明式的语言定义系统状态,能够跨多台服务器实现一致性配置。Puppet对运维团队来说,是一种强大的工具,能够有效管理服务器配置并简化操作复杂性。本文将详细介绍Puppet的核心概念、安装步骤、以及如何在CentOS和Ubuntu系统上进行配置和管理。1.Puppet的核心概念在使用Puppet之
- Docker 安装配置和基本命令详解以及案例示范
J老熊
docker容器运维面试linux
1.引言容器化技术的快速发展给软件开发和运维带来了革命性的变化,Docker作为这一领域的领军者,已经成为软件开发和部署流程中的重要工具。Docker的轻量化、快速启动和高效资源利用让开发者能够在不同的环境中实现一致的开发体验。本篇文章将详细讲解如何在CentOS系统中安装Docker,如何配置阿里云镜像加速,Docker的基本命令和语法,以及通过实际的电商交易系统案例来演示如何在Docker环境
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
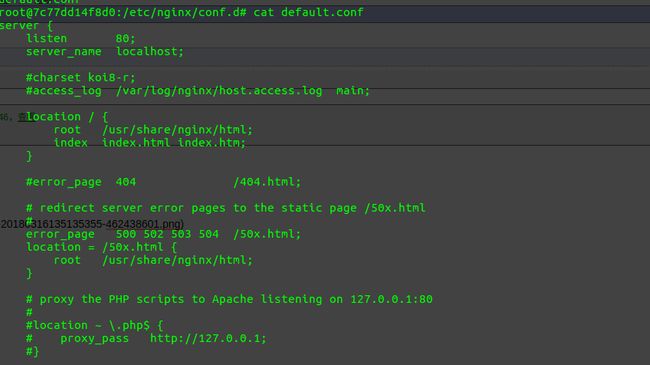
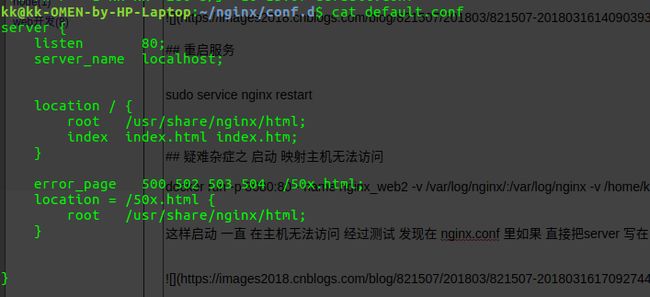
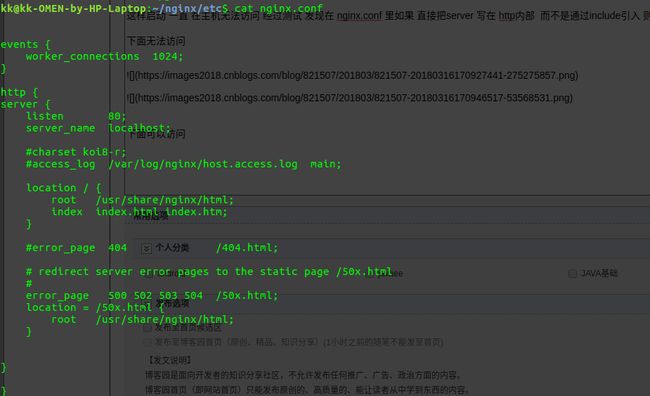
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include