一、属性传值——父传子
父组件通过属性传值给子组件 父组件修改数据后会刷新页面并重新传值给子组件
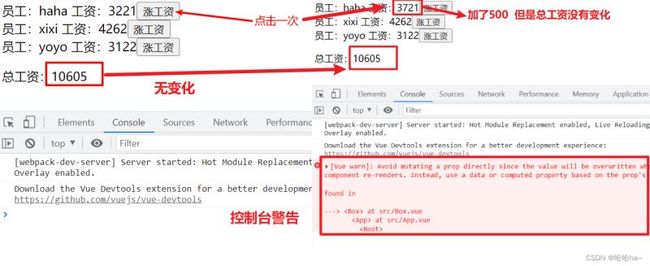
子组件可以修改父组件传的值并刷新自己的页面 但是并不会修改父组件中的值
父组件App:
总工资:{{total}}
子组件Box:
员工:{{employee}} 工资:{{salary}}
结果显示:
二、反向传值——子传父$emit
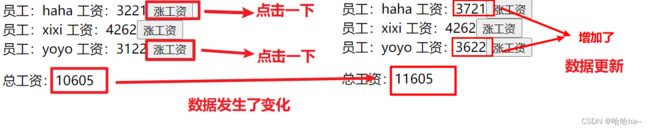
在父组件中绑定事件 事件被触发后获取子组件传的值 修改data中的数据 刷新页面
在子组件修改数据后 触发子组件中的父组件的事件 并传新值$emit("事件","值")
父组件App:
总工资:{{total}}
子组件Box:
员工:{{employee}} 工资:{{salary}}
结果显示:
三、反向传值——子传父--sync
子:this.$emit("updata:a","更改的值")
父:
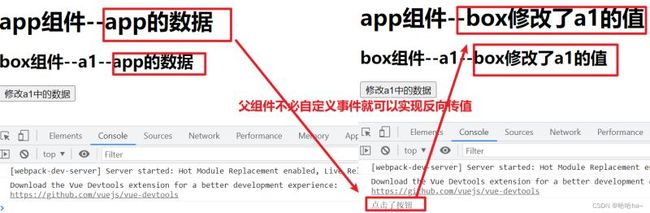
.sync 帮忙修改了父组件的数据 不用父组件再绑定事件获取新值修改自己的数据
父组件App:
app组件--{{msg}}
子组件Box:
box组件--a1--{{a1}}
结果显示:
四、反向传值——子传父--v-model
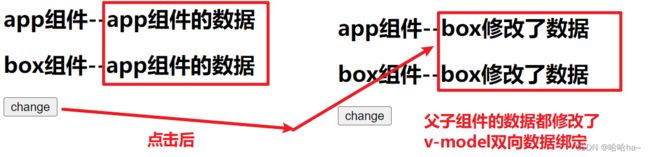
v=model <----语法糖----> :value="msg" @input="fn"
父:
子:props:["value"] this.$emit("input","修改的值") 触发input事件
父组件中:
app组件--{{msg}}
子组件中:
box组件--{{value}}
结果显示:
v-model指令的修饰符:
1、lazy修饰符--双向绑定时,当光标离开时才更新对应的变量
- 用户使用v-model之后,用户每次修改输入内容,都会将后台的数据同时绑定。
- 为了避免这种情况的发生,使用lazy修饰符来进行限定。
- 只有当用户的input中失去焦点或用户点击回车后,才会将后台的数据进行修改更新。
- 类似于懒加载和防抖的设计。
2、number修饰符--自动将用户的输入值转为数值类型
- 当用户在input中输入数字时,浏览器会默认将输入的数字转化为string类型。
- 使用number修饰符来将输入的数字重新转为number类型。
3.trim修饰符--自动忽略输入内容的首尾空白字符
- 用户可能输入的字符串中含有空格,这样系统在处理时可能会出现错误。
- 使用trim修饰符来去掉字符串首部或者尾部的所有空格。
五、多层(跨级)组件传值
父元素传的所有属性$attrs(属性传递)
父元素传的所有监听器$listener(事件传递)
App:
Box1:
Box2:props:["b1"] 触发上层传下来的App的事件 修改App组件的数据 再更新数据 重新刷新页面
App组件中:
app-{{msg}}
Box1组件中:
{{$attrs.b1}}
Box2组件中:
box2--{{b1}}
结果显示:
六、$ parent/$root、$children/$refs
$root: 访问根组件vm对象,所有的子组件都可以将这个实例作为一个全局 store 来访问或使用,现在有更好的技术vuex代替。
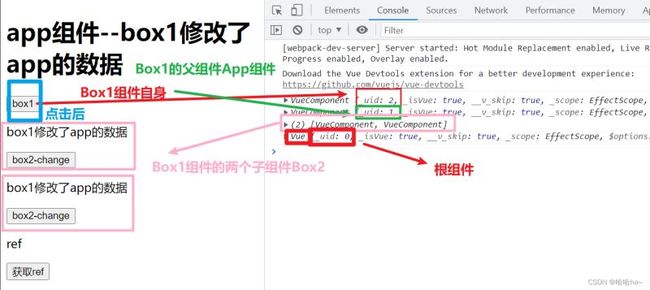
$parent:访问父组件对象,直接操作父组件的data数据,不需要再使用属性传值,但是容易出现渲染混乱之后只渲染一个的情况 可以连点 this.parent.parent...
$children:访问子组件对象数组,不是子元素 不能保证顺序,没有按照顺序加载,加载顺序是混乱的也不是响应式的
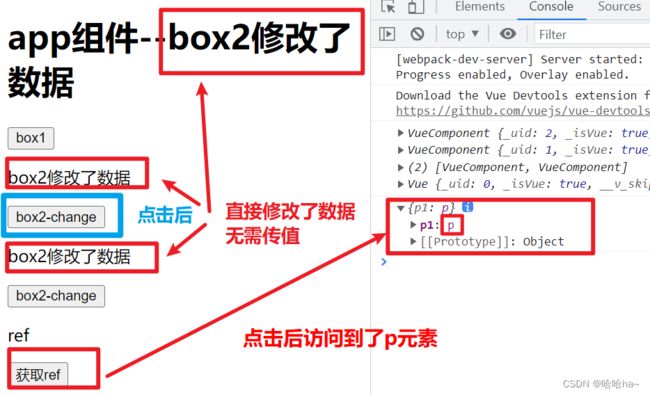
$refs:只会在组件渲染完成之后生效,并且它们不是响应式的。应该避免在模板或计算属性中访问 $refs。在组件或者原生元素绑定ref属性(类似于id) 在父组件中可以通过 this.$refs访问到它
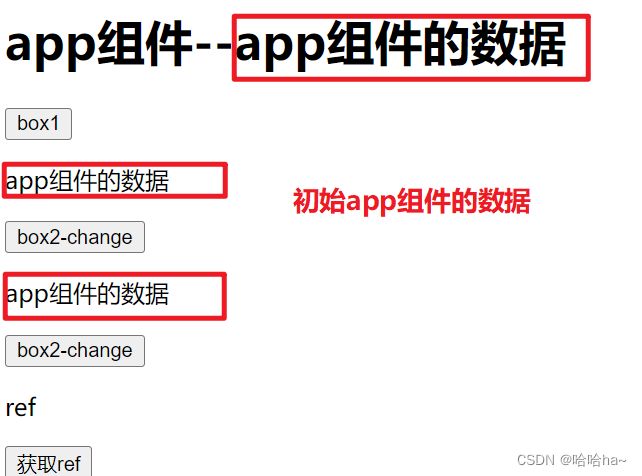
App组件:
app组件--{{msg}}
Box1组件:
ref
Box2组件:
{{$parent.$parent.msg}}
结果显示:
七、Vue 依赖注入 - Provide/Inject(重点)
注:Provide和Inject绑定并不是可响应的
父组件使用:provide:提供数据
把data中的数据提供给子孙组件
// provide选项提供变量
provide: {
message: 'provided by father'
},
inject:["message"]
八、中央事件总线bus
自定义事件的语法:
Vue提供的技术:某继承Vue的组件有三个功能:
1.触发x组件的a事件:x.$emit("a事件",参数)
2.给x组件绑定a事件:x.$on("a事件",监听器函数)
3.给x组件解绑a事件:x.$off("a事件",监听器函数)
通过创建一个新的vm对象,专门统一注册事件,供所有组件共同操作,达到所有组件随意隔代传值的效果:
main.js:
Vue.prototype.$bus = new Vue({
methods: {
//绑定事件
on(eventname, callback) {
this.$on(eventname, callback)
},
//触发事件
emit(eventname, ...arg) {
this.$emit(eventname, ...arg)
},
//解绑事件
off(eventname, callback) {
this.$off(eventname, callback)
},
}
})
使用:
this.$bus.on("事件",监听器函数)
this.$bus.emit("事件","参数")
this.$bus.off("事件",监听器函数)
示例:
组件1:
this.$bus.on('changedFormObject',(val) =>{
//接受并处理传过来的值:val
this.msg = val;
});
组件2:
this.$bus.emit('changedFormObject',this.inputValue);//把组件2的data中的给inputValue值传给组件1
到此这篇关于vue组件传值(高级)、属性传值、反向传值、跨级传值的文章就介绍到这了,更多相关vue组件传值内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!