WPF真入门教程12--ListView控件
ListView 控件在Windows应用程序中常用,用于表示数据列表。如果您以前使用过 WinForms,那么您对ListView的实用性有一个很好的了解,但您应该意识到 WPF中的ListView 不像WinForms版本那样使用。再一次的主要区别在于,虽然WinForms ListView只是调用Windows API 函数来呈现常见的Windows ListView 控件,但WPF ListView是一个独立的控件,不依赖于 Windows API,WPF ListView以完全不同的方式处理项目图像、组及其子项目等内容。事实上,它看起来很像 WPF ListBox,直到您开始向它添加专门的视图。这并不奇怪,因为 ListView 直接从 ListBox 控件继承。因此,默认的ListView实际上只是一个ListBox,具有不同的选择模式。
今天开搞做一个比较综合的ListView示例(会要用到.net中的EF知识),主要包括以下功能:
1) 查询功能。从数据库ucdos中的CarInfo表中读取车辆位置信息数据,然后展示到ListView上。
2) 数据联动功能。当鼠标左键选中ListView中的某一条记录时,在ListView框下面文本框中显示详细信息。
3) 修改功能。修改TextBox中的内容后,点击“更新”按钮,把修改后的数据保存到数据库中,同时与Listview联动
1、在SqlServer中创建数据库ucdos,创建表CarInfo,结构及内容如下:
2、在项目中添加文件夹control,然后添加窗口ListViewWin,并在App.xaml文件中设置启动文件为ListViewWin.xaml
3、项目上右键,添加->新建项,
最后在项目中出现EF相关的文件及类,如图
同时在项目的app.config自动添加了数据库的连接配置信息
这里使用的是.NET中的Entity Framework 6技术,不清楚这块的请自备这方面知识
4、开始布局,用到了WrapPanel,StackPanel控件
说明:
如果是你经常做ASP.NET或是windows的开发,可能会形成一个习惯——直接从工具箱上把控件拖拽到需要的地方。 这样直接拖放控件的方式,VS会自动生成一个固定的坐标,但是这种方式在WPF中不推荐使用,在WPF中推荐使用 Canvas、StackPanel、WrapPanel、DockPanel和Grid面板组合使用来组装界面。
对于WPF的界面布局,有以下几点建议:
第一、控件的布局应该有容器来决定,而不是通过控件的margin属性来控制位置。
第二、控件应避免明确的定义具体的尺寸,因为显示器分辨率及windows窗体的大小都有可能随时改变,如果明确的定义尺寸。
当窗体变动后就会出现大面积的空白或是缺失。但为了控件功能及效果的展示,应该限定一个可接受的最大及最小尺寸。
通过MinWidth, MinHeight, MaxWidth, MaxHeight属性可以实现这一点。
第三、由于现在显示器分辨率非常多(1366×768、1600×900、、1980×1080等等),如果将界面元素位置设置成与屏幕坐标相关,这样做的话是会有风险的。
第四、容器应将有效空间共享给其子控件,这也是为了不在窗体调整后,遗留出大块的空余。
第五、容器嵌套使用,因为不同的容器,表现效果不同,必要时应结合使用。
最外面的Grid容器分为三行,每行分别放listview,WrapPanel,WrapPanel,具体代码如下:
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6.control"
mc:Ignorable="d"
Title="ListViewWin" Height="450" Width="800">
布局中使用了带有 GridView 的 ListView,通过使用 GridView,您可以在 ListView 中获取多列数据,在标记 (XAML) 中,使用 ListView.View 属性为 ListView 定义一个视图,在 GridView 内部定义了4列,我们希望显示的每条数据都对应一列。该标题属性用于指定我们想显示的列,然后我们用文字DisplayMemberBinding属性的值绑定到从我们的CarInfo类的属性。使用DisplayMemberBinding属性几乎仅限于输出简单的字符串,根本没有自定义格式,但 通过指定CellTemplate,我们可以完全控制内容在特定列单元格中的呈现方式。
5、为刷新和更新按钮编写后台代码,具体代码如下:
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using WpfApp6.model;
namespace WpfApp6.control
{
///
/// ListViewWin.xaml 的交互逻辑
///
public partial class ListViewWin : Window
{
ucdosEntities db = new ucdosEntities();//ef上下文对象
public ListViewWin()
{
InitializeComponent();
}
private void GetData()
{
List
listView1.ItemsSource = list;//绑定listview数据源
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
GetData();
}
private void btnUpdate_Click(object sender, RoutedEventArgs e)
{
int id = Convert.ToInt32(txId.Text);
var objcar = db.CarInfo.Where(x=>x.ID==id).FirstOrDefault();
objcar.ID = id;
objcar.CarNo = txCarNo.Text;
objcar.Lat = txLat.Text;
objcar.Lng = txLng.Text;
objcar.LocDt = DateTime.Parse(txLocDt.Text);
db.SaveChanges();//ef保存
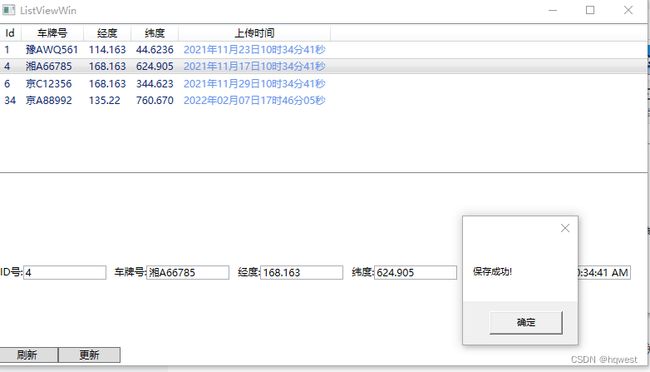
MessageBox.Show("保存成功!");
}
}
}
这里就用到前面创建的EF上下文件对象类,ucdosEntities
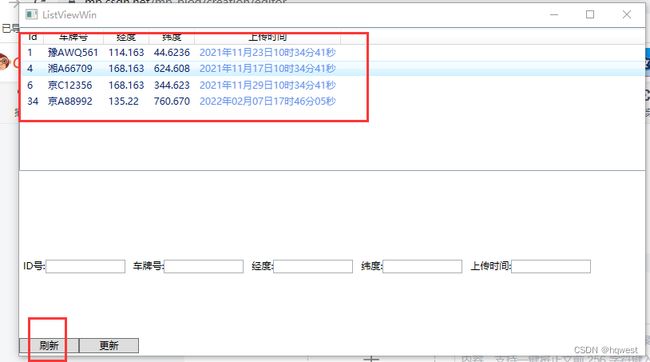
6、运行程序,点击刷新按钮,数据全部加载完成,上传时间列有格式化的效果,界面如下:
选择某条数据,下面显示详情信息
这里id不能修改,其他4个可以修改,修改车牌号和纬度,点击更新,效果立马联动,
7、查看数据库,数据更新了
这一波666,帅得很。