第一章:初识WPF,XAML,WPF控件
前言
总目录
本章主要介绍WPF与XAML,以及WPF的控件的基本使用,让大家先初步认识WPF。
关于WPF的官方资料:官方WPF文档1 、官方WPF文档2、官方WPF文档3、官方WPF文档4
一、WPF概述
WPF(Windows Presentation Foundation):是一个可创建桌面客户端应用程序的 UI 框架
1、WPF可以创建适用于 Windows 且具有非凡视觉效果的桌面客户端应用程序
2、WPF 的核心是一个与分辨率无关且基于矢量的呈现引擎,旨在充分利用现代图形硬件。 WPF
通过一套完善的应用程序开发功能对该核心进行了扩展,这些功能包括可扩展应用程序标记语言
(XAML)、控件、数据绑定、布局、二维和三维图形、动画、样式、模板、文档、媒体、文本和版式。 WPF 属于 .NET,因此可以生成整合.NET API 其他元素的应用程序。
3、WPF有两种实现:
- .NET 版本,可在.NET5或更高版本运行,最低需要 Visual Studio 2019 版本 16.8
- .NET Framework 4 版本,受 Visual Studio 2019 和 Visual Studio 2017 支持的 WPF 的 .NET Framework 实现
4、WPF 是大部分位于 System.Windows 命名空间中的 .NET 类型的一个子集存在。
5、.NET5.0为WPF提供优于 .NET Framework的新功能和增强功能,尽管.NET是跨平台的,但是WPF并不是,仅在Windows上运行。
6、WPF使用XAML标记实现应用程序的外观,同时使用托管编程语言(代码隐藏)来实现其行为,外观和行为的分离可以降低耦合,降低开发和维护成本,提高开发效率
上述内容简单理解:
WPF是可以基于.NET/.NET Framework平台上,使用XAML高效开发精美桌面程序的一个UI框架。
二、创建一个WPF项目
上面我们知道WPF是可以做酷炫效果的桌面程序,具体怎么敲代码先不用管,原理啥的也不用管,我们先创建一个项目,看看WPF到底有些个什么?
1、创建项目
打开VS=》文件=》新建=》项目=》找到WPF应用程序=》确定即可(不同vs版本可能稍有不同)

2、认识初始项目结构

项目结构上:
(1)app.config 配置文件:主要是一些连接字符串 或 应用程序配置等信息
(2)App.xaml :设置应用程序启动与配置系统资源(样式,合并资源字典等)
(3)App.xaml.cs :是App.xaml的后台类文件
(4)MainWindow.xaml :WPF的XAML界面文件
(5)MainWindow.xaml.cs:.xaml对应的后台业务逻辑代码文件
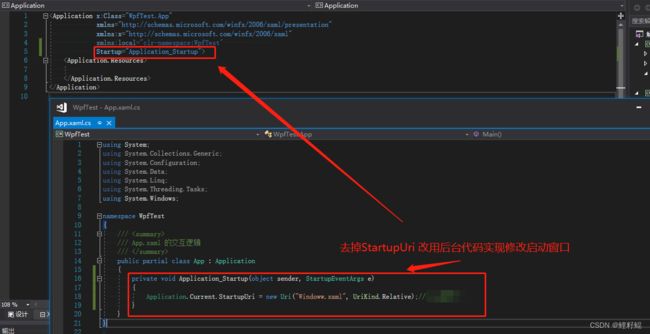
修改App.xaml中的StartupUri 属性则可以修改启动的窗口,如果将MainWindow修改为Window,那么项目启动的界面将会显示Window1
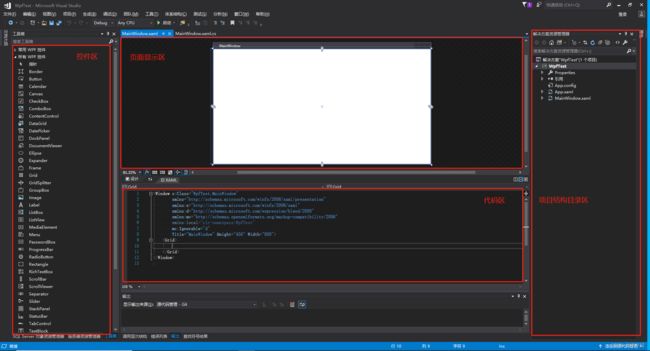
工作界面上:
有四个区域:最左边是控件区,中间是页面的展示区+代码区,最右边就是项目结构的目录。
页面上需要显示什么控件,最简单的方式,我们从控件区点击鼠标选择一个拖到页面展示区即可
MainWindow.xaml文件里面就是页面展示区+代码区的内容
3、简单试用一下
(1) 拖个button到页面上,其他不管,修改/增加一下属性 ,如下
<Button Content="Button" HorizontalAlignment="Center" VerticalAlignment="Center" Width="100" Height="100"/>
(2) 双击Button按钮,会发现跳转到MainWindow.xaml.cs文件内
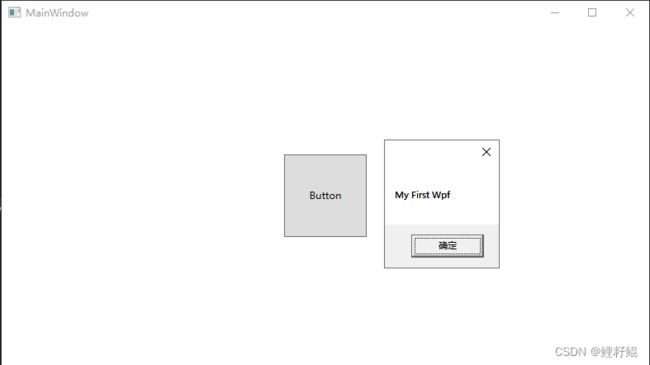
(3) 在button的点击事件中,输出My First Wpf弹出窗口
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("My First Wpf");
}
(4) 点击【启动】,启动项目

至此我们大概对WPF有了个初步的印象了。
4、设置启动和关闭应用程序
是日常开发时这个也是对应用程序常做的两个操作
1)设置/修改WPF启动窗口**
方式一:使用App.xaml文件中的StartupUri=“窗体路径”
2)通过代码关闭应用程序
因为在后续开发过程中会使用自己定义样式的窗体,将不用原始样式的窗体,那么就需要自己写关闭按钮的事件:如下所示
private void Button_Click(object sender, RoutedEventArgs e)
{
App.Current.Shutdown();
//Environment.Exit(0);
}
那么App.Current.Shutdown()和Environment.Exit(0)有什么区别呢?
如果在应用程序中有前台线程,那么使用Environment.Exit(0)会将前台线程和UI线程一并关闭,而App.Current.Shutdown()只会关闭UI线程。
如果在应用程序中都是后台线程,那么两者的效果一样。
三、XAML
1、基本概念
XAML可扩展应用程序标记语言,是一种基于XML的声明性标记语言,以声明形式实现应用程序的外观。你可以在声明性 XAML 标记中创建可见的 UI 元素(如:窗口,对话框,页面和用户控件,并填充控件、形状和图形)等,然后使用代码隐藏文件(这些文件通过分部类定义与标记相联接)将 UI 定义与运行时逻辑相分离。
2、通过案例了解XAML
1)XAML的基本使用
上面新建项目案例中的代码:
<Window x:Class="WpfTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Button" HorizontalAlignment="Center" VerticalAlignment="Center" Width="100" Height="100" Click="Button_Click"/>
Grid>
Window>
(1)案例代码中使用尖括号包括起来的Window,Grid,Button都是XAML标记标签,XAML中有双标签形式如上面的Window和Grid,也有单标签的形式Button,XAML中就是通过这种方式声明一个控件元素标签
(2)XAML中可以通过Width="100" Height="100"等属性设置控件外观的大小,当然也可设置其他的属性更改控件的其他外观,XAML不同的控件元素,会有大多数控件共有的基本属性,也有自己特有的属性,都可通过这种方式去设置控件的属性,以达到修改控件外观的目的。
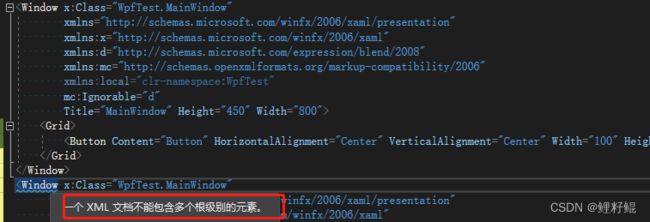
(3)一个XAML文件中只可有一个根元素,如上面案例的Window 即是根元素

如上图所示:当我们出现根元素有两个或以上就会提示错误信息
(4)当用XAML声明了Window 和 Button两个元素的时候,控件元素 Window 和 Button 各映射到一个类名,该类由 WPF 定义并且属于 WPF 程序集。
2)xmlns:&x: & 自定义命名空间&mc:
上面Grid,Button都是控件对象元素,那Window元素中的还有好几行xmlns又是什么呢?
x:Class="WpfTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
mc:Ignorable="d"
(1)xmlns 是什么?
在xaml文件中,我们通过应用于元素的xmlns 属性声明XAML命名空间及其映射。
就好比我们在写.NET代码的时候引用一个工具类,可以调用工具类的属性和方法,在类中我们一般使用using 来引用命名空间,那么在xaml中使用的是xmlns。
(2)xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
声明默认映射整个 WPF 客户端/框架 XAML 命名空间
在默认的 XAML 命名空间中,可以不使用前缀指定标记中的对象元素。如果没有这引用,那么我们将无法用**等控件元素。因为这些控件元素均来自默认引用的命名空间,注意:这里的命名空间和.net中的命名空间不是一一对应的,而是一对N的,通过http形式的网址作为System.Windows,System.Windows.Input,System.Windows.Media等一系列命名空间集合的【别名】,是符合XAML解析器标准的命名规则,在xaml中这样引用会更加的简洁。
(3)xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
声明映射单独的 XAML 语言命名空间,(通常)将其映射到 x: 前缀 该命名空间是支持 XAML 语言构造的专用 XAML 命名空间,在这整个 SDK 的项目模板、示例以及文档中,此 x: 前缀用于映射该 XAML 命名空间。
通过x:我们可以使用XAML命名空间中提供的语言功能,里面包括XAML的规范,解析以及指令等,如常用的x:Class,x:Name,x:Static等。需要深入了解的可查看:官方文档:XAML 命名空间 (x:)语言功能
(4)对比xmlns 和xmlns:x
xmlns是声明默认映射整个 WPF 客户端/框架 XAML 命名空间,使得我们在使用控件元素的时候,无需加上前缀,直接声明即可。而xmlns:x是声明单独的命名空间,适用于谁需要使用,谁通过x:去使用命名空间里得功能,这两个均是xaml文件中必须引入的两个命名空间。
(5)x:Class="WpfTest.MainWindow"
1 x:Class:向为 XAML 页提供代码隐藏的类指定 CLR 命名空间和类名。 必须具有这样一个类才能支持每个 WPF编程模型的代码隐藏,因此即使没有资源,也几乎总是能看到映射的 x:
2 只能在 XAML 生产的根元素上指定 x:Class
简单解释就是:如(4)中所说通过x:去使用XAML语言命名空间中的功能,这里则是通过使用x:Class将当前的Main.xaml指向MainWindow.xaml.cs这样一个分部类文件,将UI和业务逻辑链接起来。
如果没有这行代码你将无法给按钮添加事件和编写业务逻辑代码,因为没有了负责处理逻辑的cs文件。
(4)xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
适用于 Visual Studio 的 WPF 设计器使用通常映射到前缀 d: 的设计器命名空间。 WPF 的较新项目模板可能会预映射此 XAML 命名空间,以支持适用于 Visual Studio 的 WPF 设计器和其他设计环境之间的交换。此设计 XAML 命名空间用于在设计器中往返基于 XAML 的 UI 时保持设计状态。
例如:当设置d:DesignHeight=“300” d:DesignWidth=“400”,表示在设计状态下,显示的大小,实际的大小会根据实际运行时窗体大小进行变化。
(5)xmlns:mc=“http://schemas.openxmlformats.org/markup-compatibility/2006”
该命名空间为XAML兼容性命名空间。
mc:Ignorable 指定 XAML 处理器可以忽略标记文件中的哪些 XML 命名空间前缀。 mc:Ignorable 特性支持自定义命名空间映射和 XAML 版本控制的标记兼容。
如:在代码中使用了:mc:Ignorable="d" 即是告诉xaml编译器,可以忽略文档中任何以d:开头的元素或者属性,不予解析。
(6)xmlns:local=“clr-namespace:WpfTest”
引用了WpfTest,那么属于该命名空间下的其他窗体或者控件将可以通过local:来使用。
(7)自定义命名空间 clrnsName命名空间名,assemblyName程序集名
在同一个程序集内引用:xmlns:customName="clr-namespace:clrnsName"
在不同的程序集内引用:xmlns:customName="clr-namespace:clrnsName;assembly=assemblyName"
案例如下:
1 在WpfTest新建了一个Controls文件夹,里面新建了一个UserControl1背景为红色的控件,如果在MainWindow.xaml中想要使用UserControl1控件,则需要先将Controls引用进来,如上图所示
//引用
xmlns:localControl="clr-namespace:WpfTest.Controls"
//通过前缀localControl:使用UserControl1
<localControl:UserControl1 Height="200" VerticalAlignment="Top"></localControl:UserControl1>
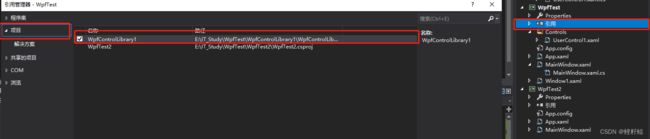
2 在WpfTest新建了一个自定义控件的类库WpfControlLibrary1,创建了一个UserControl1背景为黄色的控件,如果MainWindow.xaml中想要使用该控件,则需要将其引用进来,由于处于不同程序集,引用分两步进行。
第一步:先编译好WpfControlLibrary1,然后引用,添加引用,
第二步:在xaml中引用
//引用
xmlns:custom="clr-namespace:WpfControlLibrary1;assembly=WpfControlLibrary1"
//通过前缀custom:使用UserControl1
<custom:UserControl1 Height="200" VerticalAlignment="Bottom"></custom:UserControl1>
三、WPF控件
1、WPF控件关系简图
在讲解各类控件之前我们先大概了解一下WPF控件关系简图,这样我们起码对于各个控件之间存在什么样的关联有个大概的轮廓:
为什么要了解该关系图:
1 由关系图可知FrameworkElement 类是WPF中的核心API,WPF中的很多控件都派生自它,另外控件的属性,事件和方法等均派生自FrameworkElement。
2 知道了控件之间的父子关系,有利于对于后续我们开发样式,模板或者自定义控件
3 能够从更高的维度认识WPF中的控件之间的关系,有助于形成系统的知识结构
关于WPF的体系结构,可参看:【体系结构】
2、WPF内容模型&基元素类
(1)Windows Presentation Foundation (WPF) 是一个演示平台,提供了许多控件和类似控件的类型,主要用于显示不同类型的内容。 若要确定所要使用的控件或要从其派生的控件,应该了解特定控件可以最佳效果显示的对象类型。
简单讲:想要使用好控件,就需要熟悉不同控件所派生自哪里,各自有什么独特的属性,这样才可以更合时宜的使用控件。详情查看官方资料:WPF内容模型
(2)了解基元素类
四个关键类(UIElement、ContentElement、FrameworkElement 和 FrameworkContentElement)实现了 WPF 编程中可用的大部分常见元素功能。 这四个类在官方 SDK 中称为基元素类。
了解基元素类有助于我们合理的使用WPF中的控件元素以及属性,样式、事件、命令。
详情查看:官方资料:基元素类概述
3、控件的定位属性
HorizontalAlignment、Margin、Padding 和 VerticalAlignment
以上属性是WPF定位元素位置的基本属性,基本每个UI控件元素都会具有以上定位属性。
通过布局控件和以上属性的配合就可实现WPF的整体页面布局
(1)HorizontalAlignment 水平对齐
(2)VerticalAlignment 垂直对齐
> (3)Margin 用于设置自己边框距离父级元素边框的距离或者同级元素边框的距离
> (4)Padding 用于设置自己内部子元素距离自己边框的距离**
注:Margin(10,10,10,10) 依次是左,上,右,下
4、控件分类
1)布局控件
布局控件用于管理子元素的大小、尺寸、位置和排列(加粗表示常用控件)
Border,BulletDecorator,Canvas,DockPanel,Expander,Grid,GridSplitter,GroupBox,Panel,ResizeGrip,Separator,ScrollBar,ScrollViewer,StackPanel,Thumb,Viewbox,VirtualizingStackPanel,Window,WrapPanel
2)按钮
Button,RepeatButton
3)数据显示
数据显示控件用于显示来自数据源的信息。
DataGrid,ListView,TreeView
4)日期显示和选项
Calendar,DatePicker
5)菜单
ContextMenu,Menu,ToolBar
6)选择
选择控件用于使用户选择一个或多个选项
CheckBox,ComboBox,ListBox,RadioButton,Slider
7)导航
导航控件通过创建目标框架或选项卡式的应用程序外观来增强或扩展应用程序导航体验
Hyperlink,Page,NavigationWindow,TabControl,Frame
8)对话框
对话框为常见的用户交互方案(如打印)提供目标支持。
OpenFileDialog,PrintDialog,SaveFileDialog
9)用户信息
用户信息控件提供上下文反馈或阐明应用程序的用户界面。 用户通常无法与这些控件进行交互
Label,Popup,ProgressBar,TextBlock,ToolTip,AccessText,StatusBar
10)文档
WPF 包含几个用于查看文档的专用控件。 这些控件基于目标用户方案优化阅读体验。
DocumentViewer,FlowDocumentPageViewer,FlowDocumentReader,FlowDocumentScrollViewer
,StickyNoteControl
11)输入
输入控件可以使用户输入文本和其他内容。
TextBox,RichTextBox,PasswordBox
12)媒体
WPF 不仅包括大多数常见图像格式的 [codecs],而且还包括对承载音频和视频内容的集成支持。
Image,MediaElement,SoundPlayerAction
13)数字墨迹
数字墨迹控件提供对墨迹查看和墨迹输入等 Tablet PC 功能的集成支持。
InkCanvas,InkPresenter
总结
总目录
以上就是今天要讲的内容,本文介绍了WPF和XAML以及WPF控件的基本情况,相信通过上面的讲解大家对WPF的使用已经有了基本的认识,可以尝试自己手动搭建一个简单界面的WPF应用程序了。