Sphinx环境配置
- 安装python3
- 通过python3安装sphinx
sphinx官方网站:Installing Sphinx — Sphinx documentation
python官方网站:Welcome to Python.org
sphinx主要用于编写 reStructuredText 和 Markdown 格式技术文档,
编写此类技术文档时Sphinx工具可将其转为html、pdf、ePub等格式;更有者托管到GitHub中并导入readthedocs网站。
python安装步骤
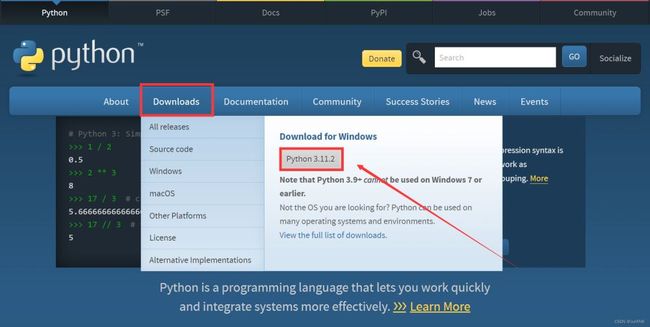
进入python官网
下载安装包
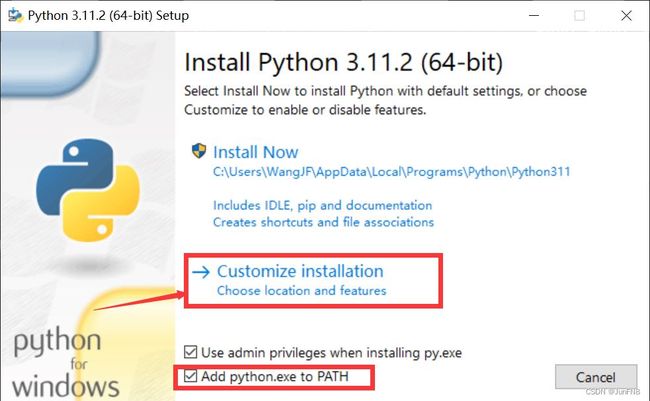
打开exe文件 ,勾选配置到系统环境变量并选择自定义安装
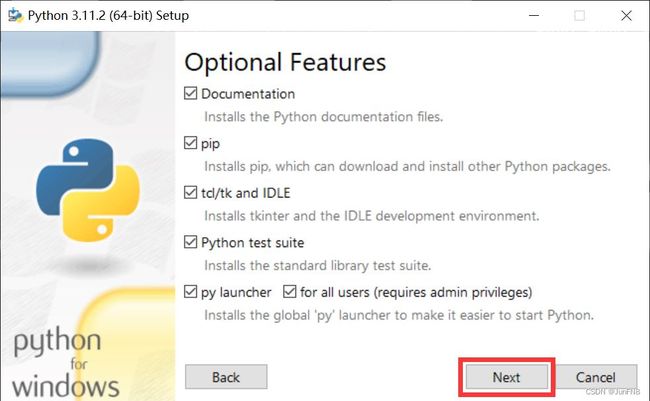
保持默认Next
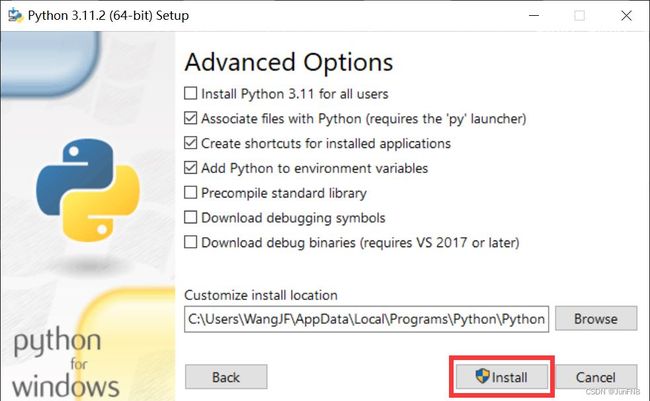
这里初学者默认安装路径,方便后面用命令安装sphinx
安装完成界面
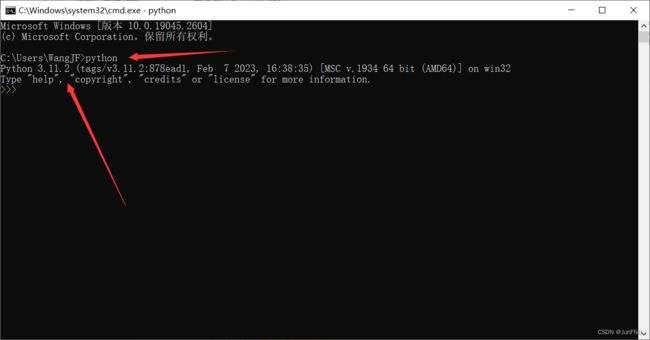
win+R打开命令窗输入python,确定是否安装成功和安装版本是否为python3
Sphinx安装步骤
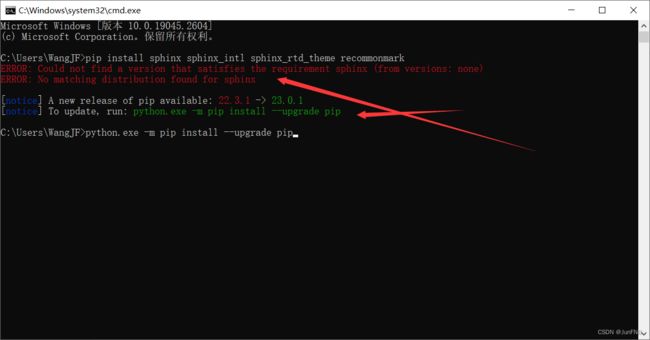
Windows命令窗输入以下命令,安装Sphinx软件包
国内最好用华清源安装,使用-i指定安装源
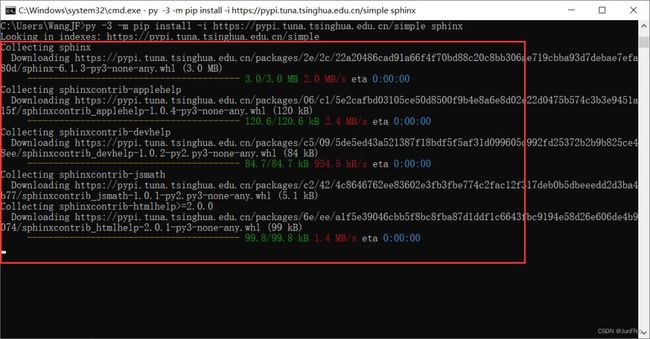
py -3 -m pip install -i https://pypi.tuna.tsinghua.edu.cn/simple sphinx
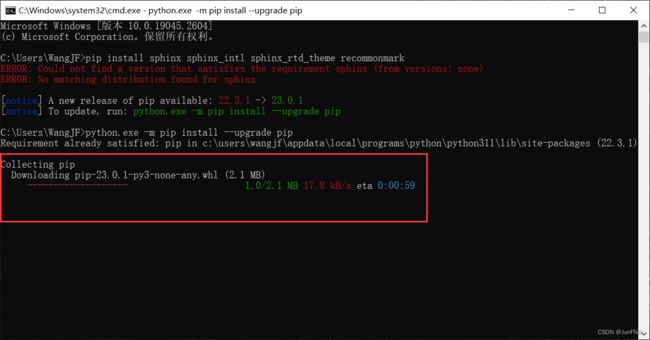
安装中可能会出现pip版本过低安装不了Sphinx,需运行命令更新pip再安装Spinx
Sphinx安装中
安装完成,在Windows命令框顺序输入每一行命令创建\demo\test文件夹试运行
mekdir demo //创建demo文件夹 cd demo //打开demo文件夹 mekdir test //创建test子文件夹 cd test //打开test子文件夹
Windows命令框输入以下命令打开Sphinx工具配置基本参数
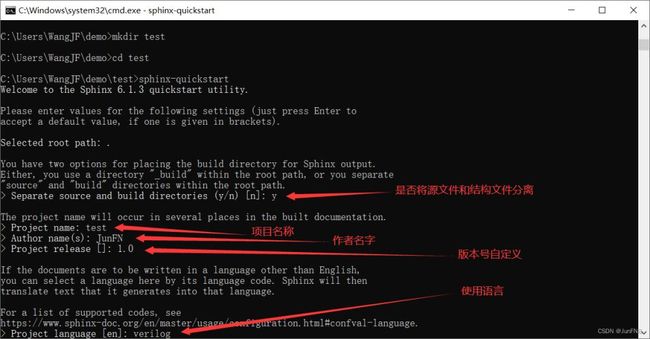
sphinx-quickstart
这些配置参数都可以在之后的conf.py文件中打开重新更改
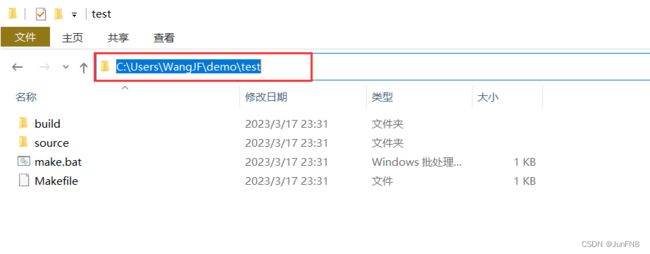
配置完成后在Windows目录下可以看到生成的基本项目框架文档
build:存放最终生成的文档如html、pdf、ePub
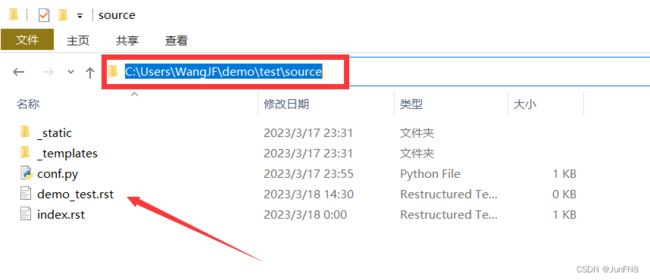
source:存放Rst格式等文件以及图片数据
Makefile:批处理指令,使用make命令时用来构建文档输出
配置完后在source文件中会出现 index.rst 和 conf.py 两个文件;用户可根据需求编写这两个文档达到自己的效果
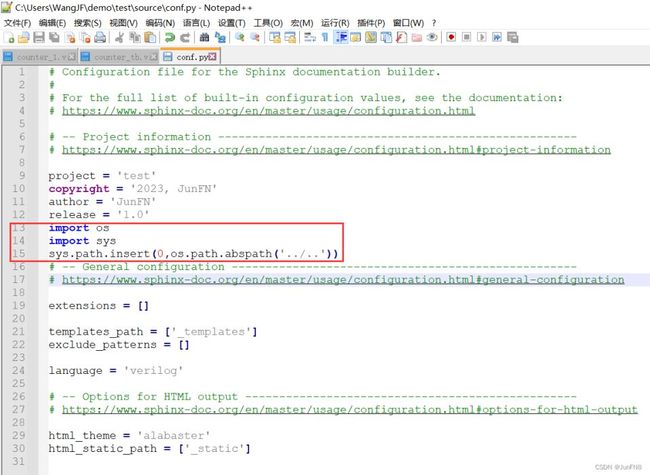
conf.py : 一个pythom文件,用于存放Sphinx的配置参数
index.rst :文档项目的root目录。多个文件时可用于连接其余文件。
编写 conf.py 和 index.rst 文件
Introduction ============ This is the introduction of documentation API === :doc:'Run API'
:doc:命令属于寻找目标文件运行
import os
import sys
sys.path.insert(0,os.path.abspath('../..'))
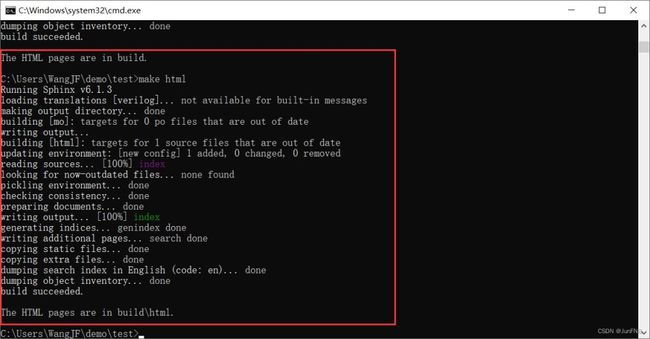
运行命令 sphinx-build -b html source build 和 make html 生成 .html文件
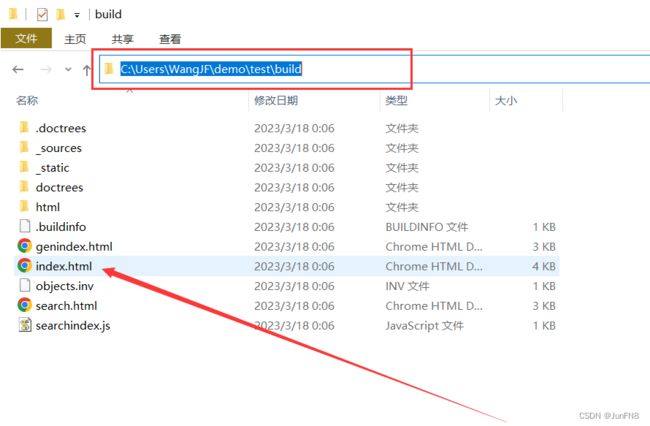
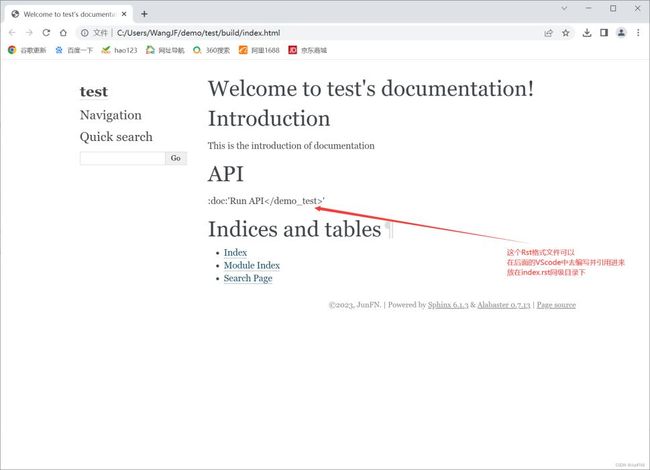
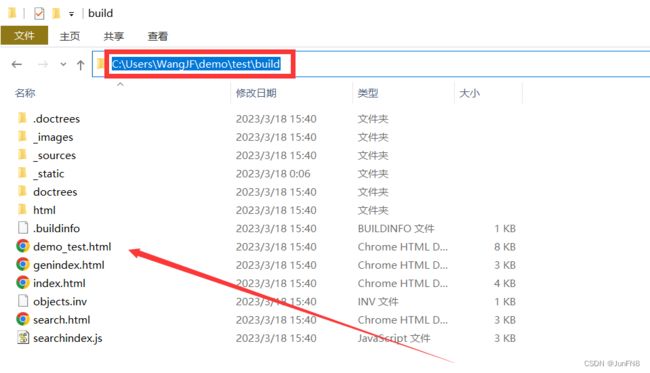
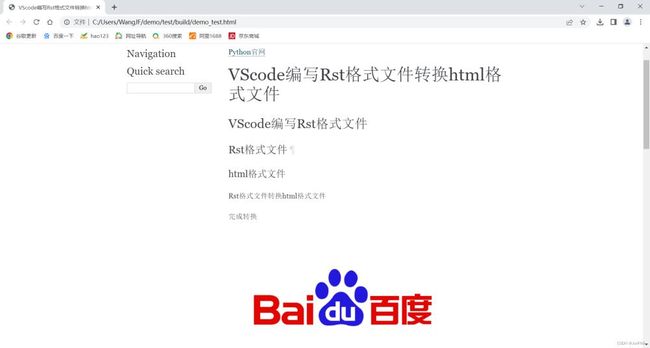
最终在build文件夹中生成.html文件,并可通过网页查看
上图是相当于是通过 Rst 转换 html 的默认框图,内容排版都可自定义
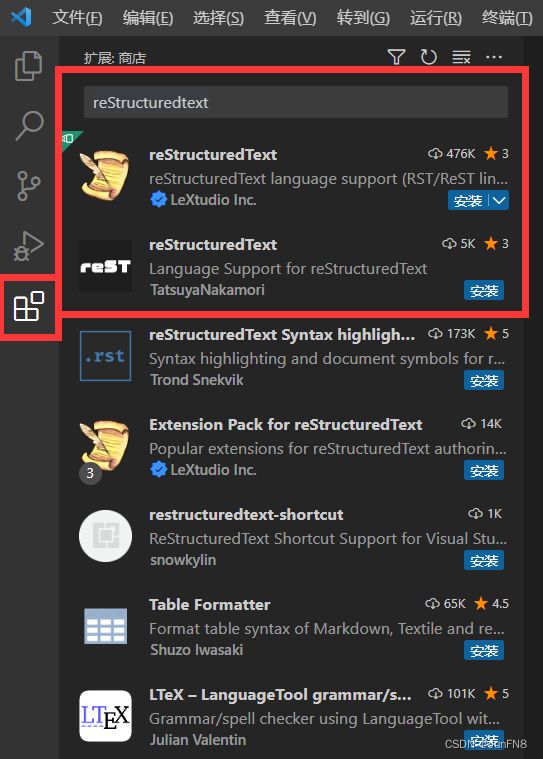
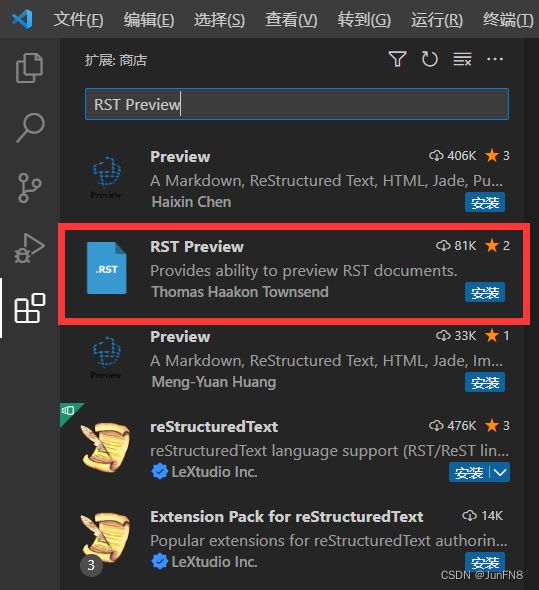
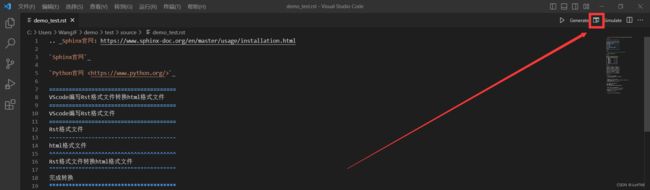
VScode编写Rst格式文件 VScode环境配置 下载插件 reStructuredtext 和 RST Preview(可以实时显示效果变化)
source文件夹中创建 .rst 格式文件使用VScode打开
安装完插件后用户可以打开图上这个窗口,进行实时显示当前Rst格式的排版
Rst语法格式
其中空格要谨慎使用,其中空格运用得当能产生不一样的效果反之则不符合语法标准报错
标题格式
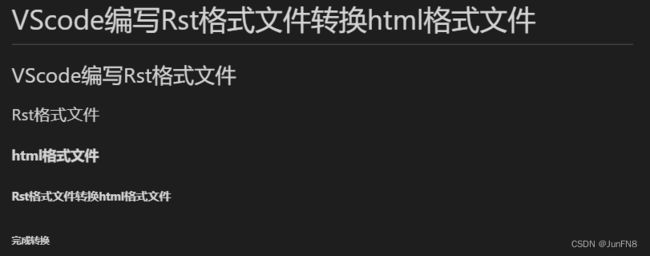
对应显示效果分别是一级标题、二级标题、三级标题、四级标题、五级标题
超链接格式
超链接目前使用的有以下两种方式:Sphinx官网是先声明后引用、Python官网是直接引用
图片格式
图片目前使用有以下两种方式:bd_logo1.png是引用网址、logo.png是引用当前文件的相对路径
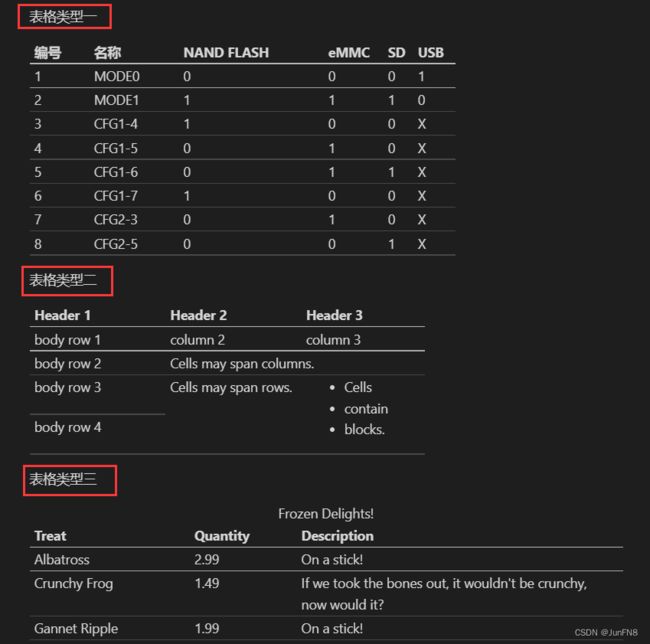
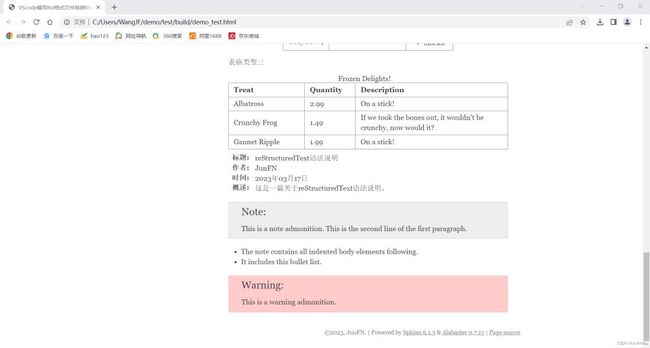
表格格式
//表格类型一 ==== ====== ========== ==== == === 编号 名称 NAND FLASH eMMC SD USB ==== ====== ========== ==== == === 1 MODE0 0 0 0 1 2 MODE1 1 1 1 0 3 CFG1-4 1 0 0 X 4 CFG1-5 0 1 0 X 5 CFG1-6 0 1 1 X 6 CFG1-7 1 0 0 X 7 CFG2-3 0 1 0 X 8 CFG2-5 0 0 1 X ==== ====== ========== ==== == === //表格类型二 +------------+------------+-----------+ | Header 1 | Header 2 | Header 3 | +============+============+===========+ | body row 1 | column 2 | column 3 | +------------+------------+-----------+ | body row 2 | Cells may span columns.| +------------+------------+-----------+ | body row 3 | Cells may | - Cells | +------------+ span rows. | - contain | | body row 4 | | - blocks. | +------------+------------+-----------+ //表格类型三 .. csv-table:: Frozen Delights! :header: "Treat", "Quantity", "Description" :widths: 15, 10, 30 "Albatross", 2.99, "On a stick!" "Crunchy Frog", 1.49, "If we took the bones out, it wouldn't be crunchy, now would it?" "Gannet Ripple", 1.99, "On a stick!"
表格目前使用有以下三种方式:
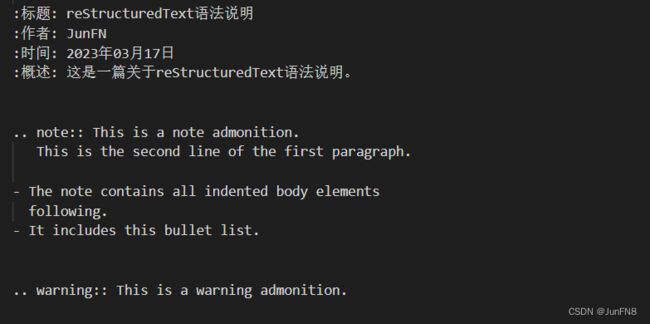
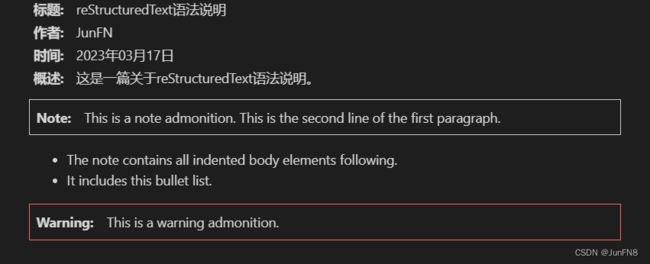
标注以及特殊提示符
以下是显示效果
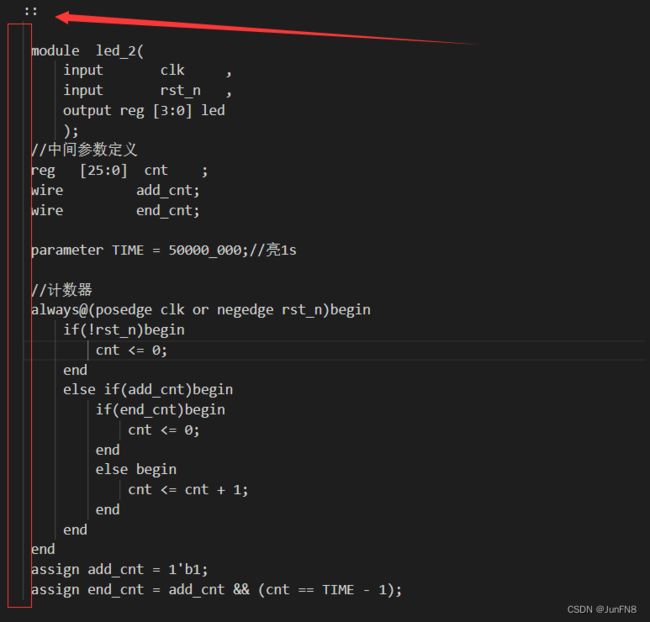
代码格式
需要代码每行进行缩进一个空格
显示效果
RST格式文件编写完成后需要重新进入Windows命令窗\demo\test文件下
输入 sphinx-build -b html source build 和 make html 命令生成新的 .html 文件
以下是网页中显示效果
总结
由此本文分享结束
Rst格式还有很多地方需要探究,Spinx工具亦是如此
到此这篇关于Sphinx环境配置及VScode编写Rst文档转html的文章就介绍到这了,更多相关Sphinx环境配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!