GitHub Pages + VuePress搭建个人博客网站
梳理自己在使用VuePress搭建博客的过程,记录过程中的详细步骤和遇到的问题,给大家一个参考。本篇主要介绍初始化VuePress项目并且部署到GitHub Pages的过程。
VuePress
VuePress中文文档
安装VuePress依赖之前,先构建新项目,具体步骤就不记录了,没有什么问题。可以使用npm init。
安装
本文使用的是Vue Press 1.x的版本。Node版本为14.18.0。
npm install -D vuepress
目录结构
config.js是必要的配置文件,可以配置网站的导航栏,侧边栏,网站主题等信息。
module.exports = {
title: 'Cleaner', // 网站标题
description: '个人网站',
head: [ // 注入到当前页面的 HTML 中的标签
['link', { rel: 'icon', href: '/logo.jpg' }], // 增加一个自定义的 favicon(网页标签的图标)
],
base: '/', // 部署到GitHub Pages时会用到
themeConfig: {
nav:[ // 导航栏配置
{
text: 'java',
link: '/java/',
items: [
{text: 'JVM', link: '/'},
{text: '并发编程', link: '/'}
]
},
{text: '杂项', link: '/other/'},
{text: '书籍', link: '/books/'}
]}
};
public文件夹用来存放静态资源,比如图片。
docs目录下的README.md文件,用于配置网站的首页布局。
---
home: true
title: 首页
author: Cleaner
data: '2022-8-30'
heroImage: /logo.jpg
heroText: null
tagline: null
actionText: 快速上手 →
actionLink: /
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
deploy.sh是一个脚本文件,一些git命令,用来将项目部署到GitbHub仓库上面。本地启动VuePress项目与这个文件无关,可以先略过。
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.yourwebsite.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果你想要部署到 https://USERNAME.github.io
git push -f [email protected]:SongJian-99/SongJian-99.github.io.git master // 修改成自己的GitHub仓库地址和分支
# 如果发布到 https://USERNAME.github.io/ REPO=github上的项目
# git push -f [email protected]:USERNAME/.git master:gh-pages
cd -
package.json文件
{
"name": "blog",
"version": "1.0.0",
"description": "cleaner's blog",
"main": "index.js",
"scripts": {
"docs:dev": "vuepress dev docs --temp .temp",
"build": "vuepress build docs",
"deploy": "bash deploy.sh" // 执行deploy.sh脚本。用来部署项目
},
"author": "Cleaner",
"license": "ISC",
"dependencies": {
"vue-template-compiler": "^2.7.10"
},
"devDependencies": {
"vuepress": "^1.9.7"
}
}
启动
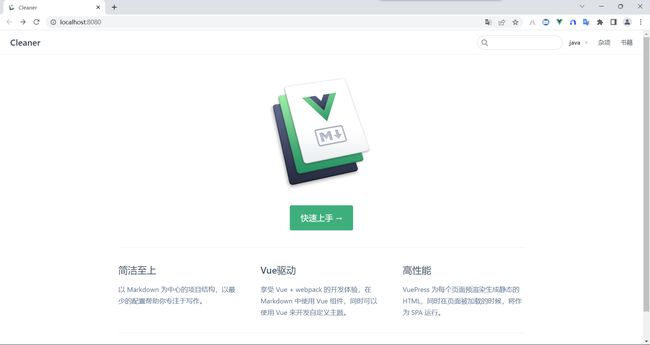
运行npm run docs:dev启动项目。后面的--temp .temp使项目中文件修改后不用重新启动,达到热更新的效果。访问localhost:8080,界面展示如下。至此本地搭建VuePress项目并且运行成功。
GitHub Pages
新建仓库
登录GitHub,新建一个仓库,仓库名称为xxx.github.io,xxx为你的GitHub账号名。所以我的仓库名称就为SongJian-99.github.io。
命名格式
按照这种格式命名,之后部署成功后,访问网站的域名就是https://songjian-99.github.io/。如果是其他格式的仓库名称,那么访问的域名就是https://songjian-99.github.io/xxx,xxx为你的仓库名,访问域名会自动加上中间的一层路径。主要还是为了访问方便。当然如果你有自己的域名,那仓库名称就无所谓了,之后可以自定义自己的域名进行访问。
部署
现在可以回过头来看之前的deploy.sh脚本文件,作用就是将打包编译好的dist文件夹的内容部署到我们的Git Hub仓库中。注意修改脚本文件中的仓库地址。Windows系统可以到项目的根目录下,在git bash窗口下执行sh deploy.sh命令进行部署。
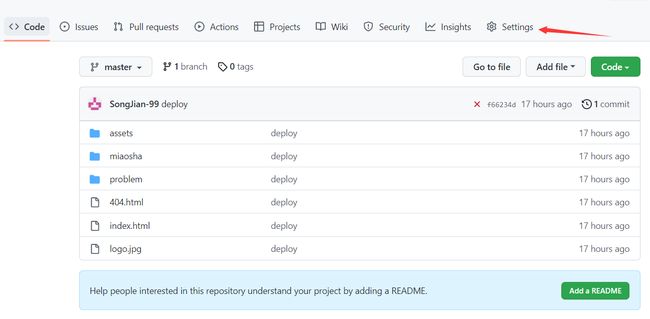
部署成功后,进入Git Hub仓库,可以看见我们项目已经push上来了。然后选择Settings。
进入仓库设置界面。选择Pages选项卡。
可以看见我们的访问域名。通过该域名就可以访问到我们的网站。
总结
本文主要介绍了Vue Press的简单使用和部署到Git Hub Pages的过程,至于更详细的Vue Press的使用,我会再写几篇文章来详细介绍。希望本文会对你有帮助。
注意
- 本文使用的是Vue Press 1.x的版本,需要Node版本>=8.6。如果使用Vue Press 2.x的版本,需要Node版本>=14.18.0