使用hexo+gitee免费搭建个人博客全网最详细
准备工作
windows安装nodejs
windows安装git
windows安装hexo
拥有gitee个人账户
配置信息
通过gitee创建博客仓库
登录gitee平台,进入主界面,右侧加号+,新建仓库,注意:仓库名称和gitee用户名称一致
生成/添加 SSH 公钥
码云 Gitee 、GitHub 提供了基于 SSH 协议的 Git 服务,在使用 SSH 协议访问仓库仓库之前,需要先配置好账户/仓库的 SSH 公钥
配置ssh账户和邮箱,邮箱不必与 GitHub、Gitee 账号相同,个人邮箱即可
查看账户邮箱
git config --global user.name
git config --global user.email
配置账户邮箱
git config --global user.email [email protected] # 设置邮箱
git config --global user.name 'abc' # 设置用户名
本地生成ssh公钥
命令行执行如下命令,邮箱是刚才配置的邮箱[email protected]
ssh-keygen -t rsa -C "[email protected]"
按照提示完成三次回车,即可生成 ssh key
默认生成目录是 C:\Users\PMB\.ssh (pmb各自电脑的用户名)
打开id_rsa.pub文件复制内容,后面在gitee创建公钥使用
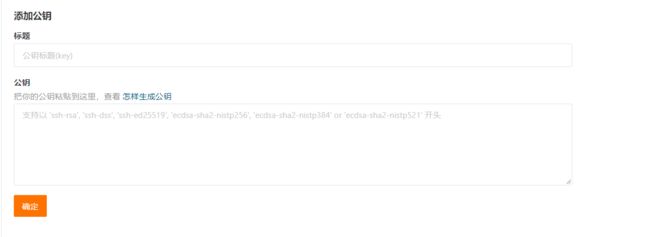
gitee创建公钥
首先用户登录之后,打开设置页面,安全设置里面ssh公钥打开,下面就是公钥的模板,标题随便起,知道表达意思即可,公钥就是剪切板内容,
点击确定即可
测试连接是否成功
命令行输入
ssh -T [email protected]
# 显示如下内容
# 表示连接成功
Hi “您的用户名”! You've successfully authenticated, but GitHub does not provide shell access.
hexo建站,主题配置
建站
安装hexo
npm install -g hexo # 通过npm安装hexo
初始化hexo
hexo init blog # 初始化创建,会再桌面创建blog文件夹
cd blog # 进入blog目录
npm install # 进一步安装hexo所需文件
初始化目录情况
.
├── .deploy #需要部署的文件
├── node_modules #Hexo插件
├── public #生成的静态网页文件
├── scaffolds #模板
├── source #博客正文和其他源文件等都应该放在这里
| ├── _drafts #草稿
| └── _posts #文章
├── themes #主题
├── _config.yml #全局配置文件
└── package.json
启动hexo
hexo clean # 清除所有记录 /hexo c
hexo generate # 生成静态网页 /hexo g
hexo server # 启动服务 /hexo s
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop. 则运行成功
然后使用浏览器访问 http://localhost:4000
配置连接 Gitee
进入到我们新创建的仓库,复制项目地址,这个url是以ssh方式,找到hexo配置文件_config.yml,对应位置修改
注意:冒号后面一定要有空格,否则不能正确识别。
deploy:
type: git # type为git
repo: [email protected]:XXXXXX/blog.git # 仓库的 URL
branch: master
部署博客
安装自动部署发布工具,不然部署会报错
npm install hexo-deployer-git --save
新建 deploy.sh 文件,输入代码
hexo clean
hexo g
hexo d
一键部署博客
sh deploy.sh
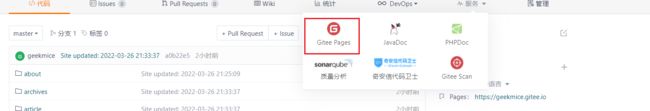
Gitee Pages 设置
在项目的服务中选择 Pages 选项
默认配置,点击启动即可
下图则成功开启,记住博客地址,之后可以点更新进行操作
博客发布成功之后,可以访问博客地址:xxxxxx,就可通过他提供的博客地址进行访问,预览在线博客啦!!
如果博客的样式不对,则需要在_config.yml中配置下博客地址和路径
url: “码云提供给您的博客地址” root: /
url: “码云提供给您的博客地址”
root: /
再执行命令 sh deploy.sh 就可以啦,之后就是美化我们的博客了。
关于主题
- 我个人用的主题是fluid,更多主题见官网。
- 更多主题美化可以参考大佬的Hexo 博客主题个性化。
博文来源
hexo+gitee搭建个人博客
基于Gitee+Hexo搭建个人博客