20210826-Gitee+Hexo+NexT搭建个人博客
Gitee+Hexo+NexT搭建个人博客
一、准备
1.1 安装 node.js
参考: https://www.cnblogs.com/zhouyu2017/p/6485265.html
Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
去官网 https://nodejs.org/en/download/ 下载最新的LTS版,逐步安装好即可。
1.2 安装 heox
参考: https://hexo.io/zh-cn/docs/index.htm
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
- Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
- Git
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo:
$ npm install hexo-cli -g
二、部署本地博客
2.1 初始化hexo模板
新建一个目录(空文件夹),用于存放资源,并打开cmd进入此目录,执行:
hexo init
遇到了 hexo : 无法加载文件 C:\Users\mxz\AppData\Roaming\npm\hexo.ps1,因为在此系统上禁止运行脚本异常。
参考 https://blog.csdn.net/weixin_43874301/article/details/111102493 解决。
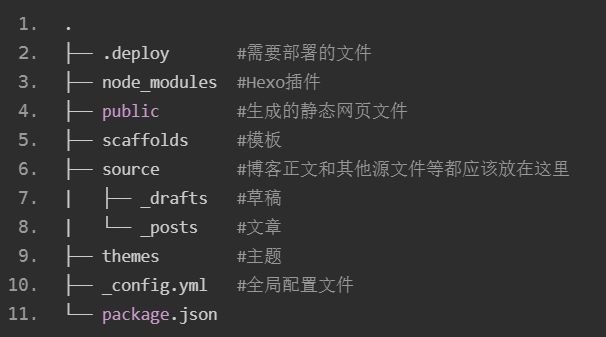
安装完成后的目录:

其中,目录 MyWeb\source\_posts 下存放都为makedown(md)格式文件。
2.2 运行模板
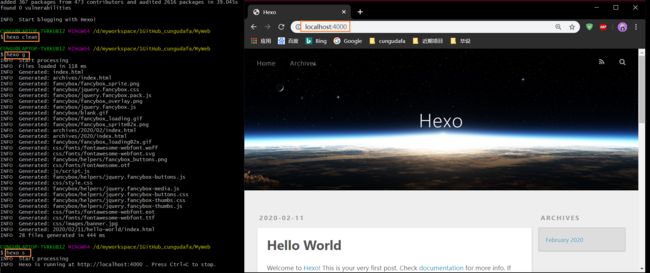
hexo clean # 清空已有hexo网站文件
hexo generate(or g) # 依据网页文本与新的CSS样式生成新网站文件
hexo server(or s) # 启动本地服务器,可以在localhost:4000查看网站修改效果
在浏览器输入http://localhost:4000就能查看演示样式helloworld页面(一般默认的是一个landscape主题,后期当提交新文章或者新的样式修改时,往往都是先从本地查看结果无误后再部署到Gitee Page):
2.3 修改为Hexo-NexT主题
参考: https://github.com/theme-next/hexo-theme-next/blob/master/docs/zh-CN/INSTALLATION.md
- 官方链接新:https://github.com/theme-next/hexo-theme-next
- 官方链接旧:https://github.com/iissnan/hexo-theme-next
在上文hexo的根目录执行:
git clone --branch v7.8.0 https://github.com/theme-next/hexo-theme-next themes/next
使用 tags 列表 中的任意 tag 替换 v7.8.0
在 Hexo 站点配置文件(/_config.yml)中设置你的主题:
theme: next
然后重新测试运行即可看到结果:
hexo clean
hexo g
hexo s
其他有关NexT的配置(主题设置、第三方插件等)请参考:http://theme-next.iissnan.com/getting-started.html
如更改默认语言为中文:
从 v6.0.3 版本起,zh-Hans 改名为 zh-CN:https://github.com/theme-next/hexo-theme-next/releases/tag/v6.0.3
升级到 v6.0.3 及以后版本的用户,需要显式修改 Hexo 主配置文件 _config.yml 里的 language 配置,否则语言显示不正确。
https://github.com/theme-next/hexo-theme-next/blob/master/docs/zh-CN/UPDATE-FROM-5.1.X.md
三、配置Gitee
参考: https://gitee.com/help/articles/4136
Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。
-
如何创建一个首页访问地址不带二级目录的 pages,如ipvb.gitee.io?
答:如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。
-
当要部署的项目与自己的个性地址不一致时,部署完成后存在一些资源访问404?
答:当需要部署的仓库和自己的个性地址不一致时,如:https://gitee.com/ipvb/blog ,生成的pages url 为 https://ipvb.gitee.io/blog ,而访问的资源404,如 https://ipvb.gitee.io/style.css 。这是因为相应配置文件的相对路径存在问题导致的,生成的资源 url 应该为 https://ipvb.gitee.io/blog/style.css 才对。对Hexo的静态资源生成器,配置如下:
-
Hexo 配置文件_config.yml的url和root修改如下:
url: https://ipvb.gitee.io/blog root: /blog
-
-
如何自定义404?
答:在仓库根目录新建 404.html 文件即可。
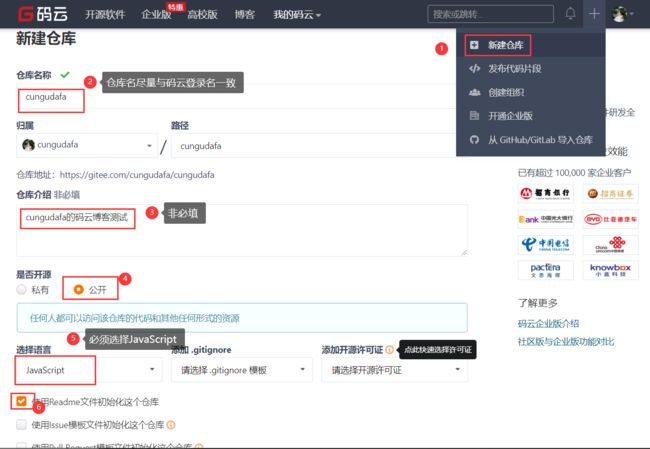
3.1 在gitee中新建与账号相同名称的仓库
3.2 修改 _config.yml 配置
在Hexo根目录找到 _config.yml 文件,修改其中的:
deploy:
type: git
repo: 你的项目地址
branch: master
message: 每次提交更新的信息
3.3 安装Hexo一键部署工具
npm install hexo-deployer-git --save
3.4 部署博客到Gitee
hexo g --d #一键部署
此时会弹出一个对话框,提示输入码云的账号密码。
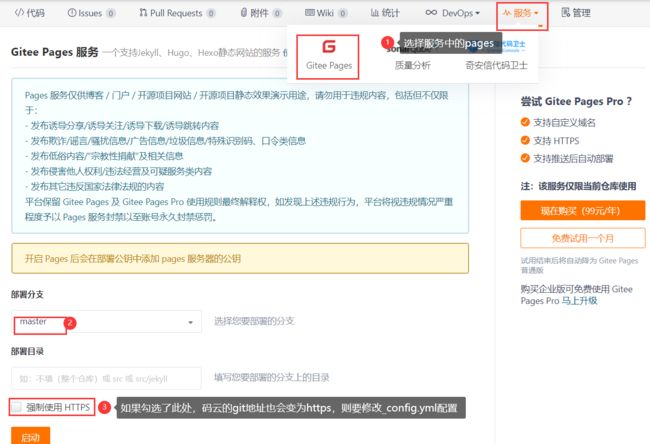
3.5 开启Gitee-Page功能
3.6 访问博客
登录 仓库名称.gitee.io 即可,比如:https://rabbittk.gitee.io/
注意,Github改动文件后,是自动反应到Page网站上的(可能有延时,或刷新几次网页即可)。但Gitee不是,除非你是Pro版本。
Gitee普通版本,需要手工重新部署网站:在仓库上方的菜单中找到“服务”菜单,选择“Gitee Pages”,然后点击更新,文件改动才会更新到你的网站上。每次改动都必须这样做!
四、 详细配置(TODO)
五、参考
总参考:https://blog.csdn.net/cungudafa/article/details/104260494
视频: https://www.bilibili.com/video/BV16W411t7mq