HTML看这一篇就够啦,HTML基础大全,可用于快速回顾知识,面试首选
HTML
更多HTML内容可以看MDN:点击传送
1 基础
1.1 DOCTYPE
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
- 声明位于文档中的最前面的位置,处于 标签之前。
- 不是一个 HTML 标签,它就是 文档类型声明标签。
1.2 lang 语言种类
告诉浏览器或者搜索引擎这是一个英文网站
- en定义语言为英语
- zh-CN定义语言为中文
1.3 字符集
必须写. 采取 UTF-8来保存文字. 如果不写就会乱码
在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所
有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量
统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
2 常用标签
2.1 标题标签
-
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
2.2 段落标签
标签用于定义段落,它可以将整个网页分为若干个段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
2.3 换行标签
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
2.4 文本格式化标签
2.5 div和span标签
在 HTML 标签中, 在 HTML 标签中, 跨行合并:rowspan=“合并单元格的个数” 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。 使用表单目的是为了收集用户信息。 表单域是一个包含表单元素的区域。 在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。 在 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本 标签为 input 元素定义标注(标签)。 核心: 标签的 for 属性应当与相关元素的 id 属性相同。 是没有语义的,它们就是一个盒子,用来装内容的。
特点:
标签用来布局,一行上可以多个 。小盒子2.6 图像标签
src 是标签的必须属性,它用于指定图像文件的路径和文件名。

2.7 超链接标签
标签用于定义超链接,作用是从一个页面链接到另一个页面。
文本或图像

链接分类
百度。< a href="index.html"> 首页 。 首页 。
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如回到顶部
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:基础
2.8 表格标签
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
标签表示 HTML 表格的表头部分。
:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。:用于定义表格的主体,主要用于放数据本体 。

合并单元格
跨列合并:colspan=“合并单元格的个数”2.9 列表标签
2.9.1 无序列表
标签定义。<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ul>
,直接在 2.9.2 有序列表
标签来定义列表项。<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ol>
,直接在2.9.3 自定义列表
(定义项目/名字)和
(描述每一个项目/名字)一起使用。<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
dl>
对应多个。2.9.4 列表标签小结
2.10 表单标签
一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。2.10.1 表单域
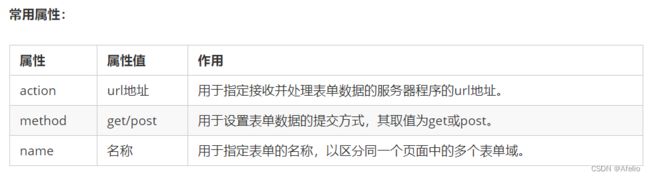
在 HTML 标签中, 标签用于定义表单域,以实现用户信息的收集和传递。
会把它范围内的表单元素信息提交给服务器。2.10.2 表单控件(表单元素)
2.10.2.1
表单元素
字段、复选框、掩码后的文本控件、单选按钮、按钮等)。<input type="属性值" />
标签为单标签,type 属性设置不同的属性值用来指定不同的控件类型,type 属性的属性值及其描述如下:

除 type 属性外,标签还有其他很多属性,其常用属性如下:

单选用法
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
多选时默认选中
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
2.10.2.2
表单元素
标签用于绑定一个表单元素, 当点击 标签内的文本时,浏览器就会自动将焦点(光标)转到或者
选择对应的表单元素上,用来增加用户体验<label for="sex">男label>
<input type="radio" name="sex" id="sex" />
2.10.2.3
表单元素<select>
<option>选项1option>
<option>选项2option>
...
select>
中至少包含一对 。 中定义 selected =“ selected " 时,当前项即为默认选中项。2.10.2.4