- 三人行(十四)
清风不等明月
书接上文:第二日,兄弟三人找县太爷商议之后,县太爷又号召镇里富户捐献了军需物资响应讨伐檄文。秋子凌父母更是拿出了全部家产支持他们。等到一切准备妥当之后,兄弟三人带领一千精兵直奔京城而来。对于杀回京城,边关军还面临着一个现实问题,那就是军饷。之前虽然朝廷困难,但总是能够及时从江南富裕之地运来粮草。如今朝廷没了,负责运送粮草的官员也在京城那一战中被杀了。为今之计只有一边行军,一边征粮了。其实边关的将领
- 小说推荐完结-替身之恋(顾长明陈然)_替身之恋免费小说在线阅读(顾长明陈然)
晚晚美文
《替身之恋》主角:顾长明陈然简介:我是顾长明爱而不得的女人,他无次数向我求爱,却被我拒绝。只因我救过顾长明一命。也是因为如此,他不顾一切的爱上了我。只不过,我不喜欢顾长明。所以,多次拒绝了他的求爱。因为这个原因,顾长明将我们公司买了下来,唯一的要求,就是我必须要在这家公司。老板苦苦哀求我,希望我留下,而顾长明自从买下公司之后,经常天天来找我,各种示爱,都被我拒绝。直到后来,他找了一个和我有七成相似
- 求职面试找工作时,你遇到的奇葩问题?
以下奇葩操蛋的面试问题来自于网友提供!我稍微收集整理了一下!面试官:你家有人从政的吗?面试官:你是什么星座的,你的星座和老板不符,你回去吧!面试官:你有北京户口吗?你回去吧,我们要北京户口的。(面试者不爽,是你们HR打电话叫我来面试的)面试官:你把外套脱了,做几个性感的动作!(面试岗位:早教老师)面试官:你现在单身还是有对象,交过几个女朋友?面试官:你说你父母离婚,为什么离婚?面试官拿着我简历问:
- 如何评价网络统计男方失业超过一年,女方提出离婚概率超80%?
旧约Alatus
个人收藏游戏golanglinuxjava机器学习virtualenvtornado
我来添一把柴吧,即使是因为爱情在一起的男女,男方失业的话,女方提出离婚的概率也是很高的。失业往往并不是钱的问题,而是男人一失业或者在自己的行业内失去了“拼搏”能力,男人很容易失去自信,魅力,朋友圈和小团体的领导力以及对于生活的掌控的感觉,然后这种“失去”会容易在情绪和状态上表现出来,此时女人就容易“失去感觉”,从而导致感情破裂。别说失业了,就是男人有钱但是不上班或者事业一直没有什么开拓,进展,女人
- PHP 性能优化全攻略:提升 Web 应用速度的关键
来恩1003
PHP从入门到精通php性能优化前端
PHP学习资料PHP学习资料PHP学习资料在Web开发领域,PHP凭借其简单易用、开源免费等特性,成为众多开发者构建网站和应用的首选语言。然而,随着业务的发展和用户量的增加,PHP应用的性能问题逐渐凸显。性能不佳不仅会导致用户体验下降,还可能影响业务的发展。因此,对PHP代码进行性能优化至关重要。本文将深入探讨PHP性能优化的各个方面,包括缓存的使用、代码优化策略以及服务器配置优化等,帮助开发者打
- 美团优惠券在哪里可以领.美团优惠券是商家承担还是平台承担?美团优惠券商家会吃亏吗
氧券超好用
美团优惠券在哪里可以领.美团优惠券是商家承担还是平台承担?美团优惠券商家会吃亏吗美团优惠券是美团平台上的一种促销工具,旨在为消费者提供优惠,同时吸引更多的用户购买。那么,美团优惠券在哪里可以领呢?美团优惠券的承担方是商家还是平台呢?商家是否会因此吃亏呢?本文将为您解答这些问题。一、美团优惠券在哪里可以领?美团优惠券可以在美团APP中领取。用户只需打开美团APP,进入优惠券中心,即可查看可领取的优惠
- 出国的那些事儿
詹尼斯317
2017年我出国了,说说出国的那些事吧,刚开始的时候是真的不太适应,无论是生活上还是学习上。一开始住进寄宿家庭,是一对70岁的马来西亚老夫妇。他们会要求洗澡的时间不超过8分钟,因为那边的水费是真的出奇的贵,电费也是贵,刚去的时候是冬天都不能用暖气,最多睡觉前开一张电热毯。因为寄宿家庭一周的费用是$280,折合人民币是1400元,一个月就要5600元,还只是一个房间而已,所以考虑了一下我还是打算在外
- 宝宝经常吐奶?教你正确冲奶方法助宝宝易消化
硬核大叔
吐奶是初生宝宝成长的必经阶段,成因是婴儿胃部容量小,加上食道与胃部之间幽门肌肉仍未完全成长,所以饱餐后容易出现倒流情况,随着宝宝消化系统发展成熟,吐奶问题就会逐步消失;假如婴儿吐奶次数过于频繁或呕吐量多,有可能是冲奶手法及喂哺方式不当所致,影响宝宝消化及吸收。想让宝宝易消化,留意日常冲奶及喂哺习惯,有助减缓吐奶问题。十大贴士助宝宝减少吐奶宝宝吐奶问题加剧,容易因为不适而烦躁哭闹、胃口下降甚至体重减
- 智慧水库信息化系统建设产品需求文档V2.0
小赖同学啊
testTechnologyPrecious物联网
智慧水库信息化系统建设产品需求文档1.引言1.1文档目的本文档旨在明确智慧水库信息化系统的建设需求,为系统设计、开发和实施提供全面依据,确保系统功能满足水库管理业务需求,提升水库管理的智能化水平和决策效率。1.2背景介绍传统水库管理面临数据采集不及时、分析手段有限、决策依赖经验等问题,难以应对复杂多变的水文情势和日益增长的管理需求。随着物联网、大数据、人工智能等技术的发展,智慧水库建设成为必然趋势
- MySQL(147)如何进行跨平台迁移?
辞暮尔尔-烟火年年
mysqladb数据库
跨平台迁移涉及将数据库从一个操作系统或平台迁移到另一个,例如从Windows迁移到Linux,或从不同架构的硬件之间进行迁移。这个过程比同平台迁移更加复杂,需要特别注意数据库的兼容性、数据编码、文件路径等问题。以下是一步一步的指导,详细介绍如何进行跨平台数据库迁移。一、准备工作1.确认源与目标平台源平台:当前运行数据库的操作系统和硬件平台。目标平台:新的操作系统和硬件平台。2.安装数据库软件在目标
- MySQL(141)如何处理重复数据问题?
辞暮尔尔-烟火年年
MySQLmysql数据库
处理重复数据问题是数据管理中的一个常见挑战。重复数据会影响数据库的性能、占用资源,并且可能导致数据分析结果的偏差。以下是处理重复数据问题的详细步骤以及结合代码的示例。一、识别重复数据首先,需要识别数据库中的重复数据。可以使用SQL查询来查找重复的数据。示例:假设我们有一个名为employees的表,其中包含以下字段:id、name和email。CREATETABLEemployees(idINTP
- 中原焦点团队第29期第75天分享20211010
简单蜗行
看见不一样,才能做到不一样。“横看成岭侧成峰。”每件事情从不同的角度看,所见到的面也就不一样。这也是学习有魅力之处,让我们见到了自己没有想到的点,看到了事情的另一个面。越学习,认知越开阔,做事的弹性也会越大。今日听课的新认知:当一个人对周围的人挑剔的时候,一定是对他自己最不满意的时候,所以才会向外挑剔。当一个人受挫自卑的时候,他才会退行到孩子的状态。连要求都不敢向孩子提的家长,是家长的失职。拒绝孩
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 007写作2:写什么比如何写重要10000倍
大侠聊餐饮
一、写什么?方向不对,努力白费。作为作者,我们一定要明白一个核心问题:读者不关心你是谁,关心的是与自己相关,对自己有价值,替自己说话。因此,我们根据自己的擅长扬长避短,发现需求,创造价值。写作的终极目标就是两个字:有用。有感而发是写作最好的状态,因为这时候有目的、有对象、有情感。二、三招让文字生动起来:简洁、类比、画面感1、简洁:直接表达,不粉饰,少用副词(去掉呢等)。一个好句子=动词+名词。要用
- CSS定位属性全解析
代码的余温
css前端
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- #晓悦晨享记 282
xuxiaoyue88
一点点的专注加上长久的持续,就能事半功倍!这两天给一个基础薄弱的五年级学生补习英语课,每天放学后一个小时,刚开始一个单元10个单词,在学校学完了最多会读三四个,更不要说课文了。所以这两天主要帮她通过音标先来读记单词,这个过程中也要求她把专注力用在拼读上面,结果还是不错的,昨天晚上读和默写就达到了80%的合格率。对于孩子来说,很难意识到专注力的重要性,但是对于我们成年人来说,你的专注力在哪,结果就会
- 挂车“瘦身”方式盘点,轻量化挂车桥最高能承重多少?
掌上说车
挂车轻量化可以说是一个老生常谈的话题,尤其是在当前治超力度加大、计重收费政策实施的条件下,如何能在法定的范围内运输更多的货物成了车主们关心的问题,越来越多的车主在选购挂车或配件的时候,开始倾向于那些自重更轻的产品。一般情况下,挂车想要实现轻量化,常见的途径有以下几种:1、使用自重更轻的材料,比如用铝合金代替钢材,常见的像铝合金车身、铝合金变速箱、铝合金传动轴、铝合金油箱、铝合金轮辋等;2、车辆外观
- D065+8组煎果子+《高效能人士的7个习惯》读书笔记
煎果子
习惯一:积极主动时下盛行的社会观点认为,环境与条件对我们起着决定性的作用。我们不否认条件作用的影响巨大,但并不等于承认它凌驾于一切之上,甚至可以决定我们的命运。在外界的刺激与最后的回应之间,人拥有选择的自由,这也是人与动物之间最大的不同。史蒂芬•柯维指出,看一个人的时间和精力集中于哪些事物,就可以大致判断出他是否积极主动。作者将我们关注的问题分成两类:关注圈和影响圈。关注圈,是指我们关注的问题,包
- 人的行为读书笔记,2-7
夕颜剑主
第二章人的行为科学在认识论层次的一些问题第七节历史的范畴和专门的研究方法1.历史的研究范畴与历史家如何进行真正的历史工作历史的范畴是研究所有关于人的行为的经验资料。历史学家收集、批判、筛选所有可以取得的文件,以这种证据为基础,着手进行真正的历史工作。2.错误的历史研究方法有人说,历史的任务是揭露一些事件实际上是如何发生的,不允许有所遐想,亦不许有价值判断(也即,对于一切价值判断保持中立)。他们认为
- 13威霖 引导孩子表达感受很重要
威霖_e363
这两天,姨妈带着小侄子来我家玩,顺便看看我和宝宝。小侄子叫萱萱,五岁大,长的高高壮壮,看上去像是已经上了小学三年级的学生一样。虽然只有五岁,但是特别喜欢小孩,也非常乐意帮忙带小孩,每次都主动要求帮忙,性格也比较开朗,招人喜欢。然而这两天我发现他有个极其不好的坏习惯,就是爱打人,和长辈瞪眼睛,甚至拳打脚踢,尤其是对他姥姥。原本我没打算介入他的教育问题,但是仅仅两天时间,就发生了三四次类似的事情,而大
- 广州花都区权威10家亲子鉴定中心一览(附2024年8月汇总鉴定)
民鉴基因科普
广州花都区亲子鉴定中心:400-9989-716(微信号:gao897160)亲子鉴定是对家庭关系和法律问题的重要考验,因此选择专业权威的亲子鉴定机构非常重要。在选择亲子鉴定机构时,应考虑机构的专业性、信誉和客户声誉。广州花都区一些专业权威的亲子鉴定机构包括:广州花都区民鉴基因亲子鉴定中心。这些机构一般都有经验丰富的专家和科研团队,可以提供准确可靠的亲子鉴定结果。广州花都区权威10家亲子鉴定中心一
- C#程序唯一性守护:用互斥锁(Mutex)实现进程级安全控制的实战指南
为什么程序重复启动是个"毒瘤"?在软件开发中,程序重复启动可能导致以下灾难性后果:资源冲突:多个实例争夺数据库连接、文件句柄等有限资源数据污染:并发写入配置文件导致内容错乱界面混乱:多个窗口同时弹出,用户体验崩坏安全漏洞:恶意程序通过伪造实例窃取数据而互斥锁(Mutex)是Windows/Linux系统提供的原生机制,能完美解决这些问题。相比文件锁、注册表标记等传统方案,Mutex具有以下不可替代
- 只靠可视化大屏,做不了数字化,数据总监总结3点,你做到了几个
大数据的那些事
企业数字化是很多企业热衷的话题。本文的数字化指各行业头的头部企业的端到端数字化解决方案,常见部署于华为专有云、阿里私有云、亚马逊云,项目金额一般百万起步,上不封顶。很多企业投人、投钱数字化,都希望有个酷炫的数据大脑,政府、合作伙伴来参观时,用酷炫的数据大脑让来宾们啧啧称赞。热闹散去后,企业内部的各部门,天天围着数据挖宝,大数据快告诉我,下个月能卖多少,哪几个渠道卖得不好,哪条生产线有问题,哪些货压
- 小宝写日记第187篇(2018年10月17日,星期三,天气:晴)
帅妈兵宝
今天上午,妈妈来我的学校听课了,早上我让妈妈拿着邀请函来学校,可妈妈就是不听。最后在我的强烈要求下,妈妈终于拿上了她的邀请函,哎,这个妈妈天天说我犟,你自己比我还犟。来到学校先是朗读了与经典同行,后来第一堂课是数学课,妈妈坐在教室的东北角,我坐在东南角,虽然能看见妈妈,也不能跟妈妈交流,最多也就是打个手势,老师说这一堂课要讲平角和周角,在老师正在批作业的时候,我用我的作业给我的同桌梁栋梁画了个解释
- 基于 MySQL 8.0.40 MGR 与 ProxySQL 的高可用集群部署实践
derek2026
部署实践mysql数据库
构建高可用MySQL8.0.40集群:MGR+ProxySQL实战指南一、部署架构图流量路径:应用→ProxySQL(DNS解析ProxySQLIP)→MySQLMGR集群二、环境准备1.系统要求**操作系统:**CentOS7.x服务器配置3台节点(建议最小配置:4核CPU/8GB内存/100GB磁盘)网络互通(关闭防火墙或开放端口:3306,33081,6032,6033节点规划节点1:192
- 小长假第一天
沐芸溪
终于盼到中秋三天小长假了,今天是放假的第一天,早上起床,外面依然下着很大的雨,也不知道为什么,这雨下的停不下来。起来已经八点了,老公一大早就去公司加班了,我是被孩子叫醒的,孩子说要尿尿,我赶紧起床帮她解决完问题,然后又给她冲了奶,我想继续躺一会可是睡不着了。有的时候就是很奇怪,上班的时候就盼着放假睡个懒觉,可是真的到了放假反而睡不着了。起床收拾完已经九点多了,老公还没忙完,突然心血来潮想给自己画个
- 周末总结(2024/07/12)
全栈黎明
日记
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30min之内,一定要及时回复每周抽出10min时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低外圆内方遇到问题要主动沟通当日事当日
- 周末总结(2024/06/28)
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30min之内,一定要及时回复每周抽出10min时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低外圆内方遇到问题要主动沟通当日事当日
- 如何形成自己的直播风格
星尘梦羽
每个主播都有自己的风格,不同的风格会有不同的受众群,所以主播一定要在直播之初就给自己一个定位,合理的人设会让你捕捉到更多粉丝的心。但是,主播的风格要如何确立呢,观众更喜欢看那类主播?什么样的主播更能吸引眼球?确立一个主播的风格要注意哪些问题呢?一、以自身性格为基础一个主播的风格一定是建立在自己的性格特点基础上的,风格的确定与性格有密不可分的关联,绝不能与自己的性格背道而驰,如果你自己装出一种风格一
- [论文]基于强化学习的控制输入非线性水下机器人自适应神经网络控制
王莽v2
机器人神经网络神经网络算法控制器
[论文]基于强化学习的控制输入非线性水下机器人自适应神经网络控制摘要本文研究了在水平面内运动的全驱动自主水下机器人的轨迹跟踪问题。在我们的控制设计中考虑了外部干扰、控制输入非线性和模型不确定性。基于离散时间域的动力学模型,两个神经网络(包括一个临界神经网络和一个作用神经网络)被集成到我们的自适应控制设计中。引入临界神经网络来评价设计的控制器在当前时间步长内的长期性能,并利用作用神经网络来补偿未知动
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
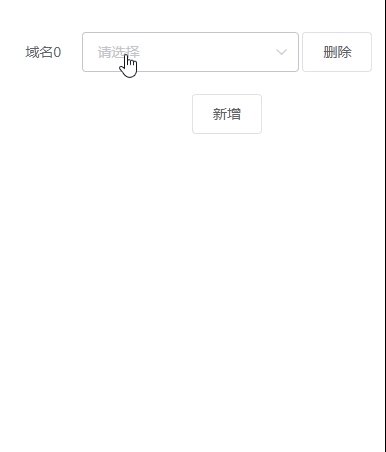
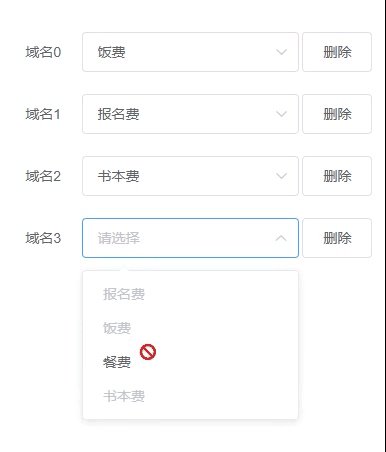
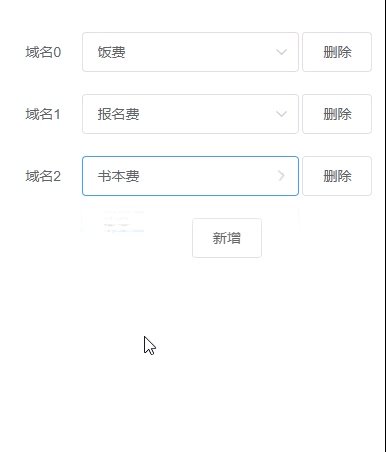
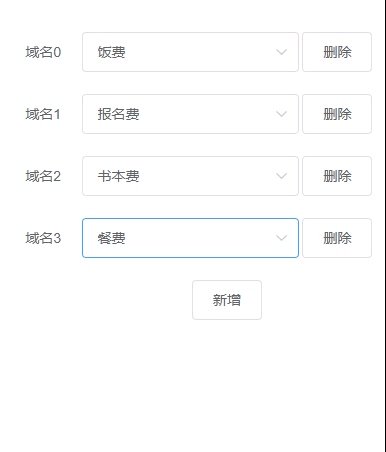
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo