基于GitBook搭建“线上”知识管理“平台”
文章目录
- 1 准备工作
-
- 1.1 操作系统
- 1.2 Node.js环境
-
- 1.2.1 安装Node.js
- 1.3 安装git
- 1.4 升级NPM包管理工具
- 1.5 安装GitBook
-
- 1.5.1 全局安装GitBook脚手架工具
- 1.5.2 验证安装是否成功
- 1.6 开启防火墙相关端口
- 2 一步步跟我一起搭建GitBook“线上”文档
-
- 2.1 初始化GitBook项目
- 2.2 初始化文件分析
-
- 2.2.1 SUMMARY.md文件
- 2.3 Web化访问GitBook
- 2.4 Web访问效果
- 3 写在最后
原文章地址http://www.crazydeveloper007.com/gitbook-setting-up/
1 准备工作
1.1 操作系统
操作系统可以是Windows可以是其他发布版本的Linux,笔者在这里使用的是CentOS 7
PS:这里与操作系统关系不大,主要是操作系统可以安装Node.js环境,因为GitBook是基于Node.js开发的,其运行依赖于Node.js
1.2 Node.js环境
1.2.1 安装Node.js
PS:高版本的Node.js对GitBook的支持是有问题的,这里需要格外注意,笔者之前安装较新版本的Node.js,应该是Node.js 14.x,但安装GitBook时总是各种报错异常……查阅很多资料,说是与Node.js高版本的兼容性有问题了,笔者这里选用的Node.js版本为9.x
-
下载node.js 9.x 安装包
在下载nodejs安装包时出现的WARNING警告信息可以忽略,我们继续等待结束。
curl -sL https://rpm.nodesource.com/setup_9.x | bash -
- 安装Node.js
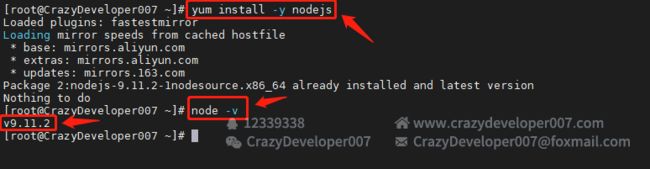
yum install -y nodejs
安装后node -v即可查看当前Node.js版本信息,可以看到笔者安装的Node.js版本号为v9.11.2,版本号是否正常显示即可验证是否安装成功。
1.3 安装git
PS:后续在使用NPM包管理器安装GitBook时,安装过程需要依赖Git工具
yum install git
1.4 升级NPM包管理工具
PS:这里临时指定淘宝镜像源解决国内访问国外资源慢问题
npm --registry=https://registry.npm.taobao.org install npm -g --save
1.5 安装GitBook
1.5.1 全局安装GitBook脚手架工具
npm install gitbook-cli -g
PS:国内下载慢的朋友可以临时指定淘宝镜像为下载源
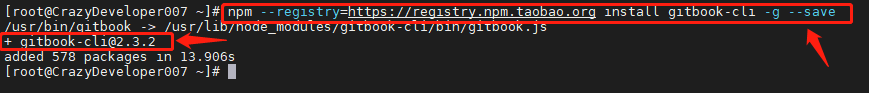
npm --registry=https://registry.npm.taobao.org install gitbook-cli -g --save
安装完成后会提示当前安装的gitbook-cli版本,上图可见笔者安装的版本为2.3.2
1.5.2 验证安装是否成功
PS:这里是大写的V,当执行完这步操作后,就进入了漫长的
Installing GitBook 3.2.3,如 图4 所示
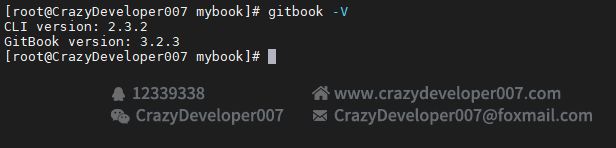
gitbook -V
1.6 开启防火墙相关端口
PS:笔者这里使用的是
8899端口,该端口后续为GitBook提供Web化访问做准备,也可以设置为其他未被占用的端口。
- 开放
8899端口
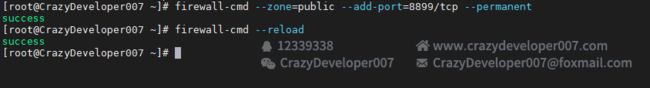
firewall-cmd --zone=public --add-port=8899/tcp --permanent
- 使设置生效
firewall-cmd --reload
2 一步步跟我一起搭建GitBook“线上”文档
2.1 初始化GitBook项目
- 创建
/home/mybook目录
mkdir -p /home/mybook
- 进入
/home/mybook目录并初始化gitbook工程
cd /home/mybook
gitbook init
2.2 初始化文件分析
2.2.1 SUMMARY.md文件
PS:该文件可以理解为是GitBook项目的目录定义文件,在这个文件里定义我们的章节以及关联相应的.md文件,在我们写文档或写书之前可以先将目录结构用SUMMARY.md文件定义出来,然后再执行
gitbook init命令,gitbook会将SUMMARY.md文件中定义的目录结构,建立相应的.md文件或对应的路径,下面给大家举例说明。
- SUMMARY.md自动生成 (不推荐)
该文件可由gitbook init命令所创建缺省的SUMMARY.md文件,如 图8 所示,但笔者不推荐这种方式,当执行完该命令后,会自动产生SUMMARY.md与README.md两个初始文件,我们在使用Gitbook时,主要关注SUMMARY.md文件,这个是定义目录结构、书章节的重要文件。
- SUMMARY.md手动自主编辑 (推荐)
我们直接在/home/mybook目录中创建一个SUMMARY.md文件,并编辑文件内容见 图9,源文件内容如下:
# Summary
* [序](./序.md)
* [第一章 GitBook的初识](./chapter1/GitBook的初识.md)
* [第1节 GitBook简介](./chapter1/GitBook简介.md)
* [第2节 GitBook的目录结构](./chapter1/GitBook的目录结构.md)
* [第二章 构建GitBook](./chapter2/构建GitBook.md)
* [第1节 初始化GitBook项目](./chapter2/初始化GitBook项目.md)
* [第2节 Web化访问Gitbook](./chapter2/Web化访问GitBook.md)
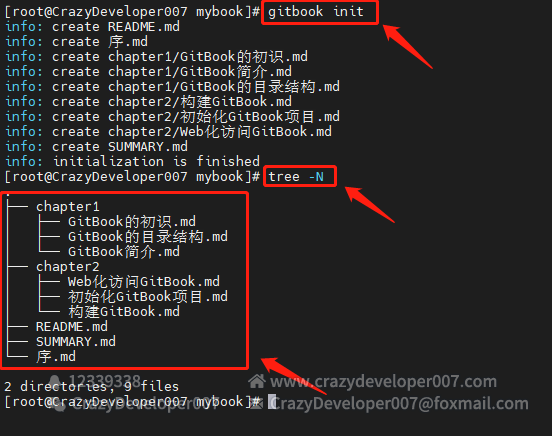
说明: 此时,我们在/home/mybook目录中仅新建了SUMMARY.md文件,并将内容编辑如上图所示,我们保存好文件后进入终端命令行执行gitbook init,此时,gitbook会根据我们的SUMMARY.md文件创建相应的目录结构及对应的.md文件,如 图10 所示。
2.3 Web化访问GitBook
PS:Gitbook是基于Node.js开发的,用gitbook可以直接开启一个web服务器,将.md文件自动化生成web静态站供人访问。
我们直接使用gitbook serve --port 8899来启动GitBook的Web服务吧!
2.4 Web访问效果
3 写在最后
因笔者水平有限,欢迎朋友们拍砖,笔者一定虚心接受朋友们的指教,将对文章中未详尽的部分进行重新整理。原创不易,转载请注明出处,感谢支持!更多文章见野生程序猿的小站