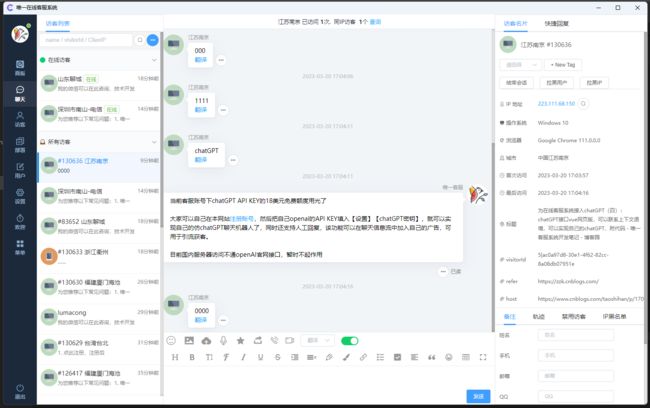
唯一客服系统PC客户端,利用Electron打包实现
可以避免浏览器被误关闭,支持缩小在右下角系统托盘中,支持通知栏和声音访客新消息提醒
一个Electron应用程序的package.json文件。
{
"name": "kefu-pc-client",
"version": "1.0.0",
"description": "kefu-pc-client",
"main": "main.js",
"build": {
"appId": "com.baidu.app",
"productName": "客服PC客户端",
"mac": {
"target": [
"dmg",
"zip"
],
"icon": "favicon.ico"
},
"win": {
"target": [
"nsis",
"zip"
],
"icon": "favicon.ico"
}
},
"scripts": {
"start": "electron .",
"packager": "electron-packager . --platform=win32 --arch=ia32 --out=./out --electron-version=11.3.0 --overwrite --icon=./favicon.ico"
},
"keywords": [],
"author": "kefu",
"license": "ISC",
"devDependencies": {
"electron": "^11.5.0",
"electron-builder": "^22.9.1",
"electron-packager": "^15.2.0",
"electron-winstaller": "^5.0.0"
},
"dependencies": {
"electron-localshortcut": "^3.2.1",
"electron-store": "^7.0.2"
}
}
-
electron:Electron框架本身的依赖项。
-
electron-builder:用于构建和打包Electron应用程序的工具。
-
electron-packager:用于将Electron应用程序打包为可执行文件的工具。
-
electron-winstaller:用于将Electron应用程序打包为Windows安装程序的工具。
-
electron-localshortcut:本地快捷键
-
electron-store:本地存储
下面是main.js 加载页面的代码
const { app, BrowserWindow,Tray } = require('electron')
const path = require('path')
function createWindow () {
const win = new BrowserWindow({
width: 1366,
height: 768,
//fullscreen: true, // 添加此行以使窗口默认全屏
frame: true, // 将此行更改为true以启用框架
icon: path.join(__dirname, 'favicon.ico'), // 添加此行以设置图标
maximizable:true,
minimizable: true, // 添加此行以启用最小化
closable: true, // 将此行更改为false以禁用关闭
// show: false // 添加此行以最初隐藏窗口
})
win.loadURL('https://gofly.v1kf.com/main')
//隐藏顶部菜单
win.setMenu(null);
//托盘图标
let tray = new Tray(path.join(__dirname, 'favicon.ico'))
//点击托盘图标显示窗口
tray.on('click', () => {
win.show()
})
//设置托盘提示
tray.setToolTip('客服系统')
const { Menu } = require('electron')
//设置托盘菜单
const contextMenu = Menu.buildFromTemplate([
{ label: '退出', click: () => { app.exit() } }
])
tray.setContextMenu(contextMenu)
//窗口关闭事件
win.on('close', (event) => {
event.preventDefault()
win.hide()
//显示托盘提示
tray.displayBalloon({
title:"客服系统",
content:"已隐藏在托盘处",
})
})
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
源码gitee地址:https://gitee.com/taoshihan/kefu-pc-client.git
源码安装
npm install
源码运行
npm start
源码打包
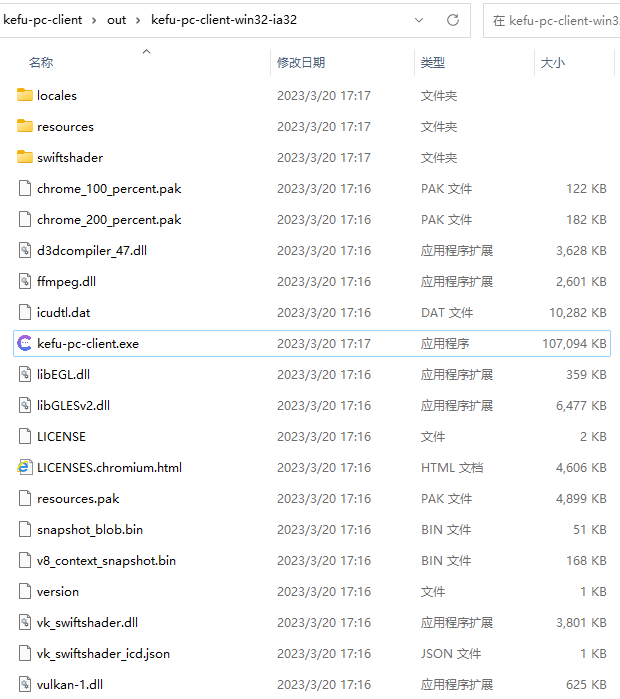
npm packager 打包文件输出在./out/文件夹下
原文网址:Electron打包在线客服系统网址-实现客服系统PC客户端-唯一在线客服系统-GOFLY-独立部署的在线客服系统源码-网站网页在线客服系统 (v1kf.com)