WEB前端打印使用记录
一、window.print();
1、使用记录
printTable(){
//获取body页面内容
const bdhtml = window.document.body.innerHTML;
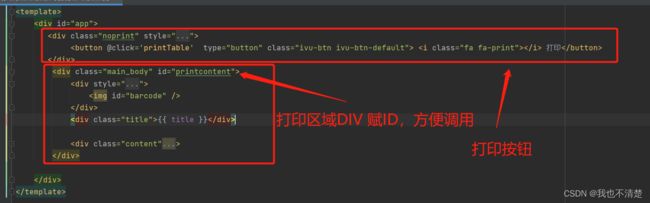
//根据ID获取打印范围内容
const jubuData = document.querySelector('#printcontent').innerHTML;
//将打印内容赋给window body
window.document.body.innerHTML = jubuData;
//对window body进行打印
window.print();
//重新给页面内容赋值;
window.document.body.innerHTML = bdhtml;
//重新加载
window.location.reload();
}@media print{
.noprint{
display: none;
}
}
@page {
size: auto; //打印默认 横向 landscape 纵向 portrait
margin: 10mm 0 10mm 0; //打印外间距
}
@page :first {
margin-top: 0mm;
}
@page {
margin: 0;
}二、iframe.contentWindow.print();
1、使用记录
printEvent(){
this.page2Flag = true;
setTimeout(()=>{
this.printTable();
},300);
},
printTable(){
//打印内容样式
const printPageCss = '';
//打印内容
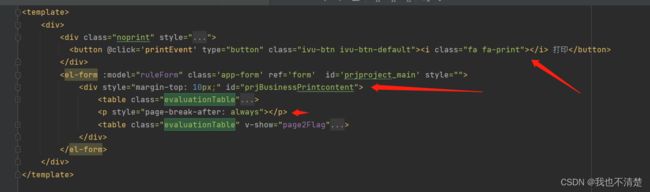
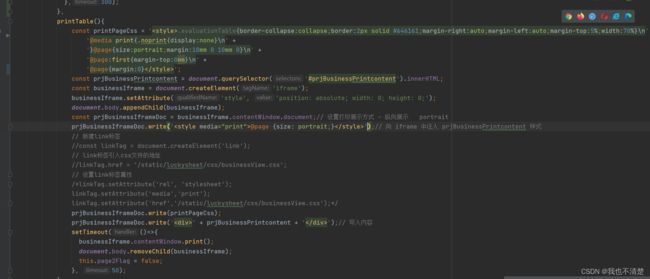
const prjBusinessPrintcontent = document.querySelector('#prjBusinessPrintcontent').innerHTML;
const businessIframe = document.createElement('iframe');
businessIframe.setAttribute('style', 'position: absolute; width: 0; height: 0;');
document.body.appendChild(businessIframe);
const prjBusinessIframeDoc = businessIframe.contentWindow.document;// 设置打印展示方式 - 纵向展示 portrait
prjBusinessIframeDoc.write('');// 向 iframe 中注入 prjBusinessPrintcontent 样式
// 新建link标签
//const linkTag = document.createElement('link');
// link标签引入css文件的地址
//linkTag.href = '/static/luckysheet/css/businessView.css';
// 设置link标签属性
/*linkTag.setAttribute('rel', 'stylesheet');
linkTag.setAttribute('media','print');
linkTag.setAttribute('href','/static/luckysheet/css/businessView.css');*/
prjBusinessIframeDoc.write(printPageCss);
prjBusinessIframeDoc.write('' + prjBusinessPrintcontent + '');// 写入内容
setTimeout(()=>{
businessIframe.contentWindow.print();
document.body.removeChild(businessIframe);
this.page2Flag = false;
}, 50);
} @media print{
.noprint{
display: none;
}
}
@page {
size: portrait; /* auto is the initial value */
margin: 10mm 0 10mm 0; /* this affects the margin in the printer settings */
}
@page :first {
margin-top: 0mm;
}
@page { margin: 0; }三、总结
| 方法一 | 方法二 | |
| 优点 | 简单,直接对打开页面进行打印;无需对打印页面再次进行样式渲染; | 需对打印内容再次进行样式渲染,可精准控制样式; 不需要将打印内容重新在一个新页签显示,直接打印; 可多页打印; WEB页面样式渲染可和打印页面样式分开单独处理; |
| 缺点 | 打印会将打印内容重新加载到一个新的页签; 打印时存在只能打印一页,无法多页;(方法一未能解决此问题) 需程序控制在打印完时再次将旧内容还原并重新加载页面; |
需单独渲染打印记录样式(未能解决此问题,可看后续记录) |
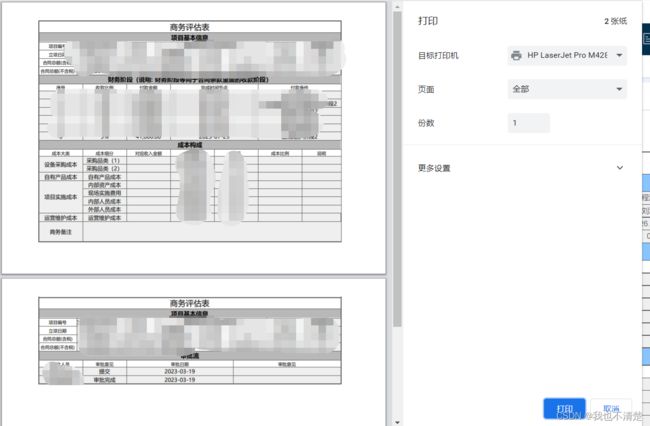
1、打印分页
此标签后分页
此标签前分页
2、横向 纵向
@page {size: portrait;} //纵向展示
@page {size: landscape;} //横向展示
3、link引入css文件到打印样式(未调试成功)
css文件放到vue项目中static文件夹下,地址访问成功,但是程序调试调用失败;
const iframeDoc = techIframe.contentWindow.document;// 设置打印展示方式 - 横向展示 landscape
// 新建link标签
const linkTag = document.createElement('link');
// link标签引入css文件的地址
linkTag.href = '/static/luckysheet/css/businessView.css';
// 设置link标签属性
linkTag.setAttribute('rel', 'stylesheet');
linkTag.setAttribute('media','print');
linkTag.setAttribute('href','/static/luckysheet/css/businessView.css');
iframeDoc.write(linkTag);// 向 iframe 中注入 printContent 样式4、使用延时
setTimeout(()=>{
techIframe.contentWindow.print();
document.body.removeChild(techIframe);
document.body.blur();
}, 50);上述()=>可在内容使用外部this对象;
setTimeout(function(){
techIframe.contentWindow.print();
document.body.removeChild(techIframe);
document.body.blur();
}, 50);function(){}无法在内部调用外部this对象;