Anthem.NET 1.5中的FileUpload控件实现Ajax方式的文件上传
Anthem.NET的下载与安装
Anthem.NET可以在此下载:http://sourceforge.net/project/showfiles.php?group_id=151897&package_id=168043&release_id=493609
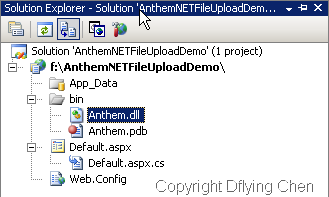
下载之后解压缩至硬盘中的某一目录中,编译项目得到Anthem.dll。然后将其拷贝到Web站点的bin目录下:

打开Web站点的Web.config文件,在configuration>\ <system.web>\ <pages>\ <controls>中添加如下一行,注册Anthem.NET控件:
<add tagPrefix="anthem" namespace="Anthem" assembly="Anthem"/>
Anthem.NET提供了一套自己就带有Ajax功能的、继承于现有ASP.NET控件的服务器端控件。根据上面在web.config文件中的注册,这部分控件的前缀为anthem。
Anthem.NET支持ASP.NET 1.1和ASP.NET 2.0,不过本文的示例程序均基于ASP.NET 2.0。
普通的ASP.NET文件上传
先看一下普通的ASP.NET文件上传功能的实现,代码如下:
<asp:FileUpload ID="defaultFileUpload" runat="server" />
<asp:Button ID="defaultUploadButton" runat="server"
OnClick="defaultUploadButton_Click" Text="Upload" />
<asp:Label ID="defaultResultLabel" runat="server" Text=""></asp:Label>
后台代码,只是简单地将文件名和文件大小显示出来:
protected void defaultUploadButton_Click(object sender, EventArgs e)
{
defaultResultLabel.Text = string.Format("File \"{0}\" uploaded ({1} bytes).",
defaultFileUpload.FileName,
defaultFileUpload.FileBytes.Length
);
}
Anthem.NET的Ajax文件上传
Anthem.NET中的Ajax文件上传功能靠的是其自己的FileUpload控件,其实使用起来和普通的ASP.NET FileUpload控件差不多,下面是HTML部分的代码:
<anthem:FileUpload ID="anthemFileUpload" runat="server" />
<anthem:Button ID="anthemUploadButton" TextDuringCallBack="uploading..." EnabledDuringCallBack="false"
runat="server" Text="Upload" OnClick="anthemUploadButton_Click" />
<anthem:Label ID="anthemResultLabel" runat="server" Text=""></anthem:Label>
注意控件的前缀都是anthem。那个Button的TextDuringCallBack属性设置了异步回送时按钮中的文本;EnabledDuringCallBack属性让该按钮在进行异步回送时禁用,免得用户等得不耐烦。
后台代码同样是将文件名和文件大小显示出来,不过注意这一句anthemResultLabel.UpdateAfterCallBack = true;,用来在回调之后更新anthemResultLabel上的文字:
protected void anthemUploadButton_Click(object sender, EventArgs e)
{
anthemResultLabel.Text = string.Format("File \"{0}\" uploaded ({1} bytes).",
anthemFileUpload.FileName,
anthemFileUpload.FileBytes.Length
);
anthemResultLabel.UpdateAfterCallBack = true;
}
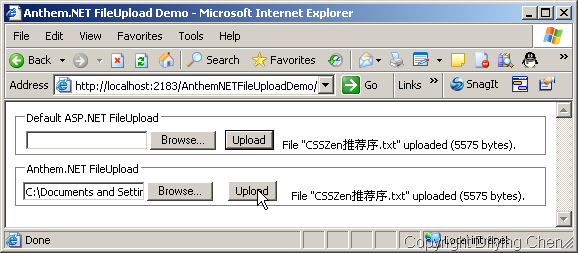
示例程序演示
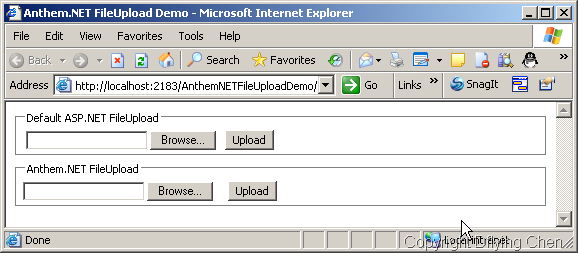
示例程序的界面如下,上面部分是普通的ASP.NET文件上传,下面是Anthem.NET的Ajax文件上传:

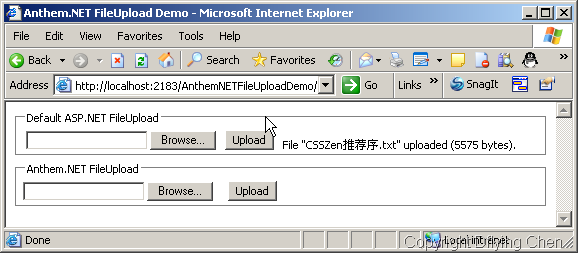
使用普通的ASP.NET文件上传,可以看到页面有一次闪烁,不过上传功能没什么问题:

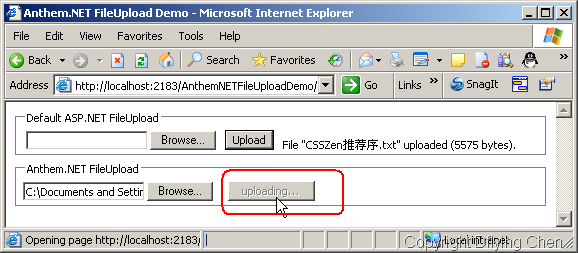
而使用下面部分的Anthem.NET的Ajax文件上传,可以看到上传时的界面(按钮禁用,文本变化):

上传完成之后,没有页面闪烁:

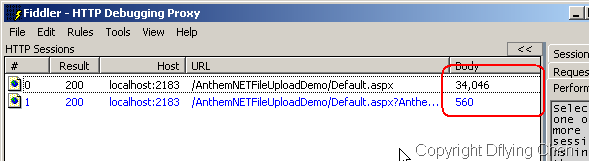
打开Fiddler看看HTTP请求,上面的是传统上传,下面是Ajax的,差别显而易见……

代码下载
本文提到的完整的示例程序代码:http://files.cnblogs.com/dflying/AnthemNETFileUploadDemo.zip
更多参考资料
Anthem.NET官方网站:http://sourceforge.net/projects/anthem-dot-net/
Anthem.NET在线文档:http://anthem-dot-net.sourceforge.net/docs/
Anthem.NET在线示例程序:http://anthem.talloaksoftware.com/Default.aspx
Fiddler官方网站:http://www.fiddlertool.com/
to jeff(实现方式)
除了用IFrame,还有什么好办法么?它也是用的IFrame,相关代码如下:注意58-61,109-113,131-148这几段(粗体部分)。
有空的时候改到Atlas里面吧,呵呵,造福群众阿
function Anthem_CallBack(url, target, id, method, args, clientCallBack, clientCallBackArg, includeControlValuesWithCallBack, updatePageAfterCallBack) {
if (typeof(window.Anthem_PreCallBack) == "function") {
var preCallBackResult = Anthem_PreCallBack();
if (!(typeof preCallBackResult == "undefined" || preCallBackResult)) {
if (typeof(window.Anthem_CallBackCancelled) == "function") {
Anthem_CallBackCancelled();
}
return null;
}
}
var encodedData = "";
if (target == "Page") {
encodedData += "&Anthem_PageMethod=" + method;
} else if (target == "MasterPage") {
encodedData += "&Anthem_MasterPageMethod=" + method;
} else if (target == "Control") {
encodedData += "&Anthem_ControlID=" + id.split(":").join("_");
encodedData += "&Anthem_ControlMethod=" + method;
}
if (args) {
for (var argsIndex = 0; argsIndex < args.length; ++argsIndex) {
if (args[argsIndex] instanceof Array) {
for (var i = 0; i < args[argsIndex].length; ++i) {
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex][i]);
}
} else {
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex]);
}
}
}
if (updatePageAfterCallBack) {
encodedData += "&Anthem_UpdatePage=true";
}
// Anthem will normally use an XmlHttpRequest to communicate with the server.
// But if an Anthem.FileUpload control is discovered on the page, then Anthem
// will use a hidden IFRAME instead. This hidden IFRAME is often called an IOFrame
// by AJAX library authors, so that is the name we use here.
var useIOFrame = false;
// Scan the controls on the form and extract their values.
if (includeControlValuesWithCallBack) {
var form = Anthem_GetForm();
if (form != null) {
for (var elementIndex = 0; elementIndex < form.length; ++elementIndex) {
var element = form.elements[elementIndex];
if (element.name) {
var elementValue = null;
if (element.nodeName.toUpperCase() == "INPUT") {
var inputType = element.getAttribute("type").toUpperCase();
if (inputType == "TEXT" || inputType == "PASSWORD" || inputType == "HIDDEN") {
elementValue = element.value;
} else if (inputType == "CHECKBOX" || inputType == "RADIO") {
if (element.checked) {
elementValue = element.value;
}
} else if (inputType == "FILE") {
// If the FILE element has a value (the path to the file), then an
// IOFrame will be used to handle the callback.
useIOFrame = useIOFrame | !(element.value == null || element.value.length == 0);
}
} else if (element.nodeName.toUpperCase() == "SELECT") {
if (element.multiple) {
elementValue = [];
for (var i = 0; i < element.length; ++i) {
if (element.options[i].selected) {
elementValue.push(element.options[i].value);
}
}
} else if (element.length == 0) {
elementValue = null;
} else {
elementValue = element.value;
}
} else if (element.nodeName.toUpperCase() == "TEXTAREA") {
elementValue = element.value;
}
if (elementValue instanceof Array) {
for (var i = 0; i < elementValue.length; ++i) {
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue[i]);
}
} else if (elementValue != null) {
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue);
}
}
}
// ASP.NET 1.1 won't fire any events if neither of the following
// two parameters are not in the request so make sure they're
// always in the request.
if (typeof form.__VIEWSTATE == "undefined") {
encodedData += "&__VIEWSTATE=";
}
if (typeof form.__EVENTTARGET == "undefined") {
encodedData += "&__EVENTTARGET=";
}
}
}
if (encodedData.length > 0) {
encodedData = encodedData.substring(1);
}
if (typeof(Anthem_DebugRequestText) == "function") {
Anthem_DebugRequestText(encodedData.split("&").join("\n&"));
}
// Send the callback request to the server. Use an IOFrame if there is a file upload,
// otherwise use an XmlHttpRequest.
if (useIOFrame) {
// To allow multiple requests at the same time, all of the Anthem parameters are
// passed to the server via the querystring
var action = Anthem_GetCallBackUrl();
action = action + "&Anthem_IOFrame=true";
if (updatePageAfterCallBack) {
action = action + "&Anthem_UpdatePage=true";
}
// We could generate an anonymous function on the fly to handle the clientCallBack
// and assign that to the iframe onload event (in fact this is how XmlHttpRequests are
// handled). But that makes it very hard to debug the callback response. Instead
// we will stuff the clientCallBack function and args into an array and then hard code
// the onload event handler. The handler will find the appropriate callback info in
// the array and handle the clientCallBack.
var id = "f" + new String(Math.floor(9999 * Math.random())); // Generate frame number
if (typeof(clientCallBack) == "function") {
var frame = { "id":id, "clientCallBack":clientCallBack, "clientCallBackArg":clientCallBackArg };
callbackFrames.push(frame);
}
// Create a new, invisible iframe to handle the io.
var ioframe = null;
if (window.ActiveXObject) {
ioframe = document.createElement("<iframe name=\"" + id + "\" id=\"" + id + "\" onload=\"Anthem_HandleIOFrameResponse('" + id + "');\"/>");
} else {
ioframe = document.createElement("iframe");
ioframe.id = id;
ioframe.name = id;
ioframe.onload = function (){ Anthem_HandleIOFrameResponse(id); }
}
ioframe.style.visibility = "hidden";
ioframe.style.height = "1px";
document.body.appendChild(ioframe);
// Submit this form in the hidden iframe
var theForm = Anthem_GetForm();
var tempActionUri = theForm.action;
theForm.action = action;
theForm.target = id;
try {
theForm.submit();
} catch (e) {
result = { "value": null, "error": e.message };
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(e.name + ": " + e.message + " (" + e.number + ")");
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
// Restore the form
theForm.target = "";
theForm.action = tempActionUri;
} else {
var x = Anthem_GetXMLHttpRequest();
var result = null;
if (!x) {
result = { "value": null, "error": "NOXMLHTTP" };
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
if (typeof(clientCallBack) == "function") {
clientCallBack(result, clientCallBackArg);
}
return result;
}
var action = Anthem_GetCallBackUrl();
x.open("POST", url ? url : action, clientCallBack ? true : false);
x.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=utf-8");
x.setRequestHeader("Accept-Encoding", "gzip, deflate");
if (typeof(clientCallBack) == "function") {
x.onreadystatechange = function() {
if (x.readyState != 4) {
return;
}
if (typeof(Anthem_DebugResponseText) == "function") {
Anthem_DebugResponseText(x.responseText);
}
result = Anthem_GetResult(x);
if (result.error) {
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
if (updatePageAfterCallBack) {
Anthem_UpdatePage(result);
}
Anthem_EvalClientSideScript(result);
clientCallBack(result, clientCallBackArg);
x = null;
if (typeof(window.Anthem_PostCallBack) == "function") {
Anthem_PostCallBack();
}
}
}
x.send(encodedData);
if (typeof(clientCallBack) != "function") {
if (typeof(Anthem_DebugResponseText) == "function") {
Anthem_DebugResponseText(x.responseText);
}
result = Anthem_GetResult(x);
if (result.error) {
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
if (updatePageAfterCallBack) {
Anthem_UpdatePage(result);
}
Anthem_EvalClientSideScript(result);
if (typeof(window.Anthem_PostCallBack) == "function") {
Anthem_PostCallBack();
}
}
}
return result;
}
、、、、、、、、、、、、、、、、、、、、、
有空的时候改到Atlas里面吧,呵呵,造福群众阿
 function
Anthem_CallBack(url, target, id, method, args, clientCallBack, clientCallBackArg, includeControlValuesWithCallBack, updatePageAfterCallBack)
{
function
Anthem_CallBack(url, target, id, method, args, clientCallBack, clientCallBackArg, includeControlValuesWithCallBack, updatePageAfterCallBack)
{
 if (typeof(window.Anthem_PreCallBack) == "function") {
if (typeof(window.Anthem_PreCallBack) == "function") {
 var preCallBackResult = Anthem_PreCallBack();
var preCallBackResult = Anthem_PreCallBack();
 if (!(typeof preCallBackResult == "undefined" || preCallBackResult)) {
if (!(typeof preCallBackResult == "undefined" || preCallBackResult)) {
 if (typeof(window.Anthem_CallBackCancelled) == "function") {
if (typeof(window.Anthem_CallBackCancelled) == "function") {
 Anthem_CallBackCancelled();
Anthem_CallBackCancelled();
 }
}
 return null;
return null;
 }
}
 }
}
 var encodedData = "";
var encodedData = "";
 if (target == "Page") {
if (target == "Page") {
 encodedData += "&Anthem_PageMethod=" + method;
encodedData += "&Anthem_PageMethod=" + method;
 } else if (target == "MasterPage") {
} else if (target == "MasterPage") {
 encodedData += "&Anthem_MasterPageMethod=" + method;
encodedData += "&Anthem_MasterPageMethod=" + method;
 } else if (target == "Control") {
} else if (target == "Control") {
 encodedData += "&Anthem_ControlID=" + id.split(":").join("_");
encodedData += "&Anthem_ControlID=" + id.split(":").join("_");
 encodedData += "&Anthem_ControlMethod=" + method;
encodedData += "&Anthem_ControlMethod=" + method;
 }
}
 if (args) {
if (args) {
 for (var argsIndex = 0; argsIndex < args.length; ++argsIndex) {
for (var argsIndex = 0; argsIndex < args.length; ++argsIndex) {
 if (args[argsIndex] instanceof Array) {
if (args[argsIndex] instanceof Array) {
 for (var i = 0; i < args[argsIndex].length; ++i) {
for (var i = 0; i < args[argsIndex].length; ++i) {
 encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex][i]);
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex][i]);
 }
}
 } else {
} else {
 encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex]);
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex]);
 }
}
 }
}
 }
}

 if (updatePageAfterCallBack) {
if (updatePageAfterCallBack) {
 encodedData += "&Anthem_UpdatePage=true";
encodedData += "&Anthem_UpdatePage=true";
 }
}

 // Anthem will normally use an XmlHttpRequest to communicate with the server.
// Anthem will normally use an XmlHttpRequest to communicate with the server.
 // But if an Anthem.FileUpload control is discovered on the page, then Anthem
// But if an Anthem.FileUpload control is discovered on the page, then Anthem
 // will use a hidden IFRAME instead. This hidden IFRAME is often called an IOFrame
// will use a hidden IFRAME instead. This hidden IFRAME is often called an IOFrame
 // by AJAX library authors, so that is the name we use here.
// by AJAX library authors, so that is the name we use here.
 var useIOFrame = false;
var useIOFrame = false;

 // Scan the controls on the form and extract their values.
// Scan the controls on the form and extract their values.
 if (includeControlValuesWithCallBack) {
if (includeControlValuesWithCallBack) {
 var form = Anthem_GetForm();
var form = Anthem_GetForm();
 if (form != null) {
if (form != null) {
 for (var elementIndex = 0; elementIndex < form.length; ++elementIndex) {
for (var elementIndex = 0; elementIndex < form.length; ++elementIndex) {
 var element = form.elements[elementIndex];
var element = form.elements[elementIndex];
 if (element.name) {
if (element.name) {
 var elementValue = null;
var elementValue = null;
 if (element.nodeName.toUpperCase() == "INPUT") {
if (element.nodeName.toUpperCase() == "INPUT") {
 var inputType = element.getAttribute("type").toUpperCase();
var inputType = element.getAttribute("type").toUpperCase();
 if (inputType == "TEXT" || inputType == "PASSWORD" || inputType == "HIDDEN") {
if (inputType == "TEXT" || inputType == "PASSWORD" || inputType == "HIDDEN") {
 elementValue = element.value;
elementValue = element.value;
 } else if (inputType == "CHECKBOX" || inputType == "RADIO") {
} else if (inputType == "CHECKBOX" || inputType == "RADIO") {
 if (element.checked) {
if (element.checked) {
 elementValue = element.value;
elementValue = element.value;
 }
}
 } else if (inputType == "FILE") {
} else if (inputType == "FILE") {
 // If the FILE element has a value (the path to the file), then an
// If the FILE element has a value (the path to the file), then an
 // IOFrame will be used to handle the callback.
// IOFrame will be used to handle the callback.
 useIOFrame = useIOFrame | !(element.value == null || element.value.length == 0);
useIOFrame = useIOFrame | !(element.value == null || element.value.length == 0);
 }
}
 } else if (element.nodeName.toUpperCase() == "SELECT") {
} else if (element.nodeName.toUpperCase() == "SELECT") {
 if (element.multiple) {
if (element.multiple) {
 elementValue = [];
elementValue = [];
 for (var i = 0; i < element.length; ++i) {
for (var i = 0; i < element.length; ++i) {
 if (element.options[i].selected) {
if (element.options[i].selected) {
 elementValue.push(element.options[i].value);
elementValue.push(element.options[i].value);
 }
}
 }
}
 } else if (element.length == 0) {
} else if (element.length == 0) {
 elementValue = null;
elementValue = null;
 } else {
} else {
 elementValue = element.value;
elementValue = element.value;
 }
}
 } else if (element.nodeName.toUpperCase() == "TEXTAREA") {
} else if (element.nodeName.toUpperCase() == "TEXTAREA") {
 elementValue = element.value;
elementValue = element.value;
 }
}
 if (elementValue instanceof Array) {
if (elementValue instanceof Array) {
 for (var i = 0; i < elementValue.length; ++i) {
for (var i = 0; i < elementValue.length; ++i) {
 encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue[i]);
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue[i]);
 }
}
 } else if (elementValue != null) {
} else if (elementValue != null) {
 encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue);
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue);
 }
}
 }
}
 }
}
 // ASP.NET 1.1 won't fire any events if neither of the following
// ASP.NET 1.1 won't fire any events if neither of the following
 // two parameters are not in the request so make sure they're
// two parameters are not in the request so make sure they're
 // always in the request.
// always in the request.
 if (typeof form.__VIEWSTATE == "undefined") {
if (typeof form.__VIEWSTATE == "undefined") {
 encodedData += "&__VIEWSTATE=";
encodedData += "&__VIEWSTATE=";
 }
}
 if (typeof form.__EVENTTARGET == "undefined") {
if (typeof form.__EVENTTARGET == "undefined") {
 encodedData += "&__EVENTTARGET=";
encodedData += "&__EVENTTARGET=";
 }
}
 }
}
 }
}

 if (encodedData.length > 0) {
if (encodedData.length > 0) {
 encodedData = encodedData.substring(1);
encodedData = encodedData.substring(1);
 }
}
 if (typeof(Anthem_DebugRequestText) == "function") {
if (typeof(Anthem_DebugRequestText) == "function") {
 Anthem_DebugRequestText(encodedData.split("&").join("\n&"));
Anthem_DebugRequestText(encodedData.split("&").join("\n&"));
 }
}

 // Send the callback request to the server. Use an IOFrame if there is a file upload,
// Send the callback request to the server. Use an IOFrame if there is a file upload,
 // otherwise use an XmlHttpRequest.
// otherwise use an XmlHttpRequest.
 if (useIOFrame) {
if (useIOFrame) {
 // To allow multiple requests at the same time, all of the Anthem parameters are
// To allow multiple requests at the same time, all of the Anthem parameters are
 // passed to the server via the querystring
// passed to the server via the querystring
 var action = Anthem_GetCallBackUrl();
var action = Anthem_GetCallBackUrl();
 action = action + "&Anthem_IOFrame=true";
action = action + "&Anthem_IOFrame=true";
 if (updatePageAfterCallBack) {
if (updatePageAfterCallBack) {
 action = action + "&Anthem_UpdatePage=true";
action = action + "&Anthem_UpdatePage=true";
 }
}

 // We could generate an anonymous function on the fly to handle the clientCallBack
// We could generate an anonymous function on the fly to handle the clientCallBack
 // and assign that to the iframe onload event (in fact this is how XmlHttpRequests are
// and assign that to the iframe onload event (in fact this is how XmlHttpRequests are
 // handled). But that makes it very hard to debug the callback response. Instead
// handled). But that makes it very hard to debug the callback response. Instead
 // we will stuff the clientCallBack function and args into an array and then hard code
// we will stuff the clientCallBack function and args into an array and then hard code
 // the onload event handler. The handler will find the appropriate callback info in
// the onload event handler. The handler will find the appropriate callback info in
 // the array and handle the clientCallBack.
// the array and handle the clientCallBack.
 var id = "f" + new String(Math.floor(9999 * Math.random())); // Generate frame number
var id = "f" + new String(Math.floor(9999 * Math.random())); // Generate frame number
 if (typeof(clientCallBack) == "function") {
if (typeof(clientCallBack) == "function") {
 var frame = { "id":id, "clientCallBack":clientCallBack, "clientCallBackArg":clientCallBackArg };
var frame = { "id":id, "clientCallBack":clientCallBack, "clientCallBackArg":clientCallBackArg };
 callbackFrames.push(frame);
callbackFrames.push(frame);
 }
}

 // Create a new, invisible iframe to handle the io.
// Create a new, invisible iframe to handle the io.
 var ioframe = null;
var ioframe = null;
 if (window.ActiveXObject) {
if (window.ActiveXObject) {
 ioframe = document.createElement("<iframe name=\"" + id + "\" id=\"" + id + "\" onload=\"Anthem_HandleIOFrameResponse('" + id + "');\"/>");
ioframe = document.createElement("<iframe name=\"" + id + "\" id=\"" + id + "\" onload=\"Anthem_HandleIOFrameResponse('" + id + "');\"/>");
 } else {
} else {
 ioframe = document.createElement("iframe");
ioframe = document.createElement("iframe");
 ioframe.id = id;
ioframe.id = id;
 ioframe.name = id;
ioframe.name = id;
 ioframe.onload = function (){ Anthem_HandleIOFrameResponse(id); }
ioframe.onload = function (){ Anthem_HandleIOFrameResponse(id); }
 }
}
 ioframe.style.visibility = "hidden";
ioframe.style.visibility = "hidden";
 ioframe.style.height = "1px";
ioframe.style.height = "1px";
 document.body.appendChild(ioframe);
document.body.appendChild(ioframe);

 // Submit this form in the hidden iframe
// Submit this form in the hidden iframe
 var theForm = Anthem_GetForm();
var theForm = Anthem_GetForm();
 var tempActionUri = theForm.action;
var tempActionUri = theForm.action;
 theForm.action = action;
theForm.action = action;
 theForm.target = id;
theForm.target = id;
 try {
try {
 theForm.submit();
theForm.submit();
 } catch (e) {
} catch (e) {
 result = { "value": null, "error": e.message };
result = { "value": null, "error": e.message };
 if (typeof(Anthem_DebugError) == "function") {
if (typeof(Anthem_DebugError) == "function") {
 Anthem_DebugError(e.name + ": " + e.message + " (" + e.number + ")");
Anthem_DebugError(e.name + ": " + e.message + " (" + e.number + ")");
 }
}
 if (typeof(window.Anthem_Error) == "function") {
if (typeof(window.Anthem_Error) == "function") {
 Anthem_Error(result);
Anthem_Error(result);
 }
}
 }
}

 // Restore the form
// Restore the form
 theForm.target = "";
theForm.target = "";
 theForm.action = tempActionUri;
theForm.action = tempActionUri;

 } else {
} else {

 var x = Anthem_GetXMLHttpRequest();
var x = Anthem_GetXMLHttpRequest();
 var result = null;
var result = null;
 if (!x) {
if (!x) {
 result = { "value": null, "error": "NOXMLHTTP" };
result = { "value": null, "error": "NOXMLHTTP" };
 if (typeof(Anthem_DebugError) == "function") {
if (typeof(Anthem_DebugError) == "function") {
 Anthem_DebugError(result.error);
Anthem_DebugError(result.error);
 }
}
 if (typeof(window.Anthem_Error) == "function") {
if (typeof(window.Anthem_Error) == "function") {
 Anthem_Error(result);
Anthem_Error(result);
 }
}
 if (typeof(clientCallBack) == "function") {
if (typeof(clientCallBack) == "function") {
 clientCallBack(result, clientCallBackArg);
clientCallBack(result, clientCallBackArg);
 }
}
 return result;
return result;
 }
}
 var action = Anthem_GetCallBackUrl();
var action = Anthem_GetCallBackUrl();
 x.open("POST", url ? url : action, clientCallBack ? true : false);
x.open("POST", url ? url : action, clientCallBack ? true : false);
 x.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=utf-8");
x.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=utf-8");
 x.setRequestHeader("Accept-Encoding", "gzip, deflate");
x.setRequestHeader("Accept-Encoding", "gzip, deflate");
 if (typeof(clientCallBack) == "function") {
if (typeof(clientCallBack) == "function") {
 x.onreadystatechange = function() {
x.onreadystatechange = function() {
 if (x.readyState != 4) {
if (x.readyState != 4) {
 return;
return;
 }
}
 if (typeof(Anthem_DebugResponseText) == "function") {
if (typeof(Anthem_DebugResponseText) == "function") {
 Anthem_DebugResponseText(x.responseText);
Anthem_DebugResponseText(x.responseText);
 }
}
 result = Anthem_GetResult(x);
result = Anthem_GetResult(x);
 if (result.error) {
if (result.error) {
 if (typeof(Anthem_DebugError) == "function") {
if (typeof(Anthem_DebugError) == "function") {
 Anthem_DebugError(result.error);
Anthem_DebugError(result.error);
 }
}
 if (typeof(window.Anthem_Error) == "function") {
if (typeof(window.Anthem_Error) == "function") {
 Anthem_Error(result);
Anthem_Error(result);
 }
}
 }
}
 if (updatePageAfterCallBack) {
if (updatePageAfterCallBack) {
 Anthem_UpdatePage(result);
Anthem_UpdatePage(result);
 }
}
 Anthem_EvalClientSideScript(result);
Anthem_EvalClientSideScript(result);
 clientCallBack(result, clientCallBackArg);
clientCallBack(result, clientCallBackArg);
 x = null;
x = null;
 if (typeof(window.Anthem_PostCallBack) == "function") {
if (typeof(window.Anthem_PostCallBack) == "function") {
 Anthem_PostCallBack();
Anthem_PostCallBack();
 }
}
 }
}
 }
}
 x.send(encodedData);
x.send(encodedData);
 if (typeof(clientCallBack) != "function") {
if (typeof(clientCallBack) != "function") {
 if (typeof(Anthem_DebugResponseText) == "function") {
if (typeof(Anthem_DebugResponseText) == "function") {
 Anthem_DebugResponseText(x.responseText);
Anthem_DebugResponseText(x.responseText);
 }
}
 result = Anthem_GetResult(x);
result = Anthem_GetResult(x);
 if (result.error) {
if (result.error) {
 if (typeof(Anthem_DebugError) == "function") {
if (typeof(Anthem_DebugError) == "function") {
 Anthem_DebugError(result.error);
Anthem_DebugError(result.error);
 }
}
 if (typeof(window.Anthem_Error) == "function") {
if (typeof(window.Anthem_Error) == "function") {
 Anthem_Error(result);
Anthem_Error(result);
 }
}
 }
}
 if (updatePageAfterCallBack) {
if (updatePageAfterCallBack) {
 Anthem_UpdatePage(result);
Anthem_UpdatePage(result);
 }
}
 Anthem_EvalClientSideScript(result);
Anthem_EvalClientSideScript(result);
 if (typeof(window.Anthem_PostCallBack) == "function") {
if (typeof(window.Anthem_PostCallBack) == "function") {
 Anthem_PostCallBack();
Anthem_PostCallBack();
 }
}
 }
}
 }
}
 return result;
return result;
 }
}


