WebGL,Cesium以及GeoJSON数据的简单介绍
目录
一、WebGL
二、Cesium
(1)Cesium:一个用于显示三维地球和地图的开源js库。
(2)Cesium的基本功能:
(3)cesium的依赖性与技术标准
(4)Cesium与周边产品的关系
(5)Cesium viewer界面部件介绍
三、GeoJSON数据
【GeoJSON数据】
【GeoJSON 对象 】
1 几何图形
2 Feature
3 特征集合
【可视化工具:geojson.io】
四、其他资料
【geojson资料】
【cesium资料】
一、WebGL
WebGL 以 OpenGL Embedded System (ES) 为基础,这是用于访问 3D 硬件的低级过程 API。OpenGL(由 SGI 在 20 世纪 90 年代初创建)现在被视为是一个易于理解且成熟的 API。WebGL 让 JavaScript 开发人员有史以来第一次能够以接近原生的速度访问设备上的 3D 硬件。WebGL 和 OpenGL ES 都在非营利组织 Khronos Group 的赞助下不断发展。
通过浏览器支持库和操作系统的 3D API 库,WebGL API 几乎可以直接访问底层的 OpenGL 硬件驱动程序,而无需首先转换代码。
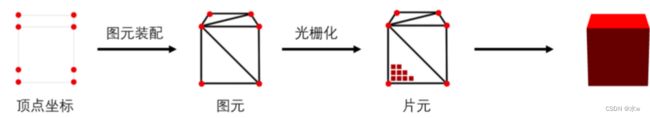
绘制过程三步:
● 获取顶点坐标
● 图元装配(即画出一个个三角形)
● 光栅化(生成片元,即一个个像素点)
二、Cesium
(1)Cesium:一个用于显示三维地球和地图的开源js库。
- 是基于Html5 WebGL技术在浏览器中显示三维物体,
- 采用的是WGS84坐标系,
- 可以用来显示海量三维模型数据、影像数据、地形高程数据、矢量数据等等。
- 三维模型格式支持gltf、三维瓦片模型格式支持3d tiles。
- 矢量数据支持geojson、topojson格式。
- 影像数据支持wmts等。
- 高程支持STK格式。
(2)Cesium的基本功能:
- 支持多种资源的图像图层,包括WMS,TMS,WMTS以及时序图像。图像支持透明度叠加、亮度、 对比度、GAMMA色调、饱和度都可以动态调整。 支持图像的卷帘对比。
- 支持3d地球、2d地图、2.5d哥伦布模式。3d视图可以使用透视和正视两种投影方式。
- 使用3d tiles 格式流式加载各种不同的3d数据,包含 倾斜摄影模型、三维建筑物、CAD和BIM的外部和内 部,点云数据并支持样式配置和用户交互操作
- 地形、模型、3d tiles模型的面裁剪
- 支持各种几何体:点、线、面、标注、公告牌、立方体、球体、球体、圆柱体、走廊(corridors)、管径、墙体可视化效果包括:基于太阳位置的阴影、自身阴影、柔和阴影
- 大气、雾、太阳、阳光、月亮、星星、水面。
- 粒子特效:烟、火、火花。
- 对象点选和地形点选。
- 支持鼠标和触摸操作的缩放、渲染、惯性平移、飞行、任意视角、地形碰撞检测。
- 控制摄像头和创造飞行路径
- 使用动画控件控制动画时间。
- 支持点、标注、公告牌的聚集效果全球高精度地形数据可视化,支持地形夸张效果、以及可编程实现的等高线和坡度分析效果支持标准的矢量格式KML、GeoJSON、TopoJSON,以及矢量的贴地效果。三维模型支持gltf2.0标准的PBR材质、动画、蒙皮和 变形效果。
- 贴地以及高亮效果使用CZML支持动态时序数据的展示。
(3)cesium的依赖性与技术标准
- Html5:HTML产生于1990年,1997年HTML4成为互联网标准,HTML5在从前HTML4.01的基础上进行了一定的改进的新一代标准,2008 年正式发布
- WebGL(Web Graphics Library) 是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
- HTTP协议
- ogc地图服务标准
- 3D Tiles标准、gITF模型
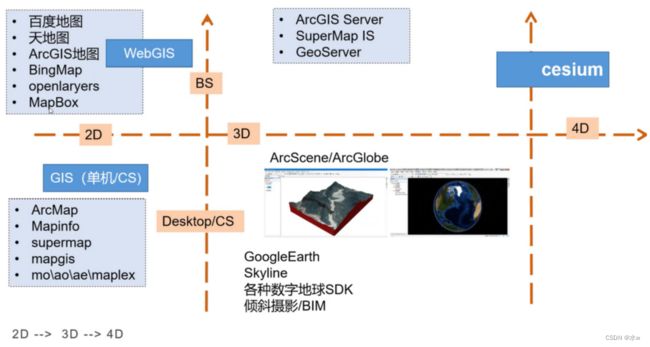
(4)Cesium与周边产品的关系
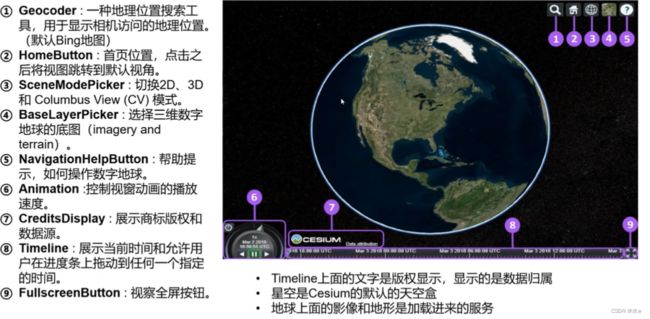
(5)Cesium viewer界面部件介绍
三、GeoJSON数据
【GeoJSON数据】
GeoJSON ,一个用于存储地理信息的数据格式。GoeJSON对象可以表示几何、特征或特征集合,支持:点、线、面、多点、多线、多面和几何集合。在基于平面地图,三维地图中都需要用到的一种数据类型。
- 是一种对各种地理数据结构进行编码的格式,
- 基于Javascript对象表示法(JavaScript Object Notation, 简称JSON)的地理空间信息数据交换格式。
- 支持几何类型:点、线、面、多点、多线、多面和几何集合。
- 它里的特征包含一个几何对象和其他属性,特征集合表示一系列特征。
由于这种格式在三维地图中的优秀属性,使用它我们不仅可以轻松实现地图类功能,更重要的是在3D效果展示上也具有不凡的表现。
【GeoJSON 对象 】
了解用于存储空间数据的 GeoJSON 格式以及三种对象类型。
GeoJSON对象:表示几何、特征或者特征集合。
GeoJSON 格式定义三个对象:
- 几何图形
- 特征
- 特征集合
1 几何图形
“几何图形”是空间中的一个区域。 几何图形可以是:
- 由经度和纬度定义的单个点。
- 描述一行的多个点。
- 描述多边形轮廓的多个点。
- 多个几何图形的集合。
几何图形 GeoJSON 对象有两个属性:
type:指定几何图形的类型,如Point或Polygon。coordinates:在一个两项数组中包含经度和纬度值的坐标。 第一项为经度,第二项为纬度。 点在一个数组中只有一个值。 线和多边形在一个数组中具有多个值。 对于多边形,必须闭合形状,因此最后一个坐标必须与第一个坐标相同。
下面的几何图形对象示例包含美国华盛顿州雷蒙德的 Microsoft 总部的一个点:
{
"type": "Point",
"coordinates": [-122.136866, 47.642472]
}下面是围绕法国巴黎的正方形的多边形示例:此正方形有五个坐标,四个角,最后一个坐标与闭合正方形的第一个坐标相同。
{
"type": "Polygon",
"coordinates": [
[
[2.2580337524414062, 48.81251594581751],
[2.4262619018554688, 48.81251594581751],
[2.4262619018554688, 48.90377176147872],
[2.2580337524414062, 48.90377176147872],
[2.2580337524414062, 48.81251594581751]
]
]
}2 Feature
Feature特征是一个空间中有边界的实体。 因此,它是一个几何图形,有一组属性,描述了该位置中的内容。 这些属性可以是数据,如地名或温度。
Feature特征 GeoJSON 对象有三种属性:
type:指定对象的类型,并且对于特征来说始终为Feature;geometry:是用于定义此特征的位置的 GeoJSON 几何图形对象;type:存储要素类型(Point(点),LineString,Polygon,MultiPoint(多点),MultiLineString(多线)和MultiPolygon(多面));- Point:需要有一个位置;
- MultiPoint:其coordinates成员是 Point 坐标数组的数组;
- LineString:需要提供两个位置,即线段的起点和终点;
- MultiLineString:其coordinates成员是 LineString 坐标数组的数组;
- Polygon:多边形,具有四个或更多位置的封闭 LineString;
- MultiPolygon:其coordinates成员是 Polygon 坐标数组的数组;
- GeometryCollection:几何类型的异构组合;
- FeatureCollection:是 Feature 对象的组合;
- coordinates:坐标(存储图形坐标);
properties:任何有效的 GeoJSON 对象,它定义特征的属性。
下面是法国巴黎的一个示例特征:
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[2.2580337524414062, 48.81251594581751],
[2.4262619018554688, 48.81251594581751],
[2.4262619018554688, 48.90377176147872],
[2.2580337524414062, 48.90377176147872],
[2.2580337524414062, 48.81251594581751]
]
]
},
"properties": {
"city_name": "Paris",
"population": 2148271
}
}3 特征集合
顾名思义,“特征集合”就是特征的集合。
特征集合 GeoJSON 对象有两个属性:
type:指定对象的类型,并且对于特征几何来说始终为FeatureCollection。features:GeoJSON 特征对象的数组。
下面是两个欧洲城市的特征集合的示例:
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[2.2580337524414062, 48.81251594581751],
[2.4262619018554688, 48.81251594581751],
[2.4262619018554688, 48.90377176147872],
[2.2580337524414062, 48.90377176147872],
[2.2580337524414062, 48.81251594581751]
]
]
},
"properties": {
"city_name": "Paris",
"population": 2148271
}
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-0.5287170410156249, 51.26019611626714],
[0.26641845703125, 51.26019611626714],
[0.26641845703125, 51.70916142932303],
[-0.5287170410156249, 51.70916142932303],
[-0.5287170410156249, 51.26019611626714]
]
]
},
"properties": {
"city_name": "London",
"population": 8908081
}
}
]
}【可视化工具:geojson.io】
官网地址
geojson.io | powered by Mapbox
四、其他资料
【geojson资料】
geojson说明文档GeoJSON格式规范说明 - OSCHINA - 中文开源技术交流社区
讲解视频GeoJSON数据格式解析_哔哩哔哩_bilibili
可视化工具geojson.io | powered by Mapbox
【cesium资料】
cesium中文教程Cesium 新手入门 - Cesium中文网 所有文章 | cesium中文网
查看界面部件参数官方网站 geojson.io | powered by Mapbox
Cesium资料大全Cesium资料大全 - 知乎