Bootstrap
一、Bootstrap简介
1. 什么是Bootstrap?
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
Bootstrap4 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。利用我们提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个app 。
Sass:CSS扩展语言
Mixin:包含一段合法Sass代码,类似于C语言的宏定义。
调用Mixin时,解释器会将Mixin扩展成它所包含的完整的Sass代码,因此可以有效地减少代码重复,从而写出更加干净的代码。CSS不支持Mixin,因此重复和类似的代码必须挨个书写。
2. Bootstrap的优点
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
3. Bootstrap 的内容
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。
4. Bootstrap4 安装使用
我们可以通过以下两种方式来安装 Bootstrap4。
1)使用 Bootstrap 4 CDN
CDN的全称是Content Delivery Network,即内容分发网络。
- 国际推荐使用:https://cdnjs.com/
- 国内推荐使用 : https://www.staticfile.org/
国内推荐使用 Staticfile CDN 上的库,以网络路径引入:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js">script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js">script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js">script>
注意: popper.min.js 用于设置弹窗、提示、下拉菜单,目前 bootstrap.bundle.min.js 已经包含了popper.min.js。
2)从官网下载 Bootstrap 4
去官网 https://getbootstrap.com/ 下载 Bootstrap4 资源库,以本地相对路径引入:
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery/jquery-3.5.1.min.js">script>
<script src="js/bootstrap.bundle.min.js">script>
<script src="js/bootstrap.min.js">script>
5. 创建第一个 Bootstrap 4 页面
1)创建 HTML 骨架
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,shrink-to-fit=no">
<title>Documenttitle>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js">script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js">script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js">script>
head>
2)设置容器元素
Bootstrap 4 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
.container 类用于 固定宽度 并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container bg-primary">
<h1>container---用于固定宽度并支持响应式布局的容器h1>
div>
<div class="container-fluid bg-info">
<h1>container-fluid---用于 100% 宽度,占据全部视口(viewport)的容器h1>
div>
显示效果如下:
二、Bootstrap 网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
Bootstrap 4 的网格系统是响应式的,列会根据屏幕大小自动重新排列。
1. 网格类
Bootstrap 4 网格系统有以下 5 个类:
| 类 | 解释 | 设备 | 屏幕宽度 |
|---|---|---|---|
| .col- | 针对所有设备 | ||
| .col-sm- | small:小 | 平板 | >= 576px |
| .col-md- | medium:中等 | 桌面显示器 | >= 768px |
| .col-lg- | large:大 | 大桌面显示器 | >= 992px |
| .col-xl- | extra large:超大 | 超大桌面显示器 | >= 1200px |
2. 网格系统规则
Bootstrap4 网格系统规则:
- 网格每一行需要放在设置了
.container(固定宽度) 或.container-fluid(全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。 - 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
- 每一列默认有左右15像素的 padding
- 列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
- 网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用三个 .col-sm-4 来设置。
- 可以同时为一列指定多个设备的类名,以便划分不同份数。 例如 class=“col-md-4 col-sm-6”
- Bootstrap 3 和 Bootstrap 4 最大的区别在于: Bootstrap4现在使用flexbox(弹性盒子)而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。
下表总结了 Bootstrap 网格系统如何在不同设备上工作的:
| 超小设备<576px | 平板 ≥576px | 桌面显示器 ≥768px | 大桌面显示器 ≥992px | 超大桌面显示器 ≥1200px | |
|---|---|---|---|---|---|
| 容器最大宽度 | None (auto) | 540px | 720px | 960px | 1140px |
| 类前缀 | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| 列数量和 | 12 | ||||
| 间隙宽度 | 30px (一个列的每边分别 15px) | ||||
| 可嵌套 | Yes | ||||
| 列排序 | Yes |
3. 网格嵌套
网格系统内置的网格系统将内容再次嵌套。
简单理解就是一个列内再分成若干份小列。
我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。
<div class="container text-center">
<h3>列嵌套h3>
<p>网格系统内置的网格系统将内容再次嵌套,简单理解就是一个列内再分成若干份小列p>
<div class="row">
<div class="col-md-4 bg-success">4div>
<div class="col-md-4 bg-light">
<div class="row">
<div class="col-md-6 bg-warning">6div>
<div class="col-md-6 bg-warning">6div>
div>
div>
<div class="col-md-4 bg-secondary">4div>
div>
div>
为了显示每列的内边距,故单独设置了background-clip: content-box; 和相应边框,显示效果如下:空白区域即为15px的内边距
4. 列偏移
偏移列通过 offset-*-* 类来设置。
-
第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,
-
第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。
这些类会把一个列的左外边距(margin)增加 ***** 列,其中 ***** 范围是从 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。
<div class="container text-center">
<h3>列偏移h3>
<p>offset-md-4,是把.col-md-4 往右移了四列格p>
<div class="row">
<div class="col-md-4 bg-info offset-md-4">4div>
div>
div>
为了显示每列的内边距,故单独设置了background-clip: content-box; 和相应边框,显示效果如下:空白区域即为15px的内边距
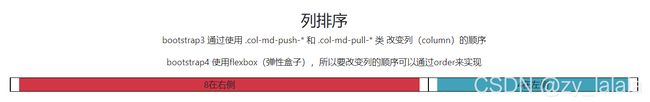
5. 列排序
- bootstrap 3 通过使用 .col-md-push- 和 .col-md-pull- 类 改变列(column)的顺序。
- bootstrap 4 使用flexbox(弹性盒子),所以要改变列的顺序可以通过order- 来实现
<div class="container text-center">
<h3>列排序h3>
<p>bootstrap3 通过使用 .col-md-push-* 和 .col-md-pull-* 类 改变列(column)的顺序p>
<p>bootstrap4 使用flexbox(弹性盒子),所以要改变列的顺序可以通过order来实现p>
<div class="row">
<div class="col-md-4 bg-info order-2">4在左侧div>
<div class="col-md-8 bg-danger order-1">8在右侧div>
div>
div>
为了显示每列的内边距,故单独设置了background-clip: content-box; 和相应边框,显示效果如下:空白区域即为15px的内边距

三、文字排版
1. Bootstrap 4 默认设置
Bootstrap 4 默认的 font-size 为 16px, line-height 为 1.5。
默认的 font-family 为 “Helvetica Neue”, Helvetica, Arial, sans-serif。
此外,所有的 元素 margin-top: 0 ; margin-bottom: 1rem (16px)。
2. 标题
1)Bootstrap
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式
<h1>html h1 标题 h1>
<h2>html h2 标题 h2>
<h3>html h3 标题 h3>
<h4>html h4 标题 h4>
<h5>html h5 标题 h5>
<h6>html h6 标题 h6>
<div class="container">
<p class="bg-info">Bootstrap h 标题p>
<h1>Bootstrap h1 标题 (2.5rem = 40px)h1>
<h2>Bootstrap h2 标题 (2rem = 32px)h2>
<h3>Bootstrap h3 标题 (1.75rem = 28px)h3>
<h4>Bootstrap h4 标题 (1.5rem = 24px)h4>
<h5>Bootstrap h5 标题 (1.25rem = 20px)h5>
<h6>Bootstrap h6 标题 (1rem = 16px)h6>
div>
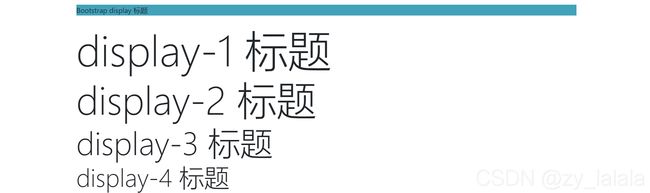
2) Display 标题类
Bootstrap 还提供了四个 Display 类来控制标题的样式: .display-1, .display-2, .display-3, .display-4。
Display 标题可以输出更大更粗的字体样式。
<div class="container">
<p class="bg-info">Bootstrap display 标题p>
<div class="display-1">display-1 标题div>
<div class="display-2">display-2 标题div>
<div class="display-3">display-3 标题div>
<div class="display-4">display-4 标题div>
div>
显示效果如下:
3. 字体类
| 类名 | 描述 |
|---|---|
| .font-weight-bold | 加粗文本 |
| .font-weight-normal | 普通文本 |
| .font-weight-light | 更细的文本 |
| .font-italic | 斜体文本 |
| .lead | 让段落更突出 |
| .small | 指定更小文本 (为父元素的 85% ) |
<div class="container">
<p class="font-weight-normal">.font-weight-normal 普通文本p>
<p class="font-weight-bold">.font-weight-bold 加粗文本p>
<p class="font-weight-light">.font-weight-light 更细的文本p>
<p class="font-italic">.font-italic 斜体文本p>
<p class="lead">.lead 让段落更突出p>
<p class="small">.small 指定更小文本 (为父元素的 85% )p>
div>
显示效果如下:
4. 文本类
| 类名 | 描述 |
|---|---|
| .text-center | 居中 |
| .text-right | 右对齐 |
| .text-justify | 段落中超出屏幕部分文字自动换行 |
| .text-nowrap | 段落中超出屏幕部分文字不换行,出现滚动条 |
| .text-lowercase | 字母小写 |
| .text-uppercase | 字母大写 |
| .text-capitalize | 单词首字母大写 |
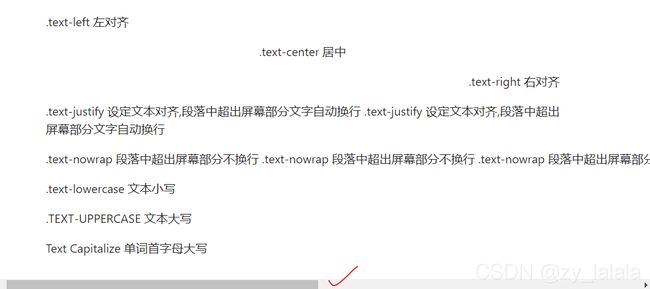
<div class="container">
<p class="text-left">.text-left 左对齐p>
<p class="text-center">.text-center 居中p>
<p class="text-right">.text-right 右对齐p>
<p class="text-justify">.text-justify 设定文本对齐,段落中超出屏幕部分文字自动换行 .text-justify 设定文本对齐,段落中超出屏幕部分文字自动换行p>
<p class="text-nowrap">.text-nowrap 段落中超出屏幕部分不换行 .text-nowrap 段落中超出屏幕部分不换行 .text-nowrap 段落中超出屏幕部分不换行 .text-nowrap段落中超出屏幕部分不换行p>
<p class="text-lowercase">.text-lowercase 文本小写p>
<p class="text-uppercase">.text-uppercase 文本大写p>
<p class="text-capitalize">text capitalize 单词首字母大写p>
div>
四、颜色
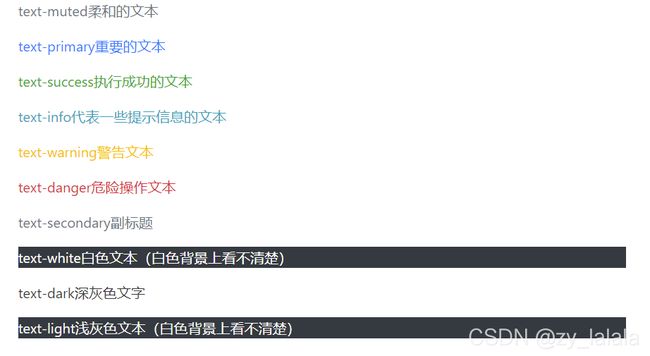
1. 文本颜色 .text-
Bootstrap 4 提供了一些有代表意义的颜色类:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark and .text-light
<div class="container">
<p class="text-muted">text-muted柔和的文本p>
<p class="text-primary">text-primary重要的文本p>
<p class="text-success">text-success执行成功的文本p>
<p class="text-info">text-info代表一些提示信息的文本p>
<p class="text-warning">text-warning警告文本p>
<p class="text-danger">text-danger危险操作文本p>
<p class="text-secondary">text-secondary副标题p>
<p class="text-white bg-dark">text-white白色文本(白色背景上看不清楚)p>
<p class="text-dark">text-dark深灰色文字p>
<p class="text-light bg-dark">text-light浅灰色文本(白色背景上看不清楚)p>
div>
显示效果如下:
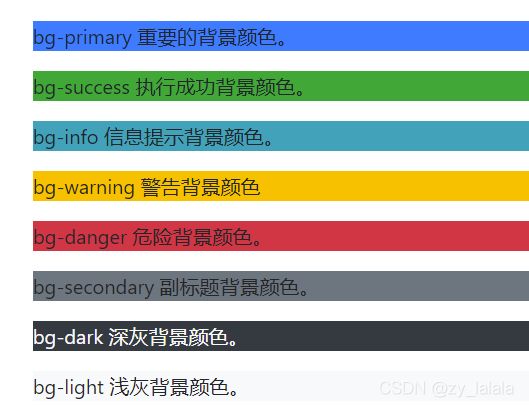
2. 背景颜色 .bg-
提供背景颜色的类有: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
<div class="container">
<p class="bg-primary">bg-primary 重要的背景颜色。p>
<p class="bg-success">bg-success 执行成功背景颜色。p>
<p class="bg-info">bg-info 信息提示背景颜色。p>
<p class="bg-warning">bg-warning 警告背景颜色p>
<p class="bg-danger">bg-danger 危险背景颜色。p>
<p class="bg-secondary">bg-secondary 副标题背景颜色。p>
<p class="bg-dark text-light">bg-dark 深灰背景颜色。p>
<p class="bg-light">bg-light 浅灰背景颜色。p>
div>
显示效果如下:
五、表格
.table ——设置基础表格的样式
.thead-dark ——给表头添加黑色背景
.thead-light ——给表头添加灰色背景
.table-striped —— .table-bordered ——为表格添加边框 .table-hover ——为表格的每一行添加鼠标悬停效果(灰色背景) .table-dark ——为表格添加黑色背景 联合使用 .table-dark 和 .table-striped ——创建黑色的条纹表格 联合使用 .table-dark 和 .table-hover ——设置黑色背景表格的鼠标悬停效果 指定意义的颜色类:可以为表格的行或者单元格设置颜色 显示效果如下: 显示效果如下: .rounded ——圆角图片 .rounded-circle ——椭圆图片 .img-thumbnail ——缩略图(图片有边框) .float-right ——图片右对齐 .float-left ——图片左对齐 .img-fluid ——响应式图片(设置了 max-width: 100%; height: auto; 根据屏幕的大小自动适应) 显示效果如下: 提示框可以使用 .alert 类,后面加上 .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light 或 .alert-dark 类来实现 提示框添加链接 提示框中在链接的标签上添加 alert-link 类来设置匹配提示框颜色的链接 关闭提示框 在提示框中的 div 中添加 .alert-dismissible 类,然后在关闭按钮的链接上添加 class=“close” 和 data-dismiss=“alert” 类来设置提示框的关闭操作(dismiss:解散/解雇;dismissible:可解雇的) 提示框动画 .fade 和 .show 类用于设置提示框在关闭时的淡出和淡入效果(fade:逐渐消失/淡出) 显示效果如下: 不同样式的按钮:.btn- 按钮设置边框:.btn-outline- 通用语义颜色:primary 主要的(蓝色)、secondary 次要的(灰色)、success 成功的(绿色)、info 信息(青色)、warning 警告(黄色)、danger 危险的(红色)、dark 黑色、light 浅色 不同大小的按钮:.btn-primary默认按钮;.btn-lg大号按钮;.btn-sm小号按钮 块级按钮:.btn-block (默认和父级一样宽) 激活和禁用的按钮:.active类–按钮是可用的;disabled 属性可以设置按钮是不可点击的。 注意: 可以在 按钮组大小 **.btn-group-lg ** ——大按钮组,为包含按钮的div设置 **.btn-group-sm ** ——小按钮组,为包含按钮的div设置 补充:下拉菜单 垂直按钮组 .btn-group-vertical 垂直按钮组及下拉菜单 徽章(badge)主要用于突出显示新的或未读的项。 如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 徽章可以根据父元素的大小的变化而变化 进度条可以显示用户任务的完成过程。 创建一个基本的进度条的步骤如下: 进度条高度 默认为 16px,我们可以使用 CSS 的 进度条标签 可以在进度条内添加文本,如进度的百分比 进度条颜色 bg- 默认为蓝色,还可设置为success绿色、info青色、warning黄色、danger红色 条纹的进度条 .progress-bar-striped 使用 动画进度条 使用 混合色彩进度条 网页开发过程,如果碰到内容过多,一般都会做分页处理。 创建一个基本的分页: 当前页页码状态 .active 显示选中状态 不可点击的分页链接 .disabled 分页的大小 (给ul加) .pagination-lg 类设置大字体的分页条目 .pagination-sm 类设置小字体的分页条目 对比效果如下: 面包屑导航 .breadcrumb 和 .breadcrumb-item 类用于设置面包屑导航 创建列表组: 创建一个链接的列表项: 多种颜色列表项 通用语义颜色:primary 主要的(蓝色)、secondary 次要的(灰色)、success 成功的(绿色)、info 信息(青色)、warning 警告(黄色)、danger 危险的(红色)、dark 黑色、light 浅色 激活状态的列表项 .active (选中状态) 禁用的列表项 .disabled .card 卡片 .card-header 卡片头 .card-body 卡片身体 .card-footer 卡片底部 标题、文本、链接 .card-title 卡片的标题 .card-text 卡片正文的内容 .card-link 给链接设置颜色 图片设置为背景 .card-img-overlay 创建下拉菜单: .dropdown-divider ——在下拉菜单中创建一个水平的分割线 .dropdown-header ——在下拉菜单中添加标题 .active ——让下拉菜单的选项高亮显示 (添加蓝色背景) .disabled ——禁用下拉菜单的选项 让下拉菜单右对齐,可以在元素上的 .dropdown-menu 类后添加 .dropdown-menu-right 类 下拉菜单弹出方向设置 .dropright——下拉菜单向右弹出 .dropleft——下拉菜单向左弹出 .dropup——上拉菜单向上弹出 若不把2个下拉菜单合成一个按钮组,则2个下拉菜单之间显示有空隙,如下图所示: .collapse 类用于指定一个折叠元素,点击按钮后会在隐藏与显示之间切换。 data-toggle=“collapse” 属性 data-target="#被折叠元素的id属性值" 。 默认情况下折叠的内容是隐藏的,可以添加 .show 让内容默认显示 创建一个简单的水平导航栏: 导航对齐方式 .justify-content-center——导航居中显示 .justify-content-end——导航右对齐 .nav-justified——导航等宽 .nav-pills——胶囊形状导航项 .flex-column——垂直导航 选项卡 .nav-tabs ——将导航转化为选项卡: .active——表示默认选中的选项 选项卡下拉菜单 li元素设置**.dropdown**可以绑定下拉菜单: 动态选项卡 .tab-content——设置选项卡内容面板 每个选项对应的内容的上添加 .tab-pane,设置选项卡被选中以后关联的具体内容显示面板 li中的a设置data-toggle="tab"管理具体内容显示面板 胶囊状动态选项卡 只需要将以上实例的代码中 data-toggle 属性设置为 data-toggle="pill" 导航栏一般放在页面的顶部。 我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。 导航栏上的选项可以使用 然后在 激活和禁用状态: 可以在 .disabled 类用于设置该链接是不可点击的。 通过删除 .navbar-expand-xl|lg|md|sm 类来创建垂直导航栏 可以使用以下类来创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light) .navbar-brand 类用于高亮显示品牌/Logo; 如果使用图片,可以使用 .navbar-brand 类来设置图片自适应导航栏。 通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。 要创建折叠导航栏,可以在按钮上添加 class=“navbar-toggler”, data-toggle=“collapse” 与 data-target="#*thetarget*" 类。 然后在设置了 class=“collapse navbar-collapse” 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id 导航栏的表单 你也可以使用其他的输入框类,如 .input-group-addon 类用于在输入框前添加小标签。 使用 .navbar-text 类来设置导航栏上非链接文本,可以保证水平对齐,颜色与内边距一样。 导航栏可以固定在头部或者底部。 .fixed-top 类来实现导航栏的固定 .fixed-bottom 类用于设置导航栏固定在底部 面包屑导航是一种基于网站层次信息的显示方式。 以博客为例,面包屑导航可以显示发布日期、类别或标签。 它们表示当前页面在导航层次结构内的位置,是在用户界面中的一种导航辅助。 Bootstrap 中的面包屑导航是一个简单的带有 .breadcrumb class 的无序列表。 分隔符会通过 CSS(bootstrap.min.css)中的 ::before 和 content 来添加,下面所示的 class 自动被添加: Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。 表单元素 行上条纹(隔行填充)
类名
描述
.table-primary
蓝色: 指定这是一个重要的操作
.table-success
绿色: 指定这是一个允许执行的操作
.table-danger
红色: 指定这是可以危险的操作
.table-info
浅蓝色: 表示内容已变更
.table-warning
橘色: 表示需要注意的操作
.table-active
灰色: 用于鼠标悬停效果
.table-secondary
灰色: 表示内容不怎么重要
.table-light
浅灰色,可以是表格行的背景
.table-dark
深灰色,可以是表格行的背景
<div class="container">
<table class="table table-striped table-bordered table-hover">
<thead class="thead-light">
<tr>
<th>thead-lightth>
<th>给表头添加灰色背景th>
tr>
thead>
<tbody>
<tr>
<td>table-stripedtd>
<td>tbody行上条纹(隔行填充)td>
tr>
<tr>
<td>table-borderedtd>
<td>为表格添加边框td>
tr>
<tr>
<td>table-hovertd>
<td>为表格的每一行添加鼠标悬停效果(灰色背景)td>
tr>
<tr>
<td class="table-primary">table-primarytd>
<td>蓝色: 指定这是一个重要的操作td>
tr>
<tr>
<td class="table-success">table-successtd>
<td>绿色: 指定这是一个允许执行的操作td>
tr>
<tr>
<td class="table-danger">table-dangertd>
<td>红色: 指定这是可以危险的操作td>
tr>
<tr>
<td class="table-info">table-infotd>
<td>浅蓝色: 表示内容已变更td>
tr>
<tr>
<td class="table-warning">table-warningtd>
<td>橘色: 表示需要注意的操作td>
tr>
<tr>
<td class="table-active">table-activetd>
<td>灰色: 用于鼠标悬停效果td>
tr>
<tr>
<td class="table-secondary">table-secondarytd>
<td>灰色: 表示内容不怎么重要td>
tr>
<tr>
<td class="table-light">table-lighttd>
<td>浅灰色,可以是表格行的背景td>
tr>
<tr>
<td class="table-dark">table-darktd>
<td>深灰色,可以是表格行的背景td>
tr>
tbody>
table>
div>
<div class="container">
<table class="table table-dark table-striped table-hover">
<thead class="thead-dark">
<tr>
<th>thead-darkth>
<th>给表头添加黑色背景th>
tr>
thead>
<tbody>
<tr>
<td>table-darktd>
<td>为表格添加黑色背景td>
tr>
<tr>
<td>联合使用 .table-dark 和 .table-stripedtd>
<td>创建黑色的条纹表格td>
tr>
<tr>
<td>联合使用 .table-dark 和 .table-hovertd>
<td>设置黑色背景表格的鼠标悬停效果td>
tr>
tbody>
table>
div>
六、图像形状
<div class="container text-center">
<div class="row">
<div class="col-2">圆角图片roundeddiv>
<div class="col-2">椭圆图片rounded-circlediv>
<div class="col-2">缩略图img-thumbnaildiv>
<div class="col-2">图片右对齐float-rightdiv>
<div class="col-2">图片左对齐float-leftdiv>
<div class="col-2">响应式图片img-fluiddiv>
div>
<div class="row">
<div class="col-2"><img src="../cat.jpeg" class="rounded">div>
<div class="col-2"><img src="../cat.jpeg" class="rounded-circle">div>
<div class="col-2"><img src="../cat.jpeg" class="img-thumbnail">div>
<div class="col-2"><img src="../cat.jpeg" class="float-right">div>
<div class="col-2"><img src="../cat.jpeg" class="float-left">div>
<div class="col-2"><img src="../cat.jpeg" class="img-fluid">div>
div>
div>
七、信息提示框
<div class="container">
<div class="alert alert-success alert-dismissible ">
<button class="close" data-dismiss="alert">×button>
成功<a href="#" class="alert-link">信息a>
div>
<div class="alert alert-info alert-dismissible fade show">
<button class="close" data-dismiss="alert">×button>
需注意<a href="#" class="alert-link">信息a> 该项设置了淡入淡出
div>
<div class="alert alert-warning alert-dismissible fade show">
<button class="close" data-dismiss="alert">×button>
警告<a href="#" class="alert-link">信息a> 该项设置了淡入淡出
div>
<div class="alert alert-danger alert-dismissible">
<button class="close" data-dismiss="alert">×button>
错误<a href="#" class="alert-link">信息a>
div>
<div class="alert alert-primary alert-dismissible">
<button class="close" data-dismiss="alert">×button>
重要<a href="#" class="alert-link">信息a>
div>
<div class="alert alert-secondary alert-dismissible">
<button class="close" data-dismiss="alert">×button>
次要<a href="#" class="alert-link">信息a>
div>
<div class="alert alert-light alert-dismissible">
<button class="close" data-dismiss="alert">×button>
浅色<a href="#" class="alert-link">提示框,该链接添加了alert-linka>
div>
<div class="alert alert-dark alert-dismissible">
<button class="close" data-dismiss="alert">×button>
深灰色<a href="#">提示框,该链接未添加alert-linka>
div>
div>
八、按钮 .btn
<a href="#" class="btn btn-info">a链接按钮a>
<button type="button" class="btn btn-warning">button普通按钮button>
<button type="submit" class="btn btn-warning">button提交按钮button>
<input type="button" class="btn btn-success" value="input普通按钮">
<input type="submit" class="btn btn-success" value="input提交按钮">
<input type="reset" class="btn btn-success" value="input重置按钮">
<button type="button" class="btn btn-primary">btn-primary主要按钮button>
<button type="button" class="btn btn-outline-primary">btn-outline-primary主要按钮button>
<button type="button" class="btn btn-danger btn-lg">btn-lg大号按钮button>
<button type="button" class="btn btn-danger">默认按钮button>
<button type="button" class="btn btn-danger btn-sm">小号按钮button>
<button type="button" class="btn btn-primary btn-block">按钮button>
<button type="button" class="btn btn-info btn-block">按钮button>
元素不支持 disabled 属性,你可以通过添加 .disabled 类来禁止链接的点击。<button type="button" class="btn btn-info active">默认active按钮可点击button>
<button type="button" class="btn btn-info" disabled>disabled按钮不可点击button>
<a href="#" class="btn btn-info disabled">a链接按钮disabled不可点击a>
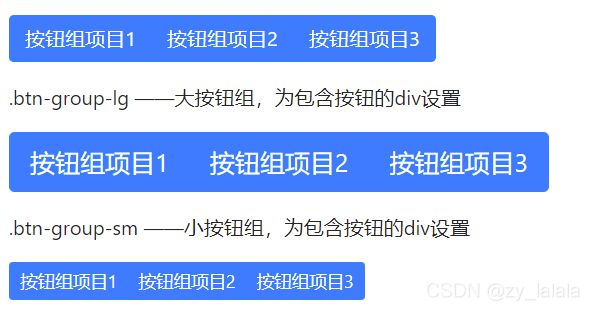
九、按钮组 .btn-group
<div class="btn-group">
<button class="btn btn-primary">按钮组项目1button>
<button class="btn btn-primary">按钮组项目2button>
<button class="btn btn-primary">按钮组项目3button>
div>
<p>.btn-group-lg ——大按钮组,为包含按钮的div设置p>
<div class="btn-group btn-group-lg">
<button class="btn btn-primary">按钮组项目1button>
<button class="btn btn-primary">按钮组项目2button>
<button class="btn btn-primary">按钮组项目3button>
div>
<p>.btn-group-sm ——小按钮组,为包含按钮的div设置p>
<div class="btn-group btn-group-sm">
<button class="btn btn-primary">按钮组项目1button>
<button class="btn btn-primary">按钮组项目2button>
<button class="btn btn-primary">按钮组项目3button>
div>
<div class="btn-group">
<button class="btn btn-info">按钮组项目1button>
<div class="btn-group">
<button class="btn btn-info dropdown-toggle" data-toggle="dropdown">按钮组项目2button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">2-1a>
<a href="#" class="dropdown-item">2-2a>
<a href="#" class="dropdown-item">2-3a>
div>
div>
<div class="btn-group">
<button class="btn btn-info dropdown-toggle" data-toggle="dropdown">按钮组项目3button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">3-1a>
<a href="#" class="dropdown-item">3-2a>
<a href="#" class="dropdown-item">3-3a>
div>
div>
div>
<div class="btn-group-vertical">
<button type="button" class="btn btn-warning">垂直按钮组项目1button>
<button type="button" class="btn btn-warning">垂直按钮组项目2button>
<button type="button" class="btn btn-warning">垂直按钮组项目3button>
div>
<div class="btn-group-vertical">
<div class="btn-group">
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">垂直按钮组项目1button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">1-1a>
<a href="#" class="dropdown-item">1-2a>
<a href="#" class="dropdown-item">1-3a>
div>
div>
<div class="btn-group">
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">垂直按钮组项目2button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">2-1a>
<a href="#" class="dropdown-item">2-2a>
div>
div>
<div class="btn-group">
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">垂直按钮组项目3button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">3-1a>
<a href="#" class="dropdown-item">3-2a>
<a href="#" class="dropdown-item">3-3a>
div>
div>
<button type="button" class="btn btn-warning">垂直按钮组项目4button>
div>
十、徽章 .badge
元素上即可。
<h1>测试标题h1<span class="badge badge-danger">badge徽章span>h1>
<h2>测试标题h2<span class="badge badge-info">badge徽章span>h2>
<h3>测试标题h3<span class="badge badge-primary">badge徽章span>h3>
<h4>测试标题h4<span class="badge badge-secondary">badge徽章span>h4>
<h5>测试标题h5<span class="badge badge-success">badge徽章span>h5>
<h6>测试标题h5<span class="badge badge-warning">badge徽章span>h6>
<h1>测试标题h1<span class="badge badge-pill badge-danger">badge徽章span>h1>
<h2>测试标题h2<span class="badge badge-pill badge-info">badge徽章span>h2>
<h3>测试标题h3<span class="badge badge-pill badge-primary">badge徽章span>h3>
<h4>测试标题h4<span class="badge badge-pill badge-secondary">badge徽章span>h4>
<h5>测试标题h5<span class="badge badge-pill badge-success">badge徽章span>h5>
<h6>测试标题h5<span class="badge badge-pill badge-warning">badge徽章span>h6>
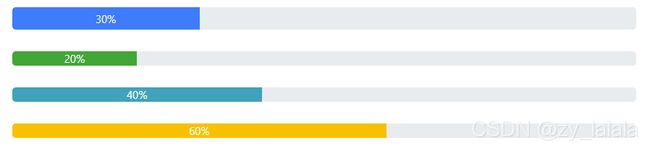
十一、进度条 .progress
height 属性来修改他
<div class="progress" style="height: 25px;">
<div class="progress-bar" style="width: 30%;">30%div>
div>
<br>
<div class="progress">
<div class="progress-bar bg-success" style="width: 20%;">20%div>
div>
<br>
<div class="progress">
<div class="progress-bar bg-info" style="width: 40%;">40%div>
div>
<br>
<div class="progress">
<div class="progress-bar bg-warning" style="width: 60%;">60%div>
div>
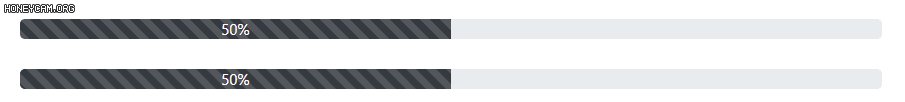
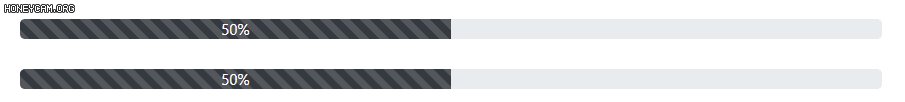
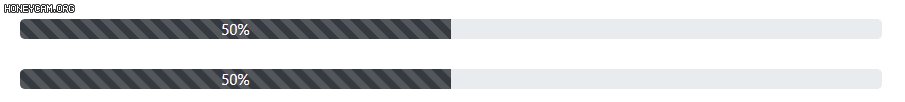
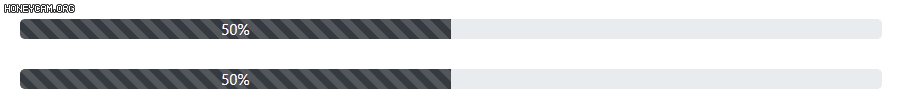
.progress-bar-striped 类来设置条纹进度条
.progress-bar-animated 类可以为进度条添加动画
<div class="progress">
<div class="progress-bar bg-dark progress-bar-striped" style="width: 50%;">50%div>
div>
<br>
<div class="progress">
<div class="progress-bar bg-dark progress-bar-striped progress-bar-animated" style="width: 50%;">50%div>
div>
<div class="progress">
<div class="progress-bar bg-danger" style="width: 30%;">30%div>
<div class="progress-bar bg-info" style="width: 10%;">10%div>
<div class="progress-bar bg-secondary" style="width: 20%;">20%div>
div>
十二、分页 .pagination
<ul class="pagination">
<li class="page-item disabled"><a href="#" class="page-link">首页a>li>
<li class="page-item"><a href="#" class="page-link">上一页a>li>
<li class="page-item active"><a href="#" class="page-link">1a>li>
<li class="page-item"><a href="#" class="page-link">2a>li>
<li class="page-item"><a href="#" class="page-link">3a>li>
<li class="page-item"><a href="#" class="page-link">4a>li>
<li class="page-item"><a href="#" class="page-link">下一页a>li>
<li class="page-item"><a href="#" class="page-link">尾页a>li>
ul>
<ul class="breadcrumb" style="width: 300px;">
<li class="breadcrumb-item"><a href="#">studya>li>
<li class="breadcrumb-item"><a href="#">typoraa>li>
<li class="breadcrumb-item">imgsli>
ul>
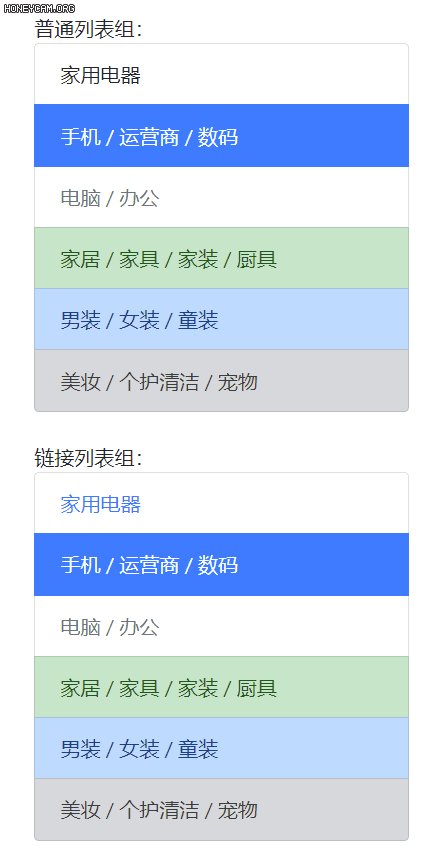
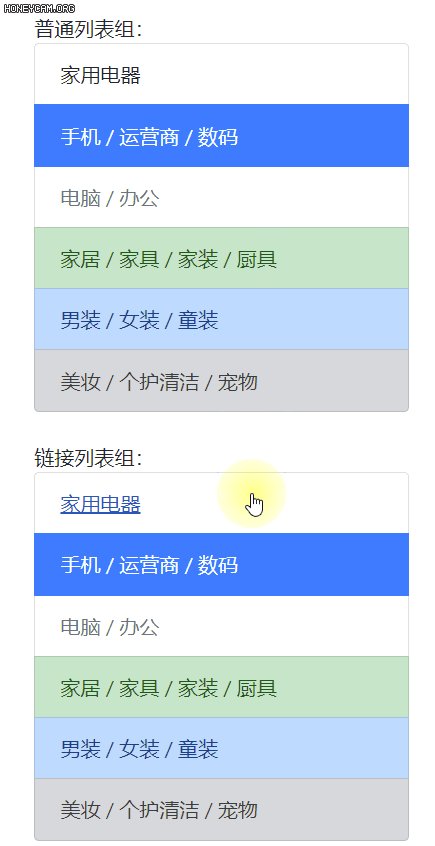
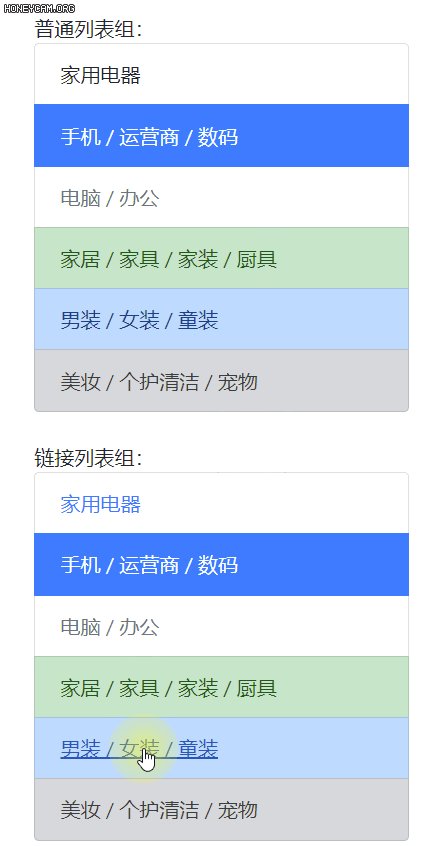
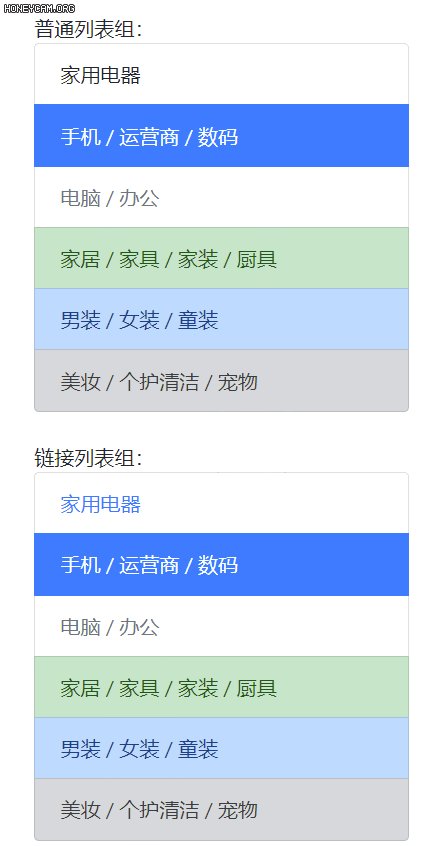
十三、列表组 .list-group
元素上添加 .list-group-item 类
替换
普通列表组:
<ul class="list-group" style="width: 300px;">
<li class="list-group-item">家用电器li>
<li class="list-group-item active">手机 / 运营商 / 数码li>
<li class="list-group-item disabled">电脑 / 办公li>
<li class="list-group-item list-group-item-success">家居 / 家具 / 家装 / 厨具li>
<li class="list-group-item list-group-item-primary">男装 / 女装 / 童装li>
<li class="list-group-item list-group-item-secondary">美妆 / 个护清洁 / 宠物li>
ul>
<br>
链接列表组:
<div class="list-group" style="width: 300px;">
<a href="#" class="list-group-item">家用电器a>
<a href="#" class="list-group-item active">手机 / 运营商 / 数码a>
<a href="#" class="list-group-item disabled">电脑 / 办公a>
<a href="#" class="list-group-item list-group-item-success">家居 / 家具 / 家装 / 厨具a>
<a href="#" class="list-group-item list-group-item-primary">男装 / 女装 / 童装a>
<a href="#" class="list-group-item list-group-item-secondary">美妆 / 个护清洁 / 宠物a>
div>
十四、卡片 .card
<div class="card text-center" style="width: 200px;">
<div class="card-header">
<h5 class="card-title">HUAWEI P50 Proh5>
div>
<div class="card-body">
<img src="../imgs/huawei.webp" width="100%">
<p class="card-text">4G全网通 原色双影像单元 麒麟…p>
div>
<div class="card-footer">
<h4>¥6488h4>
<a href="#" class="card-link">立即购买a>
div>
div>
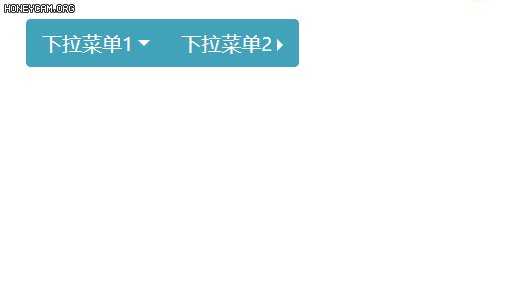
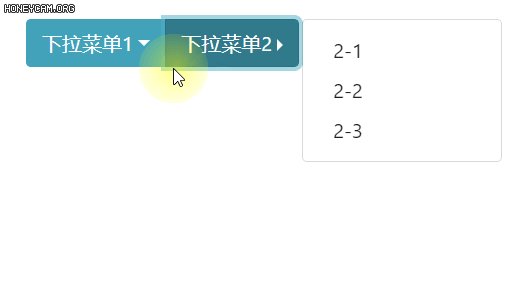
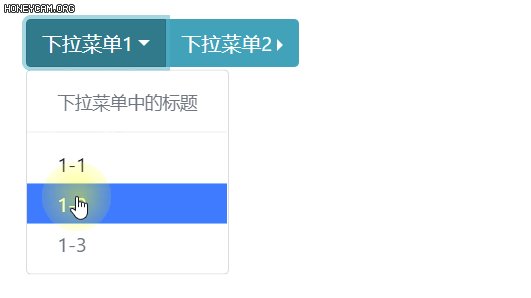
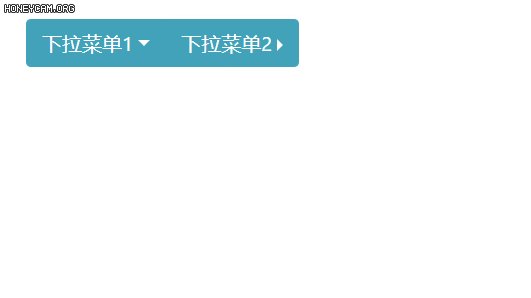
十五、下拉菜单 .dropdown
<div class="btn-group">
<div class="btn-group dropdown">
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">下拉菜单1button>
<div class="dropdown-menu">
<h5 class="dropdown-header">下拉菜单中的标题h5>
<div class="dropdown-divider">div>
<a href="#" class="dropdown-item">1-1a>
<a href="#" class="dropdown-item active">1-2a>
<a href="#" class="dropdown-item disabled">1-3a>
div>
div>
<div class="btn-group dropright">
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">下拉菜单2button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">2-1a>
<a href="#" class="dropdown-item">2-2a>
<a href="#" class="dropdown-item">2-3a>
div>
div>
div>
十六、折叠 .collapse
<button class="btn-success" data-toggle="collapse" data-target="#test">折叠/展开button>
<div id="test" class="collapse">
<p>折叠元素pp>
<ul>
<li>折叠元素lili>
<li>折叠元素lili>
ul>
div>
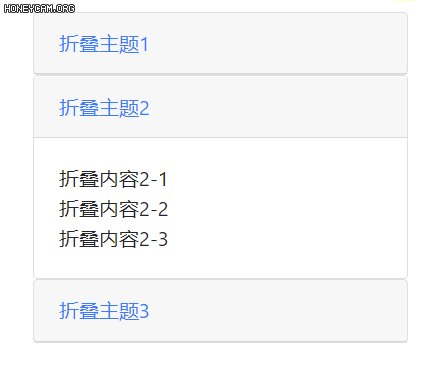
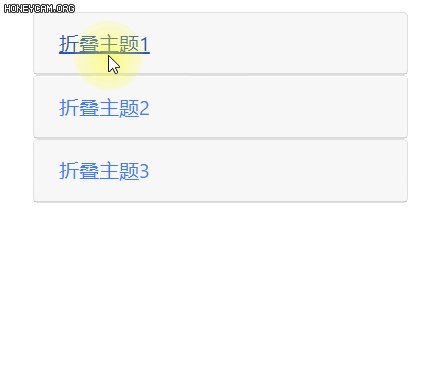
手风琴案例:
<div id="accordion" style="width: 300px;">
<div class="card">
<div class="card-header">
<a href="#" data-toggle="collapse" data-target="#title1">折叠主题1a>
div>
<div class="collapse" id="title1">
<div class="card-body">
<div>折叠内容1-1div>
<div>折叠内容1-2div>
<div>折叠内容1-3div>
div>
div>
div>
<div class="card">
<div class="card-header">
<a href="#" data-toggle="collapse" data-target="#title2">折叠主题2a>
div>
<div class="collapse show" id="title2">
<div class="card-body">
<div>折叠内容2-1div>
<div>折叠内容2-2div>
<div>折叠内容2-3div>
div>
div>
div>
<div class="card">
<div class="card-header">
<a href="#" data-toggle="collapse" data-target="#title3">折叠主题3a>
div>
<div class="collapse" id="title3">
<div class="card-body">
<div>折叠内容3-1div>
<div>折叠内容3-2div>
<div>折叠内容3-3div>
div>
div>
div>
div>
十七、导航 .nav
选项上添加 .nav-item 类
<ul class="nav justify-content-center nav-justified nav-pills">
<li class="nav-item">
<a href="#" class="nav-link">导航1a>
li>
<li class="nav-item">
<a href="#" class="nav-link active">导航2a>
li>
<li class="nav-item">
<a href="#" class="nav-link">导航3a>
li>
<li class="nav-item">
<a href="#" class="nav-link disabled">导航4a>
li>
ul>
<ul class="nav flex-column">
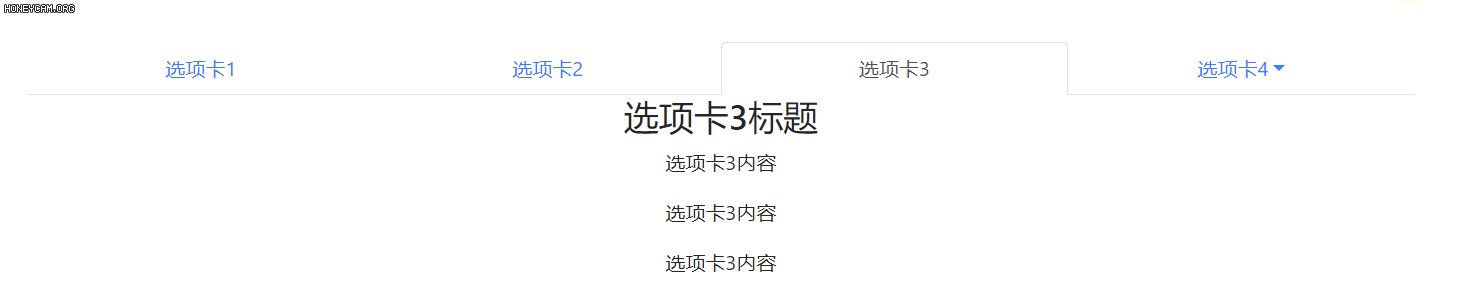
<ul class="nav nav-tabs nav-justified">
<li class="nav-item">
<a href="#one" class="nav-link active" data-toggle="tab">选项卡1a>
li>
<li class="nav-item">
<a href="#two" class="nav-link" data-toggle="tab">选项卡2a>
li>
<li class="nav-item">
<a href="#three" class="nav-link" data-toggle="tab">选项卡3a>
li>
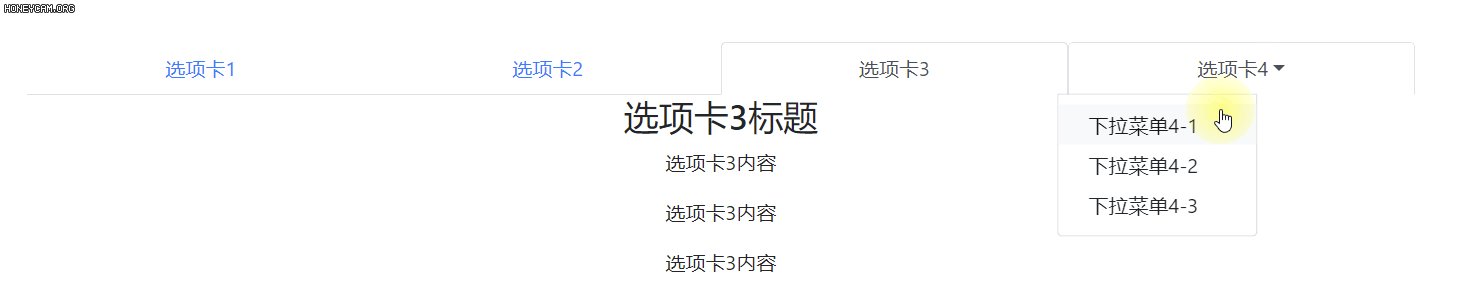
<li class="nav-item">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">选项卡4a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">下拉菜单4-1a>
<a href="#" class="dropdown-item">下拉菜单4-2a>
<a href="#" class="dropdown-item">下拉菜单4-3a>
div>
li>
ul>
<div class="tab-content text-center">
<div id="one" class="container tab-pane active">
<h3>选项卡1标题h3>
<p>选项卡1内容p>
div>
<div id="two" class="container tab-pane">
<h3>选项卡2标题h3>
<p>选项卡2内容p>
<p>选项卡2内容p>
div>
<div id="three" class="container tab-pane">
<h3>选项卡3标题h3>
<p>选项卡3内容p>
<p>选项卡3内容p>
<p>选项卡3内容p>
div>
div>
十八、导航栏 .navbar
元素上添加 .nav-item 类, 元素上使用 .nav-link 类。 元素上添加 .active 类来高亮显示选中的选项。
不同颜色导航栏
品牌/Logo
折叠导航栏
导航栏的表单与按钮
元素使用 class=“form-inline” 类来排版输入框与按钮
导航栏文本
固定导航栏
<nav class="navbar navbar-expand-sm bg-warning navbar-light fixed-top">
<a href="#" class="navbar-brand">导航栏
<img src="../cat.jpeg" width="40px">
a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#open">
<span class="navbar-toggler-icon">span>
button>
<div class="collapse navbar-collapse" id="open">
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link active">导航1a>
li>
<li class="nav-item">
<a href="#" class="nav-link">导航2a>
li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">下拉导航3a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">3-1a>
<a href="#" class="dropdown-item">3-2a>
<a href="#" class="dropdown-item">3-3a>
div>
li>
ul>
<form action="#" method="GET" class="form-inline">
<input type="search" class="form-control" placeholder="请输入搜索内容">
<button class="btn btn-success">搜索button>
form>
<span class="navbar-text">导航栏非链接文本span>
div>
nav>
十九、面包屑导航 .breadcrumb
.breadcrumb-item + .breadcrumb-item::before {
display: inline-block;
padding-right: 0.5rem;
color: #6c757d;
content: "/";
}
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">一级目录a>li>
<li class="breadcrumb-item"><a href="#">二级目录a>li>
<li class="breadcrumb-item active">当前目录li>
ul>
二十、表单 .form-control
,