uniapp微信小程序系列(1)基础与入门
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,支持iOS、Android、Web及各平台小程序。本系列文章为uni-app开发微信小程序知识点的归纳总结。
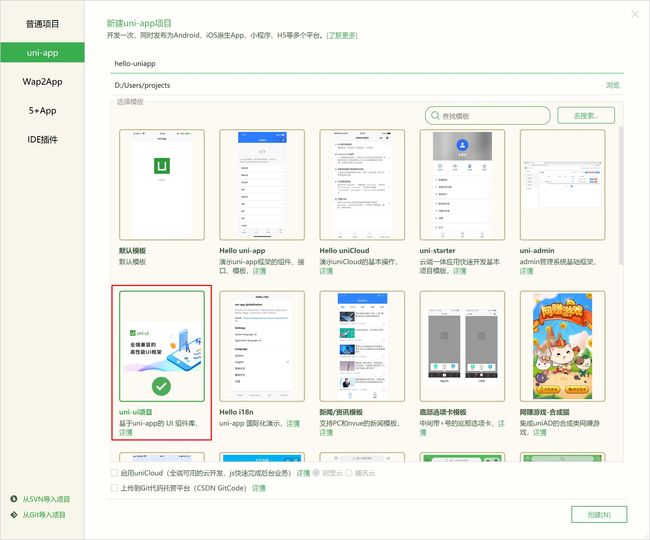
项目创建推荐
项目创建一般推荐:uni-ui项目,该项目架构包含了uni官方提供的内嵌UI组件库,方便直接使用。
页面生命周期归纳
uni-app中的页面文件,通常会存放在工程根目录下的pages文件夹。
每次新建页面,均需在pages.json中配置pages列表;未在pages.json -> pages 中配置的页面,uni-app会在编译阶段进行忽略。pages.json的完整配置参考(官网):全局文件。
小程序页面的生命周期,主要包括:
onLoad:监听页面加载事件,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),当页面来源为回退操作navigateBack或tab切换时,该函数不再重复执行
onShow:监听页面显示事件。页面每次出现在屏幕上都触发,包括页面来源为回退操作navigateBack或tab切换
onReady:监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发,当页面来源为回退操作navigateBack或tab切换时,该函数不再重复执行
正常情况下的执行顺序:1)onLoad —— 2)onShow —— 3)onReady
onUnload:监听页面卸载事件
onResize:监听窗口尺寸变化
onPullDownRefresh:监听用户下拉动作,下拉刷新,需要在page.json开启该页面下拉刷新权限
onReachBottom:页面滚动到底部的事件。可在pages.json里定义具体页面底部的触发距离onReachBottomDistance,比如设为50,那么滚动页面到距离底部50px时,就会触发onReachBottom事件。
onTabItemTap:点击 tab 切换时触发,参数为Object
onShareAppMessage:小程序右上角分享给好友
onShareTimeline:小程序右上角分享至朋友圈
onAddToFavorites:小程序右上角收藏
onPageScroll:监听页面滚动,参数为Object。回调参数scrollTop表示页面在垂直方向已滚动的距离
App.vue文件概述
App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。App.vue本身不是页面,这里不能编写视图元素,也就是没有
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData
1)应用主要生命周期:
onLaunch:初始化完成时触发(全局只触发一次)
onShow:应用启动或从后台进入前台触发
onHide:从前台进入后台触发
onPageNotFound:页面不存在监听函数。比如通过分享卡片、小程序码且发现页面不存在,才会触发,通过路由api实现跳转不存在的页面不会触发(如 uni.navigateTo)
2)应用全局变量定义:globalData
在子页面中使用 getApp().globalData 获取变量对象,可以对全局变量对象进行修改
在App.vue中定义代码如下:
在子页面中使用全局变量 globalData:
css全局样式配置,如:
3)获取页面路由栈:getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。该函数仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错误。
| 路由方式 | 页面栈表现 | 触发时机 |
|---|---|---|
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo 、使用组件 |
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo 、使用组件 |
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack 、使用组件 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab 、使用组件 |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch 、使用组件 |
页面间全局通讯API应用
与EventBus使用规则一致
触发事件:uni.$emit(eventName,OBJECT)
监听事件:uni.$on(eventName,callback)
监听事件(只触发一次):uni.$once(eventName,callback)
移除事件:uni.$off([eventName, callback])
移除事件注意项:
- 如果没有提供参数,则移除所有的事件监听器;
- 如果只提供了事件,则移除该事件所有的监听器;
- 如果同时提供了事件与回调,则只移除这个回调的监听器;
- 提供的回调必须跟$on的回调为同一个才能移除这个回调的监听器;