微信小程序开发uni-app 跨域处理 服务器搭建 仓库 VueX tabBar
一、uni-app简介
官网:https://uniapp.dcloud.io/
PC端;移动端:(APP,WebApp);纯原生:(IOS,Android ) 应用商店;H5
Hybrid 模式(混合):(现在手机的99%都是这个模式)
uni-app是一个使用Vue.js开发所有前端应用的框架,支持Vue语法 + 小程序标签/API
跨终端: 开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用(华为、小米、vivo、OPPO)等多平台。
DCloud 国产
支持平台:
二、快速上手
2.1 开发工具
下载地址: https://www.dcloud.io/hbuilderx.html
三、开发微信小程序
3.1 相关配置
Uni-app项目运行至小程序开发工具需要提前设置小程序开发工具的安装路径
同时设置小程序开发工具拒绝访问问题
第一次使用需设置小程序开发工具的安装路径,否则无法打开开发工具
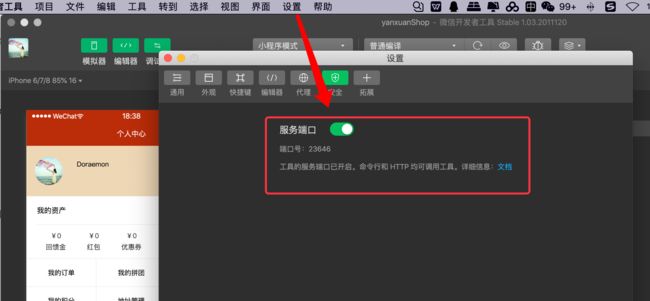
在小程序的开发工具中,设置/安全设置 开启端口:
四、语法介绍
4.1 官网使用指南
框架: 配置信息,框架接口(页面,页面生命周期等)
组件: 同小程序组件一样,用于布局
API: 用于实现指定的功能
a) 全局对象uni
b) 组成: ECMAScript的jsAPI + uni扩展api组成
c) 示例: uni.request || uni.setStorage
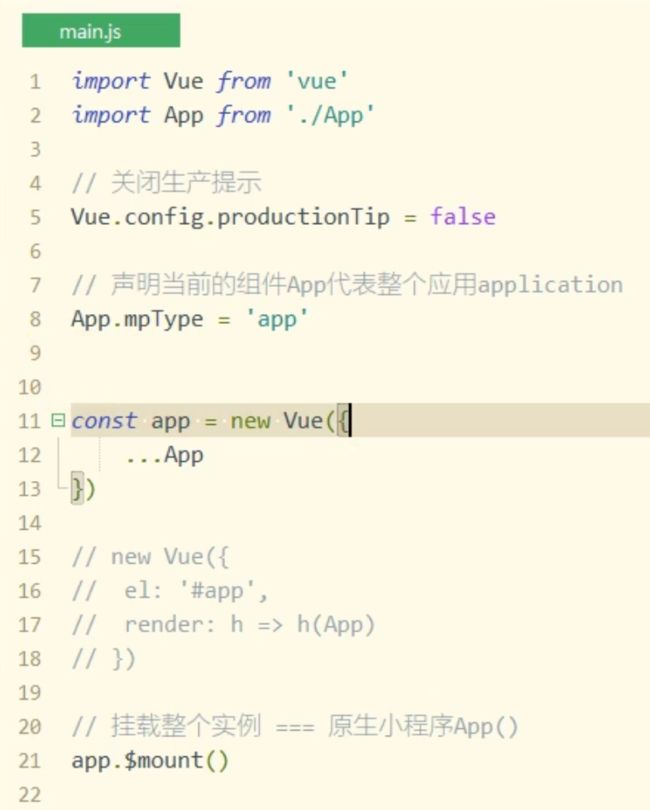
入口文件:main.js
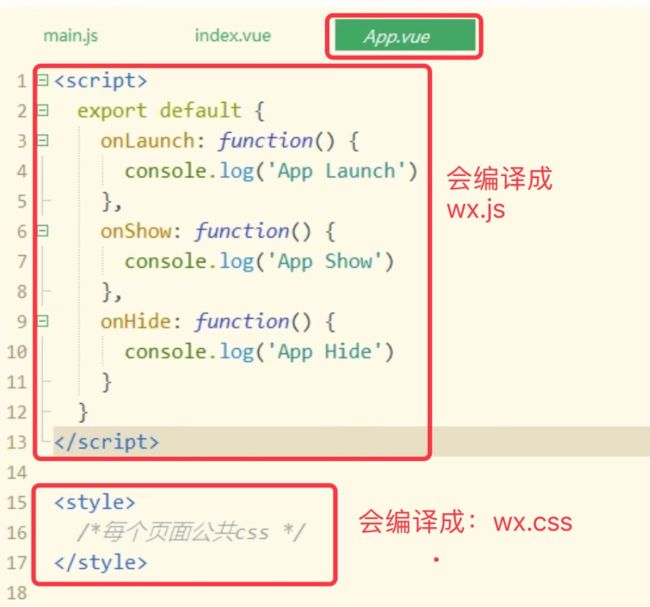
App.vue
会分别编译成 app.js 和app.wxss
pages.json 相当于 app.json
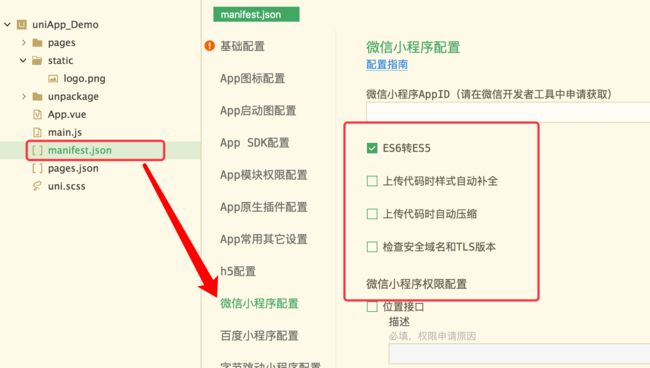
manifest.json配置:
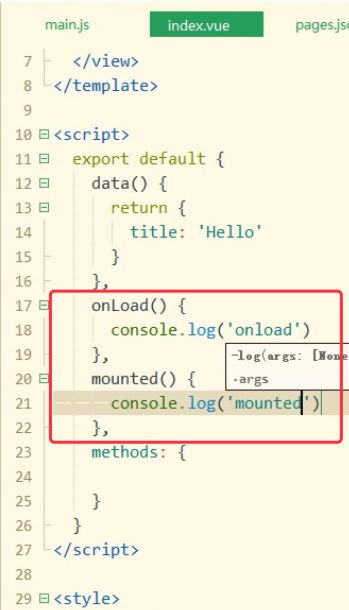
既支持小程序的生命周期钩子函数,也支持vue的钩子函数
4.2 温馨提示
Uni-app的组件同原生小程序一样
Uni-app支持Vue语法
学好Vue + 原生小程序之后可快速上手uni-app
pages.json 自动生成:
五、插件安装
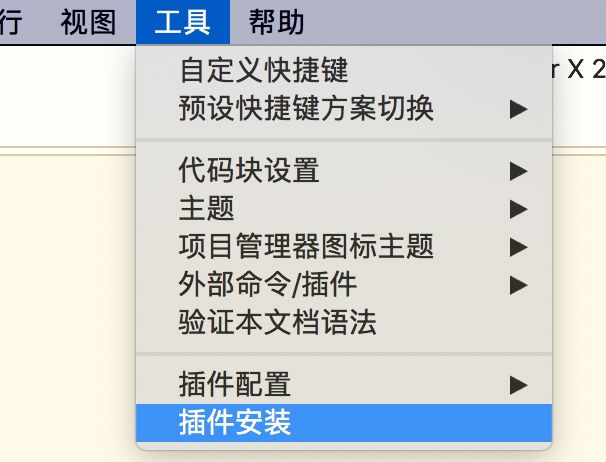
5.1 内置插件安装
stylus特点:
预处理语言:less sass webpack==> css
@color:#fff
.test{
color: @color;
.title{#嵌套写法
font-size:17px;
}
}省略大括号 ;缩进替代
省略键值对的分号和冒号;空格代替
支持样式缩进、嵌套
.test
colo rred
.title
font-size 17px六、跨域处理
小程序:是不存在跨域!!不需要做兼容性处理。
6.1 方式一:vue.config.js配置
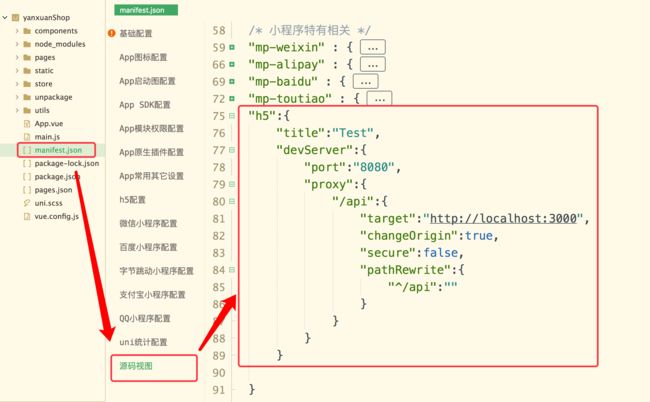
6.2 方式二:mainfest.json配置
在mainfest.json中,针对H5进行跨域设置:
// 设置vue脚手架一些相关配置
module.exports={
devServer:{
proxy:{
'/api':{
target:'http://localhost:3000',
ws:true,
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
}
}
}网易严选项目(一)开发
二、首页
2.1 效果图
iconfont:https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.39
无需下载直接引入方式:复制代码 新建 /static/iconfont/iconfont.styl 粘贴代码;
在App.vue 的