前端基础1——html常用标签讲解、css选择器、css盒子模型
目录
一、html常用标签讲解
1,基本结构
2,文本类标签
3,超链接
4,图片
5,列表
6,表格
7,表单
二、css选择器
1,标签选择器
2,类选择器
3,id选择器
4,通配符选择器
5,组合选择器
6,属性选择器
7,伪类选择器
8,样式的优先级
三、css盒子模型
1,什么是盒子模型?
2,常见的块级元素及行内元素
3,设置盒子元素的各项属性
(1)内容区域
(2)边框部分(就是那做边框、右边框之类的)
(3)内边距
(4)外边距
4,标签的显示方式
5,计算盒子尺寸
复习一下学过的知识,环境用的事HBuilder,貌似是国人做的,还不错!前端实际上是由html、css、js三部分组成的,基本元素是html标签,通过html可以有文档、表格之类内容的部分,css设置标签的样式,比如排放位置、颜色等,js则是动态交互的部分,可以通过js语言控制标签和交互动作。
一、html常用标签讲解
1,基本结构
html文件基本机构为:
新的各种框架的信息、元信息放在html标签前或者head中,之后的博客会进行讲解
2,文本类标签
(1)什么标签都不写 : Hello world 写在页面里可以直接显示
(2)
换行;
(3)需转移内容:
| 显示结果 |
描述 |
实体名称 |
|
|
空格 |
|
| < |
小于号 |
< |
| > |
大于号 |
> |
| & |
和号 |
& |
| " |
引号 |
" |
(4)注释:
3,超链接
格式:链接对象
链接对象:文字和图片等
链接目标:另一个网页、同网页上不同的位置、图片、电子邮件地址、文件、应用程序等。
href:规定链接目标
target:在何处打开目标
target属性值:
_blank:在新窗口打开
_self:在当前窗口打开(默认)
_parent:在父窗口打开
_top:在顶窗口打开
4,图片

:图片标签
src : 指明存储图像的位置
alt : 为图片添加替换文本(没有图片时显示的内容)
5,列表
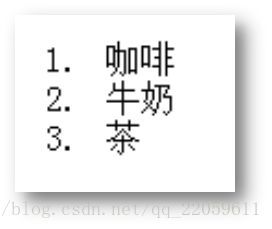
注意列表(ul-li)不是表格(table),下面这个就是列表,而且是无序列表
(1)无序列表:
(2)有序列表
示例图如下:
6,表格
table的属性包括:
border:规定表格边框的宽度(pixels)
cellpadding:规定单元边沿与其内容之间的
距离(pixels或%)
cellspacing:规定单元格之间的空白(pixels或%)
相关属性:
width:规定表格元素的宽度(pixels或%)
height:规定表格元素的高度(pixels或%)
看一个图来加强下理解(table的cellspacing和td的cellpadding):
表格单元格的合并——跨列:
表格单元格的合并——跨行:
7,表单
(1)
表单相关属性:
action:规定当提交表单时向何处发送表单数据 值:URL
method:规定用于发送 form-data 的 HTTP 方法。 值:get/post
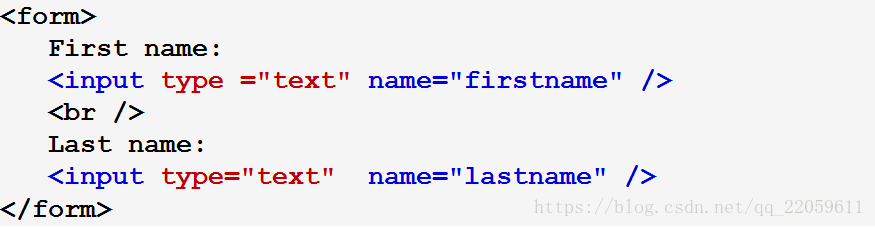
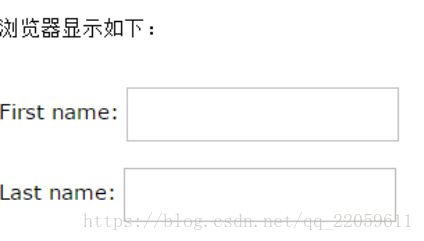
(2)文本域: (Text Fields)
结果示意:
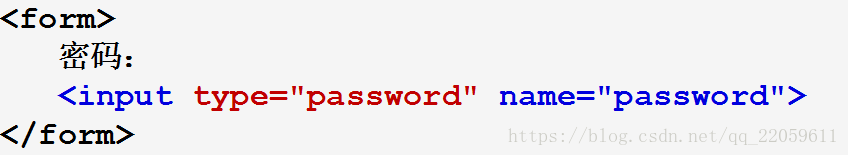
(3)密码域:
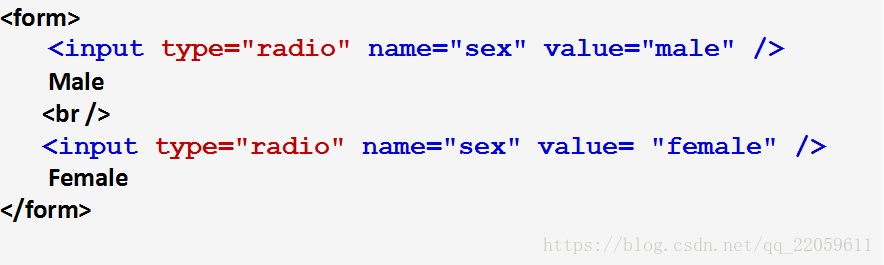
(4)单选按钮:(Radio Buttons)
(6)文件
总之 input 根据type的不同类别,可以有不同的展现形式,如密码,文本框等
相关属性:
rows:规定文本区内可见行数
cols:规定文本区内可见列数
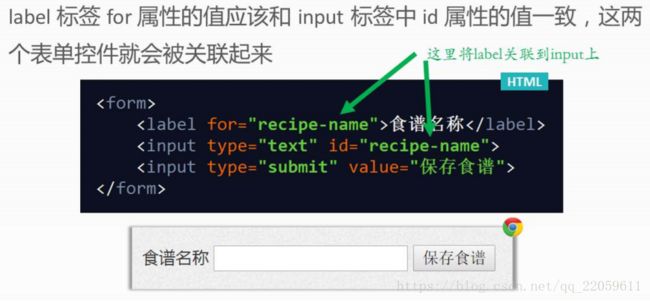
(8)标签: (label)
(9)下拉列表
(10)表单控件
submit和button:
二、css选择器
这个很重要哦,以前跳着学,用到jqeury的时候摸不着头脑,这段时间跟着老师一起学着,感觉jquery还有爬虫还有mui之类的框架用起来都能看得懂这一类符号了!选择器的概念就是选择符合标准的一系列dom元素
简单说明下选择器的格式:
在css块里:
1,标签选择器
p { }
选择所有的p标签元素
2,类选择器
.myClass {}
选择所有class为myClass的元素
3,id选择器
#myId {}
选择id为myId的元素,选了第一个就不会再往后查了!
4,通配符选择器
* {}
选择所有元素
5,组合选择器
后代选择器(E F)
子元素选择器(E>F)
相邻兄弟元素选择器(E+F)
群组选择器(selector1,selector2,...,selectorN)
解析:所谓组合选择器嘛,就是多个选择器合在一起来选择元素咯,1-4统称为基本选择器。以后代选择器而言:
div a {}
这个选择器是指div 的 a标签元素!
6,属性选择器
所谓属性选择器,很好理解,基本选择器加上属性来选择元素就可以了!主要有一下三种格式(\表示或的意思):
E[attr]\E[attr][attr]
可以根据一个或多个属性名来选择
E[attr="value"]
根据属性名和属性值来选择元素,可以有多个属性吗?当然可以有啊!html这么灵活的东东,你觉得可以的一般都可以,不可以的也不报错(非严格模式)。
E[attr~="value"]
不等于
7,伪类选择器
所谓伪类,就是像类而非类的东西
伪类选择器:UI 元素状态伪类(可用、不可用、选中、未选中、获得焦点、只读、可读写)
伪类选择器有很多人的,以被访问的a元素来看:
a:visited {}
就是类 + 伪类选择器 就可以了
列一下常用的伪类选择器(这个东西放在jquery用很方便的):
超链接
:link 未被访问过
:visited 以访问
:hover 悬停
:active 活动
先后顺序,要让他们遵守一个爱恨原则LoVe/Hate, 也就是Link--visited--hover--active
:first-child 第一个孩子(这个孩子要特别注意,它实际上是sibling的概念)
比如:ol li:first-child{} 指的是第一个li!
:focus
:enabled选择器和:disabled选择器
:read-only选择器和:read-write选择器
:default选择器、:checked选择器
是不是有很多,所以嘛前端就是要多用、多记,熟练地掌握基本知识,然后去理解它的原理,现在可是有号称“大前端”的概念了哦。
8,样式的优先级
一般而言有如下公式:
1、ID选择器 > 类选择器> 标签选择器
2、行内样式>页内样式>外部样式 这里注意,这个公式的前提是外部样式定义在页内样式前,不然你试试,这个公式未必对!
3、就近原则,距离元素最近的样式优先
4、!important 这个鸟东西,可以突破样式的规范,告诉别人我的样式最大!
还有两个概念:
CSS样式的叠加:多个样式,在同一内容上共同实现
CSS样式的可继承性:文档中的某些元素,将沿用为其父元素所设置的
三、css盒子模型
实际上html的摆放就是通过css的盒子模型来排列的,通过盒子与盒子的嵌套、堆叠,控制页面内容的展示位置(布局)
1,什么是盒子模型?
盒子模型是由内容区域、padding、border、margin四个部分组成的,如下图所示:
有了这个图,再练练基本上也就熟悉了页面布局。
盒子模型就像一块内容,一块内容地分开放着,互相不会占用地盘。这实际上就是块级元素的特征,与之相对的事行内元素。
块级元素(block level element) 元素在显示时会独占一行,并同时具有宽、高、内外边距特征。
行内元素(inline element) 在显示时通常不会以新行开始,横向排列,到最右端自动折行。
代码示例1:
盒子模型
盒子模型2
新窗口
当前窗口
父级串口
在顶窗口

div1设为display: inline; 则两个div会显示在一行中,而且它的大小不会因为设置height等而改变。而如果没设置,则这个div1是block类型,立马就分在两行啦!不严谨地说行内元素不会换行,块级元素会换行。
2,常见的块级元素及行内元素
常见的块级元素:
div – 区块
form – 交互表单
h1 – 1级标题
hr – 水平分隔线
p – 段落
table – 表格
ul – 无序列表
ol – 有序列表
常见的行内元素:
a – 链接
img – 图片
input – 输入框
select – 项目选择
font – 字体设定
b – 粗体
i – 斜体
strong – 粗体强调
3,设置盒子元素的各项属性
盒子有哪些属性?看看下面这个图
分开来看:
(1)内容区域
height、width设置高度、宽度
(2)边框部分(就是那做边框、右边框之类的)
border-top、border-bottom、border-left、border-right:分别表示上、下、左、右边框的长度
当然border可以设置诸如线条样式、颜色等内容,举个例子:border: 1px solid black;
其他可以仿照着写
(3)内边距
内边距就是padding啦,和border的处理方式可以说是一模一样!
padding-top、padding-bottom、padding-right、padding-left:上下左右内边距
(4)外边距
外边距就是margin
也是有margin-top、margin-bottom、margin-right、margin-left四个
4,标签的显示方式
标签的显示方式通过display属性设置即可
display有三个值:block、inline、none
block:将元素显示为块级元素,该元素前后会带有换行符
inline:默认。元素会被显示为行内元素,该元素前后没有换行符
none:该元素不会被显示
5,计算盒子尺寸
根据第3点的讲解,知道盒子的宽度(尺寸)为margin+border+padding+height/width
比如横向的尺寸:margin-left+border-left+padding-left+width+padding-right+border-right+margin-right