记一次搭建hexo博客(一)搭建博客和部署自动化发布
环境
宝塔面板(具体安装过程,自寻百度,网上一堆)
使用系统:CentOS 7.9.2009 x86_64(Py3.7.9),因为公司电脑限制太多,因此用服务器代替本地电脑(感谢一个博客的提醒,为了避免误导特此说明)
git
gitee
宝塔
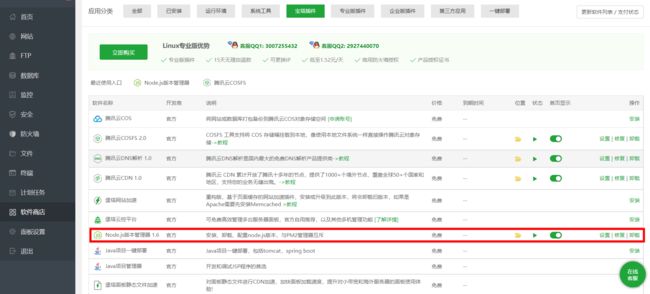
1、首先在宝塔的软件商店,安装Node.js版本管理器,具体哪个版本看你需要,我这边安装的是1.6

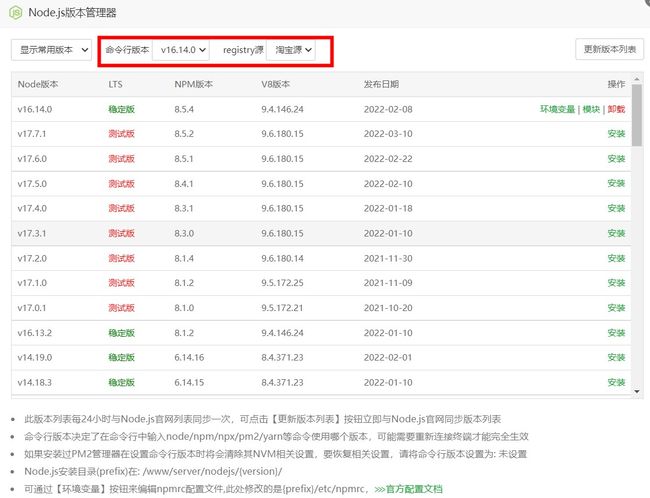
2、进入Node.js版本管理器的设置界面,先安装你需要的版本,然后命令行版本选择你安装的版本,registry源选择淘宝源或者官方源

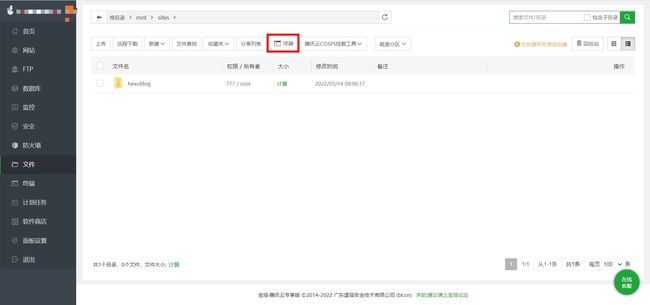
3、进入文件菜单,找一个你要建博客的位置,点击终端,宝塔自动会执行cd指令到你所在目录下

4、然后再命令行执行下面这行命令,安装hexo-cli,安装完成后,官方有两种方法来执行hexo指令,我这里用的是第一种方法
npm install -g hexo-cli
使用hexo指令的两种方法:
第一种是通过npx指令来执行hexo的相关命令:如npx hexo <command>
第二种是将 Hexo 所在的目录下的 node_modules 添加到环境变量之中即可直接使用 hexo <command>
5、检测hexo是否安装完成,如下图即是安装完成
npx hexo -v
6、hexo安装完成后,执行以下命令创建文件夹的同时会自动初始化hexo,如果不在hexo init后面hexoblog(填入你要搭建的博客文件夹名称,我这边是用的hexoblog)的话,会在你当前的文件夹下自动建立hexo进行初始化
npx hexo init hexoblog
7、转到刚刚初始化的hexoblog文件夹下,这时你会发现里面新建了很多文件夹。
cd hexoblog
8、安装npm依赖项
npm install
9、生成静态文件
npx hexo generate
或者
npx hexo g
10、安装hexo-server,Hexo 3.0 开始把服务器独立成了个别模块,要想启动服务器必须先安装这个
npm install hexo-server --save
11、启动服务器前,需要将访问端口先在服务器防火墙开放,然后去hexoblog/node_modules/hexo-server,打开该路径下的index.js,把第6行的port:4000 改成你自己的端口,如果不改的话,那只需在防火墙放行4000即可,然后启动服务器,不要关闭终端,如需要停服务器,在命令行ctrl+c即可。
npx hexo server
或者
npx hexo s
12、访问:http://localhost:10102/,出现如下页面就代表搭建成功了。

gitee配置
1、登录 gitee 进行注册
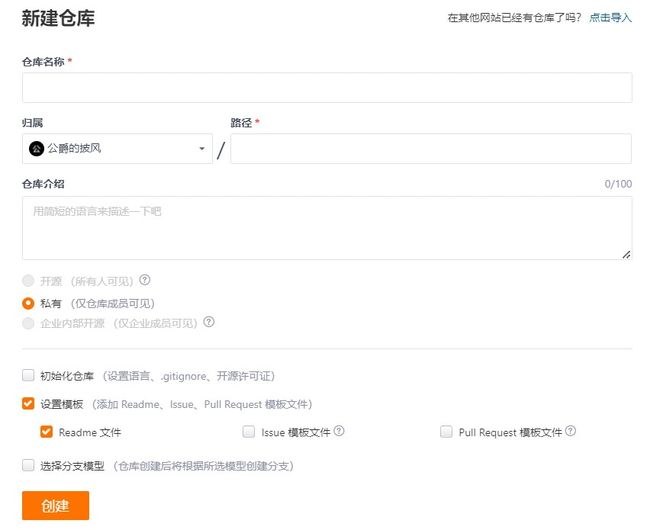
3、填写信息,创建仓库。是否开源可创建完后,再设置处更改

新建仓库时名称最好是保持跟你注册时的个人空间地址是一样的。因为这样你就不会生成二级域名了。如果不跟注册时的个人空间地址一样的话,到时候自己的网站就会有二级域名的存在了。
点击完创建后,就会跳到仓库页面。
4、部署静态服务

点击服务,Gitee Pages

选择强制使用HTTPS,然后启动。
这个时候就会给你生成一个类似https://{你的个人空间地址}.gitee.io(仓库名跟个人空间地址一致)或者https://{你的个人空间地址}.gitee.io/{你的仓库名}(仓库名跟个人空间地址不一致)这样的网址。
至此,你的gitee的静态页面服务就搭建好了。剩下的就是配置git上传到Gitee的权限了。
SSH配置
1、生成本地密钥
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"
2、查看密钥
cat ~/.ssh/id_rsa.pub
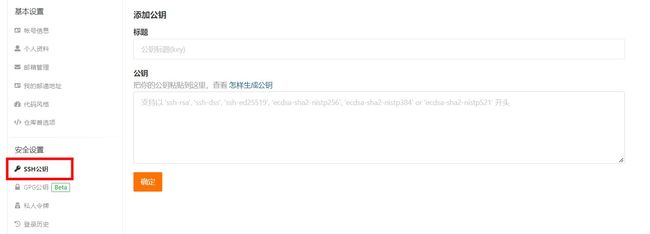
3、把查看的密钥,添加本地秘钥到Gitee,在个人设置里,点击SSH公钥,添加公钥,标题自己随便选,公钥就是本地生成的id_rsa.pub里面的内容。

检查下配置是否成功。
ssh -T [email protected]
配置成功后就可以发布本地生成的博客到Gitee上了
发布gitee
1、在hexo初始化的hexoblog的配置文件_config.yml中配置
deploy:
type: git
repository: [email protected]:{注册的个人空间地址}/{仓库名}.git
branch: master //仓库分支
2、到hexoblog文件夹里,打开终端,输入以下指令
清除缓存文件和已生成的静态文件
npx hexo clean
生成静态文件
npx hexo generate 或者 npx hexo g
文件生成后立即部署网站
npx hexo deploy 或者 npx hexo d
这个时候内容就部署到了Gitee上了
3、Gitee Pages更新内容
点击更新,然后就可以通过https://{个人空间地址}.gitee.io(仓库名跟个人空间地址一致)或者https://{个人空间地址}.gitee.io/{仓库名}(仓库名跟个人空间地址不一致)访问网站了。
至此,Hexo到Gitee的部署就实现了!
发布自己服务器

首先新增站点

新增完成后,把hexo博客目录下的pulic文件夹(如果发现博客目录没有这个文件夹,说明没有执行npx hexo g的指令)里的内容复制到新增站点的目录下,即可完成自己服务器部署
"自动化"发布文章
按上述方法搭建好hexo博客后,现在就要开始写文章发布了,由于我的博客是部署在服务器的,公司电脑不便于搭建git环境也就没办法进行本地的提交部署,因此为了解决这个问题,我想了个法子来实现专注写文章,大家也可以借鉴一二。
思路:首先搭建一个文件同步工具,利用同步工具把本地的文章搬运到服务器,在通过定时任务,把服务器指定文件夹里的.md文件复制到hexo目录下存放文章的文件夹里,在通过"二连"操作(即npx hexo clean、npx hexo g)把原先生成静态文件清除,生成新的静态文件,最后把静态文件复制到站点目录下即可
搭建同步工具
安装参考了 本文
这里我选择的是Syncthing,服务器通过Docker的方式搭建
docker run --name syncthing -d -p 8384:8384 -p 22000:22000 -v /users/syncthing:/var/syncthing syncthing/syncthing
直接访问http://ip:8384即可访问
本地电脑是用的 绿色版
双击syncthing进行运行,运行后会自动打开http://127.0.0.1:8384

最后把文件和两个部分相互关联即可
添加计划

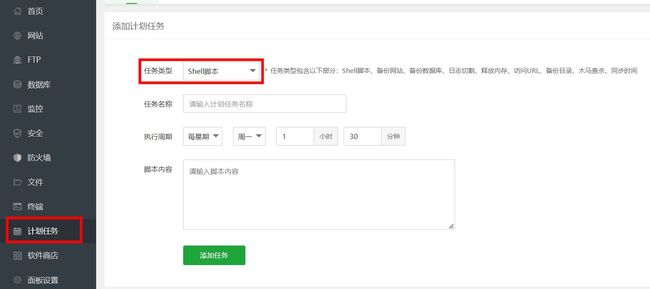
因为服务器使用了宝塔面板,所以这步也简单,在计划任务选择shell脚本,时间看你需要, 第二步和第三步指令都得在hexo博客根目录执行
第一步 搬运
这一步把通过同步工具同步的.md文件搬运到hexo博客目录下/source/_posts文件下
cp /home/*.md /mnt/sites/aurora/source/_posts
第二步 清理
# /mnt/sites/aurora 为我的hexo博客路径,可以换成自己的
cd /mnt/sites/aurora
npx hexo clean
第三步 生成静态文件
cd /mnt/sites/aurora
npx hexo g
第四步 发布
把public文件夹内所有文件搬运到站点目录下,这里使用cp指令
cp -r /mnt/sites/aurora/public/* /mnt/sites/hexo.gjcloak.xyz/
最后
按上述方法部署好后,只需要在本地把文章写好,放入syncthing中添加的文件里,就会自动同步到服务器,定时任务则会按计划的搬运文章并进行发布操作,这样就完成了"全自动"的文章发布
查看更多可前往博客:公爵书房
博客原文

