我一直想建一个博客,前段时间新建一个hexo博客,经历了一些坎坷,搭建博客还算是比较顺利。但在我修改next主题的默认样式以及加入小功能的时候,感觉有点费力。今天呢,我想讲讲我昨天是怎么把音乐给折腾出来的。
在我想要给我的博客加入音乐的时候,就搜罗了网上的解决办法,一种是用网易云音乐生成iframe插件,直接复制对应歌曲下方的html代码,然后放在你想要播放音乐的页面:
一种是用hexo的音乐播放插件Aplayer,附上你的音乐外链。我是采用的第二种
但是做这个音乐与图片外链,昨天折腾了我一下午。我在网上百度了很多方法,用qq邮箱,百度云,音乐分享的链接都没成功,去了七牛云注册又不想去实名认证,所以不能用。伤心三秒,想到了之前我给博客加入评论系统的时候,使用的leancloud,完美解决了图片与音乐外链问题。直接上方法了……
leancloud看官网介绍,它是国内的一个BaaS(翻译:后端即服务:Backend as a Service)供应商,提供后台云服务。反正对于我的理解就是,可以让它当我的个人博客的一个后台,可以为我存储数据,做统计分析等等
第一步:去leancloud官网,注册,选择个人用户,开发版的是免费的。
第二步:登录你的leancloud账号,点击创建应用
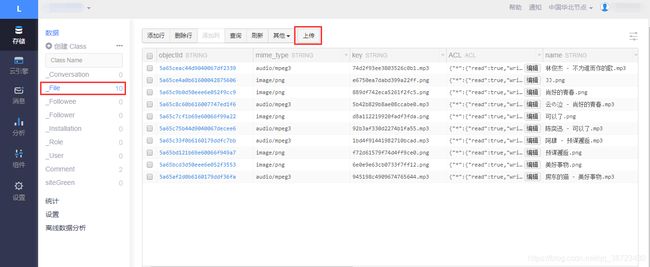
第三步:到你创建的应用里面去,点击存储,见下图,点击_File,点击上传,找到你下载好的音乐文件和你的音乐图片(图片大概70×70就够了)上传上去就行了。将列表向后拉,便可以看到对应音乐和图片的url链接啦
在这里特别说明一下,有时候可能由于网络的原因,上传后音乐文件可能没有及时显示,如果你在列表中没看见你上传的文件,可以手动刷新试试。
第四步: 在你想要加入音乐播放器的页面,可复制如下代码
{% aplayer "可以了" "陈奕迅" "https://xxx.xxx.com/92b3af330d2274b1fa55.mp3" "https://xxx.xxx.com/xx.png" "autoplay" %}
如果你想放一个音乐list的话可以将上面代码换成
{% aplayerlist %}{"narrow": false,"autoplay": true,"showlrc": 3,"mode": "random","music": [{"title": "美好事物","author": "房东的猫","url": "http://xxx.xxx.com/945198c4909674765644.mp3","pic": "http://xxx.xxx.com/6e0e9e63cb0733f7ff12.png","lrc": ""},{"title": "尚好的青春","author": "云の泣","url": "http://xxx.xxx.com/5b42b829b8ae08ccabe0.mp3","pic": "http://xxx.xxx.com/889df742eca5261f2fc5.png","lrc": ""},{"title": "预谋邂逅","author": "阿肆","url": "http://xxx.xxx.com/1bd4f91441982710bcad.mp3","pic": "http://xxx.xxx.com/f72d61579f74d4ff9ce0.png","lrc": ""}]}{% endaplayerlist %}
注:要把图片和音乐文件的链接换成第三步中自己的URL哦!
效果如下:
PS:如果上面的步骤你都做好了,但是音乐不能播放,显示error happen的话,应该是你的音乐文件有问题,可以去leancloud点击一下你的音乐文件试试能否播放。