CSS3 多媒体类型和实例
让我们今天继续来学习CSS3 多媒体类型和实例 的教程吧 。
一起努力吧!加油啊!!
小常说一下:
发光并非太阳的专利,你也可以发光
CSS3 多媒体查询
CSS2 多媒体类型
@media 规则在 CSS2 中有介绍,针对不同媒体类型可以定制不同的样式规则。
例如:你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则。
但是这些多媒体类型在很多设备上支持还不够友好。
CSS3 多媒体查询
CSS3 的多媒体查询继承了 CSS2 多媒体类型的所有思想: 取代了查找设备的类型,CSS3 根据设置自适应显示。
媒体查询可用于检测很多事情,例如:
viewport(视窗) 的宽度与高度
设备的宽度与高度
朝向 (智能手机横屏,竖屏) 。
分辨率
目前很多针对苹果手机,Android 手机,平板等设备都会使用到多媒体查询。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
属性
@media 21.0 9.0 3.5 4.0 9.0
多媒体查询语法
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) {
CSS 代码…;
}
如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到。
你也可以在不同的媒体上使用不同的样式文件:
CSS3 多媒体类型 值 描述 all 用于所有多媒体类型设备 print 用于打印机 screen 用于电脑屏幕,平板,智能手机等。 speech 用于屏幕阅读器 多媒体查询简单实例 使用多媒体查询可以在指定的设备上使用对应的样式替代原有的样式。以下实例中在屏幕可视窗口尺寸大于 480 像素的设备上修改背景颜色:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style>
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>
</head>
<body>
<h1>重置浏览器窗口查看效果!</h1>
<p>如果媒体类型屏幕的可视窗口宽度小于 480 px ,背景颜色将改变。</p>
</body>
</html>
以下实例在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧:
实例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>标题</title>
<style>
.wrapper {overflow:auto;}
#main {margin-left: 4px;}
#leftsidebar {float: none;width: auto;}
#menulist {margin:0;padding:0;}
.menuitem {
background:#CDF0F6;
border:1px solid #d4d4d4;
border-radius:4px;
list-style-type:none;
margin:4px;
padding:2px;
}
@media screen and (min-width: 480px) {
#leftsidebar {width:200px;float:left;}
#main {margin-left:216px;}
}
</style>
</head>
<body>
<div class="wrapper">
<div id="leftsidebar">
<ul id="menulist">
<li class="menuitem">Menu-item 1</li>
<li class="menuitem">Menu-item 2</li>
<li class="menuitem">Menu-item 3</li>
<li class="menuitem">Menu-item 4</li>
<li class="menuitem">Menu-item 5</li>
</ul>
</div>
<div id="main">
<h1>重置浏览器窗口查看效果!</h1>
<p>在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧。</p>
</div>
</div>
</body>
</html>
CSS3 多媒体查询实例
现在我将为大家演示一些多媒体查询实例。
开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下:
实例 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style>
ul {
list-style-type: none;
}
ul li a {
color: green;
text-decoration: none;
padding: 3px;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a data-email="[email protected]" href="mailto:[email protected]">John Doe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Mary Moe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Amanda Panda</a></li>
</ul>
</body>
</html>
运行结果:

注意 data-email 属性。在 HTML 中我们可以使用带 data- 前缀的属性来存储信息。
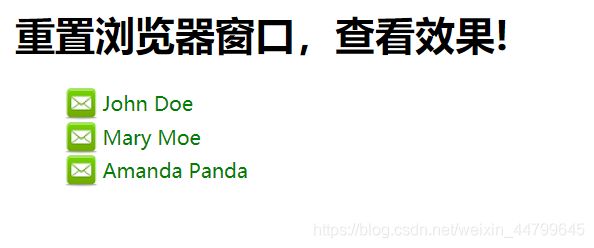
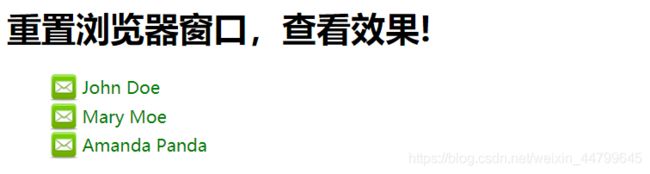
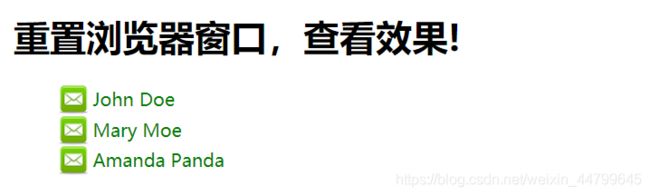
520 到 699px 宽度 - 添加邮箱图标
当浏览器的宽度在 520 到 699px, 邮箱链接前添加邮件图标:
实例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style>
ul {
list-style-type: none;
}
ul li a {
color: green;
text-decoration: none;
padding: 3px;
display: block;
}
@media screen and (max-width: 699px) and (min-width: 520px) {
ul li a {
padding-left: 30px;
background: url(email-icon.png) left center no-repeat;
}
}
</style>
</head>
<body>
<h1>重置浏览器窗口,查看效果!</h1>
<ul>
<li><a data-email="[email protected]" href="mailto:[email protected]">John Doe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Mary Moe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Amanda Panda</a></li>
</ul>
</body>
</html>

700 到 1000px - 添加文本前缀信息
当浏览器的宽度在 700 到 1000px, 会在邮箱链接前添加 "Email: ":
实例3:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style>
ul {
list-style-type: none;
}
ul li a {
color: green;
text-decoration: none;
padding: 3px;
display: block;
}
@media screen and (max-width: 699px) and (min-width: 520px) {
ul li a {
padding-left: 30px;
background: url(email-icon.png) left center no-repeat;
}
}
@media screen and (max-width: 1000px) and (min-width: 700px) {
ul li a:before {
content: "Email: ";
font-style: italic;
color: #666666;
}
}
</style>
</head>
<body>
<h1>重置浏览器窗口,查看效果!</h1>
<ul>
<li><a data-email="[email protected]" href="mailto:[email protected]">John Doe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Mary Moe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Amanda Panda</a></li>
</ul>
</body>
</html>

大于 1001px 宽度 - 添加邮件地址
当浏览器的宽度大于 1001px 时,会在链接后添加邮件地址接。
我们会使用 data- 属性来为每个人名后添加邮件地址:
实例 4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style>
ul {
list-style-type: none;
}
ul li a {
color: green;
text-decoration: none;
padding: 3px;
display: block;
}
@media screen and (max-width: 699px) and (min-width: 520px) {
ul li a {
padding-left: 30px;
background: url(email-icon.png) left center no-repeat;
}
}
@media screen and (max-width: 1000px) and (min-width: 700px) {
ul li a:before {
content: "Email: ";
font-style: italic;
color: #666666;
}
}
@media screen and (min-width: 1001px) {
ul li a:after {
content: " (" attr(data-email) ")";
font-size: 12px;
font-style: italic;
color: #666666;
}
}
</style>
</head>
<body>
<h1>重置浏览器窗口,查看效果!</h1>
<ul>
<li><a data-email="[email protected]" href="mailto:[email protected]">John Doe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Mary Moe</a></li>
<li><a data-email="[email protected]" href="mailto:[email protected]">Amanda Panda</a></li>
</ul>
</body>
</html>