JS原生---歌词滚动效果案例
【开门见山】
实现目标:
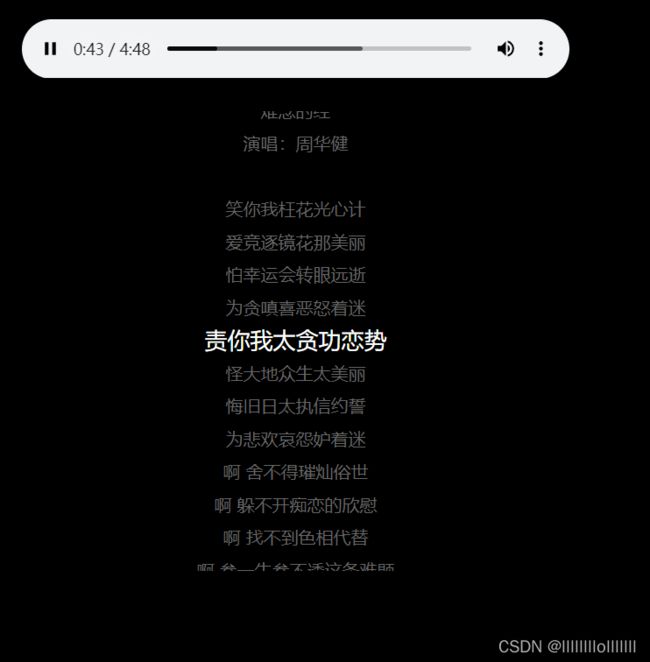
需要让歌词列表随着播放的时间更新而滚动,即实时的跟随歌曲的进度而滚动
效果:
需要事先准备的东西:
1.音频(mp3格式):
2.歌词(详细):
先展示html和css的实现(不重要,自己想怎样调都行,重点在js的逻辑实现)
1.html:
小tips:
这其中的歌词列表ul里的li,可以用乱序假文(lorem)先去进行布局或样式的调整,后续再传入歌词。
如:li*30>lorem3 // 生成三十个li,且每个li中随机生成三个词语。
Document
其中data.js为歌词的文件,index.js为主要逻辑文件,在下边js的文件中会展示
2.css:
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background-color: black;
}
audio {
display: block;
width: 500px;
margin: 30px auto;
}
.container {
height: 420px;
/* border: 1px solid white; */
overflow: hidden;
}
.container ul {
transition: all 0.6s;
text-align: center;
}
.container li {
color: #666;
height: 30px;
line-height: 30px;
}
.container li.active{
transform: scale(1.3); // 歌词放大效果
color: #fff;
}css实现的几个细节:
1. 实际上整个歌词列表ul是很长的,而歌词的滚动需要依靠ul的上下偏移来实现,会在container 中溢出,所以给container 设置overflow:hidden。
2. 实现写好要给当前播放的歌词的样式,封装到active类下,为后续js的实现铺好路。
3.当前播放的歌词的样式无非两个,放大和变色,这里为什么放大不用font-size,其实有些讲究:
font-size的改变就导致了元素几何信息的变化,几何信息的变化就意味着会导致reflow,会使页面重新布局,影响效率。
而transform 变形,并不是在渲染主线程中执行,不占用主线程,而是在合成线程中执行,最终的实现也是交给cpu,所以不会导致页面重新布局,不影响效率。
重点!JS的实现
1.data.js 歌词文件:
var lrc = `[00:01.06]难念的经
[00:03.95]演唱:周华健
[00:06.78]
[00:30.96]笑你我枉花光心计
[00:34.15]爱竞逐镜花那美丽
[00:36.75]怕幸运会转眼远逝
[00:39.32]为贪嗔喜恶怒着迷
[00:41.99]责你我太贪功恋势
[00:44.48]怪大地众生太美丽
[00:47.00]悔旧日太执信约誓
[00:49.66]为悲欢哀怨妒着迷
[00:52.56]啊 舍不得璀灿俗世
[00:57.66]啊 躲不开痴恋的欣慰
[01:02.86]啊 找不到色相代替
[01:08.09]啊 参一生参不透这条难题
[01:13.15]吞风吻雨葬落日未曾彷徨
[01:15.73]欺山赶海践雪径也未绝望
[01:18.23]拈花把酒偏折煞世人情狂
[01:20.90]凭这两眼与百臂或千手不能防
[01:23.76]天阔阔雪漫漫共谁同航
[01:26.09]这沙滚滚水皱皱笑着浪荡
[01:28.68]贪欢一刻偏教那女儿情长埋葬
[01:32.38]
[01:34.09]吞风吻雨葬落日未曾彷徨
[01:36.50]欺山赶海践雪径也未绝望
[01:39.07]拈花把酒偏折煞世人情狂
[01:41.69]凭这两眼与百臂或千手不能防
[01:44.68]天阔阔雪漫漫共谁同航
[01:46.93]这沙滚滚水皱皱笑着浪荡
[01:49.54]贪欢一刻偏教那女儿情长埋葬
[01:53.41]
[02:15.45]笑你我枉花光心计
[02:18.53]爱竞逐镜花那美丽
[02:21.14]怕幸运会转眼远逝
[02:23.76]为贪嗔喜恶怒着迷
[02:26.43]责你我太贪功恋势
[02:28.98]怪大地众生太美丽
[02:31.60]悔旧日太执信约誓
[02:34.26]为悲欢哀怨妒着迷
[02:36.90]啊 舍不得璀灿俗世
[02:42.04]啊 躲不开痴恋的欣慰
[02:47.34]啊 找不到色相代替
[02:52.52]啊 参一生参不透这条难题
[02:57.47]吞风吻雨葬落日未曾彷徨
[03:00.05]欺山赶海践雪径也未绝望
[03:02.64]拈花把酒偏折煞世人情狂
[03:05.27]凭这两眼与百臂或千手不能防
[03:08.22]天阔阔雪漫漫共谁同航
[03:10.49]这沙滚滚水皱皱笑着浪荡
[03:13.06]贪欢一刻偏教那女儿情长埋葬
[03:18.45]吞风吻雨葬落日未曾彷徨
[03:20.90]欺山赶海践雪径也未绝望
[03:23.54]拈花把酒偏折煞世人情狂
[03:26.21]凭这两眼与百臂或千手不能防
[03:29.07]天阔阔雪漫漫共谁同航
[03:31.32]这沙滚滚水皱皱笑着浪荡
[03:33.92]贪欢一刻偏教那女儿情长埋葬
[03:39.32]吞风吻雨葬落日未曾彷徨
[03:41.84]欺山赶海践雪径也未绝望
[03:44.38]拈花把酒偏折煞世人情狂
[03:47.04]凭这两眼与百臂或千手不能防
[03:49.99]天阔阔雪漫漫共谁同航
[03:52.20]这沙滚滚水皱皱笑着浪荡
[03:54.89]贪欢一刻偏教那女儿情长埋葬
[04:00.28]吞风吻雨葬落日未曾彷徨
[04:02.68]欺山赶海践雪径也未绝望
[04:05.25]拈花把酒偏折煞世人情狂
[04:07.90]凭这两眼与百臂或千手不能防
[04:10.85]天阔阔雪漫漫共谁同航
[04:13.08]这沙滚滚水皱皱笑着浪荡
[04:15.75]贪欢一刻偏教那女儿情长埋葬
[04:19.48]`;
2.index.js 主文件:
// 最开始获取到的歌词列表是字符串类型(不好操作)
let lrcArr = lrc.split('\n');
// 接收修正后的歌词数组
let result = [];
// 获取所要用到的dom列表
doms = {
audio: document.querySelector("audio"),
ul: document.querySelector("ul"),
container: document.querySelector(".container")
}
// 将歌词数组转成由对象组成的数组,对象有time和word两个属性(为了方便操作)
for (let i = 0; i < lrcArr.length; i++) {
var lrcData = lrcArr[i].split(']');
var lrcTime = lrcData[0].substring(1);
var obj = {
time: parseTime(lrcTime),
word: lrcData[1]
}
result.push(obj);
}
// 将tiem转换为秒的形式
function parseTime(lrcTime) {
lrcTimeArr = lrcTime.split(":")
return +lrcTimeArr[0] * 60 + +lrcTimeArr[1];
}
// 获取当前播放到的歌词的下标
function getIndex() {
let Time = doms.audio.currentTime;
for (let i = 0; i < result.length; i++) {
if (result[i].time > Time) {
return i - 1;
}
}
}
// 创建歌词列表
function createElements() {
let frag = document.createDocumentFragment(); // 文档片段
for (let i = 0; i < result.length; i++) {
let li = document.createElement("li");
li.innerText = result[i].word;
frag.appendChild(li);
}
doms.ul.appendChild(frag);
}
createElements();
// 获取显示窗口的可视高度
let containerHeight = doms.container.clientHeight;
// 获取歌词列表的可视高度
let liHeight = doms.ul.children[0].clientHeight;
// 设置最大最小偏移量,防止显示效果不佳
let minOffset = 0;
let maxOffset = doms.ul.clientHeight - containerHeight;
// 控制歌词滚动移动的函数
function setOffset() {
let index = getIndex();
// 计算滚动距离
let offset = liHeight * index - containerHeight / 2 + liHeight / 2;
if (offset < minOffset) {
offset = minOffset;
};
if (offset > maxOffset) {
offset = maxOffset;
};
// 滚动
doms.ul.style.transform = `translateY(-${offset}px)`;
// 清除之前的active
let li = doms.ul.querySelector(".active")
if (li) {
li.classList.remove("active");
}
// 为当前所唱到的歌词添加active
li = doms.ul.children[index];
if (li) {
li.classList.add("active");
}
};
// 当audio的播放时间更新时,触发该事件
doms.audio.addEventListener("timeupdate", setOffset);思路与解析:
首先,在写js主文件之前,我们需要构思一下这个功能大概要怎样去实现。
我看到这个功能的想法是 既然是要让歌词随着播放进度而滚动,肯定最终是要监听到当前播放的时间,去匹配当前播放时间所要播放的对应的歌词,然后让匹配到的歌词移动到可视窗口的中央,再给它高亮啊什么的。
有了怎么实现,再去细分其中的细节步骤。
<1>(1). 歌词文件中的歌词都是字符串类型,不好操作,我们需要将其转换成数组,同时因为文件中的歌词其实包含着两个信息,‘每个歌词的内容’ 和 ‘其对应的播放时间’,所以最好把每个歌词又转换成对象的形式加入数组,即:
这种形式。
<1>(2). 歌词文件中的歌词是 [分:秒] 的格式,而最后要与audio的播放时间匹配的话,即audio.currentTime 这个时间是以秒为单位的,所以在<1>实现时,可以先封装一个parseTime(转换时间)的函数(这里将转换时间独立封装成函数,是为了代码看起来更加简洁清晰)。
<2>. 在把歌词转换为自己想要的格式后,有了每个歌词的内容和其对应的时间,下一步要实现如何去匹配播放时间,然后获取对应歌词的下标(因为歌词被转换为数组),既然是独立的功能,也可独立封装为getIndex函数。
<3>. 现在有了歌词格式,有了获取当前播放的对应歌词下标的方法,我们可以将歌词加入页面了(不要忘记html中只写了ul,为了能够更灵活,所以html中并没有直接写死分配的歌词),这个功能也可以封装成一个createElements函数。
<4>. 之后就是封装控制歌词滚动的setOffset函数,当前播放的歌词的下标,滚动就很容易实现了,因为每个歌词li的高度都是一样的,所以只需要用 每个li的下标*index + li高度的一半 - 可视窗口高度的一般即是ul需要移动的距离。
<5>. 最后就是给audio绑定一个监听播放时间改变的事件就好了,回调函数直接用setOffset。
具体实现步骤:
<1>(1) 将歌词转换为所需的格式
// 最开始获取到的歌词列表是字符串类型(不好操作)
let lrcArr = lrc.split('\n');
// 接收修正后的歌词数组
let result = [];
// 获取所要用到的dom列表
doms = {
audio: document.querySelector("audio"),
ul: document.querySelector("ul"),
container: document.querySelector(".container")
}
// 获取所要用到的dom列表
doms = {
audio: document.querySelector("audio"),
ul: document.querySelector("ul"),
container: document.querySelector(".container")
}
// 将歌词数组转成由对象组成的数组,对象有time和word两个属性(为了方便操作)
for (let i = 0; i < lrcArr.length; i++) {
var lrcData = lrcArr[i].split(']');
var lrcTime = lrcData[0].substring(1);
var obj = {
time: parseTime(lrcTime),
word: lrcData[1]
}
result.push(obj);
}【这里将这次所要用到的dom元素,都放在了doms对象中,这样更清晰】
用到的知识点:
1. split() 方法用于把一个字符串分割成字符串数组。
// 目的是为了把歌词文件中,时间前后的[ ] 给去掉
2.string.substring(start, end) 截取字符串方法从 start 位置截取到 end 位置,end 可选
<1>(2). 转换时间parseTime函数
// 将tiem转换为秒的形式
function parseTime(lrcTime) {
lrcTimeArr = lrcTime.split(":")
return +lrcTimeArr[0] * 60 + +lrcTimeArr[1];
}用到的知识点:
1.在字符串前加上+,可以将其转换为数字
<2>. 获取对应歌词的下标:
// 获取当前播放到的歌词的下标
function getIndex() {
let Time = doms.audio.currentTime;
for (let i = 0; i < result.length; i++) {
if (result[i].time > Time) {
return i - 1;
}
}
}这里当匹配到歌词数组中,匹配到的第一个播放时间大于当前播放时间的歌词,它的前一个歌词即为当前播放的歌词,因为既然还没到这一句,那就是前一句。
<3>. 创建歌词li
// 创建歌词列表
function createElements() {
let frag = document.createDocumentFragment(); // 文档片段
for (let i = 0; i < result.length; i++) {
let li = document.createElement("li");
li.innerText = result[i].word;
frag.appendChild(li);
}
doms.ul.appendChild(frag);
}
createElements();用到的知识点:
1.文档片段 document.createDocumentFragment() 【但其实七十个不多】
为了不频繁的改动页面的布局导致reflow而影响效率,原先需要加入七十多次li,
这里可以统一先将li加入到文档片段frag中,最后只需ul加入一次frag,即可完成。
<4>. 滚动函数
// 获取显示窗口的可视高度
let containerHeight = doms.container.clientHeight;
// 获取歌词列表的可视高度
let liHeight = doms.ul.children[0].clientHeight;
// 设置最大最小偏移量,防止显示效果不佳
let minOffset = 0;
let maxOffset = doms.ul.clientHeight - containerHeight;
// 控制歌词滚动移动的函数
function setOffset() {
let index = getIndex();
// 计算滚动距离
let offset = liHeight * index - containerHeight / 2 + liHeight / 2;
if (offset < minOffset) {
offset = minOffset;
};
if (offset > maxOffset) {
offset = maxOffset;
};
// 滚动
doms.ul.style.transform = `translateY(-${offset}px)`;
// 清除之前的active
let li = doms.ul.querySelector(".active")
if (li) {
li.classList.remove("active");
}
// 为当前所唱到的歌词添加active
li = doms.ul.children[index];
if (li) {
li.classList.add("active");
}
};要用到的知识点:
1. clientHeight 获取可视高度
2.模板字符串(``)
3.利用transform:translateY();来进行滚动,不用margin-top原因也是因为会影响布局导致reflow,影响效率。
<5>.给audio绑定播放时间更新事件:
// 当audio的播放时间更新时,触发该事件
doms.audio.addEventListener("timeupdate", setOffset);结语:
感谢观看,文章主为记录个人笔记方便以后重温,希望能为各位解开一些疑惑