Echarts的介绍和使用方式
1.什么是 Echarts
-
ECharts 简单来说是互联网开发程序过程中,后台数据库用以实现数据到图形的映射的一个插件。
-
具体来说一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
2.Echarts 的特性
a.丰富的可视化类型
提供了常规的图,盒形图,用于地理数据可视化的图,用于关系数据可视化的图,多维数据可视化的平行坐标,并且支持图与图之间的混搭。
b.多种数据格式无需转换直接使用
ECharts 内置的 dataset 属性(4.0+)通过简单的设置 encode 属性就可以完成从数据到图形的映射。
c.千万数据的前端展现
ECharts 同时提供了对流加载(4.0+)的支持,可以使用 WebSocket 或者对数据分块后加载,不需要漫长地等待所有数据加载完再进行绘制
d.移动端优化
例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
e. 多渲染方案,跨平台使用
f.深度的交互式数据探索
提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作
g.多维数据的支持以及丰富的视觉编码手段
ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色,大小,透明度,明暗度等不同的视觉通道。
h.动态数据
ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
i.绚丽的特效
ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
j.通过 GL 实现更多更强大绚丽的三维可视化
提供了基于 WebGL 的 ECharts GL,你可以跟使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上还提供了不同层级的画面配置项,几行配置就能得到艺术化的画面。
k.无障碍访问(4.0+)
支持自动根据图表配置项智能生成描述,使得盲人可 以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问。
3.Echarts 支持的图表
- 折线图(区域图)
- 柱状图(条状图)
- 散点图(气泡图)
- K 线图
- 饼图(环形图)
- 雷达图(填充雷达图)
- 和弦图
- 力导向布局图
- 地图
- 仪表盘
- 漏斗图
- 事件河流图等 12 类图表
4.Echarts 的兼容性
Echarts 兼容 ie9+、Firefox、chrome、safari、opera 等
5.Echarts 的优点与缺点
- 百度团队开发,中文文档,利于阅读和理解
- 多种实例,支持在线编辑运行 js
- 版本速度更新快
- 效果炫酷
- 完全免费
- 兼容性弱
- 在低版本的浏览器会出现 bug
6.Echarts 的两种使用方式
a.全局引入
- npm 引入 Echarts
npm install echarts --save
- 或者使用淘宝镜像
//安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install echarts -S
- 安装完成以后在 main.js 全局引入
import echarts from 'echarts'; //引入
Vue.prototype.$echarts = echarts; //在vue的原型上面使用
- 创建图表
<template>
//创建一个挂载的盒子,是必须的
<div id='app'>
<div id='chartBox' style='width: 200px;height:200px;'></div>
</div>
</template>;
export default {
//把图表需要的属性和数据复制过来
data() {
return {
chart: null,
// 初始化图表配置
opinion: ['A', 'B', 'C', 'D', 'E'],
opinionData: [
{
value: 26,
name: 'A',
},
{
value: 31,
name: 'B',
},
{
value: 18,
name: 'C',
},
{
value: 28,
name: 'D',
},
{
value: 21,
name: 'E',
},
],
};
},
methods: {
drawGraph(id) {
// 绘图方法
this.chart = this.$echarts.init(document.getElementById(id));
this.chart.showLoading();
this.chart.setOption({
title: {
text: '数据分布趋势',
// subtext: "副标题",
x: 'center',
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)',
},
legend: {
x: 'center',
y: 'bottom',
data: this.opinion, // this
},
toolbox: {
show: true,
feature: {
mark: {
show: true,
},
dataView: {
show: true,
readOnly: false,
},
magicType: {
show: true,
type: ['pie'],
},
restore: {
show: true,
},
saveAsImage: {
show: true,
},
},
},
calculable: true,
series: [
{
name: '种类',
type: 'pie',
radius: [10, 100],
center: ['50%', '50%'],
roseType: 'area',
data: this.opinionData, // this
},
],
});
this.chart.hideLoading();
},
},
//然后挂载在我们的图表盒子上面,亲测有效无bug
mounted() {
this.$nextTick(function() {
this.drawGraph('data-echarts');
});
},
};
完成的效果图片
b.局部使用
- 局部的使用我们采用 vue-echarts 插件的方式
npm install vue-echarts
- 只引入我们自己的单文件组件中使用的我们需要的模块即可,也是在 main.js 里面
import ECharts from 'vue-echarts';
import 'echarts/lib/chart/line';
Vue.component('chart', ECharts); //按需引入,举个例子,全局注册组件
- node_modules 文件夹下面找到 echarts 文件夹就可以看到,大概好像就这些模块
<template>
<div id='app'>
// 因为已经全局注册过, 所以直接使用就行了,option指的是我们需要的数据
<chart ref="chart1" :options="option" ></chart>
</div>
</template>
export default{
data(){
return {
option:{
title: {
text: '堆叠区域图',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985',
},
},
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'],
},
toolbox: {
feature: {
saveAsImage: {},
},
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true,
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
},
],
yAxis: [
{
type: 'value',
},
],
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: {},
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: '视频广告',
type: 'line',
stack: '总量',
areaStyle: {},
data: [150, 232, 201, 154, 190, 330, 410],
},
{
name: '直接访问',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [320, 332, 301, 334, 390, 330, 320],
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top',
},
},
areaStyle: { normal: {} },
data: [820, 932, 901, 934, 1290, 1330, 1320],
},
],
}
}
}
}
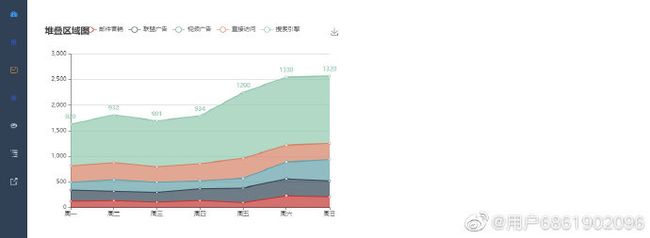
完成的效果图