- AI写代码工具赋能前端开发:效率提升与身心健康
hzcaituowj
人工智能前端
在飞速发展的互联网时代,AI前端开发成为炙手可热的领域。然而,高强度的工作、紧迫的交付时间以及技术日新月异的更新迭代,也给开发者带来了巨大的压力,甚至严重影响着他们的身心健康。长时间伏案工作导致的颈椎病、眼疲劳、精神压力大等问题日益突出。本文将探讨如何利用先进的AI写代码工具提升工作效率,从而有效改善AI前端开发人员的身心健康状况。AI前端开发与身心健康:挑战与应对AI前端开发,特别是涉及到复杂交
- 广州游戏公司4399秋季招聘火热进行中可查询流程
huaxinjiayou
java
新凯来入职体检被卡取消录用面试多起来了byd是真抽象啊,没笔没面直接录取了金蝶第二批组内直招前端开发实习生-最快可当天约面比亚迪两院不卡本2秋招暂时结束,学会和自己和解应届生基本都沦为各公司的免税工具了秋招不要焦虑,机会就在某一瞬间同程一面面试多起来了同程旅行java开发一面凉经byd是真抽象啊,没笔没面直接录取了同程旅行同程旅行一面数字马力(郑州)10/12面经同程一面写面经攒人品-数字马力后端
- NVM管理多个 Nodejs 版本
牧云流
前端node.jsnvm
在前端开发过程中,常常需要切换不同版本的NodeJS运行环境,NVM(NodeVersionManager)是一个用于管理多个Node.js版本的工具。卸载以前的Nodejs,并删除node的安装目录安装nvm下载地址安装到D:\Programs\nvm,选择node安装路径D:\Programs\nodejsnvm-v安装指定的版本的nodejsnvminstall版本号nvminstall10
- ScriptEcho:AI赋能的前端代码生成神器
begei
人工智能前端
ScriptEcho:AI赋能的前端代码生成神器在前端开发中,如果你总是觉得写代码太费时费力,那么ScriptEcho将成为你的救星。这个AI代码生成平台不仅能帮你省下大量时间,还能让你轻松愉快地写出生产级代码。本文将带你了解ScriptEcho的基本信息、特点,以及如何快速上手。软件简介ScriptEcho是一个专为前端开发者设计的AI代码生成平台,支持Vue、React、uniapp和Flut
- AI写代码工具赋能前端开发:提升开发者解决问题能力
bd_ming
人工智能前端
近年来,人工智能(AI)技术在各个领域都取得了显著进展,前端开发领域也不例外。AI的快速发展为前端开发者带来了前所未有的机遇,同时也带来了新的挑战。开发者需要不断学习新的技术和工具,以适应快速变化的开发环境。而AI写代码工具的出现,为开发者提升解决问题的能力提供了强有力的支持。本文将探讨AI前端开发工具如何帮助开发者更高效地解决问题,并以ScriptEcho为例进行说明。……传统的Web前端开发工
- AI写代码工具赋能前端开发:ScriptEcho 如何激发创新?
2501_90335205
人工智能前端
近年来,人工智能技术飞速发展,深刻地改变着各个行业,前端开发领域也不例外。借助AI写代码工具,开发者们能够以前所未有的速度和效率构建复杂的应用程序,从而释放出更多的时间和精力专注于创新。本文将以ScriptEcho为例,深入探讨AI如何赋能前端开发,提升创新能力。……AI赋能前端创新:效率与创意的平衡传统的前端开发流程往往充满了重复性的工作,例如编写大量的样板代码、处理复杂的布局以及调试各种兼容性
- Vue框架介绍
2301_80148369
vue.js前端javascript
一、Vue.js的定义Vue.js是一个开源的前端框架,由尤雨溪(EvanYou)于2014年首次发布。它专注于构建用户界面,允许开发者通过声明式的数据绑定和组件化开发模式来构建复杂的单页面应用(SPA)。Vue.js的设计目标是易于上手和灵活集成,既可以作为小型项目的轻量级库使用,也可以扩展为大型项目的完整框架。二、Vue.js的核心特性响应式数据绑定Vue.js通过响应式系统将数据和视图连接起
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- 快速辨别Vue版本的8个关键方法
wujiada001
前端vue.js前端javascript
全局API创建方式(最明显特征)//Vue3特征import{createApp}from'vue'constapp=createApp(App)app.mount('#app')//Vue2特征importVuefrom'vue'newVue({el:'#app'})组合式API语法//←这是Vue3标志constcount=ref(0)响应式系统差异//Vue3使用ref/reactiveco
- Vue的组合式API和选项式API有什么区别
wujiada001
前端vue.js前端javascript
Vue3的组合式API(CompositionAPI)和选项式API(OptionsAPI)是两种不同的组件编写方式,主要区别如下:1.代码组织方式选项式API:按照选项(如data、methods、computed等)组织代码,逻辑分散在不同选项中。exportdefault{data(){return{count:0}},methods:{increment(){this.count++}}}
- 用python爬网站评论_python爬取携程景点评论信息
weixin_39654352
用python爬网站评论
今天要分析的网站是携程网,获取景点的用户评论,评论信息通过json返回API,页面是这个样子的按下F12之后,F5刷新一下具体需要URLRequest的方式为POST,还需要你提取的哪一页,下面图片显示了页面id,景点id(viewid),pagenum页面数,pagesize页面的项数等等。最基本的GET请求可以直接用post方法response=requests.post("http://ww
- 华为od机试 - 服务器广播、需要广播的服务器数量(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为服务器c++华为od机试javascript华为OD机试E卷python
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述服务器连接方式包括直接相连,间接连接。A和B直接连接,B和C直接连接,则A和C间接连接。直接连接和间接连接都可以发送广播。给出一个N*N数组,代表N个服务器,matrix[i][j]==1,则代表i和j直接连接;不等于1时,代表i和j不直接连接。matrix[i][i]==1,即
- 6款Vue后台管理系统模板
前端
收录一些开箱即用、使用简单、界面美观、功能强大的前端框架,帮助我们后端程序员快速提高学习、工作开发效率(注意:排名不分先后,都是十分优秀的开源前端框架和项目)。收录地址:https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FYSG...vue-element-adminvue-element-admin是一个后台前端解决方案,它基于vu
- 前端主流构建工具
本文首发博客网站,由于图片和格式解析问题,可前往阅读原文随着前端开发复杂度的提升,构建工具在开发流程中扮演着越来越重要的角色。这些工具可以帮助开发者实现代码的打包、优化、转译、模块化处理等功能,从而提升开发效率和用户体验。本文将以当前主流的前端构建工具为核心,介绍它们的特点、适用场景及差异构建工具GruntGrunt是较早期的任务运行工具,主要通过任务(tasks)系统自动化完成前端开发的各种操作
- CORS跨域问题及解决方案详解
前端跨域cors
大家好,我是V哥,跨域问题是应用开发中比较常见的问题,比如前端应用和后端业务的端口不同,前端要向后端发送请求来获取数据,这个时候就会产生跨域问题,V哥先从跨域问题的产生开始,来详细介绍跨域问题及解决方案。CORS跨域问题的产生原因CORS(Cross-OriginResourceSharing,跨域资源共享)跨域问题源于浏览器的同源策略。同源策略是浏览器的一种安全机制,它要求浏览器在访问一个资源时
- 手写webpack中的loader、plugin以及babel转码的简单理解
编码七号
webpack前端node.js
loaderonstmyLoader=function(source){constresult=source.replace(/secondpage000111/g,"我被Loader替换了!!!!");returnresult;}module.exports=myLoader;//使用方法:在webpack.config.jsmodule:{rules:[{test:/\.js$/,//匹配所有
- Vue2 - 判断接口返回的二进制文件流 Blob 是二进制文件流对象还是 JSON 错误提示信息,当请求设置 responseType: blob 时捕获后端状态码返回的是可下载文件还是下载失败提示
王二红
+Vuevue2判断blob对象是否是文件流调接口拿文件流下载后是jsonvue下载二进制文件流blob下载文件流怎么知道接口返回错成功还是失败都是blob对象是文件就下载
前言如果您需要Vue3版本教程,请访问这篇文章。在vue2|nuxt2项目开发中,解决下载Blob二进制文件流对象时,无法区分是正常文件流还是错误的json数据信息问题,默认无论成功还是失败永远返回blob对象,但使用本方法后,您可以轻松判断接口返回了【二进制文件流】还是【失败对象错误信息】。如下图所示(调用同一个接口),当是正常的文件流时进行下载,否则就用接口返回的错误信息提示用户,当把请求re
- Vue3+ts 封装一个 tab标签页组件
阿丽塔~
vue.js前端javascript
前言:在写项目的时候,用到了element-plus,在这个项目中需要使用tabs组件,但是使用element-plus的tab组件来满足项目中的tab样式,有的时候会有点麻烦,且自己也想动手试试封装一个tab组件,于是,开干!!最终效果图:这里面的选中下横线用的是绝对定位.indicator{position:absolute;bottom:0;height:2px;background-col
- Vue3 文件下载方法
深度视觉机器
NodeJS语言javascriptvue.js前端
文件下载方式1.window.location.href方式注意:文件名称为中文时要使用encodeURI转码;下载文件格式为图片或txt时文件会直接打开;下文中${url}表示接口地址根据文件名下载:window.location.href=`${url}/文件名.xlsx`;文件名有中文:window.location.href=`${url}/${encodeURI("文件名.xlsx")}
- Vue 开发效率翻倍:10 个 VS Code 插件助你成为编码高手!
HelloZheQ
vue.js前端javascript
Vue.js作为前端开发的热门框架,其简洁的语法和强大的功能深受开发者喜爱。为了进一步提升Vue开发效率,VSCode提供了丰富的插件生态系统。今天,我就来分享10个我常用的VSCodeVue插件,它们能帮你告别重复劳动,专注于业务逻辑,让你成为真正的Vue编码高手!工欲善其事,必先利其器。选择合适的插件,能让你的Vue开发之旅事半功倍!核心插件:打造Vue开发的基石Vetur(byPineWu)
- SpringBoot速成概括
噗运特
springbootjavaspring
视频:黑马程序员SpringBoot3+Vue3全套视频教程,springboot+vue企业级全栈开发从基础、实战到面试一套通关_哔哩哔哩_bilibili图示:
- 使用Node.js+Mysql鸿蒙实现个人信息持久化
977..
鸿蒙node.jsmysql数据库
前端(鸿蒙应用):通过HTTP请求与后端交互。后端(Node.js):提供RESTfulAPI,处理业务逻辑并与MySQL数据库交互。数据库(MySQL):存储用户信息等数据。目录1.后端(Node.js+MySQL)1.1环境准备1.2创建Node.js项目2.前端(鸿蒙应用)2.1创建HTTP工具类2.2调用后端API3.运行流程1.后端(Node.js+MySQL)1.1环境准备安装Node
- vue3 下载文件 responseType-blob 或者 a标签
阿丽塔~
前端excelvue
在Vue3中,你可以使用axios或fetch来下载文件,并将responseType设置为blob以处理二进制数据。以下是一个使用axios的示例:使用axios下载文件首先,确保你已经安装了axios:npminstallaxios然后在你的Vue组件中使用axios下载文件:下载文件import{handleFileExport}from'@/utils/exportExcel';impor
- 每日一道面试题(技术随机)什么是前端工程化?它有什么意义?
晚夜微雨问海棠呀
前端
前端工程化是一种系统化、规范化的前端开发方法论,通过整合工具链、制定标准流程和实施最佳实践,将软件工程思想应用于前端开发领域。其核心目标是提升开发效率、保障代码质量和增强可维护性。核心要素:模块化架构采用ESModules/CommonJS实现代码拆分组件化开发(如React/Vue组件体系)//ESModule示例import{utils}from'./core-module';exportde
- 解析 uni-app 小程序分包策略:合理优化包体积分布
前端梦工厂+
uni-app前端开发前端uni-app小程序
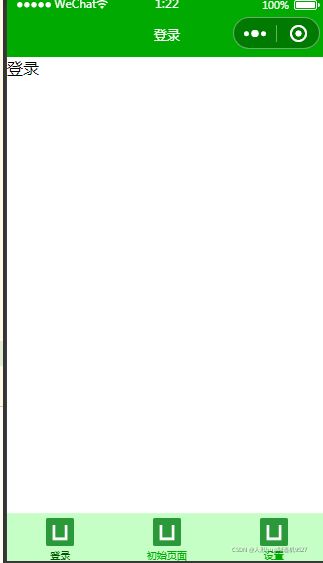
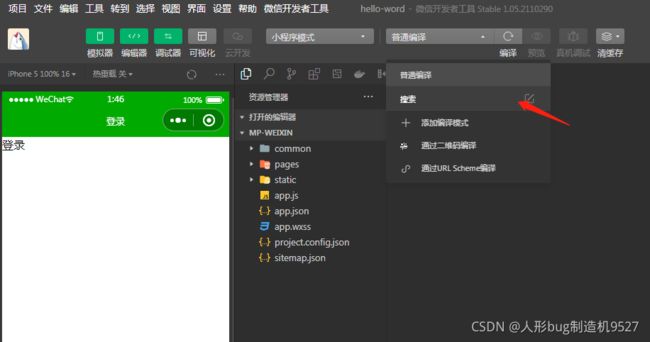
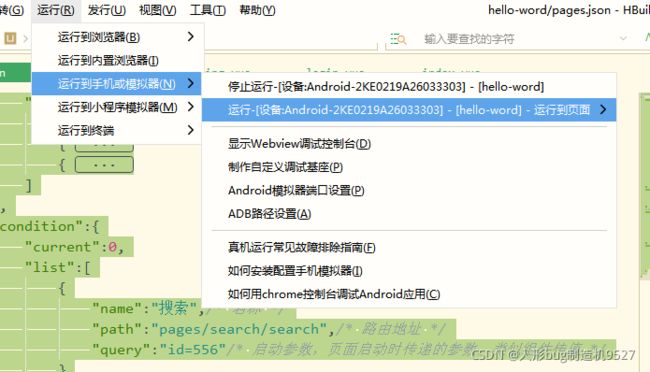
引言微信小程序的流行使得越来越多的开发者投入到小程序的开发中。但是,随着项目规模的增大,小程序的性能也会面临一些挑战。其中,小程序分包策略是提升性能的重要一环。同时,uni-app的流行也使众多的移动端开发者选择使用uni-app框架来开发移动端应用,因为开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、
- Vue案例之实现ToDolist,web网页开发
睿略咨询信息研究中心
程序员前端vue.jsjavascript
文章目录本案例用到了SUI库搭建布局页面,点击进入官网查看使用教程并下载文件使用,也可以自己完成页面布局实现效果核心思想程序代码本案例用到了SUI库搭建布局页面,点击进入官网查看使用教程并下载文件使用,也可以自己完成页面布局实现效果===============================================================1.按回车键输入内容,并清空输入框2.将输
- Postman接口测试工具详解【保姆级教程】
CodeQi技术小栈
前端测试工具postman前端开源软件
大家好,我是CodeQi!在我们日常的开发工作中,无论是前端还是后端,API接口的测试都是必不可少的一环。你有没有遇到过这样的情况:接口测试工具复杂难用,使用起来让人抓狂;或者手动构造请求效率低下,容易出错?别担心,我今天要介绍的Postman工具,将会彻底改变你的接口测试体验!Postman是一款功能强大的API开发工具,能够帮助我们轻松地进行API测试、调试和文档生成。通过这篇【保姆级教程】,
- Vite (Vue3 + TS)解决跨域问题
JingpengZhang
Vue前端vue.jsjavascript
1.vite.config.ts中添加如下代码:exportdefaultdefineConfig({server:{proxy:{'/api':{target:'http://xxx.com/',//实际请求地址changeOrigin:true,rewrite:(path)=>path.replace(/^\/api/,""),},},},})2.修改axois封装中的baseURL:base
- 华为OD机试2024年E卷-TLV解码[100分]( Java | Python3 | C++ | C语言 | JsNode | Go )实现100%通过率
梅花C
华为OD题库华为od
题目描述TLV编码是按[TagLengthValue]格式进行编码的,一段码流中的信元用Tag标识,Tag在码流中唯一不重复,Length表示信元Value的长度,Value表示信元的值。码流以某信元的Tag开头,Tag固定占一个字节,Length固定占两个字节,字节序为小端序。现给定TLV格式编码的码流,以及需要解码的信元Tag,请输出该信元的Value。输入码流的16进制字符中,不包括小写字母
- 在vite中 解决跨域问题
是马铭轩
vue.jsjavascript前端
请求接口会产生跨域问题,需要做个代理服务器配置在vite.config.ts中进行配置:import{fileURLToPath,URL}from'node:url'import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'//https://vitejs.dev/config/exportdefaultdefineConfig(
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo