so easy!从头教你用mkdocs构建个人博客系统~
本文主要介绍如何使用mkdocs构建个人网站。
文章目录
-
- 1. mkdocs介绍
- 2. mkdocs安装
- 3. mkdocs简单使用
-
- 3.1 入门使用
- 3.2 Markdown语法
- 3.3 YAML语法
- 3.4 添加页面
- 3.5 更改外观
-
- 更改图标
- 更改主题
- 4. 部署站点
-
- 4.1 GitHub
-
- 项目页面
- 个人页面
- 4.2 云服务器
- 5. 高级知识
-
- 5.1 mkdocs主题目录与site目录
- 5.2 修改默认样式
- 5.3 自定义主题
- 参考资料
1. mkdocs介绍
MkDocs is a fast, simple and downright gorgeous static site generator that’s geared towards building project documentation. Documentation source files are written in Markdown, and configured with a single YAML configuration file.
简单译为:MkDocs是一个快速的、简单的、优美的静态站点生成器,主要用于构建项目文档。文档源文件采用Markdown格式,配置文件采用一个YAML格式文件。
2. mkdocs安装
安装mkdocs前需要安装python环境。mkdocs要求python版本为:python 3.5、python 3.6 、python 3.7和python 3.8。
安装mkdocs非常简单,只需要在控制台运行如下命令即可:
pip install mkdocs
查看mkdocs是否安装成功,只需要运行如下命令:
mkdocs --version
![]()
如果提示不能运行mkdocs命令,简单的解决方法只需要在命令前加上python -m,即:
python -m mkdocs --version
永久的解决方法是将python安装目录下的Scripts加入环境变量Path中。
3. mkdocs简单使用
3.1 入门使用
我们只需要运行如下命令,就可以创建一个站点:
mkdocs new dir_name
这个命令会在当前目录下创建一个目录(dir_name)。注意:dir_name可以选择自己喜欢的名字。
该目录结构如下:
- 在创建的目录下,有一个子目录
docs,其中包含了源文件、页面等数据; - 在创建的目录下,有一个文件
mkdocs.yml,这就是配置文件;
然后进入我们创建的目录learn_mkdocs,运行如下命令,即可在本地访问站点:
mkdocs serve
在浏览器输入地址http://127.0.0.1:8000,页面如下:
在运行站点的同时,我们可以实时修改站点信息,mkdocs会更新并展示在浏览器上,方便我们预览。
我们可以修改mkdocs.yml文件中的站点名site_name:
site_name: 我的第一个站点
3.2 Markdown语法
每一个页面就是一个markdown文档,关于markdown的具体语法,请参看我之前的文章:
https://blog.csdn.net/qq_41261251/article/details/102817673
3.3 YAML语法
配置文件是一个YAML格式文件,关于这种格式的语法请参看:
【1】https://docs.ansible.com/ansible/latest/reference_appendices/YAMLSyntax.html
【2】https://ansible-tran.readthedocs.io/en/latest/docs/YAMLSyntax.html
【3】菜鸟教程:https://www.runoob.com/w3cnote/yaml-intro.html
选择其中一个文档过一下,有点印象就行了。
3.4 添加页面
在入门使用中,mkdocs为我们创建了一个页面index.md,我们同样可以自己添加页面,比如,在docs目录下创建页面about.md,页面内容如下:
# 关于我
## 我叫什么
水木子
## 我的身份
学生
## 我来自哪里
重庆
然后在配置文件mkdocs.yml中添加以下配置项:
nav:
- 主页: index.md
- 关于我: about.md
浏览器显示如下:
这样我们就成功地添加了一个页面。
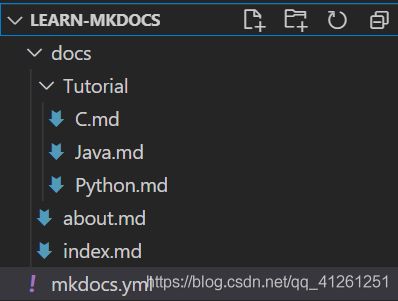
我们也可以添加多级页面,首先在docs目录下新建一个目录,此处命名为Tutorial,然后再该目录下创建文档,此处创建三个文档:C.md、Java.md和Python.md。目录结构如下:
然后再配置文件中修改配置项:
nav:
- 主页: index.md
- 教程:
- C: Tutorial/C.md
- Java: Tutorial/Java.md
- Python: Tutorial/Python.md
- 关于我: about.md
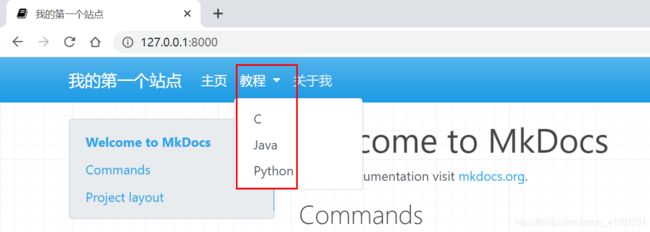
浏览器显示如下:
显示了二级页面。除了二级页面,还可以设置三级页面:
nav:
- 主页: index.md
- 教程:
- C:
- 第一章: Tutorial/C/chapter-1.md
- 第二章: Tutorial/C/chapter-2.md
- Java: Tutorial/Java.md
- Python: Tutorial/Python.md
- 关于我: about.md
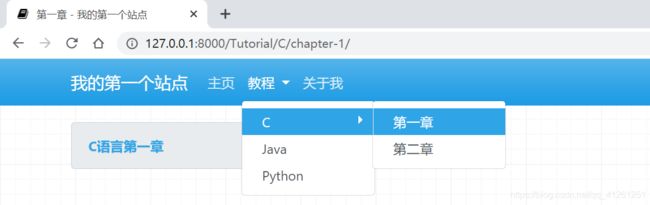
目录结构如下:
浏览器显示如下:
除了在导航栏上设置页面,我们也可以在页面上通过markdown语法进行跳转:
[文字](要跳转的地址)
比如,在about.md中要跳转到Java.md页面:
[去Java.md页面](./Tutorial/Java.md)
当你点击这个链接时,就会跳转到对应的页面:
3.5 更改外观
如果你不满意mkdocs默认的外观样式,我们也可以进行相应的更改。
更改图标
如果使用mkdocs主题,只需要在docs目录下创建目录img,然后在目录img中放入favicon.ico图标即可。
更改主题
mkdocs默认有两个主题:mkdocs和readthedoc,默认使用mkdocs。
我们在配置文件中修改,使用readthedocs主题:
theme:
name: readthedocs
效果如下:
我们也可以使用第三方主题,第三方主题详细列表如下:
https://github.com/mkdocs/mkdocs/wiki/MkDocs-Themes
可以参照具体的主题使用教程,进行配置。
在本例中,我们配置一个名为material的主题。
首先利用pip下载相应的主题:
pip install mkdocs-material
然后在配置文件中修改主题:
theme:
name: material
重新启动我们的站点,效果显示如下:
4. 部署站点
当你尽心尽力地输出文档后,你不希望这些内容只能自己在本地看吧,你还是希望将这些文档部署到服务器上,让其他人也能看。本小节就讲解如何部署文档到服务器上。
首先来认识一个命令:
mkdocs build
这个命令会在learn-mkdocs目录下生成一个目录site,这个目录中包含了静态站点的页面内容。
4.1 GitHub
项目页面
我们可以在GitHub中创建一个仓库,名为mymkdocs。
然后在learn-mkdocs下打开git,并将当前目录设置为一个仓库,然后与GitHub新创建的仓库mymkdocs连接:
git init
git remote add origin https://github.com/Lee-0o0/mymkdocs.git
然后在learn-mkdocs目录下打开控制台,执行以下命令:
mkdocs gh-deploy
这个命令会在GitHub项目上创建一个gh-pages分支,并执行mkdocs build命令,然后将当前目录中的site目录下的内容推送到远程的gh-pages分支:
浏览器访问http://YourGithubUsername.github.io/repo-name即可:
通过把项目部署为一个站点,我们可以利用master分支上传我们的源文档,然后利用gh-pages分支上传site目录下的文档。
个人页面
个人页面与项目页面不同的是站点放在一个特殊的仓库中,这个仓库的名字为{your_github_usernmae}.github.io,这样我们就可以通过https://{your-github-username}.github.io访问到我们的站点了,不用再加项目名了。
首先在GitHub创建一个特殊的仓库,名字为{your_github_usernmae}.github.io,然后在本地learn-mkdocs同级目录下创建一个与GitHub仓库同名的文件夹,作为本地仓库。
将本地仓库与远程仓库绑定在一起:
打开控制台,找到本地仓库的位置,然后执行下面的命令:
mkdocs gh-deploy --config-file ../{learn-mkdocs}/mkdocs.yml --remote-branch master
需要注意的是,您需要显式指向mkdocs.yml配置文件,因为它不再位于当前工作目录中。 您还需要通知部署脚本提交到master分支。
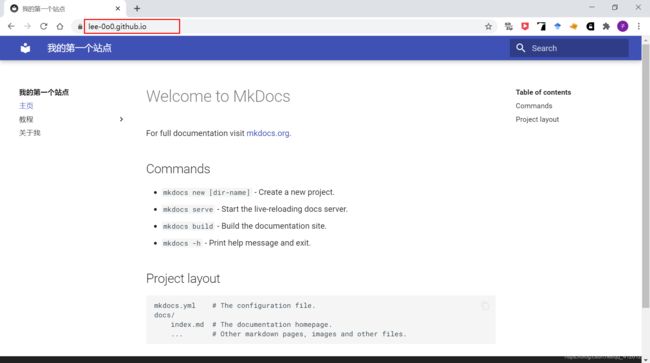
浏览器访问https://{your-github-username}.github.io,即可访问部署的站点:
4.2 云服务器
如果您将站点托管于GitHub,那么域名就得带着github.io,我们可能希望能将站点放在我们自己的服务器上,域名可以自己设置,那么该怎么做呢?我使用的云服务器是阿里云学生云服务器。
首先在服务器上安装nginx,详细步骤见:
【1】https://blog.csdn.net/t8116189520/article/details/81909574
【2】https://blog.csdn.net/yangyongming_888/article/details/88037097
我在安装后启动时报错,信息如下,提示80端口被占用了:
nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
所以修改nginx的监听端口为8000(nginx默认是80端口,但是我的80端口被占用了,所以此处略做修改),然后启动nginx,浏览器访问如下:
在本地利用命令mkdocs build构建站点,生成site目录,然后利用工具winscp将site目录上传到云服务器/www目录下:
修改nginx的配置文件nginx.cong,其余配置略去:
http{
server {
listen 8000; # 监听8000端口
server_name localhost;
location / {
root /www/site; # 设置为site在服务器中的位置
index index.html index.htm;
}
}
}
然后重启nginx,浏览器访问页面如下:
5. 高级知识
5.1 mkdocs主题目录与site目录
我们找到python安装目录下的python安装目录\Lib\site-packages\mkdocs\themes\mkdocs,查看mkdocs目录下都有什么内容:
在该目录下,存在css、fonts、img、js文件夹,以及一些HTML页面等。
当我们执行mkdocs build命令后,会生成一个site目录,我们查看site目录下有什么内容:
可以发现,site目录和mkdocs主题目录非常像。
当执行mkdocs build命令时,就会根据配置文件所使用的主题,找到相对应的主题目录,并根据主题目录中的内容,对xxx.md文档进行渲染,生成对应的HTML文档,再加上css\js文档,形成静态站点。
5.2 修改默认样式
本小节介绍如何修改指定的主题样式。
custom_dir
theme的custom_dir配置项可用于指向覆盖父主题目录中的文件。父主题将是theme中name配置选项定义的主题。
custom_dir中与父主题中的文件同名的任何文件都将替换父主题中同名文件。custom_dir中的任何其他文件都将添加到父主题中。custom_dir的内容应该镜像父主题的目录结构。您可以包含模板,JavaScript文件,CSS文件,图像,字体或主题中包含的任何其他媒体文件。
docs_dir
指定源文档markdown文件的目录。默认值: 'docs',表示当前目录下的docs目录。
extra_css
默认值: [] (an empty list)。该项配置会指定额外的css文件,并且在mkdocs build后,将额外的css文件放进site目录中。注意,extra_css设置的额外css文件,应该在docs_dir配置指定的目录下。
例如:
extra_css:
- extra_css/mycss.css
则mycss.css应该放在your_project_address/docs/extra_css/mycss.css下,而不是your_project_address/extra_css/mycss.css
站点构建后的结果如下:
extra_javascript
与extra_css同理,默认值: [] (an empty list)。
介绍了上面的知识后,我们只是有了一个基础,接下来,就让我们实际操作一下吧。
案例:在网站上显示数学公式。在Python.md中加入数学公式:
$a^2+b^2=c^2$
结果如下:
这是因为mkdocs默认不支持数学公式的显示,如果要成功显示数学公式,那么,需要我们自己添加相关的js文件。
第一个简单的方法是在Python.md文件末尾加入以下支持:
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
script>
第一种方法只对这一个页面有效,如果我想在Java.md中也加入数学公式,那么还要手动添加上面的js支持,这是一件麻烦的事,有没有一种方式,使得所有的页面都支持数学公式显示呢?
方法二:修改base.html文档
找到指定主题的目录,找到base.html文档,在这个文档里加上js支持:
这样所有页面都支持数学公式的显示了。
第二种方法需要我们修改原始的页面,这样不太好,所以方法三是我们自己定义一个main.html页面,然后通过custom_dir覆盖默认的main.html页面,在我们自己定义的main.html中,添加js支持内容。
首先确定custom_dir:
theme:
name: mkdocs
custom_dir: custom_dir/
然后对照mkdocs的结构,直接在custom_dir目录下创建main.html文档:
{% extends "base.html" %}
{% block libs %}
{{ super() }}
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
script>
{% endblock %}
注意点:
- main.html需要继承base.html,即
{% extends "base.html" %}; - 原始的base.html称为父页面,用
super表示,自己创建的main.html称为子页面; - 子页面会继承父页面的块,如果子页面中重写了块,就用子页面的块,如
{% block libs %}; {{ super() }}表示子页面该块要使用父页面该块的内容;- 就像Java类继承关系一样;
5.3 自定义主题
我们不仅可以修改默认主题的内容,也可以从头开始定义自己的主题,详情参照:
https://www.mkdocs.org/user-guide/custom-themes/
此处不再介绍。
参考资料
[1] mkdocs官方网站:https://www.mkdocs.org/
[2] https://mkdocs.zimoapps.com/
[3] https://www.xncoding.com/2020/03/01/tool/mkdocs.html
[4] B站up主-正月点灯笼:https://www.bilibili.com/video/BV1JW411p7Tw
[5] GitHub个人站点:https://www.jianshu.com/p/b07dc1fd4f9e