传统网页布局的三种方式
传统网页布局的三种方式 1.普通流(标准流) 2.浮动 3. 定位
标准流(普通流/文档流)所谓的标准流: 就是标签按照规定好默认方式排列.
1. 块级元素会独占一行,从上向下顺序排列。 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。 常用元素:span、a、i、em 等
以上都是标准流布局,标准流是最基本的布局方式。
浮动(float)
为什么需要浮动?假如如何让多个块级盒子(div)水平排列成一行?比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。故此我们需要浮动
因为浮动可以改变元素标 签默认的排列方式. 浮动最典型的应用:可以让多个块级元素一行内排列显示。 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动?float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
浮动特性(重难点)
1. 浮动元素会脱离标准流(脱标) 2. 浮动的元素会一行内显示并且元素顶部对齐 3. 浮动的元素会具有行内块元素的特性
浮动特性(重难点) 设置了浮动(float)的元素最重要特性: 1. 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标) 2. 浮动的盒子不再保留原先的位置
3.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定 浮动的盒子中间是没有缝隙的,是紧挨着一起的 行内元素同理
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会 影响下面的标准流盒子。
清除浮动本质
清除浮动的本质是清除浮动元素造成的影响 如果父盒子本身有高度,则不需要清除浮动 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
clear: both; 清除浮动的策略是: 闭合浮动.
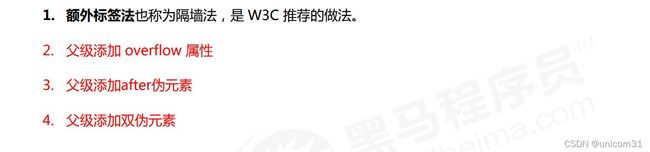
清除浮动方法
定位 (position)
定位 position(定位:将盒子定在某一个位置1.某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的。)
浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位 = 定位模式 + 边偏移 。 定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
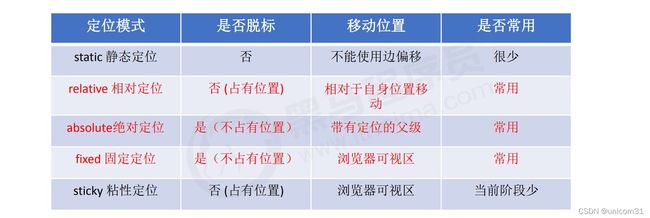
定位模式 定位模式决定元素的定位方式
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
相对定位 relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的
相对定位的特点:(务必记住) 1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。 2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。 因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
绝对定位 absolute(重要)
绝对定位的特点:(务必记住) 1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。 2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。 3. 绝对定位不再占有原先的位置。(脱标) 所以绝对定位是脱离标准流的。
子绝父相的由来
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。 ② 父盒子需要加定位限制子盒子在父盒子内显示。 ③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位 当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到
固定定位 fixed (重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
固定定位的特点:(务必记住) 1. 以浏览器的可视窗口为参照点移动元素。 跟父元素没有任何关系 不随滚动条滚动。 2. 固定定位不在占有原先的位置。 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
定位叠放次序 z-index(在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴))
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上 如果属性值相同,则按照书写顺序,后来居上 数字后面不能加单位 只有定位的盒子才有 z-index 属性
绝对定位的盒子居中:
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。 ① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。 ② margin-left: -100px;:让盒子向左移动自身宽度的一半。
定位特殊特性 绝对定位和固定定位也和浮动类似。
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
脱标的盒子不会触发外边距塌陷 浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
绝对定位(固定定位)会完全压住盒子 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片) 但是绝对定位(固定定位) 会压住下面标准流所有的内容。 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
1. 标准流 可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。 2. 浮动 可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。 3. 定位 定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就 用定位布局。
元素的显示与隐藏: 本质:让一个元素在页面中隐藏或者显示出来。
1. display 显示隐藏 2. visibility 显示隐藏 3. overflow 溢出显示隐藏
display 属性 display 属性用于设置一个元素应如何显示。 1. display: none ;隐藏对象 2. display:block ;除了转换为块级元素之外,同时还有显示元素的意思 display 隐藏元素后,不再占有原来的位置。
visibility 属性用于指定一个元素应可见还是隐藏。 1 .visibility:visible ; 元素可视 2. visibility:hidden; 元素隐藏 visibility 隐藏元素后,继续占有原来的位置。 如果隐藏元素想要原来位置, 就用 visibility:hidden
overflow 属性指定:
1. display 显示隐藏元素 但是不保留位置 2. visibility 显示隐藏元素 但是保留原来的位置 3. overflow 溢出显示隐藏 但是只是对于溢出的部分处理