Jenkins自动化部署项目
文章目录
- 一、Docker安装Jenkins
-
- 1.拉取镜像
- 2.配置docker-compose.yaml文件
- 3.运行容器
- 4.安装完成,web端访问Jenkins
- 二、前端项目
-
- 1.插件
- 2.配置
-
- (1)Jenkins配置
- (2)Linux配置
- 3.前端访问地址
- 三、后端项目
-
- 1.插件
- 2.配置
-
- (1)Jenkins配置
- (2)Linux配置
- 3.后端访问地址
- 四、遇到的坑
一、Docker安装Jenkins
1.拉取镜像
注意:Linux操作中用的root用户权限
Jenkins镜像地址:https://hub.docker.com/search?q=Jenkins
- 在docker hub中挑选镜像Jenkins镜像

- 拉取镜像:docker pull jenkins/jenkins:lts
root用户:输入docker images查看镜像是否安装成功
普通用户:sudo docker images
2.配置docker-compose.yaml文件
jenkins:
container_name: jenkins
image: jenkins/jenkins:latest
ports:
- 8080:8080
- 50000:50000
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker
- /etc/docker:/etc/docker
- /home/docker/volume/jenkins:/var/jenkins_home/
- /home/docker/volume:/volume/
- /home/docker/images:/images/
environment:
- JENKINS_OPTS="--prefix=/jenkins"
networks:
- gianture
privileged: true
3.运行容器
启动容器:docker-compose up -d Jenkins(容器名)
查看容器是否运行:docker ps

4.安装完成,web端访问Jenkins
地址:http://127.0.0.1:8080/jenkins/
根据提示输入密码(初始密码一般会放在指定文件夹),安装推荐的插件,创建用户名、密码。也可以使用默认的admin用户。
上述在访问中暴露了端口,可以通过配置代理(修改Nginx中的nginx.conf文件)。如下:
location /jenkins/ {
proxy_pass http://127.0.0.1:8080/jenkins/;
}
此时访问地址为:http://127.0.0.1/jenkins/
二、前端项目
1.插件
【第一步:插件下载】系统管理---->插件管理---->可选插件,查找下面插件并安装
-
Java环境
JDK -
用于github/gitlab/gitee 代码仓库的管理,必须配置
Gitlab Hook Plugin
GitLab Plugin -
前端必备环境,npm、yarn打包必备nodejs环境
NodeJs
【第二步:插件配置】系统管理---->全局工具配置---->Jdk、Git、NodeJS
不同项目开发人员使用版本不同,可以根据需求增加。
注意:版本不同时,运行系统也会报错。

2.配置
(1)Jenkins配置
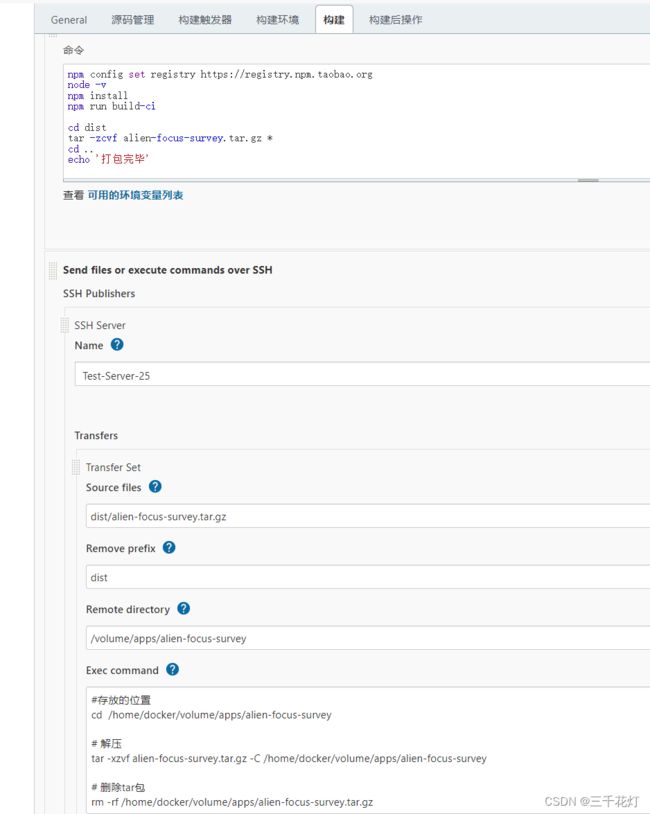
构建一个自由风格的项目---->钉钉机器人---->丢弃构建---->源码管理(git地址、用户、分支)----->轮询SCM----->Provide Node & npm bin/ folder to PATH(选择node版本)---->
执行shell脚本
- 源码管理
gitlab系统地址、用户(gitlab中系统地址有的用户,还需要添加到Jenkins中)、代码上传的分支
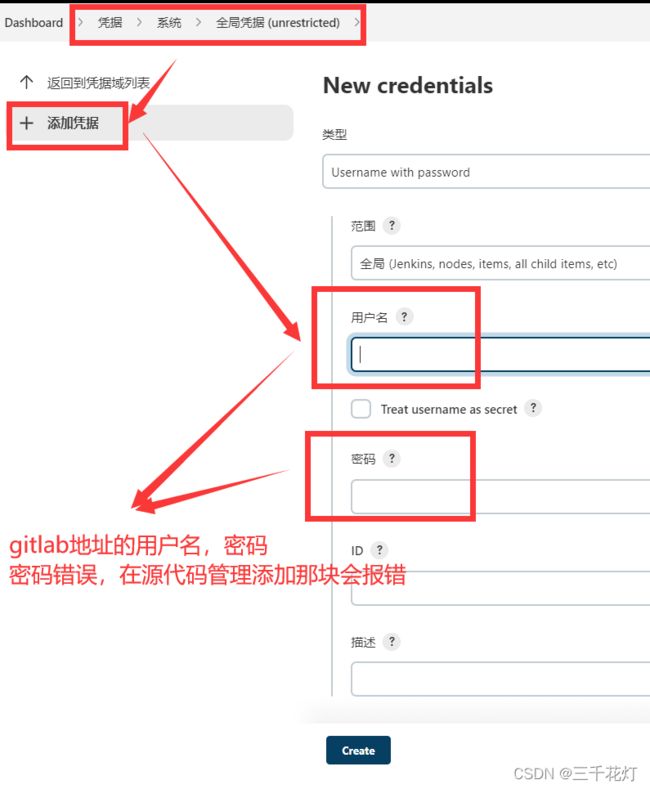
【 其中用户的添加步骤】:系统管理—>Manage Credentials---->全局---->添加凭据---->填写gitlab用户名、密码

- Provide Node & npm bin/ folder to PATH
项目不同选择的node版本也不同

- shell脚本
Jenkins是用docker部署的所以不用写全路径,其中“项目名称”需要在Linux中创建,这个是存放前端项目相关信息的位置。
npm config set registry https://registry.npm.taobao.org
npm install
npm run build
scp -r ./dist/* /volume/apps/项目名称
(2)Linux配置
-
创建文件夹
创建文件夹创建前端项目存储的位置
mkdir test(项目名称) -
配置Nginx文件
需要修改的位置/test项目名称,也是浏览器要访问的地址
/home/docker/volume/apps; nginx是docker部署的则只需要/apps;普通安装要全路径
/test/index.htmllocation /test { root /home/docker/volume/apps; index index.html index.htm; try_files $uri $uri/ /test/index.html; }
3.前端访问地址
http://127.0.0.1/test
配置成功,但访问界面是空白的原因:没有数据库,前端本地和自己设置不一致。。。。。。
三、后端项目
1.插件
【第一步:插件下载】系统管理---->插件管理---->可选插件,查找下面插件并安装
-
JDK—>Java环境
-
用于github/gitlab/gitee 代码仓库的管理,必须配置
Gitlab Hook Plugin
GitLab Plugin -
maven 仓库主要是用于管理java项目依赖
-
gradle
-
Publish Over SSH 连接服务器并进行操作
-
SCM 检查代码是否更新,运行项目
【第二步:插件系统配置】系统管理---->系统配置---->Publish over SSH

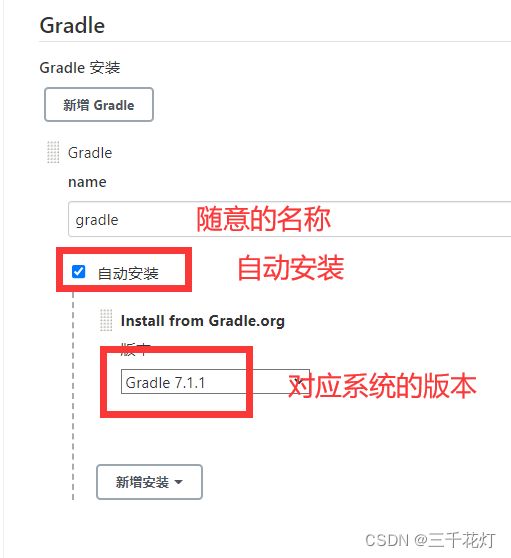
【第三步:插件全局配置】系统管理---->全局工具配置---->maven、gradle
建议选择自动安装,选择对应的版本即可

2.配置
(1)Jenkins配置
构建一个自由风格的项目---->钉钉机器人---->丢弃构建---->源码管理(git地址、用户、分支)----->轮询SCM----->执行shell脚本----->Invoke Gradle script----->Send files or execute commands over SSH
【方法一:在Jenkins执行构建,在Linux中启动容器】
1、shell脚本
复制.jar包,构建镜像,生成.tar包
cp /var/jenkins_home/workspace/后端_测试/target/server-0.0.1-SNAPSHOT.jar ./
docker build -t server:latest .
docker save server:latest > ./server.tar
2、maven
清除原有的文件
clean package -Dmaven.test.skip=true
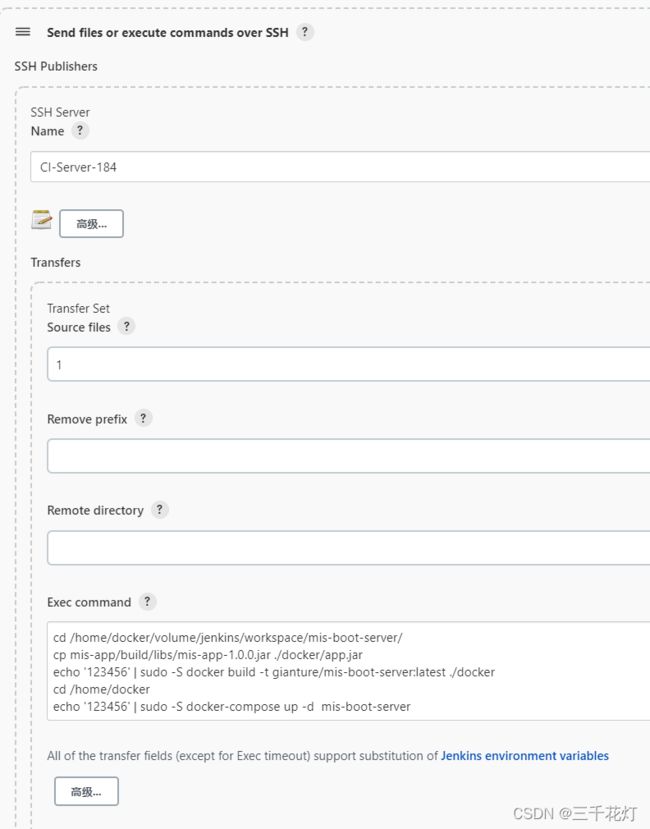
3、Send files or execute commands over SSH
(1)连接linux服务器,启动容器
cd /home/docker
docker load -i /home/docker/images/server.tar
docker-compose up -d server
【方法二:在Linux中创建镜像,并且启动容器】
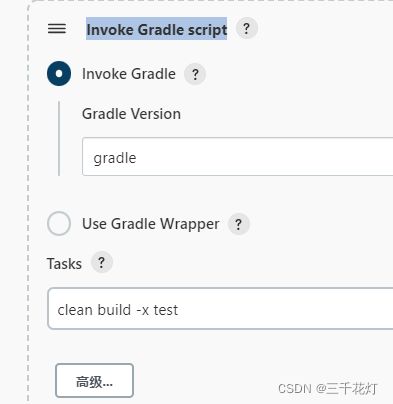
1、Invoke Gradle script

2、Send files or execute commands over SSH
普通用户:echo '123456' | sudo -S docker build -t gianture/mis-boot-server:latest ./docker
root用户:docker build -t gianture/mis-boot-server:latest ./docker
echo ‘123456’ | sudo -S 用途切换成root用户权限,并自动输入密码验证
cd /home/docker/volume/jenkins/workspace/mis-boot-server/
cp mis-app/build/libs/mis-app-1.0.0.jar ./docker/app.jar
echo '123456' | sudo -S docker build -t gianture/mis-boot-server:latest ./docker
cd /home/docker
echo '123456' | sudo -S docker-compose up -d mis-boot-server
(2)Linux配置
- 创建数据库
docker ps
docker exec -it cfc /bin/bash
su postgres
psql
\l
create database 库名 owner 用户名;
- 创建文件夹,放配置文件
mkdir mis-boot-server
/home/docker/volume/mis-boot-server/config/application.yml
配置文件开发会直接给,放在创建的文件夹下。包含端口号、连接数据库信息
- 配置docker-compose.yaml文件
mis-boot-server:
container_name: mis-boot-server
image: gianture/mis-boot-server:latest
ports:
- "1234:1234"
volumes:
- /home/docker/volume/mis-boot-server/config:/config
networks:
- gianture
-
配置nginx配置文件
location /api/misboot/ { proxy_pass http://127.0.0.1:1234/; }
3.后端访问地址
doc.html或swagger-ui.html由后端开发决定
http://127.0.0.1/api/misboot/doc.html
http://127.0.0.1/api/misboot/swagger-ui.html
四、遇到的坑
1、【数据库连接不上】
数据库是单独安装的,docker的ip和数据库ip不一样,不能相互访问。
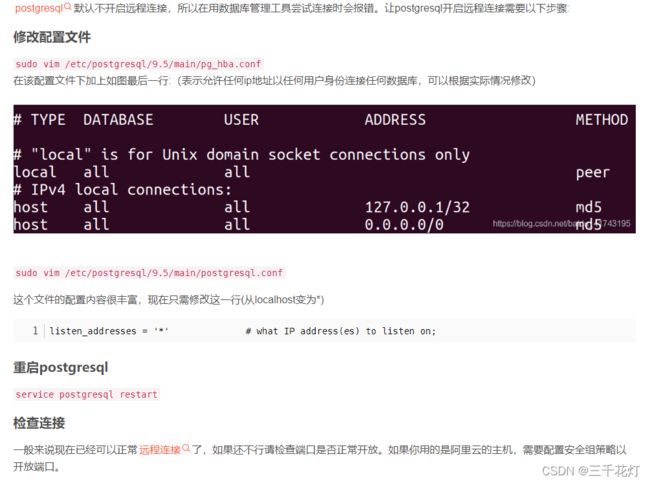
需要postgresql开启远程访问,配置数据库的配置文件----->详见文章https://blog.csdn.net/baidu_41743195/article/details/104346602?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-1.pc_relevant_default&spm=1001.2101.3001.4242.2&utm_relevant_index=4

2、【nginx配置文件中,不同服务器的路径不同。】
/app
/home/docker/volume/app
取决于nginx是否是docker部署和存储位置
3、【linux中创建数据库,导入导出数据库】----->https://blog.csdn.net/weixin_47264624/article/details/120905029
4、【容器配置】
里面的名字和Jenkins里面的配置保持一致---->主要是路径位置,但一般建议一致;

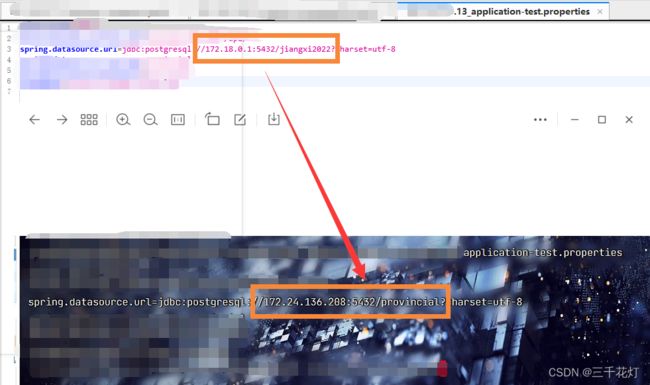
5、【nginx后端配置,不同的服务器使用的ip和端口号不同】
----->15是容器名称或对外ip加项目本身端口号。13是localhost加配置的端口号
6、项目本身没有生成jar压缩包的代码;不同项目,jar包位置不同。Jenkins需要配置的路径要修改---->
cp test/target/api-1.0-SNAPSHOT.jar ./docker/app.jar
cp /target/api-1.0-SNAPSHOT.jar ./
**7、【dockerfile的位置不在最外面,**需要进去其所在位置,构建镜像】---->
cd docker docker build -t farm:latest .
docker build -t farm:latest .
8、【镜像生成的包,不能复制时,可能是需要更换路径,到dockerfile下面】-----> docker save jt:latest > ./jt.tar
docker save jt:latest > …/jt.tar
9、【配置文件必须包含数据库名字,用户名,密码,项目端口号】----->
名称和gitlab一致;
application.properties
application-test.properties
application-pord.properties
10、【用内网ip传输更快(ifconfig)】
11、nginx配置时,可以一个项目一个配置文件,也可以多个项目一个配置文件

12、【Jenkins提示权限错误】

13、【服务器用的不是root角色】
echo ‘password’ | sudo -S
14、【前端配置完成提示welcome to gianture : )】
问题:文件夹目录和地址里面的目录要保持一致
location /项目访问地址 {
root /apps;
index index.html index.htm;
try_files $uri $uri/ /项目存放名称/index.html;
}
15、【部署完,前端界面是空白】
问题:前端项目的访问路径(VUE_APP_UPI=“”),要和前端访问地址一致

16、【如何关掉项目】
nginx配置文件中对应项目的前后端都注释掉,再重启nginx,界面会显示404
docker restart nginx
nginx -s reload
17、【修改数据库,查看往年数据】
项目重复使用,想查看往年数据,可以通过修改项目配置文件的数据库,重启容器来实现。
注释:配置文件名称,由gitlab代码地址库决定
http://127.0.0.1/field/field-backend/blob/分支/src/main/resources/application-test.properties

18、【Jenkins和docker不在一个服务器上】

19、【Jenkins报Version ‘node’ not found - try nvm ls-remote to browse available versions.】
(1)重启jenkins docker restart jenkins
(2)关掉界面set NPM Environment