JavaScript数组方法大全解
0 前言
- 本文只讲解标准化方法,而不会讲解实验性方法,如
at()、groupBy()、groupByMap()和toSource()。 - 数组中的部分方法需要提供区间范围
begin/start和end,所有含有这类范围的方法,其区间都遵循左闭右开原则,如(1,4),在数学上可以理解为[1,4)。 - 部分数组方法会改变原数组,这一点一定要注意。
1 是否改变原数组
1.1 改变原数组的方法
- 填充与复制方法:
fill()、copeWithin(); - 栈方法:
pop()、push(); - 队列方法:
shift()、unshift(); - 排序方法:
sort()、reverse(); - 删除/插入/替换方法:
splice()。
其实很好理解和记忆,除去上面列出的方法类型,其他方法类型大概为查找方法和迭代方法,这两种类型的方法是不会改变原数组的。
1.2 不改变原数组的方法
除去上面以外的其他方法不会改变原数组,但有三个方法容易记错:
concat():用于合并数组,该方法会返回合并后的新数组。slice():用于根据区间截取数组中的元素,返回截取后的新数组,主要是容易和splice()记混。flat():用于扁平化数组,该方法返回扁平化后的新数组。
2 栈方法
栈是一种先进后出的数据结构,JavaScript中的数组通过push()和pop()两个方法实现入栈和出栈的操作。
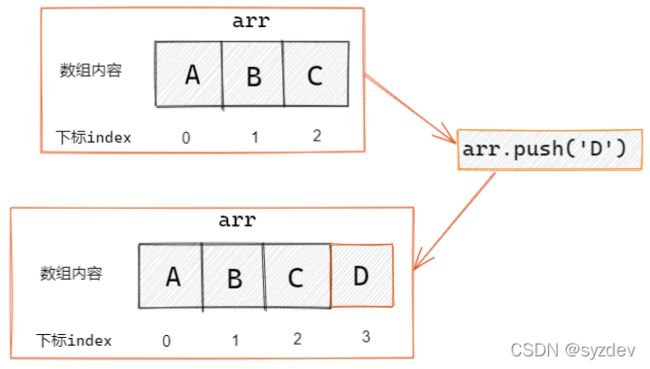
2.1 push()
语法如下:
let newLength = arr.push(element1, element2, ..., elementN)
方法说明如下:
- 功能描述:
push()方法将一个或多个元素添加到数组的末尾; - 函数参数:一个或多个元素;
- 返回值:返回该数组的新长度
length; - 是否改变原数组:改变原数组。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.push('D')
console.log(arr) // [ 'A', 'B', 'C', 'D' ]
console.log(result) // 4
result = arr.push('E', 'F')
console.log(arr) // [ 'A', 'B', 'C', 'D', 'E', 'F' ]
console.log(result) // 6
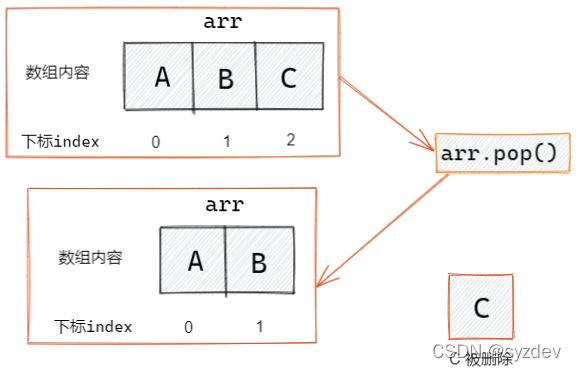
2.2 pop()
语法如下:
let deletedValue = arr.pop()
方法说明如下:
- 功能描述:
pop()方法从数组中删除最后一个元素; - 函数参数:无参数;
- 返回值:返回被删除的最后一个元素的值;
- 是否改变原数组:改变原数组。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.pop()
console.log(arr) // [ 'A', 'B' ]
console.log(result) // C
result = arr.pop()
console.log(arr) // [ 'A' ]
console.log(result) // B
3 队列方法
队列是一种先进先出的数据结构,JavaScript中的数组通过push()和shift()两个方法实现入队和出队的操作。其中push()方法请参阅2.1节,本章节主要讲解shift()及其逆向方法unshift()。
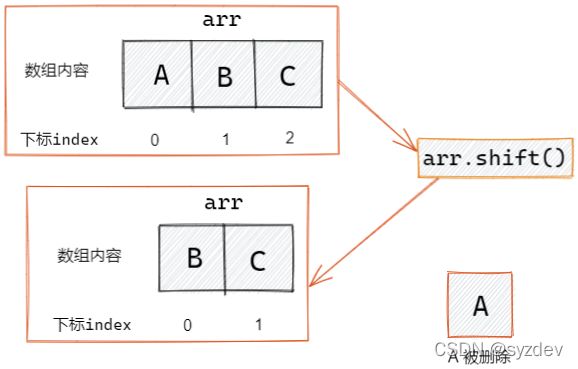
3.1 shift()
语法如下:
let deletedValue = arr.shift()
方法说明如下:
- 功能描述:
shift()方法从数组中删除第一个元素; - 函数参数:无参数;
- 返回值:返回被删除的第一个元素的值;
- 是否改变原数组:改变原数组。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.shift()
console.log(arr) // [ 'B', 'C' ]
console.log(result) // A
result = arr.shift()
console.log(arr) // [ 'C' ]
console.log(result) // B
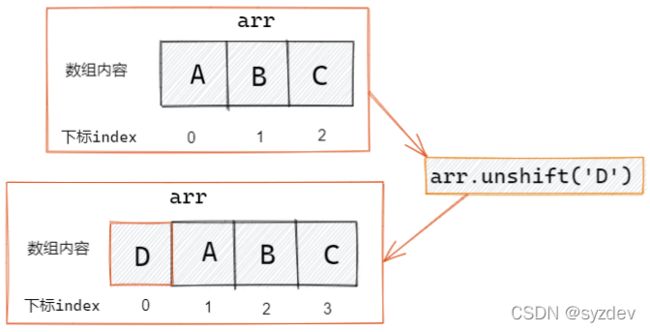
3.2 unshift()
unshift()方法说明如下:
- 功能描述:
unshift()方法将一个或多个元素添加到数组的开头; - 函数参数:一个或多个元素;
- 返回值:返回该数组的新长度
newLength; - 是否改变原数组:改变原数组。
语法如下:
let newLength = arr.unshift(element1, element2, ..., elementN)
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.unshift('D')
console.log(arr) // [ 'D', 'A', 'B', 'C' ]
console.log(result) // 4
result = arr.unshift('E', 'F')
console.log(arr) // [ 'E', 'F', 'D', 'A', 'B', 'C' ]
console.log(result) // 6
4 排序方法
JavaScript中的数组提供自定义规则排序sort()方法和根据下标逆置数组reverse()方法。
4.1 sort()
语法如下:
let sortedArray = arr.sort([compareFunction]) // compareFunction是可选的
方法说明如下:
- 功能描述:
sort()方法将数字元素按照字符串,然后依次比较其Unicode值(由小到大排序); - 函数参数:【可选】指定排序比较的函数
compareFunction; - 返回值:返回排序后的新数组;
- 是否改变原数组:改变原数组。
示例如下:
let arr = [4, 6, 3, 1, 5, 2]
arr.sort()
console.log(arr); // [ 1, 2, 3, 4, 5, 6 ]
显而易见,上面代码的运行结果是符合预期的,下面再举一个例子:
let arr = [16, 2, 32, 4, 25]
arr.sort()
console.log(arr); // [ 16, 2, 25, 32, 4 ]
最后输出的结果为[ 16, 2, 25, 32, 4 ],这显然是不符合预期的,造成这种情况的原因是当不指定compareFunction比较函数时,默认采用的是比较字符串Unicode值的形式,在进行字符串比较时,依次比较字符串各个位置的值,由于字符串'1'的Unicode值比字符串'2'的Unicode值小,所以数组arr中的元素16会排在元素2和元素4之前,其他元素同理。
要解决这个问题,需要明确指定compareFunction比较函数,该函数的完全表达形式为compareFunction(a, b),其中参数a和参数b表示将要比较的两个元素,compareFunction(a, b)的返回值共有如下三种情况,决定着排序的结果:
- 小于
0:a会排序在b之前; - 等于
0:a和b的相对位置不变; - 大于
0:a会排序在b之后。
下面举个具体的例子,以升序排序为例,由于排序要求为升序排列,那么较小的数应该排在前面,即当a和b进行比较时,若a比b的值小,那么应该返回一个小于0的数;当a比b的值大时,应该返回一个大于0的数;根据以上分析,需要的compareFunction比较函数如下:
function compareFunction(a, b) {
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;
}
// 简写为
function compareFunction(a, b) {
return a - b
}
// 箭头函数简写为
(a, b) => a - b
最终修改后的代码如下:
let arr = [16, 2, 32, 4, 25]
arr.sort((a, b) => a - b)
console.log(arr); // [ 2, 4, 16, 25, 32 ]
此时的输出结果是符合预期的。
注:若要实现降序排序的效果,只需要将
compareFunction参数改为(a, b) => b - a即可。
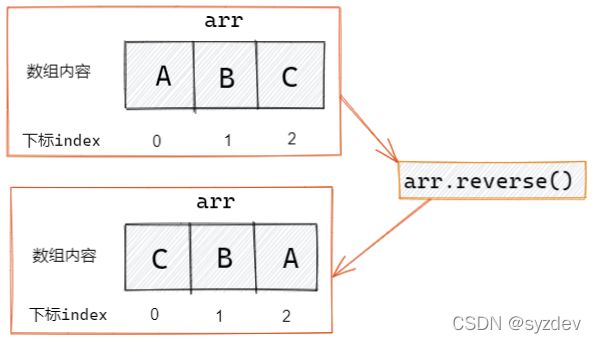
4.2 reverse()
语法如下:
arr.reverse()
方法说明如下:
- 功能描述:
reverse()方法将数组中元素的位置按下标逆置; - 函数参数:无参数;
- 返回值:返回逆置后的新数组;
- 是否改变原数组:改变原数组。
示例如下:
let arr = ['A', 'B', 'C']
arr.reverse()
console.log(arr) // [ 'C', 'B', 'A' ]
5 截取与合并方法
JavaScript中提供了slice()方法用于实现给定区间元素的提取,还提供了contact()方法用于给定数组或元素的合并。
5.1 slice()
语法如下:
let newArray = arr.slice([begin[, end]])
方法说明如下:
- 功能描述:
slice()方法将截取数组中固定区间中的元素; - 函数参数:
- 【可选】
begin:截取下标的起始位置,闭区间,包括该下标;默认值为0,begin值不可大于数组长度,否则返回空数组; - 【可选】
end:截取下标的终点位置,开区间,不包括该下标;默认为截取到数组末尾,end值若大于数组长度,则会截取到数组末尾。
- 【可选】
- 返回值:返回截取后的新数组;
- 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.slice()
console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]
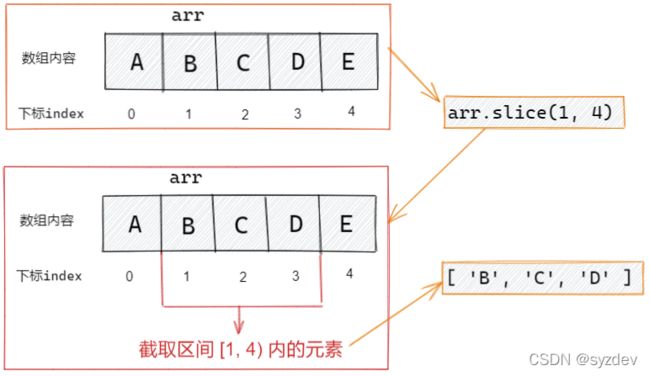
let result = arr.slice(1, 4)
console.log(result) // [ 'B', 'C', 'D' ]
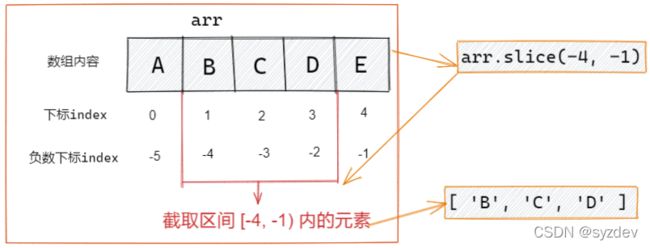
slice()方法的begin和end两个参数可以为负数:
begin为负数时,则表示从原数组中的倒数第几个元素开始提取,slice(-2)表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。end为负数时,则表示在原数组中的倒数第几个元素结束抽取。slice(-2, -1)表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。
下面举个例子:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.slice(-2, -1)
console.log(result) // [ 'D' ]
result = arr.slice(-3)
console.log(result) // [ 'C', 'D', 'E' ]
5.2 contact()
语法如下:
let newArray = arr.concat(value1[, value2[, ...[, valueN]]])
方法说明如下:
- 功能描述:
concat()方法用于合并两个或多个元素; - 函数参数:两个或多个元素;
- 返回值:返回合并后的新数组;
- 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.concat('D', 'E')
console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]
需要注意的是,concat()方法会将传入的数组参数做一次扁平化处理,如下面代码:
let arr = ['A', 'B', 'C']
let result = arr.concat(['D', 'E', ['F']])
console.log(result) // [ 'A', 'B', 'C', 'D', 'E', [ 'F' ] ]
6 splice()方法
splice()方法是JavaScript中数组最为强大的方法之一,可以调整参数实现删除、插入和替换元素操作。
6.1 简介
语法如下:
let deletedItems = array.splice(start[, howmany[, item1[, item2[, ...]]]])
方法说明如下:
- 功能描述:
splice()方法用于在数组中进行删除、插入和替换操作; - 函数参数:(
splice()方法的参数较为复杂,下面小节详细讲解); - 返回值:返回被删除或替换的内容;
- 是否改变原数组:改变原数组。
6.2 参数
splice()方法的参数如下:
- 【必须】
start:操作的起始下标,规定删除、插入或替换元素的位置,使用负数可从数组结尾处规定位置。 - 【必须】
howmany:要删除的元素个数。 - 【可选】
item1, ..., itemx:要插入或替换的元素。
上面三种参数进行不同搭配可以实现删除、插入和替换三种操作。
6.3 删除元素操作
使用splice()方法进行删除元素操作的特征是只提供两个参数:
start:要删除元素的起始下标;howmany:要删除元素的个数。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.splice(1, 3)
console.log(arr); // [ 'A', 'E' ]
console.log(result) // [ 'B', 'C', 'D' ]
在这个例子中,指定从下标1开始删除三个元素,返回被删除的元素[ 'B', 'C', 'D' ],删除后原数组arr为[ 'A', 'E' ]。
6.4 插入元素操作
使用splice()方法进行插入元素操作的特征是提供三个参数,且第二个参数必须是0:
start:要插入元素的起始下标;howmany:要删除元素的个数,既然是替换,则不删除原数组的任何元素,所以是0。item1, ..., itemx:要插入的元素。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.splice(1, 0, 'D', 'E')
console.log(arr); // [ 'A', 'D', 'E', 'B', 'C' ]
console.log(result) // []
在这个例子中,指定从下标1开始插入元素,不删除原数组的元素,插入元素'D', 'E',由于没有删除或替换元素,所以返回值为空数组[],插入元素后的原数组arr为[ 'A', 'D', 'E', 'B', 'C' ]。
6.5 替换元素操作
使用splice()方法进行插入元素操作的特征是提供三个参数,且第二个参数不为0,为要替换元素的个数:
start:要替换元素的起始下标;howmany:要替换元素的个数。item1, ..., itemx:要插入的元素。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.splice(1, 2, 'D', 'E')
console.log(arr); // [ 'A', 'D', 'E' ]
console.log(result) // [ 'B', 'C' ]
在这个例子中,指定从下标1开始替换元素,共替换2个元素,并将其替换为'D', 'E',最后返回被删除(替换)的元素[ 'B', 'C' ],替换元素后的原数组arr为[ 'A', 'D', 'E' ]。
7 填充与复制方法
在ES6标准中新增了两个方法用于数组的填充和复制,即fill()方法和copyWithin()。
7.1 fill()
语法如下:
let filledArray = arr.fill(value[, start[, end]])
方法说明如下:
- 功能描述:
fill()方法用一个固定值填充一个数组中从起始下标到终止下标内的全部元素。不包括终止下标; - 函数参数:若不提供
start和end,则填充全部元素,若只提供start则填充到数组末尾:- 【必选】
value:指定用来填充的固定值; - 【可选】
start:进行填充的起始下标,闭区间,包括该下标; - 【可选】
end:进行填充的终止下标,开区间,不包括该下标;
- 【必选】
- 返回值:返回填充后的数组;
- 是否改变原数组:改变原数组。
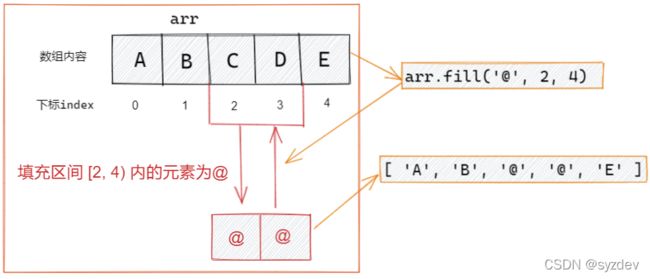
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.fill('@', 2, 4)
console.log(result) // [ 'A', 'B', '@', '@', 'E' ]
7.2 copyWithin()
语法如下:
let copiedArray = arr.copyWithin(target[, start[, end]])
方法说明如下:
- 功能描述:
copyWithin()方法浅复制数组的一部分到同一数组中的另一个位置; - 函数参数:若不提供
start和end,则从target开始复制后续全部元素,若只提供start则复制到数组末尾:- 【必选】
target:指定放置的目标位置; - 【可选】
start:进行复制的起始下标,闭区间,包括该下标; - 【可选】
end:进行复制的终止下标,开区间,不包括该下标;
- 【必选】
- 返回值:返回复制后的数组;
- 是否改变原数组:改变原数组。
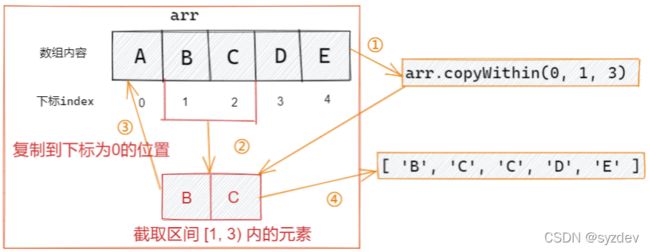
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.copyWithin(0, 1, 3)
console.log(arr) // [ 'B', 'C', 'C', 'D', 'E' ]
console.log(result) // [ 'B', 'C', 'C', 'D', 'E' ]
8 查找方法
JavaScript中数组的查找方法有很多:indexOf()、lastIndexOf()、find()、findIndex()和includes()。其中find()、findIndex()是ES6新增的方法;includes()是ES7新增的方法。
8.1 indexOf()
语法如下:
let index = arr.indexOf(searchElement[, fromIndex])
方法说明如下:
- 功能描述:
indexOf()方法返回在数组中正序可以找到一个给定元素的第一个下标; - 函数参数:
- 【必选】
searchElement:指定要查找的元素; - 【可选】
fromIndex:指定开始查找的下标,若该参数为负数,则从数组末尾开始倒数;
- 【必选】
- 返回值:返回首个被找到的元素在数组中的下标,如果不存在,则返回
-1; - 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.indexOf('C')
console.log(result) // 2
result = arr.indexOf('C', 3)
console.log(result) // -1
第一次查找arr.indexOf('C')返回2这个容易理解,第二次查找arr.indexOf('C', 3)由于指定了从下标3开始查找,即从数组元素D开始向后查找,显然后面是没有C元素,所以返回-1。
8.2 lastIndexOf()
语法如下:
let index = arr.lastIndexOf(searchElement[, fromIndex])
方法说明如下:
- 功能描述:
lastIndexOf()方法返回在数组中倒序可以找到一个给定元素的第一个下标; - 函数参数:
- 【必选】
searchElement:指定要查找的元素; - 【可选】
fromIndex:指定开始查找的下标,若该参数为负数,则从数组末尾开始倒数;
- 【必选】
- 返回值:返回首个被找到的元素在数组中的下标,如果不存在,则返回
-1; - 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.lastIndexOf('C')
console.log(result) // 2
result = arr.lastIndexOf('C', 3)
console.log(result) // 2
第一次查找arr.lastIndexOf('C')返回2这个容易理解,第二次查找arr.lastIndexOf('C', 3)由于指定了从下标3开始倒序查找,即从数组元素D开始向前查找,元素D之前是有C元素的,所以返回2。
8.3 find()
语法如下:
let item = arr.find(callback[, thisArg])
方法说明如下:
- 功能描述:
find()方法返回数组中满足提供的测试函数的第一个元素的值; - 函数参数:
- 【必选】
callback():在数组每一项上执行的函数,find()方法会对数组中的每个元素都执行一次callback()方法,直到有一个元素返回true,callback()有一个必选参数item,表示当前元素;还有两个可选参数index表示当前下标,array表示当前数组本身; - 【可选】
thisArg:执行回调时用作this的对象。
- 【必选】
- 返回值:数组中第一个满足所提供测试函数的元素的值,否则返回
undefined; - 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.find(item => item === 'C')
console.log(result) // C
在这个例子中提供的callback()方法为item => item === 'C',find()方法会对每一个元素都执行该函数判断,直到遇到返回满足item === 'C'的元素,所以最后返回C。
8.4 findIndex()
若读者已经掌握
find()的使用方法,那么findIndex()与find()的区别只有返回值的区别,find()返回的是匹配的元素,而findIndex()返回的是匹配的元素的下标。
语法如下:
let index = arr.findIndex(callback[, thisArg])
方法说明如下:
- 功能描述:
findIndex()方法返回数组中满足提供的测试函数的第一个元素的下标; - 函数参数:
- 【必选】
callback():在数组每一项上执行的函数,find()方法会对数组中的每个元素都执行一次callback()方法,直到有一个元素返回true,callback()有一个必选参数item,表示当前元素;还有两个可选参数index表示当前下标,array表示当前数组本身; - 【可选】
thisArg:执行回调时用作this的对象。
- 【必选】
- 返回值:数组中第一个满足所提供测试函数的元素的下标,否则返回
-1; - 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.findIndex(item => item === 'C')
console.log(result) // 2
在这个例子中,元素C与item => item === 'C'匹配,返回元素C的下标2。
8.5 includes()
语法如下:
let isIncludes = arr.includes(valueToFind[, fromIndex])
方法说明如下:
- 功能描述:
includes()方法用来判断一个数组是否包含一个指定的值; - 函数参数:
- 【必选】
valueToFind:指定要查找的元素; - 【可选】
fromIndex:指定开始查找的下标,若该参数为负数,则从数组末尾开始倒数;
- 【必选】
- 返回值:如果包含则返回
true,否则返回false; - 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.includes('C')
console.log(result) // true
result = arr.includes('F')
console.log(result) // false
9 转换方法
数组的转换方法主要有四个:toLocaleString()、toString()、valueOf()、join()。其中toLocaleString()、toString()、valueOf()属于Object原型上的方法;而join()方法时数组转字符串的方法。
9.1 toString()
语法如下:
let str = arr.toString()
方法说明如下:
- 功能描述:
toString()方法返回的是由数组中每个值的字符串拼接而成的一个逗号分隔的字符串; - 函数参数:无参数;
- 返回值:数组元素拼接而成的字符串;
- 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.toString()
console.log(result) // A,B,C,D,E
9.2 toLocaleString()
toString()和toLocaleString()在大多数情况下的使用是相同的,但有两点需要注意:
- 当数组元素有数字且数字长度大于等于四位时,
toLocaleString()会添加千位分割逗号:
let arr = [1234]
let result = arr.toLocaleString()
console.log(result) // 1,234
- 当数组元素有日期元素时,
toLocaleString()会将其转换为本地时间表示法:
let arr = [new Date()]
let result = arr.toLocaleString()
console.log(result) // 2022/3/24下午8:48:42
9.3 valueOf()
语法如下:
let value = arr.valueOf()
方法说明如下:
- 功能描述:
valueOf()方法返回的是数组本身; - 函数参数:无参数;
- 返回值:数组本身;
- 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.valueOf()
console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]
9.4 join()
语法如下:
let str = arr.join([separator])
方法说明如下:
- 功能描述:
join()方法返回所有元素连接成一个字符串(数组转字符串的方法); - 函数参数:【可选】
separator分隔符,用于指定每个元素之间的分隔符,默认值为逗号,; - 返回值:连接成的字符串;
- 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.join()
console.log(result) // A,B,C,D,E
result = arr.join('@')
console.log(result) // A@B@C@D@E
10 并归方法
JavaScript为数组提供了两个归并方法:reduce()和reduceRight(),两者用法几乎相同,只是元素执行的顺序不同。
10.1 reduce()
语法如下:
let newValue = reduce((previousValue, currentValue, currentIndex, array) => { /* ... */ }, initialValue)
方法说明如下:
- 功能描述:
reduce()方法正序对数组中的每个元素执行一个reducer函数,每一次运行reducer函数会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值; - 函数参数:
- 【必选】
reducer()函数,该函数的参数较为复杂,后文会详细介绍; - 【可选】
initialValue初始值,后文会举例说明该参数的作用。
- 【必选】
- 返回值:单个汇总值;
- 是否改变原数组:不改变原数组。
reducer()函数的参数:
previousValue:上一次调用reducer()时的返回值。在第一次调用时,若指定了初始值initialValue,其值则为initialValue,否则为数组索引为0的元素array[0]。currentValue:数组中正在处理的元素。在第一次调用时,若指定了初始值initialValue,其值则为数组索引为0的元素array[0],否则为array[1]。currentIndex:数组中正在处理的元素的索引。若指定了初始值initialValue,则起始索引号为0,否则从索引1起始。array:当前用于遍历的数组。
由于是否指定initialValue参数对执行过程有一定影响,下面将分两种情况讲解:
- 无
initialValue参数
示例如下,以一个求数组各个元素的累积和为例:
let arr = [1, 2, 3, 4]
let result = arr.reduce((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
})
console.log(result) // 10
// console.log(previousValue, currentValue, currentIndex)
// 1 2 1
// 3 3 2
// 6 4 3
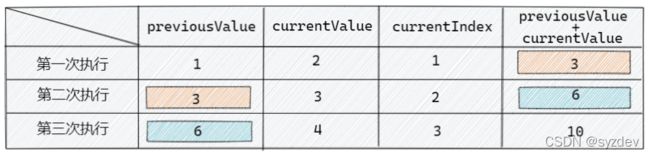
在这个例子中,可见console.log(previousValue, currentValue, currentIndex)输出了三次,说明reducer()函数被执行了三次,流程如下图所示:

不难发现,上一次reducer函数返回的previousValue + currentValue为下一次reducer函数的previousValue参数。
- 有
initialValue参数
同样以求和为例,添加initialValue参数为5:
let arr = [1, 2, 3, 4]
let result = arr.reduce((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
}, 5)
console.log(result) // 15
// console.log(previousValue, currentValue, currentIndex)
// 5 1 0
// 6 2 1
// 8 3 2
// 11 4 3
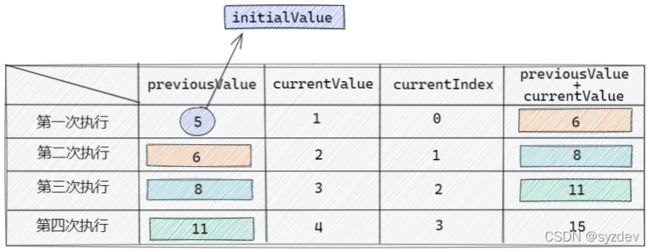
可以发现console.log(previousValue, currentValue, currentIndex)输出了四次,说明reducer函数被执行了四次,流程如下图所示:

可以发现,第一次执行reducer函数的previousValue参数不是数组的第一个元素array[0],而是指定的initialValue值。
总结来说:如果没有提供initialValue,reduce函数会从索引1的地方开始执行。如果提供了initialValue,从索引0开始。
10.2 reduceRight()
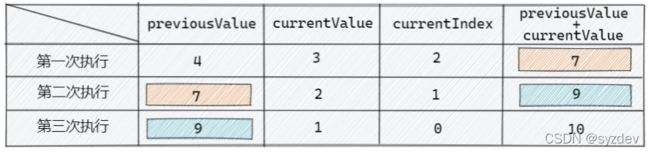
reduceRight()方法和的上面的reduce()用法几乎相同,只是该方法是对数组进行倒序执行。而reduce()方法是正序执行的。
let arr = [1, 2, 3, 4]
let result = arr.reduceRight((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
})
console.log(result) // 10
// console.log(previousValue, currentValue, currentIndex)
// 4 3 2
// 7 2 1
// 9 1 0
11 迭代器方法
可参阅Iterator 和 for…of 循环
在ES6中提供了三个用于遍历数组的方法:keys()、values()、entries(),它们都返回一个迭代器对象,可以使用for...of进行遍历。
11.1 keys()
keys()方法返回数组下标的迭代器,无参数,不改变原数组,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.keys()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// 0
// 1
// 2
11.2 values()
values()方法返回数组元素的迭代器,无参数,不改变原数组,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.values()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// A
// B
// C
11.3 entries()
entries()方法返回索引值对的迭代器,无参数,不改变原数组,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.entries()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// [ 0, 'A' ]
// [ 1, 'B' ]
// [ 2, 'C' ]
12 迭代方法
JavaScript中为数组提供了5个迭代方法,分别是every()、filter()、forEach()、map()、some()。
12.1 forEach()
语法如下:
arr.forEach(callback(currentValue [, index [, array]])[, thisArg])
方法说明如下:
- 功能描述:
forEach方法对数组的每个元素执行一次给定的函数; - 函数参数:
- 【必选】
callback():用于每个元素执行的回调函数; - 【可选】
thisArg:当执行回调函数callback时,用作this的值。
- 【必选】
- 返回值:无返回值;
- 是否改变原数组:不改变原数组。
示例如下:
let arr = ['A', 'B', 'C']
arr.forEach((item, index, arr) => {
console.log(item, index)
})
// console.log(item, index)
// A 0
// B 1
// C 2
该方法还可以有第二个参数thisArg,用来绑定回调函数内部this变量(此时callback()函数不能为箭头函数):
let arr = ['A', 'B', 'C']
let arr2 = ['D', 'E', 'F']
arr.forEach(function(item, index, arr) {
console.log(this[index])
}, arr2)
// console.log(this[index])
// D
// E
// F
12.2 map()
语法如下:
let newArray = arr.map(callback(currentValue [, index [, array]])[, thisArg])
方法说明如下:
- 功能描述:
map()方法创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值; - 函数参数:
- 【必选】
callback():用于每个元素执行的回调函数; - 【可选】
thisArg:当执行回调函数callback时,用作this的值。
- 【必选】
- 返回值:返回一个处理后的新数组;
- 是否改变原数组:不改变原数组。
示例如下,下面例子将数组arr中的每个元素都乘以二:
let arr = [1, 2, 3]
let result = arr.map((item, index, arr) => item * 2)
console.log(result) // [ 2, 4, 6 ]
12.3 filter()
语法如下:
let newArray = arr.filter(callback(element[, index[, array]])[, thisArg])
方法说明如下:
- 功能描述:
filter()方法创建一个新数组,其包含通过所提供函数实现的测试的所有元素 ; - 函数参数:
- 【必选】
callback():用于每个元素执行测试的回调函数; - 【可选】
thisArg:当执行回调函数callback时,用作this的值。
- 【必选】
- 返回值:一个新的、由通过测试的元素组成的数组,如果没有任何数组元素通过测试,则返回空数组。;
- 是否改变原数组:不改变原数组。
示例如下,返回数组arr中所有大于3的元素组成的新数组:
let arr = [1, 2, 3, 4, 5]
let result = arr.filter(item => item > 3)
console.log(result) // [ 4, 5 ]
12.4 every()
语法如下:
let isTested = arr.every(callback(element[, index[, array]])[, thisArg])
方法说明如下:
- 功能描述:
every()方法测试一个数组内的所有元素是否都能通过某个指定函数的测试; - 函数参数:
- 【必选】
callback():用于每个元素执行测试的回调函数; - 【可选】
thisArg:当执行回调函数callback时,用作this的值。
- 【必选】
- 返回值:当所有元素都通过测试返回
true,否则返回false; - 是否改变原数组:不改变原数组。
示例如下:
let arr = [1, 2, 3, 4, 5]
let result = arr.every(item => item > 0)
console.log(result) // true
12.5 some()
语法如下:
let isTested = arr.some(callback(element[, index[, array]])[, thisArg])
方法说明如下:
- 功能描述:
some()方法测试数组中是不是至少有一个元素通过了被提供的函数测试; - 函数参数:
- 【必选】
callback():用于每个元素执行测试的回调函数; - 【可选】
thisArg:当执行回调函数callback时,用作this的值。
- 【必选】
- 返回值:只要有一个元素通过测试则返回
true,否则返回false; - 是否改变原数组:不改变原数组。
示例如下:
let arr = [1, 2, 3, 4, 5]
let result = arr.some(item => item > 5)
console.log(result) // false
13 扁平化方法
扁平化是指将多维数组转换为一维数组,ES2019(ES10)中新增了flat()方法用于数组扁平化,除此之外还有flatMap()用于弥补map()方法的结果无法扁平化的缺陷。
13.1 flat()
语法如下:
let newArray = arr.flat([depth])
方法说明如下:
- 功能描述:
flat()方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回; - 函数参数:【可选】
depth指定要提取嵌套数组的结构深度,默认值为1。 - 返回值:一个包含将数组与子数组中所有元素的新数组;
- 是否改变原数组:不改变原数组。
示例如下:
let arr = [1, [2, 3], [4, [5]]]
let result = arr.flat()
console.log(result) // [ 1, 2, 3, 4, [ 5 ] ]
在这个例子中,由于默认只扁平化一层,所以结果并没有完全扁平化,若要实现一个通用的扁平化方法,可以将参数depth设为Infinity:
let arr = [1, [2, 3], [4, [5]]]
let result = arr.flat(Infinity)
console.log(result) // [ 1, 2, 3, 4, 5 ]
13.2 flatMap()
flatMap()方法是在map()方法的基础上,将结果进行一次扁平化操作,使用方法和map()完全一样,只是返回结果不一样。注意:flatMap()方法不能像flat()方法一样指定扁平化层数,flatMap()方法只能扁平化一层。flatMap()的应用场景在于某些情况下map()中的callback()方法可能会返回一个数组,那么最终map()方法返回的新数组是嵌套的数组,所以可以用flatMap()方法代替map()将结果扁平化,如下面例子:
let arr = ['hello!','my name is', 'syz']
let resultMap = arr.map(item => item.split(" "))
let resultFlatMap = arr.flatMap(item => item.split(" "))
console.log(resultMap) // [ [ 'hello!' ], [ 'my', 'name', 'is' ], [ 'syz' ] ]
console.log(resultFlatMap) // [ 'hello!', 'my', 'name', 'is', 'syz' ]
在这个例子中,map()中的callback()方法将数组中的字符串使用空格拆分成数组,注意:这里就触发了扁平化条件,即callback()方法返回的就是一个数组,正如预期的结果一样,使用map()方法返回的结果是嵌套的数组,而使用flatMap()方法返回的数组会进行一次扁平化操作。