HTML5标签&&属性全在这里了
一、HTML5文档结构
HTML5文档的基本结构
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我的第一个网页title>
head>
<body>
Hello World!
body>
html>
DOCTYPE html> 声明这是一个html文档,必须在文档页面的第一行
二、HTML5常见的块级标签和行级标签
1、常见的块级标签
块级标签在网页中显示为块,块级标签独占一行,新的块级标签将从新的一行开始排列,它可以桶内内联元素和其他块级元素。
| 块级标签 | 作用 |
|---|---|
| < h1>……….< h6>< h6/> | 设置段落标题的大小,1~6级标题字体大小依次递减 |
| < hr/> | 水平线标签,添加水平分割线 |
| < p> | 段落标签,区分段落 |
| < br/> | 换行标签 |
| < blockquote>< /blockquote> | 引用标签,同时会将标签内的文字缩进显示 |
| < pre>< /pre> | 预格式标签,可以将文字按照原始的排列方式进行显示 |
| < ul>< li>< /li> | 无序列表标签 |
| < ol>< li>< /li> | 有序列表标签 |
| < dl> | 定义列表标签 |
| < div>< /div> | 分区标签 |
2、常见的行级标签
与块级标签不同,行级标签在页面中可以和其他元素在同行显示,知道一行不能放下一个完整的元素,并且通常行级元素内不会包含其他元素。
| 行级标签 | 标签含义 |
|---|---|
| < img/> | 图片标签 |
| < a>< /a> | 超链接标签 |
| < span> | 组合文档中的行内元素 |
| < em> | 侧重点的强调,可嵌套使用,嵌套个数越多,强调级别越高 |
| < strong> | 表示内容的重要性,嵌套递增重要性级别 |
| < small> | 旁注(side comments),可以用在免责声明,使用条款和版权信息等需要小字体的场景 |
| < s> | 有误文本,文本文字上加删除线的样式 |
| < b> | 不仅仅是粗体文本,还可以定义一些需要引起注意却没有额外语义的内容,比如摘要的关键和文章导语 的加粗等 |
| < i> | 不仅是单纯的斜体,还可表示“另一种叙述方式”,常见的场景有外来语、分类名称和技术术语等 |
| < cite> | 浏览器显示为倾斜,常用于书、画作、作品的引用 |
| < q> | 短引用,显示为文字用""引起来 |
| < code> | 只是表示计算机代码,但是浏览器只会显示等宽字体,不会保留代码格式,需配合 |
2.1< img/>:图片标签

图片标签主要有如下 5 个属性。
-
src属性
src就是引用图片的路径地址,写法有三种
- 相对路径:以当前文件为准,去寻找图片地址
- 绝对路径:file:///盘符:/文件夹/图片.扩展名。但这种方 式严禁使用,原因有两点:
- 绝对路径只在当前计算机生效,若将网站转移服务器,则路径会失效。
- 通过绝对路径打开图片使用的是 file 协议,但网页中使用的是 http 协议,因此会出 现跨域问题,造成图片无法显示。
- 网络地址:使用网络上的图片链接
-
height 和 width 属性。设置图片的宽度和高度
-
title 属性。设置图片的标题。当鼠标指在图片上后显示的文字
-
alt 属性。设置由于图片无法加载时显示的文字
-
align属性。设置图片周围文字相对于图片的位置
2.2< a>< /a>:超链接标签
超链接标签的属性
-
href属性:在标签中使用 href 属性来描述链接的地址,这个地址可以是网络链接,也可以是本 地文件。当用#时,表示这是一个空的超链接。
-
target属性:使用 target 属性可以定义通过超链接打开的文档在何处显示。
有两个属性:
- _self:在与连接相同的框架中打开被链接文档(默认属性值 )
- _blank:在新窗口中打开链接
锚链接的用法
-
本页面锚链接
使用#name跳转到对应锚点
这是一个超链接
2.3、块级标签与行级标签的特点与区别
- 块级标签自动换行,前后隔一行;行级标签不会自动换行,从左往右依次显示
- 块级标签的宽度默认是100%;行级标签的宽度由文字内容撑开
- 块级标签可以设置宽度、高度、边距等属性;行级标签不能设置上述属性
3、HTML5新增标签简介
三、HTML5 表格
3.1、表格内容
表格由< table>标签定义,行内由< tr>标签定义,每行被分割为若干个单元,列由标签定义
如果第一行为表头,< td>要换成< th>
代码展示为:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格的基本结构title>
head>
<body>
<table>
<tr>
<th>表头 1th>
<th>表头 2th>
<th>表头 3th>
tr>
<tr>
<td>第一行 1td>
<td>第一行 2td>
<td>第一行 3td>
tr>
<tr>
<td>第二行 1td>
<td>第二行 2td>
<td>第二行 3td>
tr>
table>
body>
html>
3.2、表格属性
| 表格属性 | 使用方法 |
|---|---|
| border: (表格边框属性) | < table border=“1”> |
| width/height: 表格(宽度/高度)属性 | < table border=“1” width=“400” height=“200”> |
| bgcolor: 表格背景色属性 | < table border=“1” bgcolor=“red”> |
| background: 表格背景图属性 | < table border=“1” background=“img/img.png”>< /table> |
| bordercolor: 表格边框颜色属性 | < table border=“1” bordercolor=“blue”> |
| cellspacing: 表格单元格间距属性 | < table border=“1” cellspacing=“10” > |
| cellpadding: 表格单元格内边距属性 | < table border=“1” cellpadding=“10”> |
| align:表格对齐属性 | < table border=“1” align=“center”> |
3.3、行和列的属性
当表格属性与行列属性冲突时,以行列属性为准
| 行、列属性 | 用法 |
|---|---|
| width/height:单元格宽度/高度属性 | < td width=“100” height=“50”> 第一行1 |
| bgcolor:单元格背景色属性 | < td bgcolor=“red”> 第一行1 |
| align:单元格内容水平对齐属性 | < td align=“center”> 第一行1 |
| valign:单元格内容垂直对齐属性 | < td valign=“center”> 第一行1 |
| colspan /rowspan:表格的跨行与跨列 | colspan 属性表示跨列,当某个格跨 N 列时,其右边 N-1 个单元格需删除。 rowspan 属性表示跨行,当某个格跨 N 行时,其下方 N-1 个单元格需删除。 |
3.4、表格的结构化与直列化
3.4.1、表格的结构化
1)caption:表格的标题,通常出现在表格的顶部。
2)thead:定义表格表头,通常表现为标题行。
3)tbody:定义一段表格主体,一个表格可以有多个主体,可以按照行来进行分组。
4)tfoot:定义表格的脚尾,通常表现为总计行。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格的结构化title>
head>
<body>
<table width="500" border="1">
<caption>表格标题caption>
<thead>
<tr>
<th>表格头部th>
tr>
thead>
<tbody>
<tr>
<td>表格主体td>
tr>
tbody>
<tfoot>
<tr>
<td>表格底部td>
tr>
tfoot>
table>
body>
html>
3.4.2、表格的直列化
基本语法如下:
<colgroup style="background-color: yellow;">
<col />
<col />
colgroup>
<col style="background-color: blue;"/>
< colgroup>标签只能在< table>中使用.
代码实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table width="500" border="1">
<colgroup style="background-color: yellow;">
<col />
<col />
colgroup>
<col style="background-color: blue;"/>
<thead>
<tr>
<th>头 1th>
<th>头 2th>
<th>头 3th>
tr>
thead>
<tbody>
<tr>
<td>111td>
<td>111td>
<td>111td>
tr>
<tr>
<td>222td>
<td>222td>
<td>222td>
tr>
tbody>
<tfoot>
<tr>
<td>尾 1td>
<td>尾 2td>
<td>尾 3td>
tr>
tfoot>
table>
body>
html>
四、HTML5表单
4.1、表单的常用属性
| 表单属性 |
|---|
| action 属性 用于指定表单提交时向何处发送表单数据,即需要发送的服务器地址。 |
| method 属性用于指定表单向服务器提交数据的方法,包括两种方法,分别是 get 和 post。 |
| enctype 属性指定表单发送的编码方式,只有 method="post"时才有效,共有三种属性值 |
method属性
method属性包括两种方法,分别是get和post
get方法与post方法的特点与区别
- get方法是使用URL传递参数,并且只能传递少量数据。同时URL传递参数并不安全,所有信息在地址栏可以看到,并且可以通过地址栏随意传递其他数据。为默认值
- post方法是使用http请求传递,传递的数量在理论上没有限制。并且信息在地址中不可见,比较安全
enctype 属性
enctype 属性共有三种属性值
- application/x-www-form-urlencoded:此为默认值,如果 enctype 属性省略不写,则表 示采取此种编码方式。
- multipart/form-data:不对字符编码,用于上传文件时使用
- text/plain:将空格转换为“+”符号,但不编码特殊字符,通常在将表单发送到电子 邮箱时使用。
4.2、input输入框
4.2.1、input常用属性
| 属性 | 含义 |
|---|---|
| type 属性 | 表示 input 输入框的类型,默认值是 text |
| name 属性 | name 属性表示 input 输入框的名称,一般必填 |
| value 属性 | value 属性表示 input 输入框的默认值 |
| placeholder 属性 | placeholder 属性表示输入框中的提示信息,当输入框有 value 属性的时候,提示内容会 消失,转而显示 value 属性值。 |
| tabindex 属性 | tabindex=“1” 此属性控制按 Tab 键时的跳转顺序 |
| checked=“checked” | 默认选中 |
| disabled=“disabled” | 设置控件不能使用。 |
| hidden=“hidden” | 设置隐藏控件 |
4.2.2、type类型
-
text:文本输入框
-
password:密码输入框
-
radio:单选按钮
-
checkbox:复选按钮
-
file:文件上传按钮
-
submit:表单提交按钮
-
reset:重置按钮
-
image:图片提交按钮
-
button:可单击按钮
4.3、其他表单元素
4.3.1、select下拉选择控件
<form action="form.php" method="post">
今天是星期:
<select name="week" >
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
<option value="4">4option>
<option value="5">5option>
<option value="6">6option>
<option value="7">7option>
select>
form>
1.< select>标签的属性
1)name=“列表名”:所有选项只有一个 name。
2)multiple=“multiple”:设置 select 控件为多选,可在列表中使用 Ctrl 键+鼠标进行多 选。一般不用。
3)size=“1”:规定下拉列表中可见选项的数目。如果 size 属性的值大于 1,但是小于 列表中选项的总数目,下拉列表就会显示出滚动条,表示可以查看更多选项。
2.标签的属性
1)value=“”:分为两种情况。 当选项 option 没有 value 属性时,往后台传递的是标签中的文字;当 选项 option 有 value 属性时,往后台传递的是 value 属性的值。
2)title=“”:鼠标指上后显示的文字,与图片的 title 属性类似。
3)selected=“selected”:默认选中,即 select 的初始值。
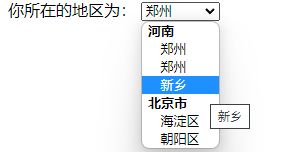
3.利用标签分组
<form action="form.php" method="post">
你所在的地区为:
<select name="city">
<optgroup label="河南">
<option value="1" title="郑州">郑州option>
<option value="2" title="安阳">郑州option>
<option value="3" title="新乡">新乡option>
optgroup>
<optgroup label="北京市">
<option>海淀区option>
<option>朝阳区option>
optgroup>
select>
form>
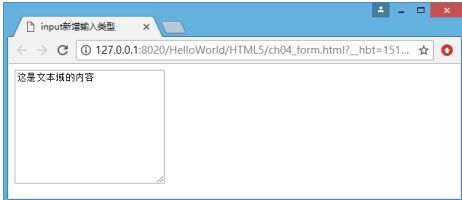
4.3.2、textarea 文本域
与的 type="text"不同,创建的文本域是多行的,文本区中可容纳无限 数量的文本,其中文本的默认字体是等宽字体。
<form action="form.php" method="post">
<textarea style="width: 200px; height: 150px;">这是文本域的内容textarea>
form>
文本域属性
- 设置宽高。cols 规定文本域内可见的列数,rows 规定文本域内可见的行数,但这种 方式并不常用。
- readonly=“readonly”:设置为只读模式,不允许编辑
- disable=“disable”:设置禁用文本域。
4.3.3、button按钮
<form action="form.php" method="post">
<button type="button">这是一个按钮button>
form>
在< button> 内部可以放置内容,如文本或图像。这是该元素与使用< input>创建的按钮 之间的不同之处。