js基础知识
1、js基础
JavaScript是一种直译式语言,也就是说在运行前不需要进行预编译,而是在网页运行过程中由浏览器解释。
1.1、在页面中使用JavaScript的三种方式
1. HTML标签中内嵌JavaScript
<buttton onclick="JavaScript:alert('Hello JavaScript!')">点击按钮button>
2. HTML页面中直接使用JavaScript
<script type="text/javascript">
//JavaScript代码
script>
3. 引用外部JavaScript文件
<script language = "JavaScript" src="JavaScript 文件路径">script>
1.2、JavaScript的变量
1.2.1、声明变量的三种方式
1.使用var声明的变量
使用var声明的变量只在当前函数作用域有效,在其他作用域无法使用
var a = 10;
2. 不使用var,直接赋值声明变量
在JavaScript中,声明变量也可以不适用var关键字,直接通过赋值声明变量。但是这种声明变量的方式默认为全局变量。在整个JavaScript文件中都有效
a = 10;
3.同一声明语句同时声明多个变量
变量之间用英文逗号分隔,但是每个变量需要单独进行赋值
var a,b,c=1;
//其中a和b均为underfind(未定义)只有c的值为1;
var a=1,b=1,c=1;
//这种写法,a,b,c的值都为1
1.2.2声明变量的注意事项与命名规范
1. 声明变量的注意事项
-
JavaScript中所有变量类型声明都是使用var关键字,变量的数据类型取决于给变量赋值的类型
var a = 10; var b = "学好js很容易"; //上面的例子中 变量a就是整型,变量b就是字符串类型 -
同一个变量可以进行多次不同赋值,但是每次重新赋值时会修改变量的数据类型
var a = 10; a ="这就是js"; //变量a在声明时为整型,但是第二次赋值时成了字符串 -
变量可以使用var声明,也可以直接声明。如果不使用var进行声明,就默认为全局变量。
<script type="text/javascript"> !(function func(){ var a = 1; b = 0; })(); console.log(a); //b为全局变量,函数外可以访问 console.log(b); //a为局部变量,只能在函数中使用,函数外访问报错 </script> -
同一个变量名可以多次用var声明,但是没有含义,也不会报错,第二次之后的声明只会被理解为赋值
var a = 10; var a = "lalala"; //第二次声明没有任何含义
2. 变量的命名规范
- 变量名只能是字母、下划线、数字、$组成,并且开头不能是数字
- 变量区分大小写,大写字母与小写字母为不同的变量
- 变量名命名要符合两大法则之一
- 小驼峰法则:变量首字母为小写,之后每个单词首字母都要大写(helloWold)
- 匈牙利命名法:变量所有字母都小写,单词之间用下划线分隔(hello_wold)
- 在给变量命名时应该做到“见名知意”,尽量使用能看懂含义的单词,而不要用没有任何含义的字母或者符号
- 变量命名不能使用JavaScript中的关键字,如NaN、Underfined等等
1.2.3、变量的数据类型
JavaScript的基本数据类型有6种
| 数据类型 | 含义 |
|---|---|
| Underfined | 未定义 |
| Null | 空引用 |
| Boolean | 布尔类型 |
| Number | 数值类型 |
| String | 字符串类型 |
| Object | 对象类型 |
1. Underfined :未定义
在js中,使用var声明变量,但是没有进行初始化赋值,结果就为Underfined。但如果变量没有声明直接使用,则会报错,不属于Underfined。
<script type="text/javascript">
var a ;
console.log(a); // 使用 var 声明变量 a,但未赋值,a 为 Undefined
console.log(b); // 没有声明直接使用的变量 b, 会报错
</script>
2. Null:空引用
Null在JavaScript中是一种特殊的数据结构,表示一种空的引用,也就是这个变量中什么都没有。同时null作为关键字不区分大小写,形如“NULL”“Null”“null”均为合 法数据类型。
var a = null;
3. Boolean : 布尔类型
Boolean值是一种非常常用的数据类型,表示真或者假,可选值只有两个:true或false
var a = true; //a直接被赋值为true
var b = 1>2; //b通过计算,被赋值为false
console.log(a);
console.log(b);
4. Number:数值类型
在 JavaScript 中,没有区分整数类型和小数类型,而是统一用数值类型代替。例如,整 数类型和小数类型都输入 Number 类型
var a = 10; //a整数类型
var b = 11.2; //b小数类型
5. String :字符串类型
使用双引号(“”)或单引号(‘’)包裹的内容,被称为字符串。两种字符串没有任何区 别,且可以互相包含
var a = "你好,'我叫小明'";//使用双引号声明字符串,双引号中可以包裹单引号
var b = '你好,"我叫小花"';//使用单引号声明字符串,单引号中可以包裹双引号
console.log(a);
console.log(b);
6. object:对象类型
Object 是一种对象类型。在 JavaScript 中有一句话“万物皆对象”,包括函数、数组、自 定义对象等都属于对象类型
对象字面量
使用字面量创建一个对象
var obj = {};
obj.name = "孙悟空";
console.log(obj.name);
* 使用对象字面量,可以在创建对象时,直接指定对象中的属性
* 语法:{属性名:属性值,属性名:属性值…}
* 对象字面量的属性名可以加引号也可以不加,建议不加
* 如果要使用一些特殊的名字,则必须要加引号。
*
* 属性名与属性值是一组一组的名值对结构,
* 名和值之间使用:连接,多个名值对之间使用,隔开
* 如果一个属性之后没有其他属性了,就不要写,
var obj2 = {
name:"猪八戒",
age:188,
sex:"男",
"fhnajsdjfkds":"啥也不是",
test:{name:"沙和尚"}
};
console.log(obj2);
1.2.4、基本数据类型与引用数据类型的区别
JS中的变量都是保存到栈内存中的
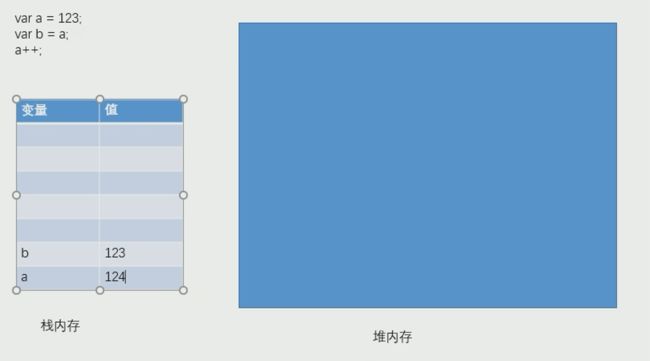
基本数据类型的值直接在栈内存中存储 ,值与值之间是独立存在的 ,修改一个变量是不会影响其他的变量。
var a = 123;
var obj2 = new Object();
var b = a;
a++;
console.log("a = " +a); //a = 124;
console.log("b = " +b); //b = 123;
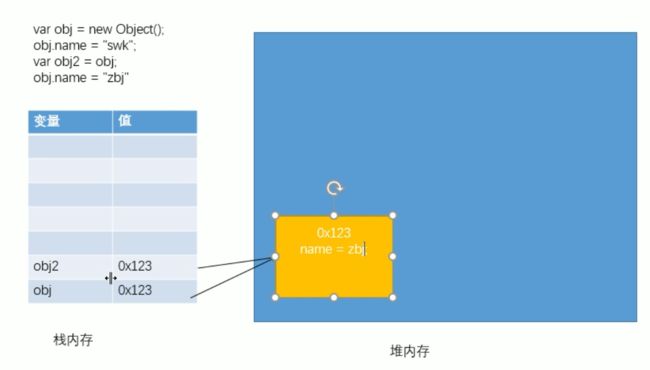
==引用数据类型(对象)==是保存在堆内存中的,每创建一个新的对象,就会在堆内存中开辟中一个新的空间,而变量保存的是对象的内存地址(对象的引用)如果两个变量保存的是同一个对象引用,当通过一个变量,改变属性时,另一个也会产生影响。
修改其中一个对象的属性时
var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
console.log(obj.name); //obj.name="孙悟空"
console.log(obj2.name);//obj2.name="猪八戒"
当新建一个对象时,就会在堆内存中开辟一个位置,会有一个内存地址,此时,栈内存中obj变量的值就为这个内存地址,并且指向堆内存,当将obj2 = obj时,相当于将obj的内存地址赋值给了obj2 ,所以两者等同于指向同一个堆内存,当obj.name发生改变时,两者一起改变。
设置一个对象为空时
var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
//obj2.name = "猪八戒";
obj = null;
console.log(obj); //仍然有属性
console.log(obj2); //为空
给两个不同的对象赋予相同的属性时
var obj3 = new Object();
var obj4 = new Object();
obj3.name = "沙和尚";
obj4.name = "沙和尚";
console.log(obj3==obj4); //返回false
1.3、JavaScript中的变量函数
1.3.1、 Number:将变量转为数值类型
具体可以分为以下几种
1.字符串类型转数值
-
字符串为纯数值字符串时,会自动转为对应的数字
Number("111"); //转换之后结果为111 -
字符串为空字符串时,会转为0
Number(""); //转换之后为0 -
字符串包含其他非数字字符时,不能转换
Number("111a") //转换之后结果为NaN
2.布尔类型转数值
-
true转换为1
Number(true); //将true转换为1 -
false转换为0
Number(false); //将false
3.Null与Underfined转数值
-
Null转为0
Number(null); //将空引用Null转为0 -
Underfined转换为NaN
Number(NaN); //将未定义underfined转换为Nan
4.Object类型转数值
(后续需要补充)
1.3.2、isNaN:检测变量是否为NaN
isNaN 函数的作用是判断一个变量或常量是否为 NaN(非数值)。使用 isNaN 进行判断 时,会尝试使用 Number()函数进行转换,如果能转换为数字,则不是非数值,结果为 false
- 纯数字字符串,检测为false
- 空字符串,检测为false
- 包含其他字符,检测结果为true
- 布尔类型,检测结果为false
<script>
//1.纯数字字符串 先用 Number() 转为数值类型的 111,所以 isNaN 检测结果为 false
console.log("纯数字字符串 "+isNaN(111));
//2.先用 Number() 转为数值类型的 0,所以 isNaN 检测结果为 false
console.log("空字符串 "+isNaN(""))
//3.先用 Number() 转为 NaN ,所以 isNaN 检测结果为 true
console.log("包含其他字符 "+isNaN("lala"));
// 4.先用 Number() 转为数值类型的 0,所以 isNaN 检测结果为 false
console.log("布尔类型 "+isNaN(false));
</script>
1.3.3、parselnt:将字符串转为整型
parseInt 函数的作用是将字符串类型转为整数数值类型,即 parseInt 函数可解析一个字符 串,并返回一个整数
- 空字符 ---------------------------不能转换为空字符串,输出NaN
- 纯数值字符串---------------------直接转换为整数,不进行四舍五入
- 包含其他字符的字符串-----------------------截取第一个非数值字符前的数值部分进行输出
- 对于Boolean、null、Undefined 进行转换结果 均为 NaN。
<script>
console.log("空字符串 "+parseInt("")) // 打印输出 parseInt 转换后的值为 NaN
console.log("纯数值字符串 "+parseInt("123")); // 转换为 123
console.log("纯数值字符串 "+parseInt("123.89")); // 转换为 123
console.log("包含其他字符 "+parseInt("123.1aa")); // 转化小数时,会直接抹掉小数点,转换为 123
console.log("包含其他字符 "+parseInt("bbbb1111")); // 转换为 NaN
</script>
1.3.4、parseFloat:将字符串转为浮点型
parseFloat 函数的作用是将字符串转为小数数值类型,使用方式同 parseInt 类似,唯一 不同的是,在转化整数字符串时,保留整数。但是,当转化包含小数点的字符串时,保留 小数点。
parseFloat 同样也是只能转换 String 类型,对 Boolean、null、Undefined 进行转换 结果均为 NaN
<script type="text/javascript">
console.log(parseFloat("123")); // 打印输出 parseFloat 转换后的 a 的值,可以发现与
// parseInt 转换结果一致
console.log(parseFloat("123a11")); // 转换为 123
console.log(parseFloat("a123")); // 转换为 NaN
console.log(parseFloat("123.112a")); // 转化小数时,会保留小数点,转换为 123.112
console.log(parseFloat("a123.11")); // 转换为 NaN
</script>
1.3.5、typeof:变量类型检测
typeof 函数是 JavaScript 中非常常用的一个函数,它的主要作用是用来检测一个变量的 数据类型,传入一个变量,返回变量所属的数据类型。一般分为以下几种情况:
1)未定义:数据类型为 Undefined。
2)数值:数据类型为 Number。
3)字符串:数据类型为 String。
4)True / False:数据类型为 Boolean。
5)Null /对象:数据类型为 Object。
6)函数:数据类型为 function。
1.4、JavaScript 中运算符
条件运算(多目运算)
- 条件运算符的形式
表达式1?表达式2:表达式3
-
关键符号?和:
1)当 ? 前面的部分运算结果为 true 时,执行“:”前面的代码。
2)当 ? 前面的部分运算结果为 false 时,执行“:”后面的代码。
-
多层嵌套
var num = 5; var result = num>5?"输入太大":(num==5?"猜对了!":"输入太小"); console.log(result); //输出结果为 猜对了!
2、JavaScript流程控制
2.1、分支结构
多重if结构与·switch-case结构的比较
多重if结构和switch-case结构都是用于专门实现多路分支的结构,两者在功能上类似,但是在实际用用的情况上存在一些差异,两者的比较如下:
- 多重if结构和Switch-case结构都可以用来实现多路分支
- 多重if结构用来实现两路、三路分支比较方便,而switch-case结构实现三路以上分支比较方便
- switch-case结构通常用于判断等于的情况,而多种if通常用于判断区间范围
- switch-case的执行效率要比多重if结构要快
2.2、循环结构
循环结构的基本思路:
- 声明循环变量
- 判断循环条件
- 指向循环操作
- 更新循环变量
- 重复执行2~4步操作
var i= 0;
wehile(i<5){
i++;
}
2.2.1、while循环结构
var n = 1; // ① 声明循环变量
while (n<=5){ // ② 判断循环条件
document.write("HelloWhile
"); // ③ 执行循环体操作
n++; // ④ 更新循环变量
}
2.2.2、do-while循环结构
var m = 1;
do{
document.write("HelloDoWhile
");
m++;
}while(m<=5);
do-while循环与while循环的区别:
do-while循环不管条件是否符合都会至少执行一次,先执行再判断,while循环时先判断在执行
2.2.3、for循环结构
for (var i=0; i<5; i++){
document.write("HelloWhile
");
}
for循环与while循环相同,都是先判断条件是否成立,再决定是否指向循环体操作
2.3、流程控制语句
2.3.1、break语句
break作用:
- 跳出循环
- 跳过本层循环、继续执行循环后面的语句
for(var i =1; i<=5;i++){
//i=3时,break语句将跳过本层循环;
if(i==3){
break;
}
console.log(i);
}
console.log("循环结束");
2.3.2、continue语句
continue语句的作用是跳过本次循环中循环体剩余的语句而继续执行下一次循环
for(var i=1; i<=5; i++){
// i=3 时,continue 语句只会跳过本次循环,继续执行下一次循环
if(i==3){
continue;
}
console.log(i);
}
console.log("循环结束!");
对于while循环和do-while循环,continue语句执行之后的操作是条件判断;对于for循环,continue语句执行之后的操作是变量更新。
var i =1;
while(i<=5){
/*i=3时,continue语句将执行,将跳过本次循环后面的语句,包括i++,这将会导致玄幻变量没有更新,而导致死循环*/
if(i==3){
continue;
}
console.log(i);
i++;
}
console.log("循环结束!");
总结:break 语句用在循环中时,可以直接终止循环,将控制转向循环后面的语句。 continue 语句的作用是跳过循环体中剩余的语句而直接执行下一次循环。
2.3.3、return语句
return语句只能用于函数中,作用效果比break语句更加强悍,将会直接终止当前函数执行,包括循环后面的语句也不再执行。
3、JavaScript函数
3.1、函数的声明与调用
1.直接调用
当声明好一个函数后,可以在JavaScript中直接使用“函数名()”调用,如果是有参函数,则需要通过()将参数的值传入函数
- 函数调用无论有参还是无参函数,函数名后面的()都不能省略
- 调用函数时传入参数列表的值称为实参(实际参数)列表。在JavaScript中1,实参列表与形参列表的个数没哟任何关联要求。也就是说,有形参不一定必须传入实参;而传入实参也不一定必须声明形参。
2. 事件调用
除了使用函数名直接调用函数外,还可以通过事件的方式调用
3、函数的作用域
- 在函数外,无论是否使用var声明变量,都是全局变量,在整个JavaScript文件中都可用
- 在函数内,使用var 声明的变量为局部变量,只在当前函数内使用
- 在函数内,不用var声明的变量为全局变量,在整个JavaScript文件中都可用
- 在JavaScript中,函数内部能够使用全局变量;函数外部不能使用局部变量
3.2、匿名函数的声明与调用
3.2.1、arguments 对象
1..arguments 对象用于存储函数的实参列表
<script>
//1.arguments对象用于存储函数的实参列表
function func() {
//无论是否有形参,都可以使用arguments对象取到实参列表所赋值的数据
console.log(arguments[0]);
console.log(arguments[1]);
console.log(arguments[2]);
console.log(arguments[3]); //只有三个实参,读取第四个值为Underfined
}
func("1","2","3");
</script>
arguments的个数是由实参决定的,不由形参决定,对于arguments和形参都存在的情况下,形参和arguments是同步的
//当arguments与形参都存在的情况下,形参和arguments是同步的
function func2(num1) {
// 实参赋值为 10,打印 arguments 第一个值为 10
console.log(arguments[0]);
// 将形参第一个值修改为 20
num1 = 20;
// 再次打印 arguments 第一个值,将与形参第一个值同步变化为 20
console.log(arguments[0]);
}
func2(10);
2.使用 arguments.callee 表示当前函数的引用
arguments对象除了可以保存实参列表之外,还有一个重要的属性callee,用于返回arguments所在函数的引用
arguments.callee()可以调用自身函数执行。在函数内部调用函数自身的写法,称为递归
//2. 使用 arguments.callee 表示当前函数的引用
var a = 1;
function func3() {
console.log(a);
a++;
if(a<=5){
arguments.callee();
}
}
func3();
3.3、this关键字
this关键字
this关键字指向当前函数调用语句所在的作用域。
谁调用,this指向谁
<script>
function func() {
console.log(this);
}
</script>
这里this指向的是window对象
3.4、JavaScript中代码的执行顺序
普通函数的声明语句与函数的调用语句没有先后顺序之分
匿名函数表达式的调用语句必须在函数声明语句之后,否则报错
总结一下:
普通函数:不分调用声明顺序
匿名函数:先声明再调用
3.5、对象的枚举
使用for……in语句
var obj = {
name:"孙悟空",
age:15,
sex:"男",
address:"花果山"
};
//枚举对象中的属性
//使用for.....in语句
/**
* 语法:
* for(var 变量 in 对象){
*
* }
*/
for(var n in obj){
console.log("属性名" + n);
console.log("属性值: "+ obj[n]);
}
3.6、构造函数
构造函数与普通函数的区别就是调用方式的不同
- 普通函数就是直接调用,而构造函数需要使用new关键字来调用
构造函数的执行流程
- 立刻创建一个新的对象
- 将新对象设置为函数中this,在构造函数中可以使用this来引用新建的对象
- 逐行执行函数中的代码
- 将新建的对象作为返回值返回
function Person(name , age,gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(thsi.name);
};
}
function Dog(name , age,gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(thsi.name);
};
}
var pre = new Person("孙悟空",19,"男");
var dog = new Dog("旺财",2,"男");
console.log(pre);
console.log(dog);
使用同一个构造函数创建的对象,我们称为一类对象 ,也将一个构造函数称为一个类
我们将通过一个构造函数创建的对象,就是该类的实例
构造函数中this指向的是新创建的那个对象实例
3.7、原型原型链
01 原型和原型链的基础结论
1、函数与对象的关系
- 函数是对象,对象都是通过函数创建的
- 函数与对象并不是简单的包含与被包含的关系
2、原型的类别
- 显示原型:prototype,是每个函数function独有的属性
- 隐式原型:_ proto_,是每个对象都具有的属性,这个属性会指向该对象的原型
3、原型和原型链
-
原型:一个函数可以看成一个类,原型是所有类都有的一个属性,原型的作用就是给这个类的一个对象都添加了一个统一的方法
-
原型链:每个对象都有一个_ proto _,它指向它的prototype原型对象;它的prototype原型对象又有一个
_ proto _ ,指向它的prototype原型对象,就这样层层向上直到最终找到顶级对象Object的prototype,这个查询路径就是原型链。
4、 JavaScript里最顶层的两个概念
02 通过案例了解什么是原型
我们现在先构造一个函数Person(),并在这个对象上实例化一个对象person1,
function Person(){
}
Person.prototype.name = "siry";
var person1 = new Person();
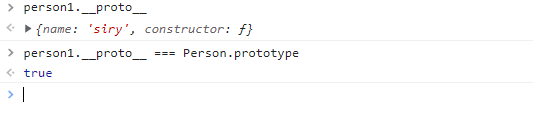
console.log(person1.name === Person.prototype.name); //返回一个true
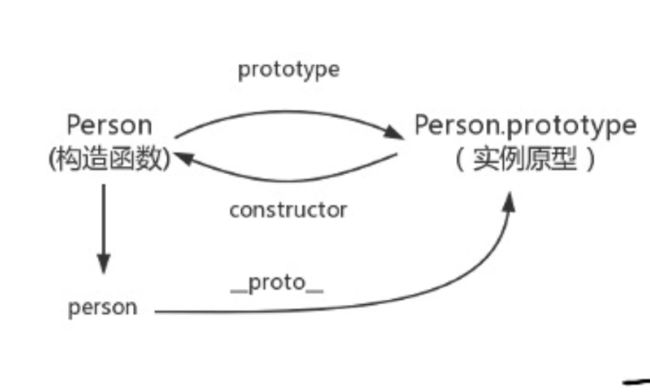
从这个小案列我们可以看出,Person()(构造函数)的prototype属性指向person1(原型对象),每一个JavaScript对象(除了null)都具有一个属性,叫—proto—,这个属性会指向该对象的原型。
现在我们可以来验证一下
返回的结果为true,说明实例对象的_ proto _指向原型
既然实例的对象和构造函数都可以指向原型,那么原型(Person.Prototype)是否可以指向实例对象呢?
这里就要用到我们construct这个属性了
每个原型都有一个construct属性指向关联的构造函数
03 通过案例了解什么是原型链
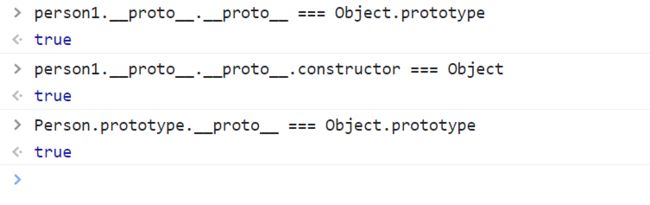
原型链:每个对象都有一个_ proto _,它指向它的prototype原型对象;它的prototype原型对象又有一个
_ proto _ ,指向它的prototype原型对象,就这样层层向上直到最终找到顶级对象Object的prototype,这个查询路径就是原型链
原型对象是一个对象,对象是有Object构建函数创建的
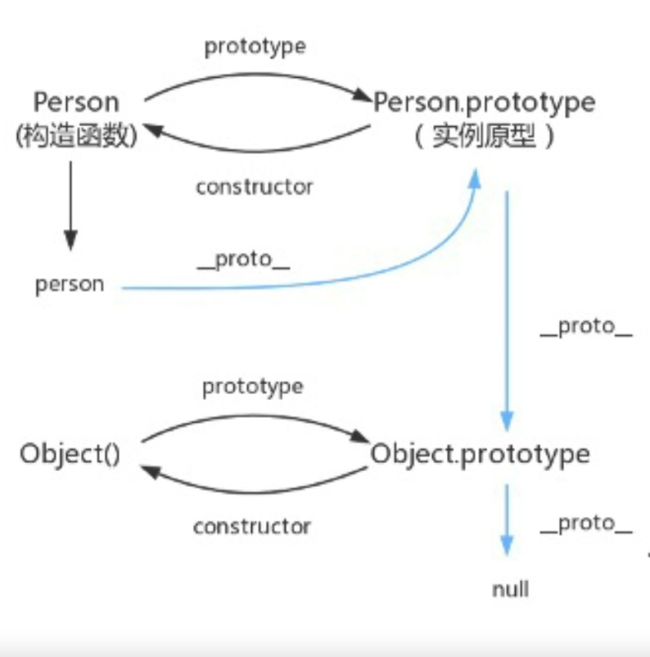
通过这些案列我们可以看出,不管是构造函数还是实例对象他们的原型都是指向Object这个对象
总结起来他们之间的联系就是这样
04 总结:
4、BOM与DOM
4.1、window对象
4.1.1、window对象的属性
所有浏览器都支持window对象。window对象表示浏览器窗口,所有JavaScript全局对象、函数、变量均自动称为window对象的成员
4.1.2、window对象的常用方法
window对象中除了有很多的属性之外。还有很多的方法
window对象中的所有方法均可以省略前面的window
1. window弹窗的输入输出
- prompt():弹窗接收用户输入
- alert():弹窗警告
- confirm():带有确认或取消按钮的提示框
2. open()和close()
- open():重新打开一个窗口,主要传入三个参数:URL地址、窗口民称、窗口特征
- close():关闭浏览器的当前选项卡
3. clearTimeout()与setTimeout ()
- setTimeout():设置延时执行(以 ms 为单位计时),只会执行一次。
- clearTimeout():清除延时,传入参数:调用 setTimeout 时返回一个 id,通过变量接 收 id,传入 clearTimeout。
4.2、浏览器对象模型的其他对象
在 JavaScript 中,除了最常用的 window 对象,还有很多常用的其他对象,如 screen 对 象、location 对象、history 对象等。
4.2.1、screen:屏幕对象
screen对象包含有关客户端显示屏幕的信息,有四个常用属性,分别是屏幕宽度、屏幕高度、可用宽度和可用高度
screen.width; //屏幕宽度
screen.height; //屏幕高度
screen.availWidth; //屏幕可用宽度
screen.availHeight; //屏幕高度 = 屏幕高度-底部工具栏
当window桌面的任务栏在底部或者上部的时候,可用高度等于屏幕高度减去底部任务栏高度,可用宽度等于屏幕高度
当 Windows 桌面的任务栏在左侧或右侧时,可用宽度等于屏幕宽度减去底部任务栏 高度,可用高度等于屏幕高度
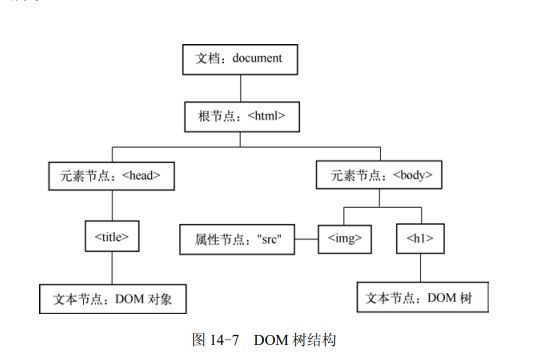
4.3、core DOM
DOM数结构
4.3.2、操作元素节点
- getElementById()
- getElementsByName / getElementsTagName / getElementsClassName
- . document.querySelector / querySelectorAll
4.3.3、操作文本节点
- tagName返回元素的标签名,即获取节点的标签名。
- innerHTML属性设置或返回表格行的开始和结束标签之间的 HTML,即设置或者获取 节点内部的所有 HTML。
- innerText属性用来定义对象所要输出的文本,即它可以用来设置或者获取节点内部的所有文字。
innerHTML与innerText的区别
1)innerHTML 指的是从对象的起始位置到终止位置的全部内容,包括 HTML 标签。
2)innerText 指的是从起始位置到终止位置的内容,但它去除 HTML 标签。 innerText 只适用于 IE 浏览器(现在也适应 Chrome 浏览器),而 innerHTML 是符合 W3C 标准的属性。因此,尽可能地使用 innerHTML,而少用 innerText
4.3.4、操作属性节点
1.查看属性节点
getAttribute() 方法返回指定属性名的属性值,如果以 attr 对象返回属性,则需要使用 getAttributeNode。
2. 设置属性节点
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在, 则仅设置或更改属性值