使用Nginx部署Vue+SpringBoot前后端分离项目(超详细!)
目录
一、前后端环境准备
1、前端环境准备
2、后端环境准备
二、前后端打包
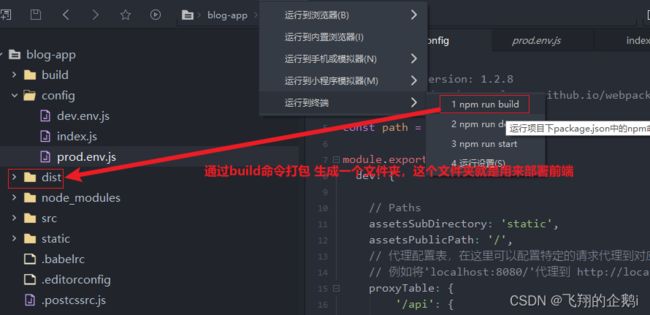
1、前端打包
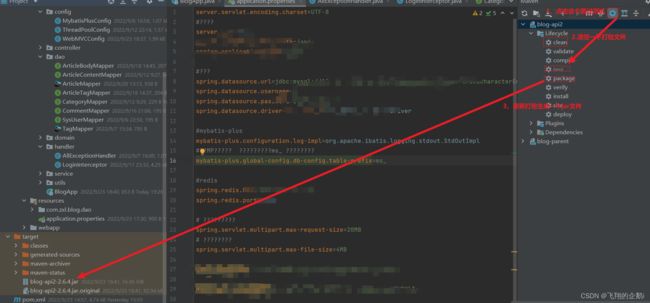
2、后端打包
三、服务器前后端配置及部署
1、前端配置
安装nginx
创建项目目录
前端项目部署
2、后端配置
安装宝塔
安装mysql
安装jdk环境
安装redis
后端项目部署
需要的工具:Xshell 连接远程服务器、Xftp 服务器文件可视化
项目访问:http://www.zxlsc.top
一、前后端环境准备
1、前端环境准备
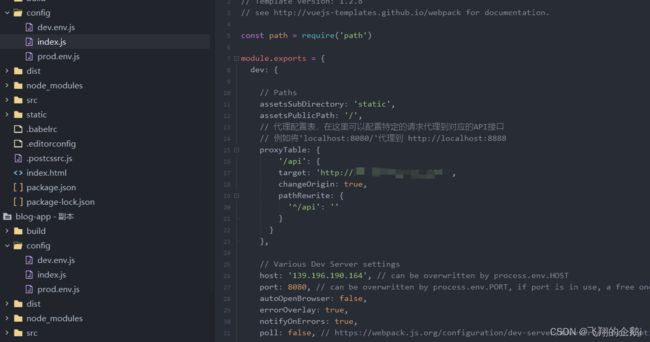
在前端的config包下的index.js中配置 代理配置表,配置特定的请求代理到对应的API接口
proxyTable: {
'/api': {
target: 'http://服务器ip或者绑定的域名',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},在设置开发环境和生产环境的URL
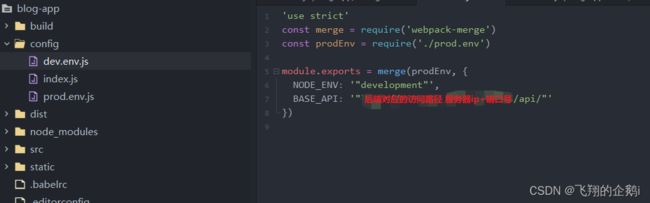
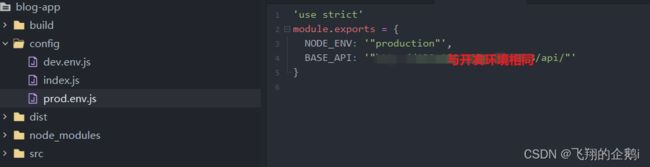
设置生产环境的URL
记住一定要加上/api 方便在服务器中使用nginx进行反向代理。
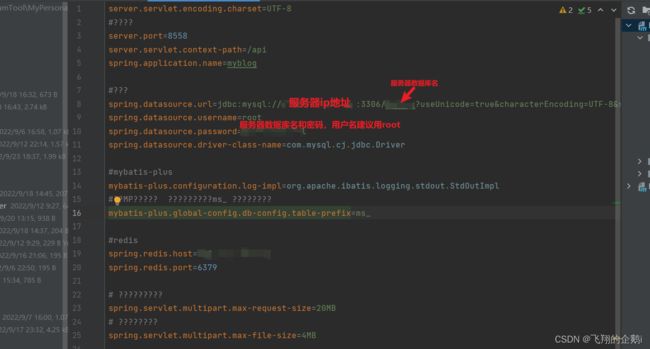
2、后端环境准备
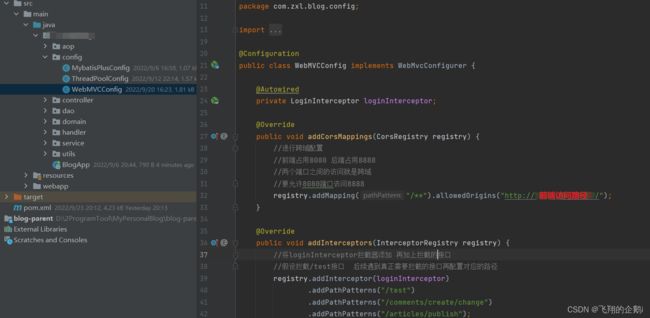
跨域请求配置允许前端访问后端的URL请求
@Override
public void addCorsMappings(CorsRegistry registry) {
//进行跨域配置
//前端占用8080 后端占用8888
//两个端口之间的访问就是跨域
//要允许8080端口访问8888
registry.addMapping("/**").allowedOrigins("http://localhost:8080/");
}在配置文件中设置contextPath属性,类似于承接上下文,与前端反向代理的进行连接,反向代理在后续会提到可以先这么配置
后端环境准备完成
二、前后端打包
1、前端打包
2、后端打包
三、服务器前后端配置及部署
1、前端配置
使用Xshell在服务器中下载安装nginx用来配置前端工程,Xshell可以在官网下载,顺便再下载一个Xftp
安装nginx
- 安装环境
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
- 安装wgte
yum install wget
- 下载nginx
wget https://nginx.org/download/nginx-1.21.6.tar.gz
- 解压压缩文件
tar -zxvf nginx-1.21.6.tar.gz
- 进入nginx文件夹
cd nginx-1.21.6
- 配置
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
- 编译和安装
编译:make 安装:make install
- 运行
/usr/local/nginx/sbin/nginx
- 重新加载
/usr/local/nginx/sbin/nginx -s reload
- 如果更改了配置文件建议使用这个方式重新启动
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
- 停止服务
/usr/local/nginx/sbin/nginx -s stop
输入浏览器ip,nginx默认是80端口,所以直接使用服务器ip访问
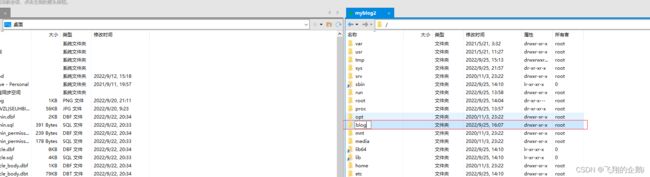
创建项目目录
使用Xftp再服务器任意目录下创建一个项目的文件夹用来存放项目文件,记住这个文件的地址,可以在任意位置创建
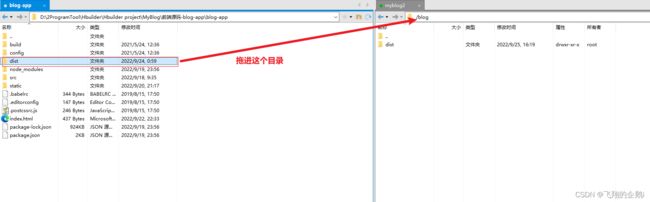
前端项目部署
将上一个步骤中打包好的dist包通过Xftp上传到服务器的项目文件中,并记住这个地址
使用Xftp打开/usr/local/nginx安装目录下的config配置文件,修改以下三项
如果配置多个项目 只需要 在server 同级下再创建一个相同的server{} 修改位置即可
然后重启nginx
前端成功展示
2、后端配置
安装宝塔
由于springboot项目自带tomcat,所以只需要将打包好的jar包上传到项目文件中通过
java -jar jar包名这里由于使用Xftp传递文件速度过慢,所以使用宝塔可视化面板进行传输
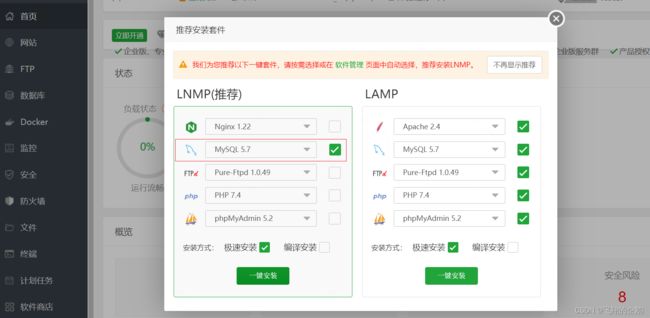
安装宝塔
如果安装过wegt可以直接安装&&后面的内容 yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
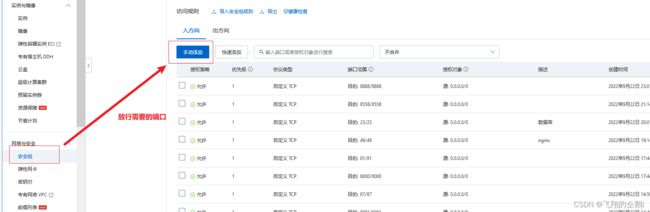
访问宝塔面板并下载mysql , 记得要在阿里云放行对应端口的安全组
安装mysql
顺便安装一个mysql环境
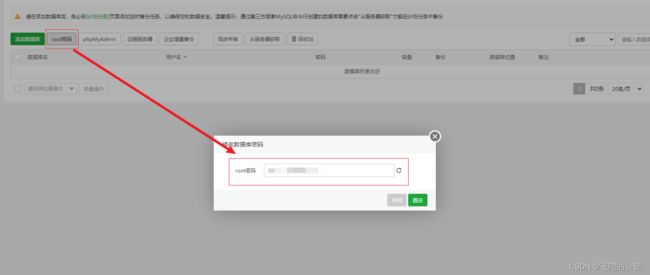
设置一下数据库的root密码
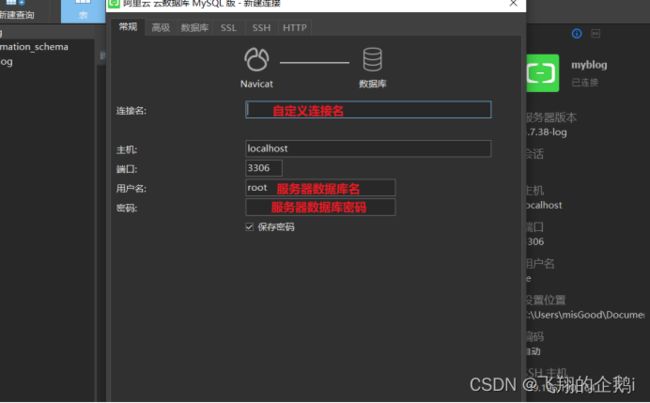
使用本地Navicat连接远程数据库
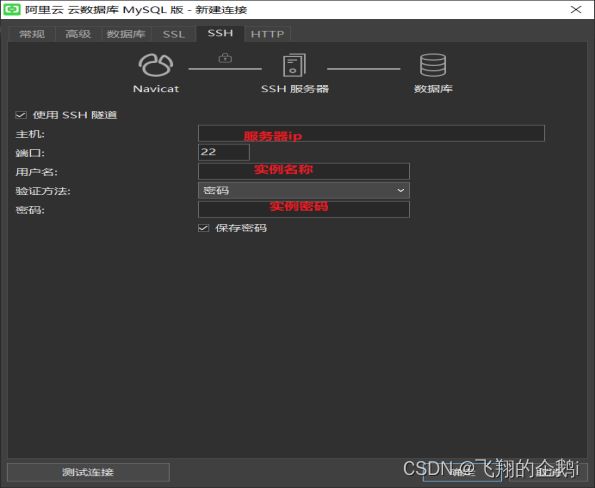
使用SSH隧道连接服务器的数据库
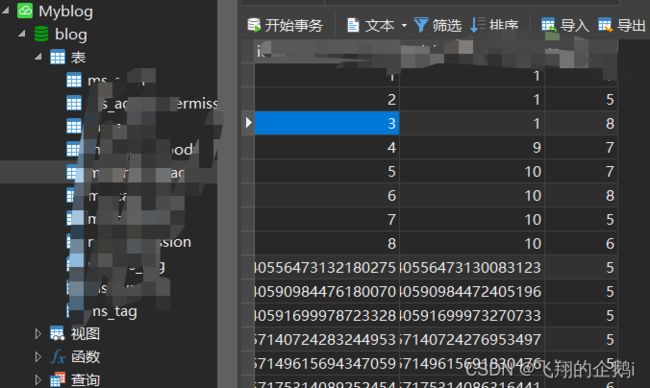
将本地数据库的表复制到云服务器数据库
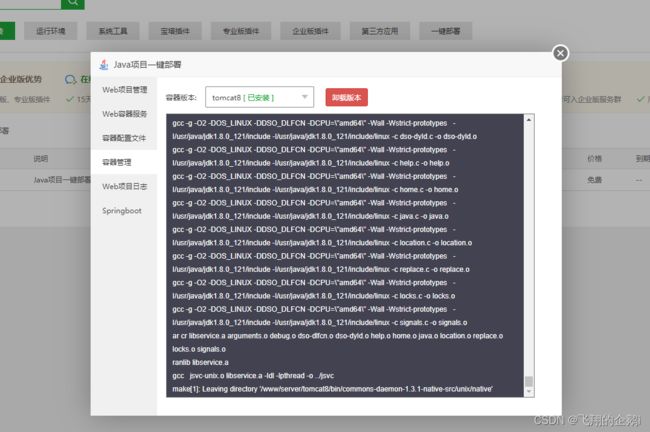
安装jdk环境
在宝塔项目中添加jdk
安装一个web环境,会自带jdk并且配置好了环境变量,我一般习惯这种创建jdk的方式,也可以使用命令来安装jdk
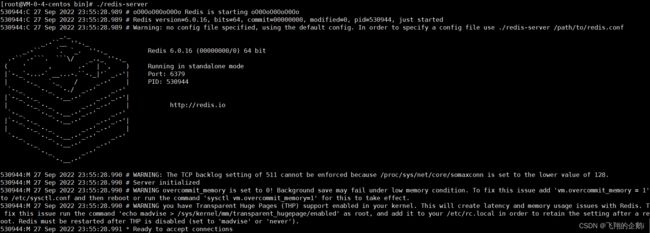
安装redis
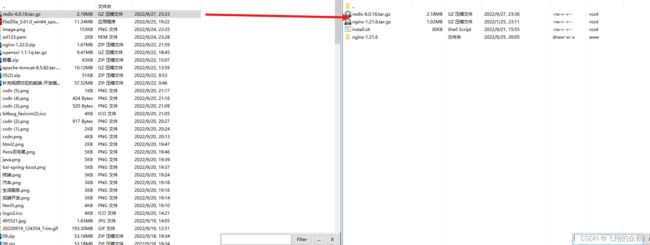
在redis官网下载.gz的安装包然后通过Xftp传输到服务器的root目录下
在Xshell中进行解压,依次输入命令
tar -zxvf 压缩包名 cd 解压后的文件名 make
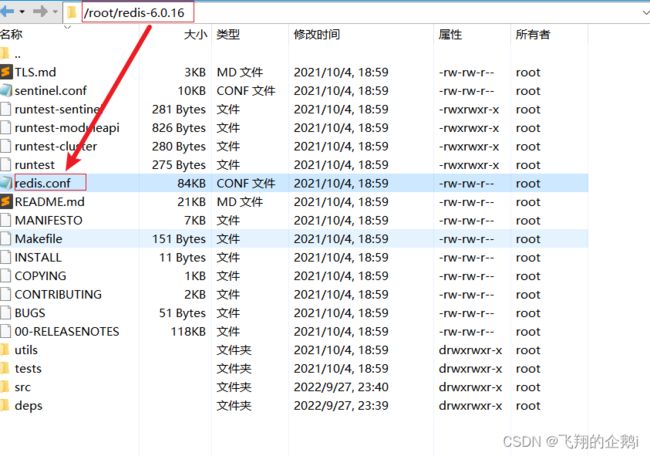
设置redis后台方式运行
右键编辑,依次找到并修改以下代码
bind 127.0.0.1 => #bind 127.0.0.1
protected-mode yse => protected-mode no
daemonize no => daemonize yes
保存文件后运行redis
cd /usr/local/bin #复制一份redis.conf ./redis-server redis.conf #如果无法连接就重启redis ps -aux | grep redis kill -9 对应的端口号
后端项目部署
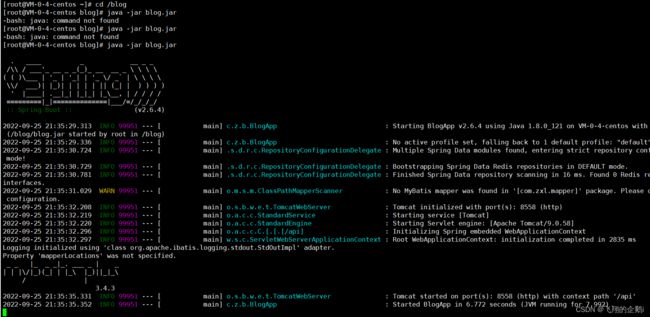
然后在Xshell中进入这个项目文件夹,运行jar包
命令: java -jar xxx.jar
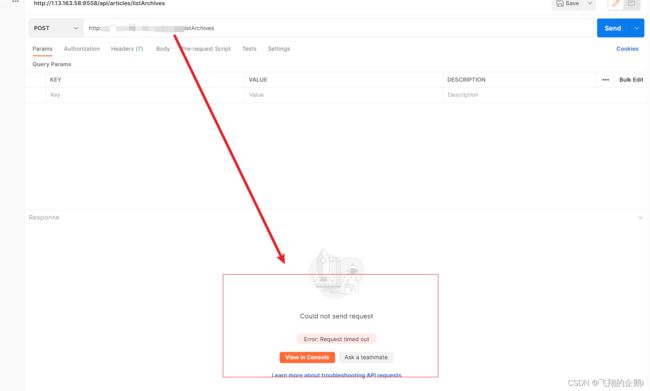
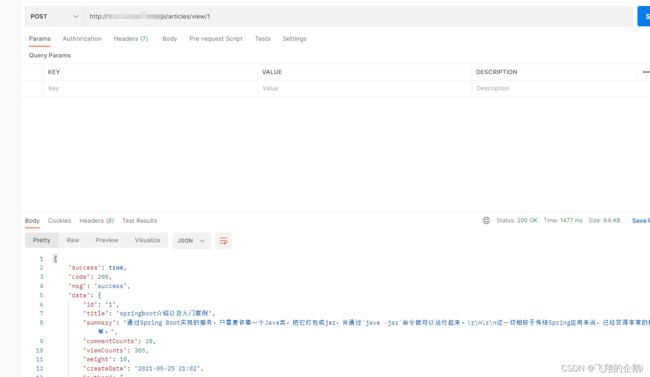
项目当前运行成功,我们来进行一下端口测试,使用Postman测试一下接口能否能接通
此时我们发现,在访问路劲正确的前提下接口连接超时
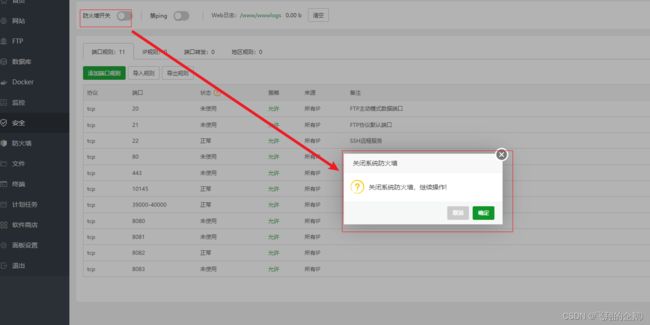
解决方法
关闭网站防火墙即可解决,记住一定要开放前后端对应的端口!
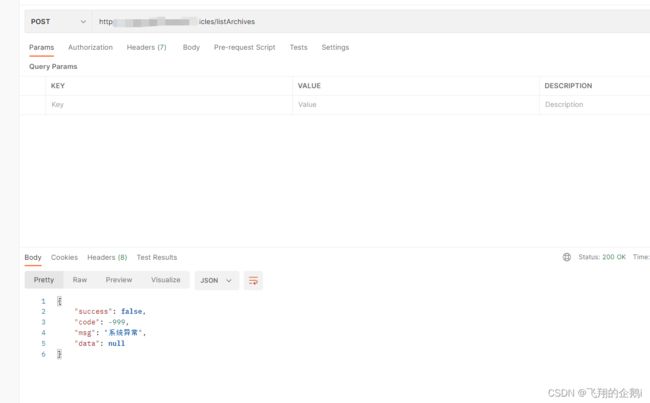
防火墙关闭后再次进行postman接口测试时,发现接通成功但是无数据,并显示了程序中设置的异常提示
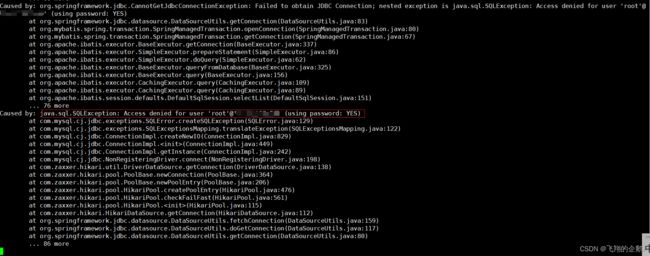
此时我们到服务器中的springboot运行日志查看报错信息
根据这个报错信息我们可以看到是由于数据库的权限问题导致的
此时我们需要给当前的数据库账号密码添加最高权限才能使得程序中设置的账号密码能够访问到数据库。
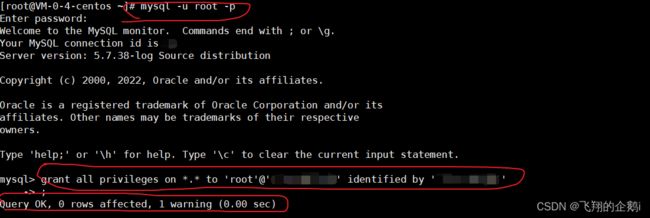
先在服务器中登录我们的mysql,然后输入:
grant all privileges on *.* to 'root'@'服务器ip' identified by '数据库密码';接口测通,数据成功展示。
#服务器后台运行jar包并生成日志文件
nohup java -jar XXX.jar >XXX.log 2>&1 &
#关闭
ps -aux 找到对应服务的PID
kill -9 PID此时来访问前端页面查看数据是否能展示在页面
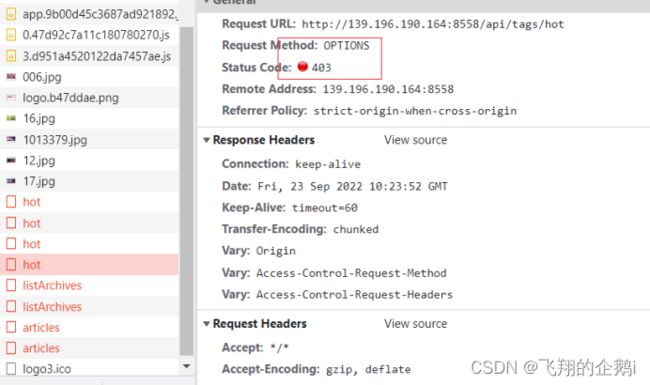
此时发现post请求变成了option请求,发生了跨域问题,原因在于后端的跨域代码出现了问题
将原本作为跨域请求的代码修改为
@Override
public void addCorsMappings(CorsRegistry registry) {
//进行跨域配置
//前端占用8080 后端占用8888
//两个端口之间的访问就是跨域
//防止跨域报错
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}即可解决跨域问题!
至此前后端分离项目搭建完成!!