13 Flutter UI 之 对话框
一 SimpleDialog
1 显示对话框
// 显示对话框
showDialog(
context: context,
builder: (BuildContext context) {
// 选择对话框的样式
return SimpleDialog(
title: Text(
"this is simple",
style: TextStyle(color: Colors.red),
),
// 可以定义很多选项
children: [
SimpleDialogOption(
child: Text('OptionA'),
// 点击关闭对话框
onPressed: () {
Navigator.of(context).pop();
},
),
SimpleDialogOption(
child: Text('Option B'),
// 点击关闭对话框
onPressed: () {
Navigator.of(context).pop();
},
)
],
);2 获取对话框的选项的值
// 异步的回调
Future _openOneDialog() async {
//
final option = await showDialog(
context: context,
builder: (BuildContext context) {
// 选择对话框的样式
return SimpleDialog(
title: Text(
"this is simple",
style: TextStyle(color: Colors.red),
),
// 可以定义很多选项
children: [
SimpleDialogOption(
child: Text('OptionA'),
// 点击关闭对话框
onPressed: () {
// 这里把选择的值传递过去
Navigator.of(context).pop(Option.A);
},
),
SimpleDialogOption(
child: Text('Option B'),
// 点击关闭对话框
onPressed: () {
// 这里把选择的值传递过去
Navigator.of(context).pop(Option.B);
},
)
],
);
});
print(option);
}二 AlertDialog
enum AlertOption { Ok, Cancel }
_openAlertDialog() async {
final alertOption = await showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
// 标题
title: Text(
"This is Alert",
style: TextStyle(color: Colors.red),
),
// 内容
content: Text(
"It will not make much difference whether you go today or tomorrow,do you want cancel your plan?"),
// 动作
actions: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pop(AlertOption.Cancel);
},
child: Text("Close")),
ElevatedButton(
onPressed: () {
Navigator.of(context).pop(AlertOption.Ok);
},
child: Text("Ok"))
],
);
});
print(alertOption);
}
三 BottomSheet
注意,定义的key 一定要在scafford 组件的key 中赋值,否则会报错
key: _bottomSheetScaffordKey
// 这个key值必须赋给Scafford 中的key 字段,否则下面会报错
final _bottomSheetScaffordKey = GlobalKey();
_openBottomSheet() {
_bottomSheetScaffordKey.currentState!
.showBottomSheet((BuildContext context) {
return BottomAppBar(
child: Container(
child: Center(
child: Text("Put Many Widget"),
),
height: 300,
width: double.infinity,
),
);
});
}
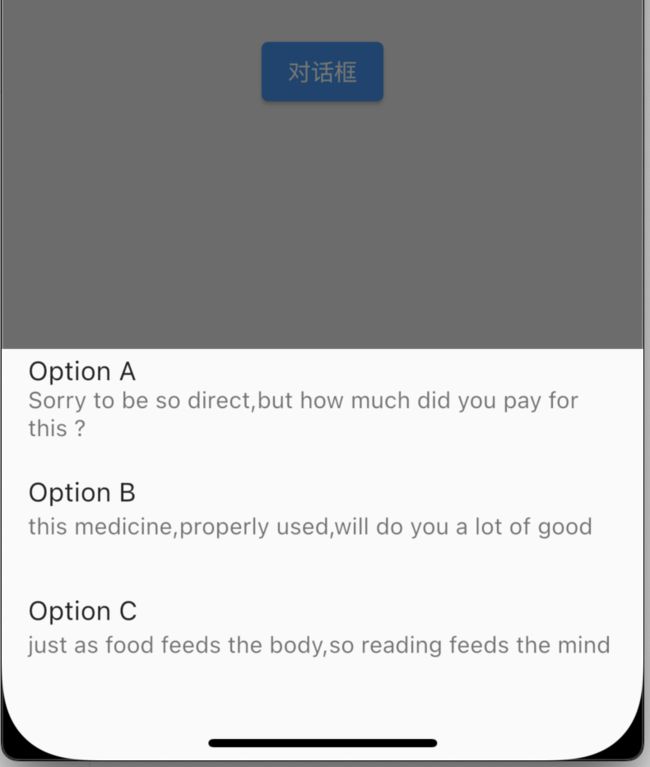
四 ModalBottomSheet
Future _openModalBottomSheet() async {
final options = await showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return Container(
width: double.infinity,
height: 250,
child: Column(
children: [
ListTile(
title: Text("Option A"),
subtitle: Text(
"Sorry to be so direct,but how much did you pay for this ?"),
// 点击的时候关闭Modal
onTap: () {
Navigator.of(context).pop("OptionA");
},
),
ListTile(
title: Text("Option B"),
subtitle: Text(
"this medicine,properly used,will do you a lot of good "),
onTap: () {
Navigator.of(context).pop("OptionB");
},
),
ListTile(
title: Text("Option C"),
subtitle: Text(
"just as food feeds the body,so reading feeds the mind"),
onTap: () {
Navigator.of(context).pop("OptionC");
},
),
],
),
);
});
// 打印用户选择
print(options);
}
_openBottomSheet() {
_bottomSheetScaffordKey.currentState!
.showBottomSheet((BuildContext context) {
return BottomAppBar(
child: Container(
child: Center(
child: Text(
"In the absence of better idea i had to choose this method"),
),
height: 300,
width: double.infinity,
),
);
});
}