ant-design-vue切换主题+换肤+自定义换肤+less动态换肤
换肤核心思路:
用lessjs动态改变皮肤变量
window.less.modifyVars(
{
"primary-color": "red",
})ant换肤的思路:
用vue文件流,读取ant的样式,然后写到一个新的less文件中,然后再把自己的less加到最终的less文件,然后引用这个大文件就行了
安装依赖
npm i antd-theme-generator --savemain.js 引用ant的less样式
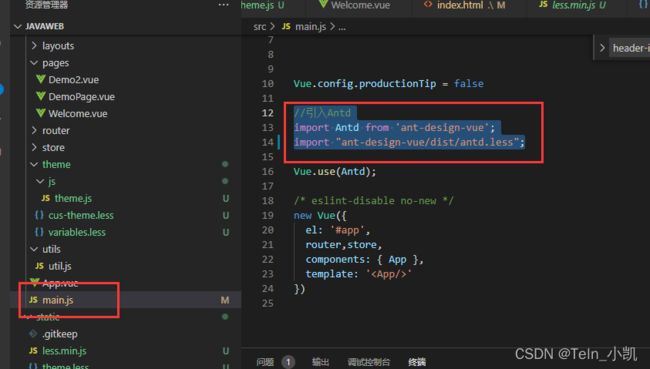
//引入Antd
import Antd from 'ant-design-vue';
import "ant-design-vue/dist/antd.less";换肤的核心代码结构
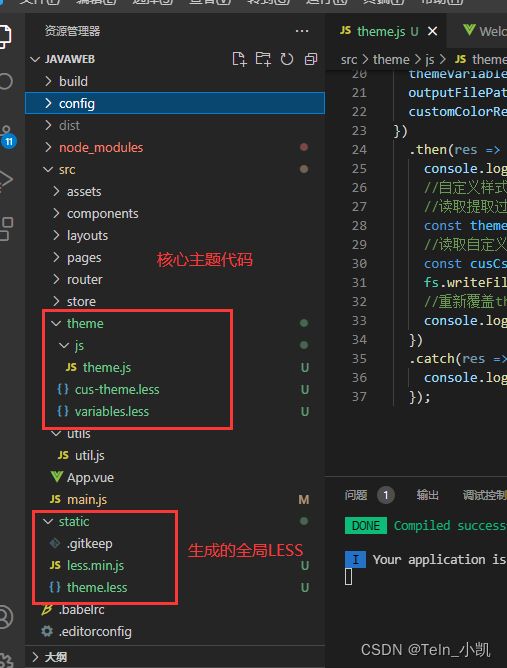
theme.js
const fs = require("fs");
const path = require('path');
const { generateTheme } = require('antd-theme-generator');
const options = {};
//生成的theme.less文件的位置
const outputFilePath = path.join(__dirname, '../../../static/theme.less');
//自定义样式
const cusCssFilePath = path.join(__dirname, '../cus-theme.less');
generateTheme({
//node_modules中antd的路径
antDir: path.join(__dirname, '../../../node_modules/ant-design-vue'),
//styles对应的目录路径,需要和下面的variables.less在一个文件夹
stylesDir: path.join(__dirname, '../'),
//less变量的入口文件,variables.less里面定义的变量,必须在themeVariables里面定义
varFile: path.join(__dirname, '../variables.less'),
//您要动态更改的变量列表
themeVariables: ['@primary-color', '@header-item-hover-color', '@header-back-color'],
outputFilePath: outputFilePath,
customColorRegexArray: [/^color\(.*\)$/],
})
.then(res => {
console.log('配置主题成功');
//自定义样式与ant主题样式合并
//读取提取过的ant样式
const themeCss = fs.readFileSync(outputFilePath).toString();
//读取自定义的CSS
const cusCss = fs.readFileSync(cusCssFilePath).toString();
fs.writeFileSync(outputFilePath, themeCss + cusCss);
//重新覆盖themeCss
console.log(` 主题覆盖成功. OutputFile: ${outputFilePath}`)
})
.catch(res => {
console.log('配置主题失败');
});variables.less
//插件默认主题变量+这些变量必须在themejs里面定义好
@primary-color: #1890ff; // 全局主色
//自定义样式
@header-item-hover-color:blue;//头部项浮动颜色
@header-back-color:#1890ff;//头部底色cus-theme.less
//自定义的样式+用到了variables里面的变量+ant的主题样式都可以用
.ant-layout-header {
background-color: @header-back-color;
.header-item:hover{
background-color: @header-item-hover-color;
}
}
package.json里面设置启动的时候运行themejs,把所有的样式生成到static文件夹
"scripts": {
"dev": "node src/theme/js/theme.js && webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node src/theme/js/theme.js && node build/build.js"
},然后在index页面里面注册
<%=process.env.TITLE %>
用代码切换
window.less.modifyVars({
"primary-color": "red",
"header-item-hover-color":"red",
"header-back-color":"red"
})
.then((res) => {
console.log("成功");
})
.catch((res) => {
console.log("错误");
});默认样式
输入切换代码,可随便改
核心解决了,当前主题用localStore处理下就行了,这里就不多说了,爬坑路慢慢,参考+尝试了两三天才把这功能吃透,下面是研究的参考文章
【跑通】
https://www.jianshu.com/p/68b732de8f1c
【最简单的换肤思路】
https://blog.csdn.net/weixin_33861800/article/details/93171126?utm_term=antdesignpro%E4%BF%AE%E6%94%B9color.less&utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~sobaiduweb~default-3-93171126&spm=3001.4430
https://blog.csdn.net/sunhuaqiang1/article/details/100619715?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_title~default-0.pc_relevant_default&spm=1001.2101.3001.4242.1&utm_relevant_index=3
https://segmentfault.com/a/1190000019294036
https://blog.csdn.net/qq_39953537/article/details/89029868
https://www.cnblogs.com/yilei-zero/p/13782053.html
https://blog.csdn.net/qq_39953537/article/details/91047839
https://www.cnblogs.com/colinliu666/p/15180598.html
https://blog.csdn.net/lxy869718069/article/details/104000240
https://www.jb51.net/article/168632.htm
https://segmentfault.com/a/1190000016047076
https://www.cnblogs.com/leiting/p/11203383.html
最近看到一个适应所有组件的换肤,留着后续切换组件的时候看看
GitHub - GitOfZGT/some-loader-utils: implementation for less-loader or sass-loader. Compiles Less or sass to theme CSS.