Android Studio 微信界面开发——主页面框架
目录
功能说明
设计流程
核心代码详解
总结
源码开源地址(gitee)
一、功能说明
类似微信界面的设计。本次主要进行初步设计,完成微信页面的基础框架,即当点击下方按钮时,页面随之转换,分别包括“微信”、“通讯录”、“发现”、“我”,后续将会添加其他功能。
二、设计流程
1. 将屏幕界面分为上中下三个部分,进行初步设计。
根据微信界面的展示效果,我们知道上部主要展示带有“微信”的标签部分,在本次设计中,此部分为固定结构,即转换页面时该部分内容不发生改变,因此在我们设计的过程中,只需要设计出一个top.xml。底部页面同理。
中间部分是本次界面设计中相对而言较为复杂的一部分,为支持转换页面时出现不同界面效果,需要设计出四个分别对应的页面效果。现在很多手机和平板都是大尺寸和高分辨率,为了更好地重用和适应大屏幕的需求,在这其中需要引入Fragment,即“片段”。
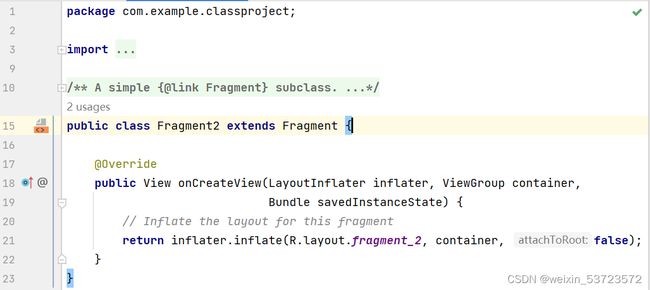
右键layout文件夹,新建一个空白“Fragment”,对于同时产生的Java文件设置(
“R.layout.fragment_2”代表界面设计fragment_2.xml文件的位置,即res下的layout文件夹中。
):
通讯录页面,其他页面以此类推:
2. 整合上中下三部分页面。
通过
3. 实现界面转换。
(1)为完成界面转换,刚开始完成界面设计时我们使用了Fragment组件,根据官网FragmentTransaction | Android Developers (google.cn)![]() https://developer.android.google.cn/reference/android/app/FragmentTransaction?hl=en介绍的相关方法作用,可以得知:
https://developer.android.google.cn/reference/android/app/FragmentTransaction?hl=en介绍的相关方法作用,可以得知:
a.使用add()方法先将四个界面导入中间部分,图示来源于官网,之后的操作方法则不另外多介绍
b.进行a步骤后,我们可以发现中间部分字体重叠了,因为通过上一个步骤将四个界面都统一导入到了中间部分,在这之后我们需要隐藏界面,即需要hide()方法,隐藏不需要的界面
c.相应的需要show()展现需要的界面,在后续代码详解中将会对代码进行解释。
(2)完成上述步骤后,通过设置setOnClickListener() 方法、重写onClick()方法来实现点击转换界面:
(3)点击相对应的位置出现界面跳转(为明显表示此时界面显示功能,对于下方按钮因进行颜色区分,这将在后续完善框架中完成):
三、核心代码详解
(1)整合片段,将fragment添加到中间部分
public void initial(){
FragmentTransaction transaction;
transaction=manager.beginTransaction();
transaction.add(R.id.content,fragment1);
transaction.add(R.id.content,fragment2);
transaction.add(R.id.content,fragment3);
transaction.add(R.id.content,fragment4);
transaction.commit();
}
(2)隐藏中间部分片段
public void fragmentHide(FragmentTransaction transaction){
transaction.hide(fragment1);
transaction.hide(fragment2);
transaction.hide(fragment3);
transaction.hide(fragment4);
}
(3)展现中间片段,其中引用了fragmentHide()方法,是为了防止在界面转换时出现界面重叠。除此之外,在该方法中引用fragmentHide()方法,而不是在onClick()方法引用,主要是因为:
1)将FragmentTransaction事务设置为局部变量,可进行多次commit
2)在onClick()方法引用需要再次声明transaction
private void showFragment(Fragment fragment){
FragmentTransaction transaction;
transaction=manager.beginTransaction();
fragmentHide(transaction);
transaction.show(fragment);
transaction.commit();
}
(4)重写onClick()方法,通过对比传递过来的控件信息,以实现点击转换界面功能
public void onClick(View view){
int j = view.getId();
switch (j){
case R.id.LinearLayout1:
showFragment(fragment1);
break;
case R.id.LinearLayout2:
showFragment(fragment2);
break;
case R.id.LinearLayout3:
showFragment(fragment3);
break;
case R.id.LinearLayout4:
showFragment(fragment4);
default:
break;
};
}
四、总结
(1)主要过程:
初步设计界面->整合界面->实现界面转换功能
(2)其中需要注意:FragmentTransaction事务是全局变量时,只能提交(commit)一次,因此在本次设计中最好都设计为局部变量
五、源码开源地址(gitee)
https://gitee.com/h9lei/android-studio.git