【 HTTP 响应 (Response) 】
文章目录
- 一、请求行属性
-
- 1.1 状态码及状态码描述
- 二、认识响应 "报头" (header)
- 三、认识响应 "正文" (body)
一、请求行属性
1.1 状态码及状态码描述
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况…)
以下为常见的状态码:
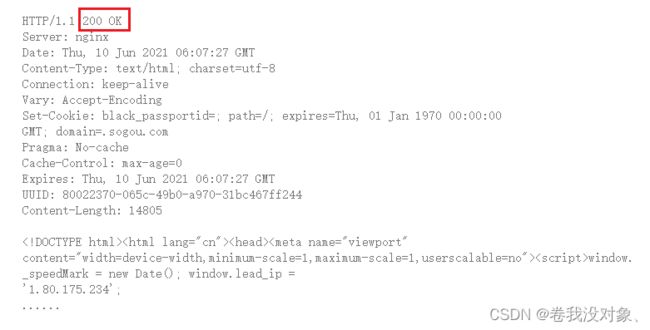
200 OK
这是一个最常见的状态码, 表示访问成功
注意: 在抓包观察响应数据的时候, 可能会看到压缩之后的数据, 形如:
网络传输中 “带宽” 是一个稀缺资源, 为了传输效率更高往往会对数据进行压缩
点击 Fiddler 中的![]()
即可进行解压缩, 看到原始的内容
404 Not Found
没有找到资源.浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存在, 那么就会出现 404
403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
405 Method Not Allowed
前面我们已经学习了 HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等.但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法)
500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.咱们平时常用的网站很少会出现 500 (但是偶尔也能看到)
504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.这种情况在双十一等 “秒杀” 场景中容易出现, 平时不太容易见到
302 Move temporarily
临时重定向
理解 “重定向”
就相当于手机号码中的 “呼叫转移” 功能.
比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋
友知道新号码,
只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面
301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.301 也是通过 Location 字段来表示要重定向到的新地址
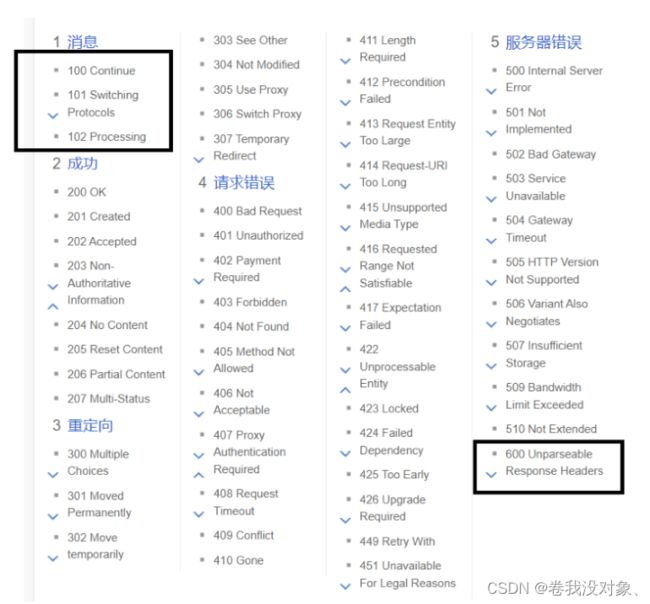
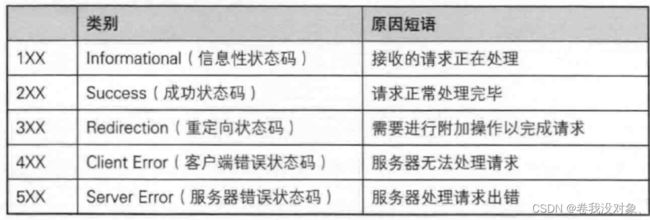
总结:
这么多状态码我们不需要全记住,只需要清楚每一个大类,如下:
二、认识响应 “报头” (header)
响应报头的基本格式和请求报头的格式基本一致. 细节请参考请求报头!!
类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致,也存在在一些细微差别:
Content-Type
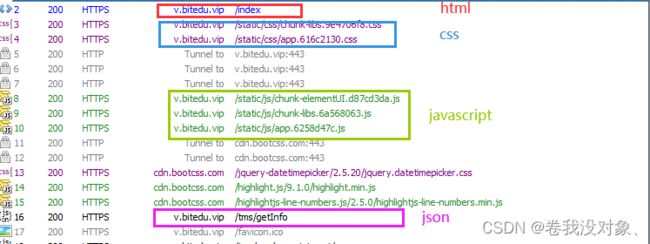
响应中的 Content-Type 常见取值有以下几种:
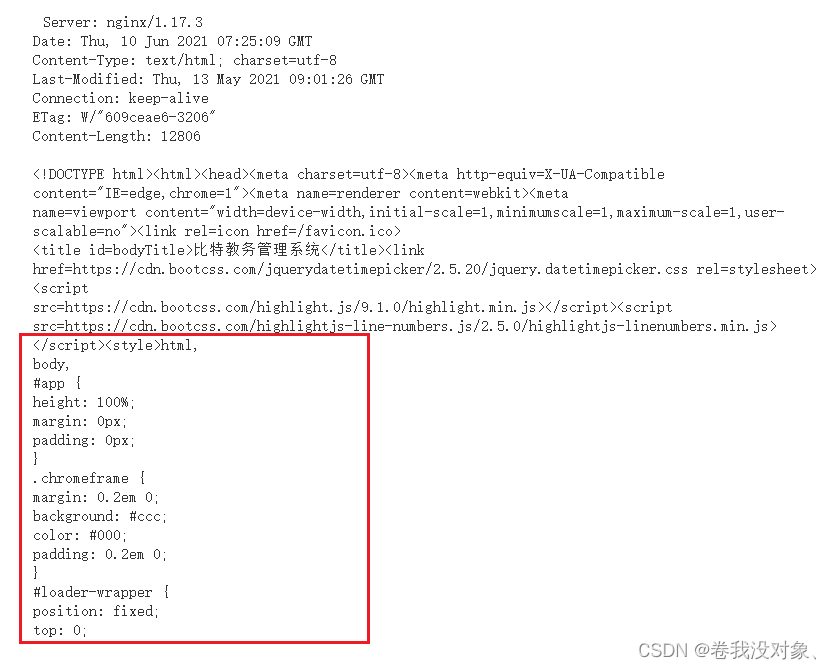
- text/html : body 数据格式是 HTML
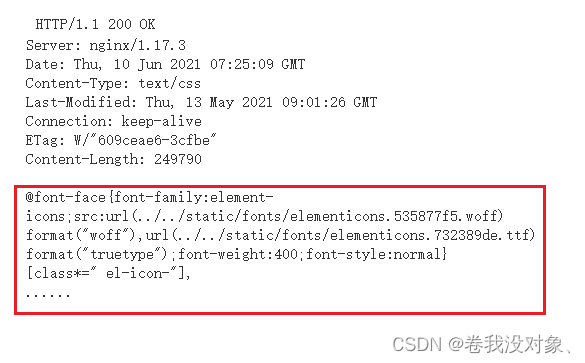
- text/css : body 数据格式是 CSS
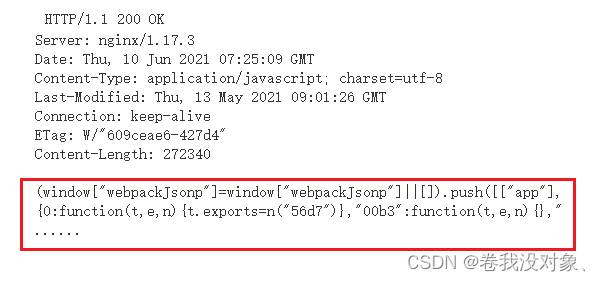
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
三、认识响应 “正文” (body)
正文的具体格式取决于 Content-Type. 观察上面几个抓包结果中的响应部分
4) application/json
{“msg”:“操作成功”,“code”:200,“permissions”:[] }