【 Tomcat 】
文章目录
- 一、了解 Tomcat
- 二、目录结构
- 三、如何使用
-
- 3.1 启动tomcat
- 3.2 启动失败的原因
- 四、部署静态页面
-
- 4.1 部署单个 HTML
- 4.2 部署带有 CSS / JavaScript / 图片 的 HTML
- 4.3 部署 HTML 到单独的目录中
一、了解 Tomcat
Tomcat 是一个 HTTP 服务器.
前面我们已经学习了 HTTP 协议, 知道了 HTTP 协议就是 HTTP 客户端和 HTTP 服务器之间的交互数据的格式.同时也通过 ajax 和 Java Socket 分别构造了 HTTP 客户端.HTTP 服务器我们也同样可以通过 JavaSocket 来实现. 而 Tomcat 就是基于 Java 实现的一个开源免费,也是被广泛使用的 HTTP 服务器
那什么是HTTP服务器呢?
HTTP服务器可以理解为就是在TCP服务器的基础上加上了一些额外的功能,能够解析请求中的HTTP报文,将请求转换成结构化数据(对象),能够很方便地构造HTTP响应。同时HTTP服务器提供了一组API方便程序猿直接调用来操作HTTP协议,从而简化开发
对来Tomcat来说它提供了 servlet API,后续我们会详细讲解
二、目录结构
下载解压缩后我们来观察下其目录结构:下载地址
常用的目录:
- bin: 存放各种启动、停止脚本的。.sh 是以后在 linux 上用的,.bat 是在 windows上用的.
startup 即打开,shutdown 即关闭,双击即可使用 - conf: 相关的配置文件,是通过xml的格式来组织. 例如server.xml中就可以修改端口号
- logs: 记录了很多的日志,表示了tomcat的一些运行细节
- webapps: web applications 的简称, 意思是用来存放 web 应用的文件夹
理解 “web 应用”
一个具有独立完整功能的 “网站”, 我们就可以称为一个 “web 应用”.例如 搜狗搜索 实现了独立完整的 “搜索引擎功能”, 淘宝网 实现了独立完整的 “电商功能” .一个 Tomcat 服务器上是可以同时部署多个这样的 web 应用的. 这些 web 应用以目录的形式被放到 webapps 目录中一个web 应用可以理解为一个 servlet 程序.每个servelet程序都是一个war后缀的文件,tomcat会自动把这个war包解压缩得到一个目录。每个war就对应了一个webapp,而tomcat的webapps中可以部署多个servlet程序,所以tomcat也被称为 servelet 容器
三、如何使用
3.1 启动tomcat
若在windows系统上,双击bin目录中的 startup.bat,出现如下即成功
注意圈红的地方,出现这种情况是因为乱码了,解决乱码我们就要统一编码方式
但是,修改注册表是不明智的操作,稍不注意就可能让你的系统挂掉从而要重装系统。所以在cmd上我们就不用管乱码问题了,后面结合IDEA或在Linux上使用就不会乱码
若一切顺利地启动成功了,我们就可以通过 127.0.0.1:8080 看到 Tomcat 的默认欢迎页面如下:
如果看不到欢迎页面, 检查 URL 的 IP 地址以及端口号是否正确, 同时也要检查 Tomcat 是否启动成功
3.2 启动失败的原因
3.2.1 端口号被占用
最常见的启动失败原因是端口号被占用. Tomcat 启动的时候默认会绑定 8080 和 8005 端口.
如果有其他进程已经绑定了这两个端口中的任意一个, 都会导致 Tomcat 不能启动.在命令行
中使用 netstat -ano | findstr 8080 确定看 8080 是否被其他进程绑定, 把对方进程干掉,再重
新启动 Tomcat 一般就可以解决问题
形如这样的结果说明 8080 端口已经被占用. 占用的进程是 13348 这个进程.
然后就可以在任务管理器中找到这个进程, 并干掉这个进程
注意:不要重复启动 tomcat,会闪退
3.2.2 环境变量问题
具体如何解决环境变量问题导致的启动失败,观察报错提示并修改。如下:
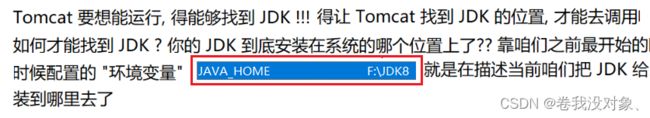
![]()
上面提示了 CATALINA HOME的环境有问题,需要修改。在电脑中找到环境变量配置处做出如下修改:
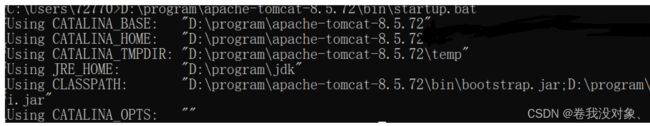
其他问题与上面类似,需要配置好每一个环境变量即可成功,如下:
如果还没懂,可以参考下大佬的详细笔记!!!
四、部署静态页面
配置好了tomcat,我们先尝试部署静态页面,后面学习了 servlet 我们再来部署动态页面.
理解 “静态” :
静态页面也就是内容始终固定的页面. 即使 用户不同/时间不同/输入的参数不同 , 页面内容也不会发生变化. (除非网站的开发人员修改源代码, 否则页面内容始终不变).对应的, 动态页面指的就是 用户不同/时间不同/输入的参数不同, 页面内容会发生变化
举个栗子:
Tomcat 的主页 https://tomcat.apache.org/ 就是一个静态页面

而 B 站的主页 https://www.bilibili.com/ 则是一个动态页面
4.1 部署单个 HTML
-
创建 hello.html
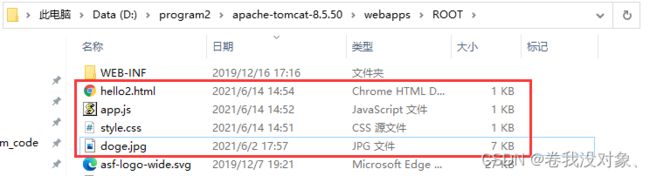
4.2 部署带有 CSS / JavaScript / 图片 的 HTML
实际开发时我们的 HTML 不仅仅是单一文件, 还需要依赖一些其他的资源: CSS, JavaScript, 图片等.这些资源也要一起部署过去
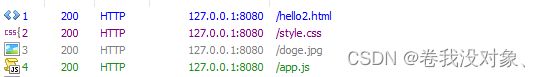
通过 Fiddler 抓包, 可以发现此时浏览器和服务器之间有 4 个 HTTP 请求/响应的交互
- 在浏览器地址栏里输入 http://127.0.0.1:8080/hello2.html 会触发一次 GET 请求. 这个请求会拿到 hello2.html 的内容.
- 浏览器解析 hello2.html, 其中的 link 标签, img 标签, script 标签都会分别触发一次 GET 请求. 请求的 路径 分别为 /style.css , /doge.jpg , /app.js
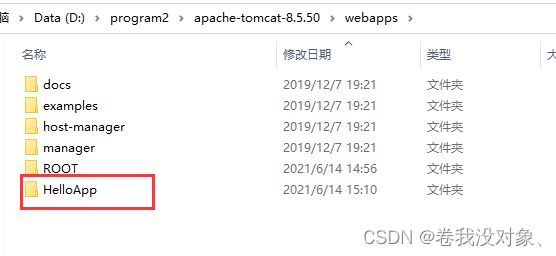
4.3 部署 HTML 到单独的目录中
实际开发中我们的 HTML 可能不止一个, 依赖的 CSS / JavaScript 文件也可能比较多. 这个时候就不适合全都拷贝到 webapps/ROOT 目录中了(这就会显的比较乱).我们可以创建一个单独的目录, 和 ROOT 并列, 来存放我们要部署的内容
-
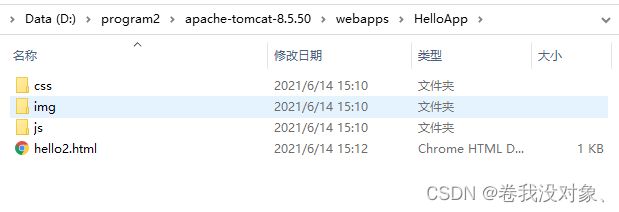
把刚才创建的 hello2.html, style.css, doge.jpg, app.js 拷贝到 HelloApp 目录中
为了结构更清楚, 我们在 HelloApp 中又创建了一些子目录, css , img , js 来分别放 css , 图片,
JavaScript 文件
- 调整 hello2.html 的代码, 把引用 css, js, 图片的路径进行微调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静态页面</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<img src="img/doge.jpg" alt="">
<script src="js/app.js"></script>
</body>
</html>
形如 img/doge.jpg 这样的路径为相对路径.相对路径需要向确定当前路径, 然后再找到目标路径.其中 “当前路径” 是根据当前的 HTML 文件确定的. hello2.html 这个文件和 js/css/img 这些目录处在统计目录中. 因此就直接通过 img/doge.jpg 这样的方式来进行访问了
通过抓包可以看到, 浏览器和服务器之间同样是 4 次 HTTP 请求/响应 的交互

但是可以看到路径上和之前发生了变化.由于我们把这些文件都放到了 HelloApp 目录中, 通过 GET 请求访问这些文件时的路径也要带上HelloApp 此处的 HelloApp 称为 Application Path (应用路径) 或者 Context Path (上下文路径)