ES6(ECMASript 6 新特性---数值扩展,对象扩展,模块化)
文章目录
-
- 2.16. 数值扩展
- 2.17. 对象扩展
- 2.18. 模块化
-
- 2.18.1. 模块化的好处
- 2.18.2. 模块化规范产品
- 2.18.3. ES6 模块化语法
- 2.18.4 babel 对ES6 模块化代码转换
2.16. 数值扩展
Number.EPSILON
EPSILON是Number里面的一个属性,这个属性表示非常小的数
eg. 两个数比较大小,如果差值小于Number.EPSILON这个数,则认为这两个数相等
主要用在浮点数运算上面对精度设置,因为浮点数有误差。
//0. Number.EPSILON 是 JavaScript 表示的最小精度
//EPSILON 属性的值接近于 2.2204460492503130808472633361816E-16
function equal(a,b){
if(Math.abs(a-b) < Number.EPSILON){
return true;
}else{
return false;
}
}
console.log(0.1 + 0.2 === 0.3);
console.log(equal(0.1 + 0.2, 0.3));
二进制和八进制
ES6 提供了二进制和八进制数值的新的写法,分别用前缀 0b 和 0o 表示。
let b = 0b1010;
let o = 0o777;
let d = 100;
let x = 0xff;
console.log(x);
Number.isFinite() 与 Number.isNaN()
Number.isFinite() 用来检查一个数值是否为有限的
Number.isNaN() 用来检查一个值是否为 NaN
// Number.isFinite 检一个数值是否为有限数
console.log(Number.isFinite(100));
console.log(Number.isFinite(100/0));
console.log(Number.isFinite(Infinity));
// Number.isNaN 检测一个数值是否为 NaN
console.log(Number.isNaN(123));
Number.parseInt() 与 Number.parseFloat()
ES6 将全局方法 parseInt 和 parseFloat,移植到 Number 对象上面,使用不变。
// Number.parseInt Number.parseFloat字符串转整数
console.log(Number.parseInt('5211314love'));
console.log(Number.parseFloat('3.1415926神奇'));
Math.trunc
用于去除一个数的小数部分,返回整数部分。
console.log(Math.trunc(3.5));
Number.isInteger
Number.isInteger() 用来判断一个数值是否为整数
// Number.isInteger 判断一个数是否为整数
console.log(Number.isInteger(5));
console.log(Number.isInteger(2.5));
Math.sign
判断一个数到底为正数 负数 还是零
console.log(Math.sign(100));
console.log(Math.sign(0));
console.log(Math.sign(-20000));
2.17. 对象扩展
ES6 新增了一些 Object 对象的方法
- Object.is 比较两个值是否严格相等,与『===』行为基本一致(+0 与 NaN)
- Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象
- __ proto__、setPrototypeOf、 setPrototypeOf 可以直接设置对象的原型
eg. 对象方法扩展.html
//1. Object.is 判断两值是否完全相等
// console.log(Objectis(120, 120));// ===
// console.log(Objectis(NaN, NaN));// ===
// console.log(NaN ===NaN);// ===
//2. Object.assign 对的合并
// const config1 = {
// host:'localhost',
// port: 3306,
// name: 'root',
// pass: 'root',
// test: 'test'
// };
// const config2 = {
// host: 'http:/atguigu.com',
// port: 33060,
// name: 'atguigucom',
// pass:'iloveyou',
// test2: 'test2'
// }
// console.log(Objectassign(config1,config2));
//3. ObjectsetPrototypeOf 设置原对象 ObjectgetPrototypeof
const school = {
name: '尚硅谷'
}
const cities = {
xiaoqu: ['北京','上海','深圳']
}
Object.setPrototypeO(school, cities);
console.log(ObjectgetPrototypeO(school));
console.log(school);
2.18. 模块化
模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。
2.18.1. 模块化的好处
模块化的优势有以下几点:
- 防止命名冲突
- 代码复用
- 高维护性
2.18.2. 模块化规范产品
ES6 之前的模块化规范有:
- CommonJS => NodeJS、Browserify
- AMD => requireJS
- CMD => seaJS
2.18.3. ES6 模块化语法
模块功能主要由两个命令构成:export 和 import。
- export 命令用于规定模块的对外接口
- import 命令用于输入其他模块提供的功能
1 通用的导入方式
例. 创建一个文件夹 src,一个index.html,home.html,src里面创建一个文件夹 js,js里面文件m1.js,m2.js,m3.js,app.js
eg1: 引入 m1.js 模块内容,分别暴露
注意:< script type=“module”> type
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script type="module">
// 引入 m1.js 模块内容
// 把 m1.js 里面的所有暴露数据存到变量m1 里面
import * as m1 from "./js/m1.js";
console.log(m1);
script>
body>
html>
m1.js
// 分别暴露
// 让web模块里面可以使用这里模块的变量和函数 使用export
export let school = '尚硅谷';
export function teach() {
console.log("我可以教给你开发技能");
}
eg2: 统一暴露
m2.js
// 统一暴露
let school = '尚硅谷';
function findJob(){
console.log('我们可以帮助你找到工作!!');
}
export{school, findJob}
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script type="module">
// 引入 m1.js 模块内容
// 把 m1.js 里面的所有暴露数据存到变量m1 里面
import * as m1 from "./js/m1.js";
// 引入 m2.js 模块内容
import * as m2 from "./js/m2.js";
console.log(m2);
script>
body>
html>
eg3: 默认暴露
m3.js
// 默认暴露
export default {
school: 'ATGUIGU',
change: function(){
console.log('我们可以改变你!!');
}
}
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script type="module">
// 1 通用的导入方式
// 引入 m1.js 模块内容
// 把 m1.js 里面的所有暴露数据存到变量m1 里面
import * as m1 from "./js/m1.js";
// 引入 m2.js 模块内容
import * as m2 from "./js/m2.js";
// 引入 m3.js
import * as m3 from "./js/m3.js";
console.log(m3);
// 调用属性和方法
m3.default.change();
script>
body>
html>
2 解构赋值形式
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script type="module">
// 2 解构赋值形式
// 同时都用school 就会重名报错 可以使用别名guigu
import {school, teach} from "./js/m1.js";
import {school as guigu, findJob} from "./js/m2.js";
// console.log(guigu, findJob);
import {default as m3} from "./js/m3.js";
console.log(m3);
script>
body>
html>
3 简便形式
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script type="module">
// 3 简便形式 针对默认暴露
import m3 from "./js/m3.js";
console.log(m3);
script>
body>
html>
之前都是在script标签里面去写语句,一直这么写代码块会变得很大,所以我们可以把代码单独放在一个文件里面去编写
app.js
// 入口文件
// 模块引入
import * as m1 from "./m1.js";
import * as m2 from "./m2.js";
import * as m3 from "./m2.js";
console.log(m1);
console.log(m2);
console.log(m3);
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script src="./js/app.js" type="module">script>
body>
html>
2.18.4 babel 对ES6 模块化代码转换
ES6在项目中使用,一般不用之前的引入方法,主要是兼容性问题。项目中会采用Babel转换
https://www.babeljs.cn/
Babel:将比较新的语法转换成浏览器能够识别的 ES5语法
2 安装完毕之后,对代码转化
home.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script src="dist/bundle.js">script>
body>
html>
我的安装有问题,目前还未解决
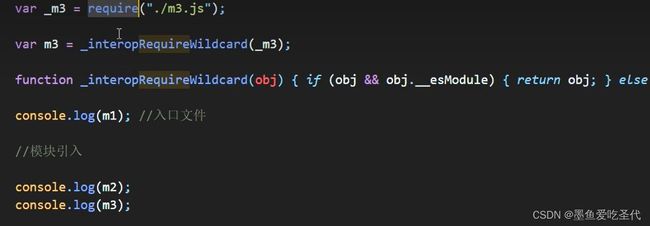
按照步骤之后就会新生成一个文件,dist 代码就会有所改变