- windows mysql主从备份_windows下mysql主从备份设置
韩山云客
windowsmysql主从备份
Windowsserver2008mysql主从数据设置步骤:一、安装MySQL说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL5.5.22二、配置MySQL主服务器(192.168.21.169)mysql-uroot-p#进入MySQL控制台createdatabaseosyunweidb;#建立数据库osyunweidb
- mysql主从备份_mysql实现主从备份
Lucas HC
mysql主从备份
mysql主从备份的原理:主服务器在做数据库操作的时候将所有的操作通过日志记录在binlog里面,有专门的文件存放。如localhost-bin.000003,这种,从服务器和主服务配置好关系后,通过I/O线程获取到这个binlog文件然后写入到从服务器的relaylog(中继日志)中,然后从服务器执行从服务器中的sql语句进行数据库的同步。实现:准备:两台服务器,mysql环境,可以是Windo
- java spi 好处_Java SPI 实战
Gaven Wang
javaspi好处
SPI全称为(ServiceProviderInterface),是JDK内置的一种服务提供发现机制,可以轻松实现面向服务的注册与发现,完成服务提供与使用的解耦,并且可以实现动态加载SPI能做什么利用SPI机制,sdk的开发者可以为使用者提供扩展点,使用者无需修改源码,有点类似Spring@ConditionalOnMissingBean的意思动手实现一个SPI例如我们要正在开发一个sdk其中有一
- Mysql 主从备份
龙那个猫robot
数据库mysql
英文好的可以直接去mysql官网查看https://dev.mysql.com/doc/refman/5.7/en/replication.html1环境准备我这里准备两套linux虚拟机,主mysql服务器,从mysql服务区ip192.168.1.30ip192.168.1.1001.1备份主mysql数据库1.2从数据库恢复主mysql数据库1.3配置主mysql服务器配置server-id
- 使用 Docker 部署 MySQL 8
使用Docker部署MySQL8详细指南MySQL是一个广泛使用的开源关系型数据库管理系统。通过Docker部署MySQL8可以快速搭建一个可移植、可扩展的数据库环境。本文将详细介绍如何使用Docker部署MySQL8,并讲解如何根据需求配置MySQL。从拉取镜像开始的详细步骤1.拉取MySQL8镜像首先,从DockerHub拉取MySQL8的官方镜像。dockerpullmysql:8.0mys
- 【SequoiaDB】4 巨杉数据库SequoiaDB整体架构
Alen_Liu_SZ
巨杉数据库SequoiaDB架构编目节点协调节点数据节点巨杉数据库
1整体架构SequoiaDB巨杉数据库作为分布式数据库,由数据库存储引擎与数据库实例两大模块组成。其中,数据库存储引擎模块是数据存储的核心,负责提供整个数据库的读写服务、数据的高可用与容灾、ACID与发你不是事务等全部核心数据服务能力。数据库实例模块则作为协议与语法的适配层,用户可根据需要创建包括MySQL、PostgreSQL与SparkSQL在内的结构化数据实例;支持JSON语法的MongoD
- Java中的批处理优化:使用Spring Batch处理大规模数据的实践
微赚淘客系统开发者@聚娃科技
javaspringbatch
Java中的批处理优化:使用SpringBatch处理大规模数据的实践大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在处理大规模数据的场景中,批处理是一个非常常见且必要的操作。Java中的SpringBatch是一个强大的框架,能够帮助我们高效地执行复杂的批处理任务。本文将带大家了解如何使用SpringBatch处理大规模数据,并通过代码示例展示如何实现高效的批
- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- 软件测试从业者必备的SQL知识
十二测试录
数据库sql数据库
作为职场人,学一门技能是用来解决日常工作问题的,没必要从头到尾把这块知识弄透,没那么多时间。基于此,十二根据自己的经验,把软件测试从业者需要掌握的SQL知识,整理如下;只要跟着这个顺序,从头到尾执行即可。前置准备事项:1、在自己电脑上安装一个mysql数据库,文章见->虚拟机Centos下安装Mysql完整过程(图文详解)_虚拟机安装mysql-CSDN博客2、找一个mysql客户端链接工具:初学
- Java静态static详解
Obltv
Java基础java
更多内容请看我的个人网站date:2025-06-04tags:八股基础静态变量特点被该类的所有对象共享不属于对象,属于类优先于对象存在,随着类的加载而加载调用方式类名调用对象名调用(不推荐)静态方法没有this关键字publicclassStudent{privateStringname;privateintage;privateStringteacherName;publicvoidshow(
- Java中多态的一些见解
更多内容请看我的个人网站多态初识调用成员的特点成员变量:编译看左边,运行看左边成员方法:编译看左边,运行看右边多态在调用成员变量时为什么是父类的,但是方法是子类的?一句话解释:在编译时(静态绑定),成员变量是根据引用类型(也就是声明的类型)来决定的;在运行时(动态绑定),方法是根据对象的实际类型(也就是new出来的类型)来决定的。举个经典例子classParent{publicStringname
- Java中的值传递
Obltv
Java基础java开发语言
更多内容请看我的个人网站date:2025-06-01tags:八股基础Java中只有值传递什么是值传递值传递(PassbyValue)调用方法时,传递的是参数的值,是原始数据的一个副本。方法内部改变这个副本,不影响原始数据。什么是引用传递引用传递(PassbyReference)调用方法时,传递的是变量的地址(指针),方法内部对这个引用的任何更改,都会影响原始对象的引用。举例一个方法不能修改一个
- 平台再升级!接入DeepSeek AI,三大能力一键生成
橙武科技
低代码AIdeepseek人工智能
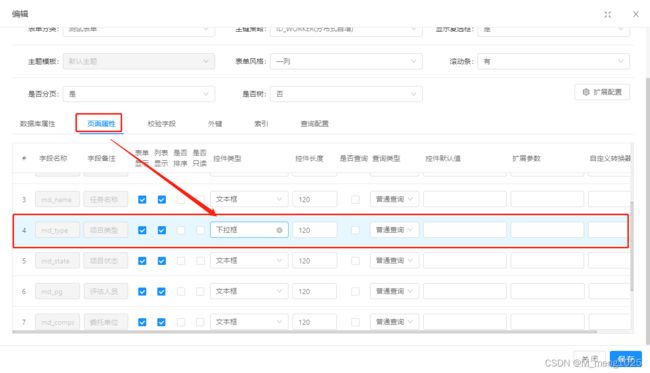
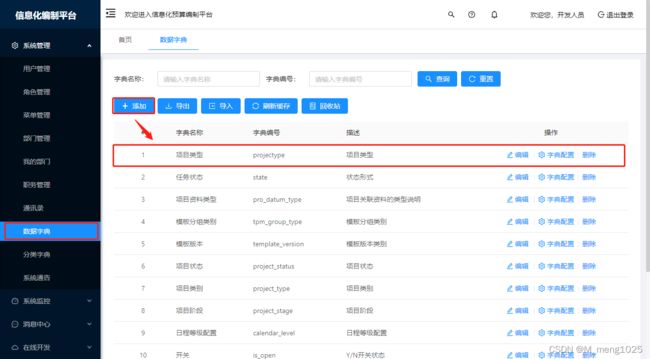
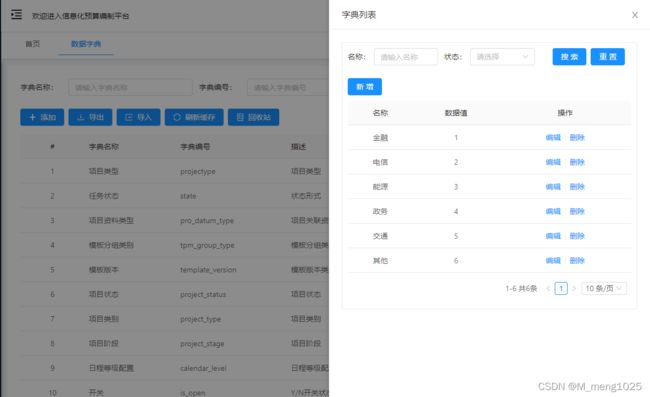
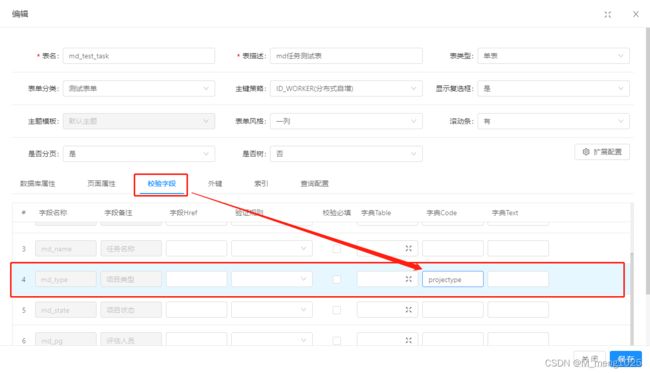
在数字化项目落地过程中,很多企业都会面临相同的问题:数据库建模要写SQL表结构;业务流程需要画LogicFlow流程图;前端页面还要写AMISJSON配置。从想法到实现,中间至少要经历产品经理、架构师、后端、前端多轮沟通。每个环节都耗时,改起来还要推翻重来。demo地址:https://admin.cwcode.top✨我们的平台,现在直接整合了DeepSeekAI大模型只要输入一句需求,就能:✅
- 鸿蒙仓颉开发语言实战教程:页面跳转和传参
湖北穷逼首席代表
harmonyos开发语言华为
合集-仓颉教程(25)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- 鸿蒙仓颉语言开发实战教程:购物车页面
王家那谁
harmonyos华为
合集-仓颉教程(25)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- MySQL事务深度解析:原理、优化及最佳实践
木木丰
mysqlmysql数据库javawindows
MySQL中的事务(Transaction)是数据库操作的基本单位,它代表着一组逻辑上相互关联的操作,要么全部成功,要么全部失败。这种“要么全做,要么全不做”的特性确保了数据库的完整性和一致性。事务在MySQL中扮演着至关重要的角色,特别是在处理复杂业务逻辑和并发访问时。下面将详细探讨MySQL事务的概念、使用方法、注意事项以及在实际应用中的最佳实践。一、事务的概念事务是一个不可分割的工作逻辑单元
- 代码随想录算法训练营第52天 | 101.孤岛的总面积 、102.沉没孤岛、103.水流问题、104.建造最大岛屿
Amor_Fati_Yu
算法java数据结构
101.孤岛的总面积importjava.util.*;publicclassMain{privatestaticintcount=0;privatestaticfinalint[][]dir={{0,1},{1,0},{-1,0},{0,-1}};//四个方向privatestaticvoidbfs(int[][]grid,intx,inty){Queueque=newLinkedList=gr
- HarmonyOS NEXT仓颉开发语言实战案例:简约音乐播放页
幽蓝计划
开发语言harmonyos
偶然间看到一个非常漂亮的音乐播放器设计图,忍不住想拿仓颉语言来练练手,当漂亮的设计图遇到优美的开发语言,简直是天作之合。看到这个页面,我们先做一个简单的分析。整个页面分为上中下三个部分,顶部为导航栏,底部是歌词工具栏,剩下的就是中间的歌曲信息和控制按钮部分。它们的部分方式是比较简单的纵向布局。页面大致结构代码如下:Column{//导航栏Stack{Text('NowPlaying').fontS
- 将字符串数组String[]转换成List的三种方法
积极向上的Elbert
java学习java开发语言
通过Arrays.asList(strArray)方式,将数组转换List后,不能对List增删,只能查改,否则抛异常。String[]strArray=newString[2];Listlist=Arrays.asList(strArray);list.add("1");//此处会报错原因解析:Arrays.asList(strArray)返回值是java.util.Arrays类中一个私有静态
- Java Fork/Join 框架详解
empti_
数据结构与算法java
JavaFork/Join框架详解Fork/Join框架是Java7引入的一个并行编程框架,专门设计用来高效地实现分治算法(Divide-and-Conquer)。它通过工作窃取(Work-Stealing)算法来最大化多核处理器的利用率。一、核心概念1.基本组成ForkJoinPool:特殊的线程池,管理工作线程ForkJoinTask:表示任务的抽象类,有两个重要子类:RecursiveAct
- Java注解的实现原理
empti_
Java基础java
Java注解的实现原理Java注解的实现涉及Java语言规范、编译器处理和JVM支持等多个层面。下面我将详细解释注解在Java中的实现机制。一、注解的本质注解本质上是一种特殊的接口,所有注解类型都隐式继承自java.lang.annotation.Annotation接口。当你定义一个注解时:public@interfaceMyAnnotation{Stringvalue();}编译器实际上会生成
- 并行归并排序的 Java 实现
empti_
数据结构与算法java算法排序算法
并行归并排序Java实现importjava.util.concurrent.RecursiveAction;importjava.util.concurrent.ForkJoinPool;publicclassParallelMergeSort{//主方法,供外部调用publicstaticvoidparallelMergeSort(int[]array){ForkJoinPoolpool=ne
- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- AWS Lambda与RDS连接优化之旅
t0_54manong
编程问题解决手册aws云计算个人开发
在云计算的时代,AWSLambda与RDS的结合为开发者提供了高效且灵活的解决方案。然而,在实际应用中,我们常常会遇到一些性能瓶颈。本文将通过一个真实案例,探讨如何优化AWSLambda与RDS之间的连接,以提高API的响应速度。背景介绍最近,我们在AWS上部署了一个使用Dotnet6开发的API,它通过APIGateway暴露给外部,并连接到同VPC内的MySQLAuroraRDS数据库。部署前
- Redis配置与优化
?ccc?
redis数据库缓存
目录一:Redis介绍1:关系数据库与非关系型数据库2:Redis基础2.1Redis简介2.2Redis安装部署2.3配置参数3:Redis命令工具3.1redis-cli命令行工具3.2redis-benchmark测试工具4:Redis数据库常用命令4.1key相关命令4.2多数据库常用命令二:Redis持久化1:RDB和AOF的区别2:RDB和AOF的优缺点3:Redis持久化配置三:性能
- Spring Boot项目初始化加载自定义配置文件内容到静态属性字段
@Corgi
Java面试题springboot后端java
文章目录创建配置文件cXXX.properties配置类XXXConfig.java添加第三方JAR包创建配置文件cXXX.properties在resource目录下新建配置文件cXXX.properties,内容如下:#商户号mch_id=xxxxx#商户密码pwd=xxxx#接口请求地址req_url=https://xxx#异步回调通知地址(请替换为实际地址)notify_url=htt
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- Spring AI Alibaba 支持国产大模型的Spring ai框架
程序员老陈头
面试学习路线阿里巴巴spring人工智能java
总计30万奖金,SpringAIAlibaba应用框架挑战赛开赛点此了解SpringAI:java做ai应用的最好选择过去,Java在AI应用开发方面缺乏一个高效且易于集成的框架,这限制了开发者快速构建和部署智能应用程序的能力。SpringAI正是为解决这一问题而生,它提供了一套统一的接口,使得AI功能能够以一种标准化的方式被集成到现有的Java项目中。此外,SpringAI与原有的Spring生
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu