- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- 【React】List使用QueueAnim动画效果不生效——QueueAnim与函数组件兼容性问题
Yvette-W
Reactreact.jslist前端前端框架javascript
版本:“antd-mobile”:“^5.37.1”,“rc-queue-anim”:“^2.0.0”,问题在使用QueueAnim时,如果动画的子元素是AntDesignMobile中的组件(如List.Item),可能会遇到动画不生效的问题,并且会看到类似以下警告:Warning:Functioncomponentscannotbegivenrefs.Attemptstoaccessthisr
- HTML5!进击2025web蓝桥杯复习之路
Deepsleep.
html5前端html
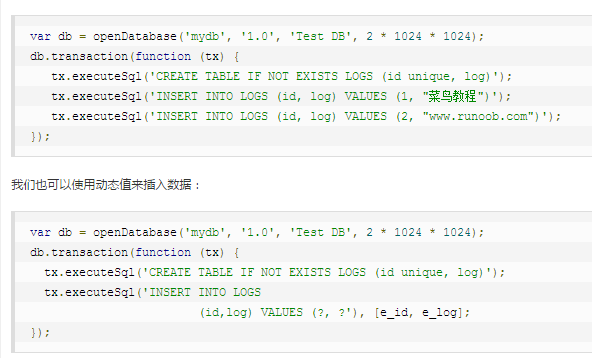
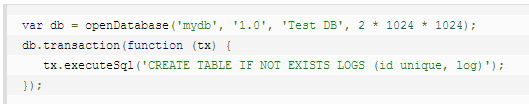
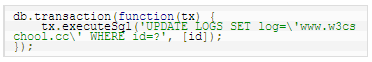
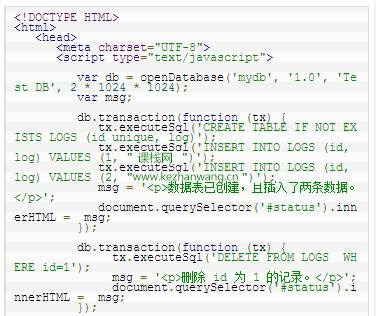
#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker
- 最常用的Linux指令手册
忍界英雄
linux运维服务器
最常用的Linux指令手册一、远程连接1.连接远程服务器
[email protected]二、文件与目录操作2.查看目录内容ls:查看目录内容、ls-l:显示详细信息、ls-al/home:包含隐藏文件3.显示当前路径pwd4.切换目录cd/var/www/html5.创建文件touchfile1.txtfile2.txt、touchlinode{1..10}.txt:创建文件6.写入文件
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- MotionLayout(二):MotionLayout是什么?MotionLayout调试技巧、KeyFrame关键帧等等
前期后期
androidkotlin学习
一、MotionLayout是什么?●定位:AndroidJetpack中的高级布局容器,继承自ConstraintLayout。●核心功能:通过状态(State)和过渡(Transition)定义复杂的界面动画,支持手势交互、路径动画等。●优势:简化动画开发流程,替代传统Animator或TransitionManager,适合处理多视图联动、复杂转场效果。1.1应用场景使用MotionLayo
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- 众多主播都在用的超有趣桌面小宠物!
开开心心_Every
宠物virtualenveclipsepythondjangopygamejava
BongocatMver是一款主播直播必备萌系插件,是一款开源软件。软件由国外一个高中生kuroni开发出来,让手鼓猫中的手臂可以跟随鼠标,按键的操作而发生动作。萌系的猫咪造型以及键盘映射的交互动画,十分适合游戏主播、绘画主播、音游主播在直播时使用的虚拟造型插件,可以给你的直播间或视频带来无限的元气。软件采用Live2d模型来实现自定义形状,用户可以根据自己的设定来更换不同形状的猫。精准的面部捕捉
- 大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5javascript
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 程序代码篇---Pyqt的密码界面
Ronin-Lotus
程序代码篇上位机知识篇pyqt数据库pythonubuntu
文章目录前言一、代码二、代码解释2.1用户数据库定义2.2窗口初始化2.3认证逻辑2.5角色处理2.6错误处理优化2.7功能扩展说明2.7.1用户类型区分管理员普通用户其他用户2.7.2安全增强建议三、运行效果四、运行命令五、界面改进建议5.1密码显示5.2用户头像显示5.3输入框动画效果5.4加载进度显示5.5键盘快捷键前言本文简单介绍了在Ubuntu系统上使用Python的Pyqt创建密码登录
- 前端性能优化-知识点
甲亿
前端性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
- 实时光线追踪技术:Ray Tracing_2024-07-21_02-55-16.Tex
chenjj4003
游戏开发python算法人工智能矩阵线性代数骨骼绑定开发语言
实时光线追踪技术:RayTracing实时光线追踪技术教程基础知识光线追踪原理光线追踪是一种渲染技术,它通过模拟光线在场景中的传播和反射来生成图像。在实时光线追踪中,这一过程被优化以在有限的时间内完成,通常用于游戏和实时动画。其核心原理是逆向追踪,即从观察者(摄像机)发出光线,而不是从光源发出,这样可以减少计算量。示例:光线追踪的基本算法#Python示例代码,展示如何计算光线与场景中物体的交点c
- 鸿蒙5开发:Ark-TS UI 动效设计指南:让你的应用界面 “活” 起来
harmonyos-next
在鸿蒙5应用开发中,Ark-TSUI不仅能让你快速构建漂亮的界面,还提供了丰富的动效功能,让界面交互更加流畅和有趣。今天咱们聊聊Ark-TSUI的动效设计,看看如何用几行代码实现按钮点击动画、页面过渡效果等,让你的应用“眼前一亮”。一、Ark-TSUI动效的核心玩法:简单又强大Ark-TSUI的动效设计基于Animator类和内置的过渡效果,无需复杂的第三方库,就能实现多种动画效果。比如:按钮点击
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册
岑依惜
html5相册翻转效果
这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~1、perspectiveperspective属性包括两个属性:none和具有单位的长度值。其中perspective属
- HTML5+CSS实现图片3D旋转效果,附音乐
宁醉小白
html5前端html
利用程序呈现图片,可以俘获一众女生的心,增加音乐可以实现图片变化的同时也带上了想要得到效果,如此一程序实乃众人之喜。先看看程序呈现的效果,还是特别吸引人的。先在网上爬取想要呈现的美女照片,存放在文件夹img-one,与程序路径一致。图片像素需进行调整,同一面图片可以使用同一个图片,保持图片像素一致的同时也增加了立体感。第二张02.jpg和2.jpg可以倒着放,这样在程序实现的时候,可以和其他方向的
- 炫酷的HTML5粒子动画特效实现详解
木木黄木木
html5前端html
炫酷的HTML5粒子动画特效实现详解这里写目录标题炫酷的HTML5粒子动画特效实现详解项目介绍技术栈项目架构1.HTML结构2.样式设计核心实现1.粒子类设计2.动画效果实现星空效果烟花效果雨滴效果3.鼠标交互性能优化效果展示总结项目介绍本文将详细介绍如何使用HTML5Canvas技术实现一个炫酷的粒子动画特效系统。该系统包含三种不同的动画效果:星空、烟花和雨滴,并支持鼠标交互功能,能够为网页增添
- CSS动画:逐帧动画与steps()函数
双囍菜菜
前端随记css前端
逐帧动画与steps()函数:精准掌控动画节奏关键词:steps()函数、雪碧图、精灵动画、帧动画优化文章目录逐帧动画与steps()函数:精准掌控动画节奏一、逐帧动画的本质:时间函数的维度突破1.1线性动画的局限性1.2steps()函数数学解析二、视觉化解析:steps()工作原理2.1时间轴切片演示2.2与线性动画对比三、商业级案例:RPG游戏角色行走动画3.1雪碧图制作规范3.2完整实现代
- 《数字时代的职场暗战:下班后的消息该不该回?》
玩转数据库管理工具FOR DBLENS
项目管理数据库大数据数据库开发数据仓库
一、赛博朋克式职场:永不熄灭的手机屏幕凌晨1点,手机屏幕在床头柜上第7次亮起,弹出的消息提示像一把悬在空中的达摩克利斯之剑——市场部总监在项目群@全体成员核对数据,客户发来20条59秒的语音方阵。这种场景已成为当代职场人的集体记忆:某招聘平台数据显示,78%的职场人遭遇过非工作时间工作消息轰炸,其中32%因此产生焦虑症状。当钉钉提示音成为新的"午夜凶铃",微信对话框化作24小时待命的电子镣铐,我们
- 《Hello 算法》火了!!!一本写给算法初学者的入门算法书籍
遇码
分享算法hellohello算法算法书籍
曾经也放出豪言壮语,决心要刷遍力扣上的所有算法题目。然而现实就很快啪啪的打脸。不知道多少人和我有过一样的经历。在读到《Hello算法》的序中,作者靳宇栋给了我们一个“台阶”。随后就表达了针对我们的现状,他特地写了《Hello算法》这本书,代表广大算法初学者表示感激涕零。《Hello算法》为什么适合入门动画图解、一键运行的数据结构与算法教程全书采用动画图解,内容清晰易懂、学习曲线平滑,引导初学者探索
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- java将动态图转换成静态图_如何用最简单的方法把静态图变成动图?
PEI Lobster
java将动态图转换成静态图
在今日头条浏览文章时,我们经常会看到有些作者在文章中插入了一些动态图片,不但美化了页面,而且起到了简明扼要的说明作用,让读者对文章内容加深了理解,也提高了文章的阅读量和点击量。这样的动态效果是如何制作的呢?主要有两个步骤:首先要制作出图片动态效果的视频,一般是MP4格式,第二步用格式工厂等文件格式转换软件,把MP4转换为gif动画格式,然后就可以把它插入到网页中。这其中的难点和重点就在于制作图片的
- 从 0 到 万粉的 AI 公众号博主教程
hikktn
从0到万粉的AI公众号博主教程公众号
《从0到万粉的AI公众号博主教程》专栏简介作为一名深耕品牌领域二十余载的资深专家,我深刻感受到当下商业环境的剧变。去年,我开始探索AI技术在内容创作中的应用,短短4个月内,我的公众号突破万粉,这让我意识到AI时代带来的巨大机遇。在与众多职场人士交流的过程中,我发现很多人都面临着相似的困境:想要利用AI进行个人品牌升级,但不知如何入门?拥有专业积累,但难以转化为个人IP?尝试做自媒体,但始终无法突破
- 计算机毕业设计指南
晴天毕设
课程设计毕业设计java毕设开发语言
毕业设计是计算机专业学生展示综合能力的重要环节,不仅是对所学知识的总结,也是进入职场或深造前的实战演练。本文将从选题、需求分析、系统设计、编码实现、测试优化、论文撰写、答辩准备等方面,为你提供一份详细的毕业设计指南。如果有其他问题,可以点击文章末尾名片咨询,可免费分享源码1.选题阶段选题是毕业设计的起点,直接影响后续工作的难度和完成质量。选题原则兴趣驱动:选择自己感兴趣的方向,能够激发研究动力。创
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring