HTML基础语法
web前端三件套:html、css、javascript
什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag)。
所谓超文本,有2层含义∶
它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,如何通过浏览器解析来显示给用户的。
前端人员开发代码--->浏览器显示代码(解析、渲染)--->生成最后的web页面
网页总结:
网页是图片、链接、文字、声音、视频等元素组成其实就是一个html文件(后缀名为html)
网页生成制作:有前端人员书写HTML文件,然后浏览器打开,就能看到了网页.
HTML:超文本标记语言,用来制作网页的一门语言.有标签组成的.比如图片标签链接标签视频标签等...
常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐( Firefox )、谷歌(Chrome ) 、Safari和Opera等。平时称为五大浏览器。
浏览器内核
浏览器内核(渲染引擎)︰负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
为什么需要Web标准
浏览器不同,它们显示页面或许排版就有些许差异。
遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点︰
让Web的发展前景更广阔。
内容能被更广泛的设备访问。
更容易被搜寻引擎搜索。
降低网站流量费用。
使网站更易于维护。
提高页面浏览速度。
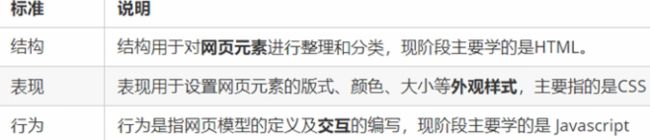
Web标准的构成
主要包括结构( Structure )、表现(Presentation )和行为( Behavior )三个方面。
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解︰结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
HTML的语法规范
基本语法概述述
HTML标签是由尖括号包围的关键词,例如。
HTML标签通常是成对出现的,例如和,我们称为双标签。
标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。
标签关系
双标签可以分为两类:包含关系和并列关系
HTML基本结构标签
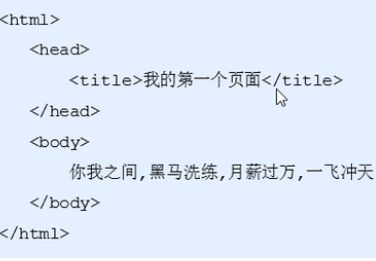
第一个HTML网页标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档.
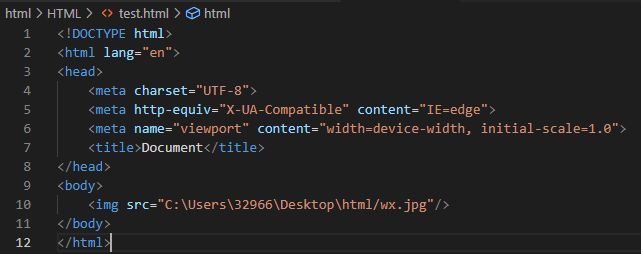
HTML文档的的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们.此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
基本结构标签总结
网页开发工具
VSCode的使用
双击打开软件
新建文(Ctrl+N)
保存(Ctrl+S),注意要保存为.html文件
Ctrl+ 放大视图 Ctrl- 缩小视图
生成页面骨架结构
输入“!”(英文状态下),按Tab键利用插件在浏览器中预览页面︰单击鼠标右键,在弹出出口中点击“Open In Default Browser"
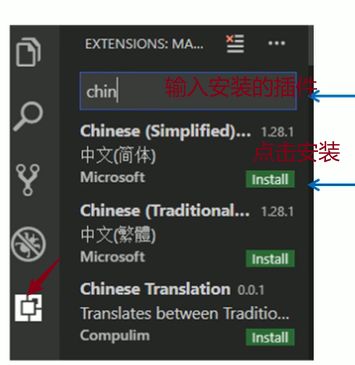
VS Code插件安装
安装方法
注意最后一定要重启软件
文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意:
声明位于文档中的最前面的位置,处于标签之前。
不是一个HTML标签,它就是文档类型声明标签。
language语言种类
用来定义当前文档显示的语言。
en定义语言为英语
zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在
标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。charset常用的值有:GB2312(简体中文)、BlG5(繁体中文)GBK(包含简体中文和繁体中文)和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:
以上三个代码vscode自动生成,基本不需要我们重写.
文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
不写就会乱码,具体原理后面分析.
HTML常用标签
标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
标题标签-
为了使网页更具有语义化,我们经常会在页面中用到标题标签。html提供了6个等级的网页标签,即
-
我是一级标题
单词head的缩写,意为头部、标题
标签语义:作为标题使用,并且依据重要性递减
特点:
加了标题的文字会变的加粗,字号也会依次变大
一个标题独占一行
标题一共六级选
文字加粗一行显
由大到小依次减
从重到轻随之变
语法规范书写后
具体效果见刷新
段落和换行标签
在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示。在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干段
单词paragraph的缩写,意为段落
标签语义:可以把html文档分割为若干段落
特点:
文本在一个段落中会根据浏览器窗口的大小自动换行
段落和段落之间保有空隙
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才会自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
单词break的缩写,意为打断、换行
特点:
是个单标签
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
重点: 加粗
倾斜
和标签
和是没有语义的,它们就是一个盒子,用来装内容的。
是division的缩写,表示分割,分区。span意为跨度、跨距。
特点:
- 标签用来布局,但是现在一行只能放一个。大盒子
标签用来布局,一行上可以多个。小盒子
图像标签和路径
图像标签
在HTML标签中,![]() 标签用于定义HTML页面中的图像。
标签用于定义HTML页面中的图像。
单词image,意为图像。
图像标签是一个单标签。
src是![]() 标签的必须属性,它用于指定图像文件的路径和文件名。
标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
图像标签属性注意点:
(1)图像标签可以拥有多个属性,必须写在标签名后面。
(2)属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
(3)属性采取键值对的格式,即key=“value”的格式,属性=“属性值”。
图像标签中src属性是必须要写的
图像标签中的alt和title属性的区别:alt是替换文本,图像不能显示的文字;title是提示文本,鼠标放在图像上显示的文字。
路径
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
(2)VSCode打开目录文件夹:
文件——>打开文件夹.选择目录文件夹,后期非常方便管理文件
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
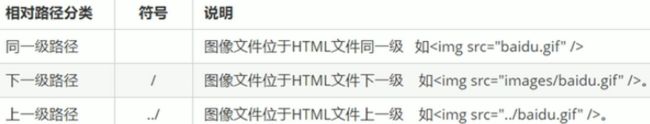
路径可以分为:
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
简单来说,图片相对于HTML页面的位置
../../上两级 以此类推
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,"C:\Users\32966\Desktop\html”或完整的网络地址“C:\Users\32966\Desktop\html”
超链接标签
在HTML中,标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式
单词anchor的缩写,意为:锚
两个属性的作用如下:
链接的分类
(1)外部链接,
例如 https://www.baidu.com/">baidu
在新窗口打开百度
target打开窗口的方式
默认的值是_self 当前窗口打开页面
blank新窗口打开页面
(2)内部链接:
网站内部页面之间的相互链接,直接链接内部页面名称即可,例如
(3)空链接:
如果当时没有确定的链接目标时,
(4)下载链接:如果href里面地址链接是一个文件 .exe 或者是 .zip 等压缩包形式,会下载这个文件
http://xx.com/1.zip
(5)网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
(6)锚点链接:点击链接,可以快速定位到页面中的某个位置
在链接文本的href属性中,设置属性值为#名字的形式,如
找到目标位置标签,里面添加一个ID属性=刚才的名字,如:
第二集介绍
Document
目录
1 基本信息
2 2022演艺经历
3 个人生活
4 公益活动
基本信息
王俊凯,1999年9月21日出生于重庆市,中国内地流行乐男歌手、影视演员,中国男子演唱组合TFBOYS队长,毕业于北京电影学院2017级表演系本科班。
2010年底,加入TF家族。2012年2月,通过网络翻唱歌曲《囚鸟》走进大众视野。2013年8月6日,与王源、易烊千玺组成组合TFBOYS正式出道,王俊凯担任组合队长。2015年5月,参加共青团中央优秀青年座谈会;7月,参加“中华全国学生联合会第26次代表大会”。2016年2月,登上2016年中央电视台春节联欢晚会;8月,推出个人原创单曲《树读》。2017年1月,登上2017年中央电视台春节联欢晚会;其后,成立个人公益“焕蓝梦想公益基金”;12月,获得《中国新闻周刊》“影响中国”年度演艺人物奖。2018年4月,被联合国环境规划署任命为“联合国环境署亲善大使”;8月,主演的自然题材励志剧《天坑鹰猎》在优酷网播出,他在剧中饰演张保庆。该剧在优酷网播放总量突破41亿,并于同年9月在东方卫视上星播出。
2019年,王俊凯在北京凯迪拉克中心举办首场“无边界”个人演唱会;同年,担任“2019年APEC未来之声青年大使”,并凭借奇幻片《解忧杂货店》中小波一角,获得第17届中国电影表演艺术学会奖新人奖。2020年1月,登上2020年中央电视台春节联欢晚会。2021年2月11日,参加《2021年中央广播电视总台春节联欢晚会》,演唱歌曲《瑞雪平安图》。
2022年2月2日,参加《百花迎春》晚会,演唱歌曲《灯火里的中国》。
2022年10月2日16时,主演作品票房突破25亿。
2022演艺经历
2022年1月19日,搭档葛优主演的电影《刺猬》杀青,在片中饰演自卑口吃的少年周正;1月31日,参加《2022年中央广播电视总台春节联欢晚会》,与朱一龙、赵丽颖、郁可唯演唱歌曲《欢乐时光》;2月2日,参加《百花迎春》晚会,演唱歌曲《灯火里的中国》、;2月15日,参加《2022年中央广播电视总台元宵晚会》,演唱歌曲《九零后后》 ;4月27日,与张译主演的盗窃题材悬疑剧《重生之门》在优酷全网独播,在剧中饰演“盗贼世家”出身的大学生庄文杰;5月4日,参演央视《奋斗的青春——2022年五四青年节特别节目》,演唱歌曲《落在生命里的光》 ;8月13日,领衔主演的剧情片《断·桥》上映,王俊凯在片中饰演孟超 ;8月12-13日,出席第十二届北京国际电影节。 2022年,和葛优合作电影《刺猬》,影片中饰演周正 。2022年8月10日,王俊凯献唱电影《断桥》推广曲《记录你所给我的一切》上线。8月,在第十二届北京国际电影节开幕式上,葛优、王俊凯推介了《回西藏》等四部入围作品。 8月13日,主演的电影《断·桥》播出,饰演孟超、张清冬 。8月14日,参加2022微博电影之夜 。9月30日,与张译、殷桃领衔主演的电影《万里归途》上映,在片中饰演成朗 ,截至9月5日,该电影总票房突破8亿 ;11月20日,入选“95后四小生”首轮推荐名单 。
个人生活
王俊凯小学就读于重庆市蟠龙小学。中学就读于重庆市树人中学校。2017年6月23日,王俊凯以超过重庆表演(影视类)本科分数线98分的成绩,被北京电影学院录取。
公益活动
2019年1月28日,由王俊凯参演的“光荣与梦想——我们的新时代”音乐公益广告片《赞赞新时代》上线;同日,阿里巴巴公益发布宣传视频,王俊凯号召大家在全国青少年毒品预防教育数字化平台“青骄第二课堂”学习禁毒知识;3月3日,王俊凯微博号召网友加入“清洁海洋”拯救海洋行动;3月14日-17日,王俊凯应联合国环境规划署邀请前往非洲肯尼亚,出席第四届联合国环境大会 。5月6日,王俊凯在中国国家图书馆艺术中心出席APEC未来之声青年创新论坛,发表题为“青年人要与时代共振向未来发声”的演讲;5月27日,王俊凯在微博号召网友加入“蓝天保卫战”行动;5月31日,王俊凯助力儿童音乐公益,并演绎儿歌《春天在哪里》;6月9日,王俊凯微博号召网友加入减少一次性塑料制品的使用“清洁海洋”行动;7月1日,为家乡拍摄的《九龙坡:江山多娇城 龙凤呈祥地》宣传短片上线;8月17日,王俊凯作为“首席儿歌守护唱作人”,参与公益“腾讯荷风艺术行动”,前往四川省仁寿县禄家镇中心小学,为全国首个“互联网音乐教室”揭幕并任首堂音乐课老师 ;9月3日,腾讯99公益日“特别记录片王俊凯篇”上线,为偏远地区的孩子们挑选童书,号召网友们一块做好事;9月10日,参加中央电视台《2019寻找最美教师》公益活动颁奖典礼,讲述平凡老师的故事。
HTML中的注释和特殊字符
注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。HTML中的注释以""结束。
一句话:注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
特殊字符
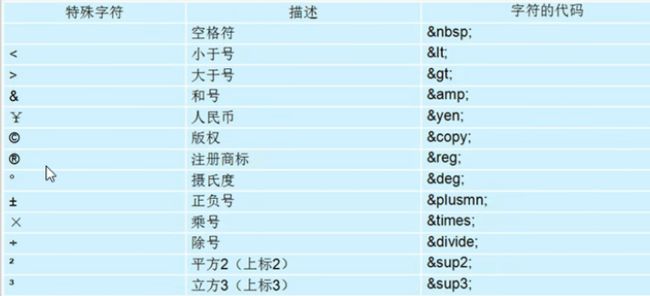
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
重点记住:空格、大于号、小于号这三个,其余的使用很少
HTML标签(下)
表格标签
表格是实际开发中非常常用的标签:
表格的主要作用
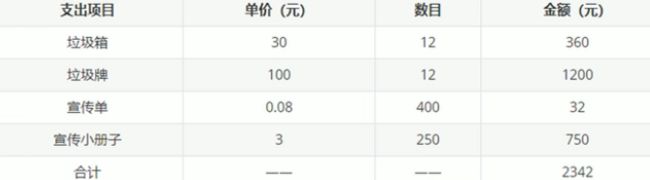
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的。
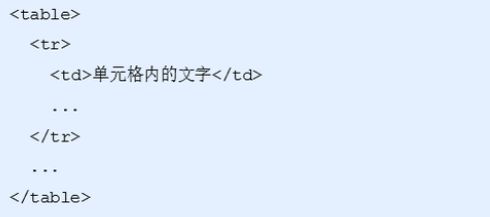
表格的基本语法
是用于定义表格的标签。
标签中。
字母td指表格数据(table data),即数据单元格的内容。
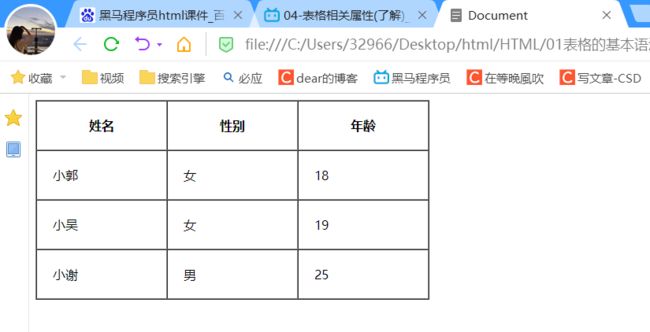
Document
姓名 性别 年龄
小郭 女 18
小吴 女 19
小谢 男 25
表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
标签表示HTML表格的表头部分(table head的缩写)
Document
姓名 性别 年龄
小郭 女 18
小吴 女 19
小谢 男 25
表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
表格属性
表格标签这部分属性实际开发中不常用,后面会通过CSS来设置。
目的有2个:
记住这些英语单词,后面CSS会使用
直观感受表格的外观形态。
Document
姓名 性别 年龄
小郭 女 18
小吴 女 19
小谢 男 25
表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:标签表格的头部区域、
标签表格的主体区域。这样可以更好的分清表格结构。
:用于定义表格的头部。内部必须拥有标签。一般是位于第一位。
- :用于定义表格的主体,主要用于放数据本体。
以上标签都是放在
标签中。
合并单元格
特殊情况下,可以把多个单元格合并为一个单元格
合并单元格方式
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格的步骤
合并单元格三部曲:
先确定是跨行还是跨列合并。
找到目标单元格,写上合并方式=合并的单元格数量。比如:
删除多余的单元格。
列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
无序列表:
标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用- 标签定义。
无序列表的基本语法格式如下:
Document
你喜欢的电视剧?
- 《甄嬛传》
- 《点燃我 温暖你》
- 《卿卿日常》
- 《苍兰诀》
无序列表的各个列表项之间没有顺序级别之分,是并列的。
中只能嵌套
标签中输入其他标签或者文字的做法是不被允许的。
- 与
之间相当于一个容器,可以容纳所有元素。
无序列表会带有自己的样式属性,但在实际使用时,我们会使用css来设置。
有序列表:
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在html标签中,
标签用于定义有序列表,列表顺序以数字来显示,并且使用- 标签来定义列表项。
有序列表的基本语法格式如下:
Document
热播电视剧排行榜
- 《甄嬛传》
- 《点燃我 温暖你》
- 《卿卿日常》
- 《苍兰诀》
中只能嵌套
标签中输入其他标签或者文字的做法是不被允许的。
- 与
之间相当于一个容器,可以容纳所有元素
有序列表会带有自己样式属性,但在实际使用是,我们会使用css来设置
自定义列表:
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,
标签用于定义描述列表(或定义列表),该标签会与- (定义项目/名字)和
- (描述每一个项目/名字)一起使用。
其基本语法如下:
自定义列表
- 帮助中心
- 账户管理
- 购物指南
- 订单操作
里面只能包含- 和
。
- 和
- 个数没有限制,经常是一个
- 对应多个
- 。
列表总结:
表单标签
网页中的表单展示
为什么需要表单
使用表单目的是为了用户信息。
在网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息三个部分构成。
表单域
表单域是一个包含表单元素的区域。
在html标签中,
特点:
- 标签用来布局,但是现在一行只能放一个。大盒子
标签用来布局,一行上可以多个。小盒子
图像标签和路径
图像标签
在HTML标签中,
标签用于定义HTML页面中的图像。
单词image,意为图像。
图像标签是一个单标签。
src是
标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
图像标签属性注意点:
(1)图像标签可以拥有多个属性,必须写在标签名后面。
(2)属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
(3)属性采取键值对的格式,即key=“value”的格式,属性=“属性值”。
图像标签中src属性是必须要写的
图像标签中的alt和title属性的区别:alt是替换文本,图像不能显示的文字;title是提示文本,鼠标放在图像上显示的文字。
路径
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
(2)VSCode打开目录文件夹:
文件——>打开文件夹.选择目录文件夹,后期非常方便管理文件
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
简单来说,图片相对于HTML页面的位置
../../上两级 以此类推
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,"C:\Users\32966\Desktop\html”或完整的网络地址“C:\Users\32966\Desktop\html”
超链接标签
在HTML中,标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式
单词anchor的缩写,意为:锚
两个属性的作用如下:
链接的分类
(1)外部链接,
例如 https://www.baidu.com/">baidu
在新窗口打开百度
target打开窗口的方式
默认的值是_self 当前窗口打开页面
blank新窗口打开页面
(2)内部链接:
网站内部页面之间的相互链接,直接链接内部页面名称即可,例如
(3)空链接:
如果当时没有确定的链接目标时,
(4)下载链接:如果href里面地址链接是一个文件 .exe 或者是 .zip 等压缩包形式,会下载这个文件
http://xx.com/1.zip
(5)网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
(6)锚点链接:点击链接,可以快速定位到页面中的某个位置
在链接文本的href属性中,设置属性值为#名字的形式,如
找到目标位置标签,里面添加一个ID属性=刚才的名字,如:
第二集介绍
Document 目录
1 基本信息
2 2022演艺经历
3 个人生活
4 公益活动
基本信息
王俊凯,1999年9月21日出生于重庆市,中国内地流行乐男歌手、影视演员,中国男子演唱组合TFBOYS队长,毕业于北京电影学院2017级表演系本科班。 2010年底,加入TF家族。2012年2月,通过网络翻唱歌曲《囚鸟》走进大众视野。2013年8月6日,与王源、易烊千玺组成组合TFBOYS正式出道,王俊凯担任组合队长。2015年5月,参加共青团中央优秀青年座谈会;7月,参加“中华全国学生联合会第26次代表大会”。2016年2月,登上2016年中央电视台春节联欢晚会;8月,推出个人原创单曲《树读》。2017年1月,登上2017年中央电视台春节联欢晚会;其后,成立个人公益“焕蓝梦想公益基金”;12月,获得《中国新闻周刊》“影响中国”年度演艺人物奖。2018年4月,被联合国环境规划署任命为“联合国环境署亲善大使”;8月,主演的自然题材励志剧《天坑鹰猎》在优酷网播出,他在剧中饰演张保庆。该剧在优酷网播放总量突破41亿,并于同年9月在东方卫视上星播出。 2019年,王俊凯在北京凯迪拉克中心举办首场“无边界”个人演唱会;同年,担任“2019年APEC未来之声青年大使”,并凭借奇幻片《解忧杂货店》中小波一角,获得第17届中国电影表演艺术学会奖新人奖。2020年1月,登上2020年中央电视台春节联欢晚会。2021年2月11日,参加《2021年中央广播电视总台春节联欢晚会》,演唱歌曲《瑞雪平安图》。 2022年2月2日,参加《百花迎春》晚会,演唱歌曲《灯火里的中国》。 2022年10月2日16时,主演作品票房突破25亿。2022演艺经历
2022年1月19日,搭档葛优主演的电影《刺猬》杀青,在片中饰演自卑口吃的少年周正;1月31日,参加《2022年中央广播电视总台春节联欢晚会》,与朱一龙、赵丽颖、郁可唯演唱歌曲《欢乐时光》;2月2日,参加《百花迎春》晚会,演唱歌曲《灯火里的中国》、;2月15日,参加《2022年中央广播电视总台元宵晚会》,演唱歌曲《九零后后》 ;4月27日,与张译主演的盗窃题材悬疑剧《重生之门》在优酷全网独播,在剧中饰演“盗贼世家”出身的大学生庄文杰;5月4日,参演央视《奋斗的青春——2022年五四青年节特别节目》,演唱歌曲《落在生命里的光》 ;8月13日,领衔主演的剧情片《断·桥》上映,王俊凯在片中饰演孟超 ;8月12-13日,出席第十二届北京国际电影节。 2022年,和葛优合作电影《刺猬》,影片中饰演周正 。2022年8月10日,王俊凯献唱电影《断桥》推广曲《记录你所给我的一切》上线。8月,在第十二届北京国际电影节开幕式上,葛优、王俊凯推介了《回西藏》等四部入围作品。 8月13日,主演的电影《断·桥》播出,饰演孟超、张清冬 。8月14日,参加2022微博电影之夜 。9月30日,与张译、殷桃领衔主演的电影《万里归途》上映,在片中饰演成朗 ,截至9月5日,该电影总票房突破8亿 ;11月20日,入选“95后四小生”首轮推荐名单 。个人生活
王俊凯小学就读于重庆市蟠龙小学。中学就读于重庆市树人中学校。2017年6月23日,王俊凯以超过重庆表演(影视类)本科分数线98分的成绩,被北京电影学院录取。公益活动
2019年1月28日,由王俊凯参演的“光荣与梦想——我们的新时代”音乐公益广告片《赞赞新时代》上线;同日,阿里巴巴公益发布宣传视频,王俊凯号召大家在全国青少年毒品预防教育数字化平台“青骄第二课堂”学习禁毒知识;3月3日,王俊凯微博号召网友加入“清洁海洋”拯救海洋行动;3月14日-17日,王俊凯应联合国环境规划署邀请前往非洲肯尼亚,出席第四届联合国环境大会 。5月6日,王俊凯在中国国家图书馆艺术中心出席APEC未来之声青年创新论坛,发表题为“青年人要与时代共振向未来发声”的演讲;5月27日,王俊凯在微博号召网友加入“蓝天保卫战”行动;5月31日,王俊凯助力儿童音乐公益,并演绎儿歌《春天在哪里》;6月9日,王俊凯微博号召网友加入减少一次性塑料制品的使用“清洁海洋”行动;7月1日,为家乡拍摄的《九龙坡:江山多娇城 龙凤呈祥地》宣传短片上线;8月17日,王俊凯作为“首席儿歌守护唱作人”,参与公益“腾讯荷风艺术行动”,前往四川省仁寿县禄家镇中心小学,为全国首个“互联网音乐教室”揭幕并任首堂音乐课老师 ;9月3日,腾讯99公益日“特别记录片王俊凯篇”上线,为偏远地区的孩子们挑选童书,号召网友们一块做好事;9月10日,参加中央电视台《2019寻找最美教师》公益活动颁奖典礼,讲述平凡老师的故事。HTML中的注释和特殊字符
注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。HTML中的注释以""结束。
一句话:注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
重点记住:空格、大于号、小于号这三个,其余的使用很少
HTML标签(下)
表格标签
表格是实际开发中非常常用的标签:
表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的。
表格的基本语法
是用于定义表格的标签。
标签用于定义表格中的行,必须嵌套在 标签中。
用于定义表格中的单元格,必须嵌套在 标签中。
字母td指表格数据(table data),即数据单元格的内容。
Document 姓名 性别 年龄 小郭 女 18 小吴 女 19 小谢 男 25 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
标签表示HTML表格的表头部分(table head的缩写) 标签表格的主体区域。这样可以更好的分清表格结构。Document 姓名 性别 年龄 小郭 女 18 小吴 女 19 小谢 男 25 表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
表格属性
表格标签这部分属性实际开发中不常用,后面会通过CSS来设置。
目的有2个:
记住这些英语单词,后面CSS会使用
直观感受表格的外观形态。
Document 姓名 性别 年龄 小郭 女 18 小吴 女 19 小谢 男 25 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:标签表格的头部区域、
:用于定义表格的头部。内部必须拥有
标签。一般是位于第一位。 - :用于定义表格的主体,主要用于放数据本体。
以上标签都是放在
标签中。
合并单元格
特殊情况下,可以把多个单元格合并为一个单元格
合并单元格方式
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格的步骤
合并单元格三部曲:
先确定是跨行还是跨列合并。
找到目标单元格,写上合并方式=合并的单元格数量。比如:
。
删除多余的单元格。
列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
无序列表:
- 标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签定义。
无序列表的基本语法格式如下:
Document 你喜欢的电视剧?
- 《甄嬛传》
- 《点燃我 温暖你》
- 《卿卿日常》
- 《苍兰诀》
无序列表的各个列表项之间没有顺序级别之分,是并列的。
- 与 之间相当于一个容器,可以容纳所有元素。
无序列表会带有自己的样式属性,但在实际使用时,我们会使用css来设置。
- 标签来定义列表项。
有序列表的基本语法格式如下:
Document 热播电视剧排行榜
- 《甄嬛传》
- 《点燃我 温暖你》
- 《卿卿日常》
- 《苍兰诀》
- 与 之间相当于一个容器,可以容纳所有元素
有序列表会带有自己样式属性,但在实际使用是,我们会使用css来设置
- (定义项目/名字)和
- (描述每一个项目/名字)一起使用。
其基本语法如下:
自定义列表 - 帮助中心
- 账户管理
- 购物指南
- 订单操作
- 和
。
- 和
- 个数没有限制,经常是一个
- 对应多个
- 。
列表总结:
表单标签
网页中的表单展示
为什么需要表单
使用表单目的是为了用户信息。
在网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息三个部分构成。
表单域
表单域是一个包含表单元素的区域。
在html标签中,
有序列表:
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在html标签中,
- 标签用于定义有序列表,列表顺序以数字来显示,并且使用
自定义列表:
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,
- 标签用于定义描述列表(或定义列表),该标签会与