基于python实现的聊天室(客户端:一)窗口设置
前言
就是自己想用python做一个聊天室,然后看看socket库,websocket库,有点底层,然后也会用到协程的东西,不是很明白,一时间也不知道怎么写,因为前面使用过了flask-socketio,发现下载flask-socketio的时候,会顺带下载python-socketio,所以查看了一下,就决定用了封装好的python-socketio来实现
想看看聊天室代码的话,可以到https://github.com/cgynb/a-flask-project/tree/guiChatroom看看。或者直接访问这个地址
http://81.70.180.118:12347/聊天呀.exe
是打包好的程序,服务端有在服务器上跑着了,可以直接使用的,但是低版本的windows运行可能会有点问题

需求
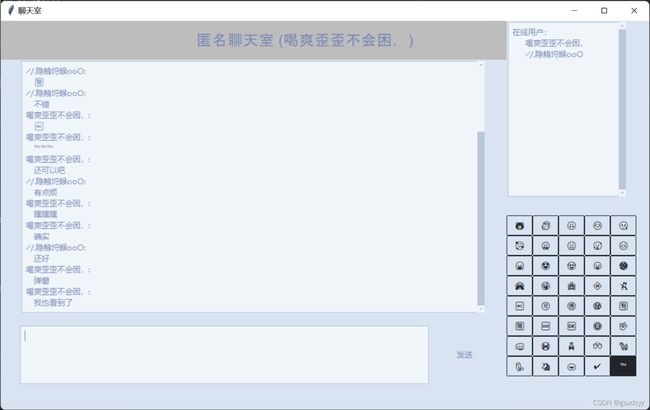
创建一个聊天室的主窗口
具体步骤
主窗体
我们选择基于类来实现
在初始化函数中先初始化self.window的大小,位置,可以看到位置是左右居中,略微偏上的位置,里面的random_theme()函数是一个随机选取主题的函数
class ChatWindow:
def __init__(self):
self.sysclose = False
self.username = None
self.ip = ''
# 窗口设置
self.window = ttkbootstrap.Style(theme=random_theme()).master
self.window.title('聊天室')
ws = self.window.winfo_screenwidth()
hs = self.window.winfo_screenheight()
# 计算 x, y 位置
x = (ws / 2) - (1000 / 2)
y = (hs / 2) - (600 / 2) - 100
self.window.geometry(f'1000x600+{int(x)}+{int(y)}')
random_theme()
Light_theme_list = ['cosmo', 'flatly', 'journal', 'litera', 'lumen', 'minty', 'pulse', 'sandstone',
'united', 'yeti', 'morph', 'simplex', 'cerculean']
Dark_theme_list = ['solar', 'superhero', 'darkly', 'cyborg', 'vapor']
theme_list = Light_theme_list + Dark_theme_list
def random_theme():
i = random.randint(0, len(theme_list) - 1)
return theme_list[i]
标题部分

同样是在类初始化函数中,可以注意到,加入聊天之后,标题中会出现当前用户名称,所以我们定义self.label_var为标题的一个变量,同时在实例化Label时,传入参数textvariable=self.label_var,
# 标题设置
self.label_var = ttkbootstrap.StringVar()
self.title = ttkbootstrap.Label(self.window, textvariable=self.label_var,
font=('Arial', 17), background='#bdbdbd')
self.title.place(width=800, height=60, x=0, y=0)
self.label_var.set(' ' * 50 + '匿名聊天室')
输入框部分
刚开始我使用的是Entry控件,但是这个控件不支持多行输入,经过查询“”tkinter多行输入”,可以知道我们可以用Text控件实现
代码如下
# 输入框
self.e = ttkbootstrap.Text(self.window, width=100, height=6)
self.e.place(height=90, width=630, x=30, y=470)
self.e.bind('' , self.post_msg)
# 发送消息按钮
self.b = Button(self.window, bootstyle='light-link', text='发送', command=self.post_msg)
self.b.place(height=90, width=90, x=670, y=470)
最后一行的self.e.bind()是给这个输入框绑定回车事件,优化用户体验,即敲击回车就可以发送信息,不必点击发送按钮
会话框+用户列表
# 会话框
self.msg_box = ScrolledText(self.window, width=100, height=22)
self.msg_box.autohide_scrollbar()
self.msg_box.place(x=30, y=60)
# 用户列表
self.user_list = ScrolledText(self.window, width=24, height=15)
self.user_list.autohide_scrollbar()
self.user_list.place(x=780, y=0)
self.user_list.insert('end', '在线用户:')
这里使用了ScrollText控件,这里想要让其自动滚动至底部,还有点小问题
表情功能
这里也是挺麻烦的,后面详细说说实现方法
总结
窗口部件差不多就是这些了,作为一个freshman,请多多指教