- 如何使用YOLOv8在AI-TOD数据集上进行遥感目标检测,从安装依赖项、准备数据集、配置YOLOv8、训练和评估模型以及构建GUI应用程序展示检测
计算机C9硕士_算法工程师
人工智能YOLO目标检测遥感
如何使用YOLOv8在AI-TOD数据集上进行遥感目标检测,从安装依赖项、准备数据集、配置YOLOv8、训练和评估模型以及构建GUI应用程序展示检测文章目录1.安装依赖2.数据准备3.配置YOLOv83.1加载预训练模型或自定义模型4.训练模型5.评估模型6.构建GUI应用程序(可选)以下文字及代码仅供参考。遥感目标检测,AI-TOD数据集aitod,训练集11214张,测试集集14018,验证集
- 使用OTP动态令牌认证
yangtom249
Pythonpython
为加强网络安全管理,降低帐号被冒用、盗用等带来的风险,有些系统启用OTP手机令牌双因子认证登录,即在原有用户名+密码认证的基础上,增加OTP动态口令认证。基于OTP算法的动态令牌加强了帐号的安全性,简单易用。1、什么是OTP动态令牌认证?OTP(One-TimePassword)是一种基于共享密钥和时间戳算法的一次性密码。一般每30或60秒产生一个新口令,在客户端的动态口令和服务器的动态口令验证时
- leetcode日记(108)验证回文串
梭七y
leetcode算法职场和发展
看上去很简单,其实很麻烦。一开始写的递归,但是内存超限……搜了下发现原因是每次递归调用都会创建一个新的字符串副本,这在处理长字符串时会占用大量内存。classSolution{public:boolisPalindrome(strings){if(s.size()==0||s.size()==1)return1;elseif(s[s.size()-1]==s[0]||(s[s.size()-1]-
- 基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析
Wiktok
pythonfastapi
基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析,涵盖路由配置、数据验证、JWT令牌生成与鉴权、中间件依赖等核心环节:1.路由配置与请求处理路由定义:使用APIRouter组织用户认证相关接口(注册、登录),并通过app.include_router()集成到主应用。例如:#routers/auth.pyfromfastapiimportAPIRouterro
- YOLO算法全面改进指南(二)
niuTaylor
YOLO改进YOLO算法
以下是为YOLO系列算法设计的系统性改进框架,结合前沿技术与多领域创新,提供可支持高水平论文发表的详细改进思路。本方案整合了轻量化设计、多模态融合、动态特征优化等创新点,并给出可验证的实验方向。一、多模态提示驱动的开放场景检测系统1.核心创新三模态提示机制:文本提示编码器:基于RepRTA(可重参数化区域文本对齐)构建轻量级文本编码网络,将自然语言描述映射为128维语义向量。视觉提示编码器:采用S
- Java基础 3.22
anlogic
javajava开发语言jvm
1.break练习//1-100之内的数求和,求当和第一次大于20的当前数ipublicclassBreak01{publicstaticvoidmain(String[]args){intn=0;intcount=0;for(inti=1;i20){n=i;System.out.println("和大于20,退出循环,当前i为"+n);break;}}}}//实现登录验证,有3次机会,如果用户名
- 软件代码证书怎么申请?
william082012
https服务器ssl网络安全安全软件工程
随着软件市场的日益繁荣,软件安全问题也日益凸显。为了确保软件的真实性和完整性,防止恶意代码的入侵,代码签名证书应运而生。一、代码签名证书:软件安全的守护者代码签名证书是一种数字证书,用于对软件进行数字签名。这种签名机制确保了软件在开发、分发和安装过程中的完整性和真实性。通过代码签名,用户可以验证软件的来源是否可靠,以及软件在传输过程中是否被篡改。二、申请代码签名证书的必要性代码签名证书在PinTr
- 阿里云证书选型以及各证书之间区别
运维白菜鹏
阿里云sslhttpssslhttps
阿里云证书产品DV,OV,EVSSL证书之间的区别是什么?目前主流的SSL证书主要分为DVSSL、OVSSL、EVSSL。1、DVSSL证书是只验证网站域名所有权的简易型(Class1级)SSL证书,可10分钟快速颁发,能起到加密传输的作用,但无法向用户证明网站的真实身份。目前市面上的免费证书都是这个类型的,只是提供了对数据的加密,但是对提供证书的个人和机构的身份不做验证。2、OVSSL提供加密功
- 测试工程师Ai应用实战指南简例prompt
进击的雷神
prompt
阅读原文以下是一个真实具体的案例,展示测试工程师如何在不同阶段结合DeepSeek提升效率。案例基于电商平台"订单超时自动关闭"功能测试:案例背景项目名称:电商平台订单系统V2.3测试目标:验证"用户下单后30分钟未支付,订单自动关闭并释放库存"功能技术栈:SpringBoot+MySQL+Redis延迟队列1.需求分析阶段痛点:需求文档仅描述业务逻辑,未明确异常场景(如服务器时间不同步、Redi
- GeoTrust SSL证书有哪些种类?怎么申请?
william082012
sslhttps网络协议服务器网络安全微信小程序
SSL证书作为一种数字证书,通过加密技术为网站与浏览器之间的数据传输提供安全保障。在众多SSL证书提供商中,GeoTrust以其丰富的证书种类、高效的申请流程和可靠的安全性能,赢得了全球众多企业的信赖。一、GeoTrustSSL证书的种类作为业界知名的SSL证书提供商,PinTrust提供包括Geotrust品牌多种类型的SSL证书,涵盖DV、OV、EV等类型。域名验证(DV)SSL证书单域名DV
- Android应用中实现Google登录
@半夏微凉科技
Android●知识点与疑难Google登录GoogleAndroid谷歌登陆
背景Google登录是指使用Google账号(通常是Gmail地址及其关联的密码)来登录第三方网站或应用程序。它的背景可以追溯到Google希望建立一个统一的身份验证系统,让用户能够更方便地访问和使用各种在线服务。这种单点登录系统不仅方便了用户,还使开发者能够利用Google的身份验证服务,减少他们自行实施登录系统的工作量。Google登录的出现背景可以归结为以下几点:1.用户便利性:用户们拥有越
- hadoop3.x--搭建hadoop高可用集群(HA模式)
运维小菜
hadoophadoophdfs
hadoop高可用集群(HA模式)一、安装前1.集群规划2.安装前配置3.安装jdk与hadoop4.克隆虚拟机与互信配置5.搭建zookeeper集群二、HDFS1.配置hdfs2.初始化启动hdfs集群三、MapReduce与Yarn1.配置MapReduce2.配置yarn3.启动yarn四、验证1.查看java进程2.hdfs与yarn前台页面一、安装前1.集群规划hostnameipNN
- MiniMind
亚伯拉罕·黄肯
大模型人工智能
数据集分类:tokenizer训练集:这个数据集用于训练分词器(tokenizer),是文本处理中的一个重要步骤。它可以帮助模型更好地理解文本数据的结构。Pretrain数据:这是用于预训练模型的数据集,它可以帮助模型学习语言的基本结构和特征。SFT数据:SFT(SupervisedFine-Tuning)数据集,用于监督式微调,可以提高模型在特定任务上的性能。DPO数据1和DPO数据2:这两个数
- 【集成学习】:Stacking原理以及Python代码实现
Geeksongs
机器学习python机器学习深度学习人工智能算法
Stacking集成学习在各类机器学习竞赛当中得到了广泛的应用,尤其是在结构化的机器学习竞赛当中表现非常好。今天我们就来介绍下stacking这个在机器学习模型融合当中的大杀器的原理。并在博文的后面附有相关代码实现。总体来说,stacking集成算法主要是一种基于“标签”的学习,有以下的特点:用法:模型利用交叉验证,对训练集进行预测,从而实现二次学习优点:可以结合不同的模型缺点:增加了时间开销,容
- 【业务场景实战】JWT实现用户登录
仰望-星空~~
java
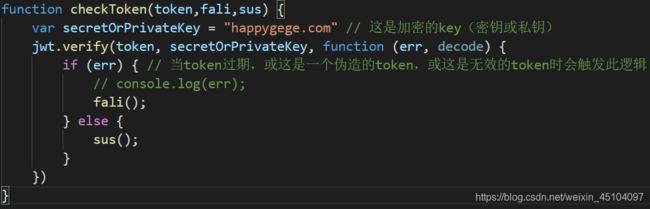
在我们平时登录注册的过程中,我们的信息都会由浏览器发送给后端进行处理,然后再插入到数据库中,下次我们进行登录的时候,只需要输入用户名和密码就可以登录成功进入网站进行操作了。但个人信息暴露在大众面前这是极其不安全的,对于我们的隐私,我们并不希望被别人知道。所以我们在登录的时候,浏览器中进行传递的数据有些是会脱敏、有些是需要进行加密之后才能进行传递的。一、JWT简介JWT(全称JSONWEBToken
- 第二章 EXI协议原理与实现--7.8 测试ISO15118-20命令
快活林高老大
ISO15118EXI
7EfficientXML编解码库7.8测试ISO15118-20命令编解码现在开始使用EfficientXML的库测试ISO15118-20命令的编解码是否正确,是否与EXICodec.jar的结果一致。在本书的附录B中罗列了ISO15118-20的所有命令(json、xml、exi),感兴趣的读者可以使用这些命令自己进行编解码验证。编写测试程序mytest20-all.c,对15118-2命令
- 【人工智能】大模型的幻觉问题:DeepSeek 的解决策略与实践
蒙娜丽宁
Python杂谈人工智能人工智能
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界大语言模型(LLM)的“幻觉”问题,即模型生成与事实不符或脱离上下文的内容,是限制其广泛应用的关键挑战之一。本文深入探讨了幻觉问题的成因,包括训练数据的偏差、推理过程中的过度泛化以及缺乏外部验证机制。以DeepSeek系列模型为研究对象,我们分析了其在解
- Python连接StarRocks全流程实践: SQL文件调用与Pandas混合优化
ToreanonyTang
pythonsqlpandas数据库开发语言
文章目录一环境准备与连接方法1.安装核心依赖库2.连接字符串配置3.多模式连接验证二SQL文件调用与动态执行1.外部SQL文件结构设计2.Python动态加载执行三Pandas混合使用技巧1.查询结果直接转DataFrame2.批量数据写入优化四深度性能优化策略1.StarRocks服务端优化2.Python客户端优化3.混合计算策略五完整业务场景示例1:用户转化漏斗业务场景实现代码公用表表达式(
- Spring Boot中定时任务Cron表达式的终极指南
A-Kamen
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 机器臂运动控制算法工程师面试
道亦无名
面试算法人工智能机器学习
大厂的经验总结:一、基础概念理解请解释机器臂运动学正解和逆解的概念,并分别说明其用途。正解:已知机器臂各关节的角度(或位移),通过运动学模型计算出机器臂末端执行器在笛卡尔空间中的位置和姿态。用途在于可以根据给定的关节驱动值,预测末端的实际位置,用于运动仿真、路径验证等,比如在工业生产前模拟机器臂的动作是否能准确到达加工位置。逆解:已知机器臂末端执行器在笛卡尔空间中的期望位置和姿态,求解出各关节应处
- uniapp 微信小程序 手机号快速验证组件 解密 encryptedData 获取手机号
睡不着的可乐
uni-app微信小程序
uniapp微信小程序手机号快速验证组件解密encryptedData获取手机号手机号快速验证组件该能力旨在帮助开发者向用户发起手机号申请,并且必须经过用户同意后,开发者才可获得由平台验证后的手机号,进而为用户提供相应服务。以下是旧版本组件使用指南,注意使用旧版本组件时,需先调用wx.login接口。建议开发者使用新版本组件,以增强小程序安全性。详情新版组件使用指南。因为需要用户主动触发才能发起手
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- 【颠覆性缓存架构】Caffeine双引擎缓存实战:CPU和内存双优化,命中率提升到92%,内存减少75%
Julian.zhou
架构相关Java开发基础技能算法缓存架构java
千万级QPS验证!Caffeine智能双缓存实现92%命中率,内存减少75%摘要:本文揭秘千万级流量场景下的缓存革命性方案!基于Caffeine打造智能双模式缓存系统,通过冷热数据分离存储与精准资源分配策略,实现CPU利用率降低60%、内存占用减少75%的惊人效果。文末附可复用的生产级代码!一、经典方案的致命陷阱:资源浪费之谜1.1真实事故现场案例回放:某电商大促期间,缓存集群CPU飙升至90%导
- 1.Go - Hello World
编程_大白
gogolang开发语言后端
1.安装Go依赖https://go.dev/dl/根据操作系统选择适合的依赖,比如windows:2.配置环境变量右键此电脑-属性-环境变量PS:GOROOT:Go依赖路径;GOPATH:Go项目路径;Path:Go依赖的bin目录验证:win+r输入`cmd`,输入`go`回车3.编写代码创建hello.go文件,记事本编辑以下内容。packagemainimport"fmt"funcmain
- elementui e-form中嵌套列表循环验证
han_hanker
elementuijavascriptecmascript
现在有一个需求接口返回一个数组,需要在页面上渲染。这些数据,有的是输入框,下拉框,时间选择等,这些可操作的控件需要有必填验证,长度验证等有些需要调用接口进行远程验证。返回的数据比较多,有些数据有200条就不能在rules里面直接写调用远程接口的验证//判定规则rules:{password:[{required:true,message:'请输入密码',trigger:'blur'},{min:3
- 解锁区块链智能合约的未来:构建支持仿真测试的MySQL环境
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术快速发展的今天,智能合约作为其核心组件之一,正在改变我们处理交易、管理资产乃至构建商业逻辑的方式。然而,对于许多开发者而言,在正式部署之前如何有效地测试和验证智能合约的行为仍然是一个不小的挑战。本文将详细介绍如何设计并实现一个基于MySQL的支持智能合约仿真执行的环境,使您能够在传统的关系型数据库中体验到智能合约的强大功能。一、为什么选择MySQL?尽管以太坊等平台提供了专门用于编写和
- 某个业务采用【规则引擎】重构大幅降低耗时
sunnyboy_4
java规则引擎
需求分析需求:由于业务的计算规则比较复杂,经过几年的规则迭代。后续维护维护起来比较麻烦,所以花了2周时间进行重构。本次采用Liteflow规则引擎进行重构,好处在于规则配置在xml配置文件中可以清晰的梳理业务的流向,在每个规则节点只负责各自的业务。将复杂的业务对象化,方便后续的维护与更新。项目已经经过生产数据验证。2、业务流程图,这是根据规则引擎编写的,方便后续定位3、这个方案的优点可以动态组合模
- Java 环境配置与 JAR 文件问题解决全攻略
不羁。。
杂记丨每天亿点小知识javajar开发语言
目录一、Java环境配置指南1.Windows系统配置步骤1.1下载安装JDK1.2配置环境变量2.Linux/macOS系统配置2.1终端命令配置二、JAR文件问题诊断与修复1.检查JAR文件完整性1.1命令行验证1.2哈希值校验2.依赖库管理方案2.1Maven依赖配置示例2.2命令行指定依赖三、常见问题解决方案1.环境变量不生效处理1.1清除系统缓存1.2路径优先级调整2.旧版本残留处理2.
- [特殊字符] go-cqhttp + qsign-server 搭建完整指南**
Python_DIY_
python实践项目python自动化机器人aidockerpycharmpip
目标✅搭建QQ机器人go-cqhttp,支持私聊&群聊消息收发✅绕过腾讯风控,让qsign-server代理签名请求,避免触发验证码/设备锁✅记录所有细节,换号换IP也能直接复现✅兼容v/代理环境,避免影响Docker和本地服务通信✅解决sign-server自动注册问题,保证qsign-server长久可用1.环境准备必备软件Docker(运行qsign-server,提供签名服务)go-cqh
- Apache Tomcat漏洞公开发布仅30小时后即遭利用
FreeBuf-
资讯apachetomcat网络安全
近日,ApacheTomcat曝出一项安全漏洞,在公开发布概念验证(PoC)仅30小时后,该漏洞即遭到攻击者利用。这一漏洞编号为CVE-2025-24813,主要影响以下版本:1.ApacheTomcat11.0.0-M1至11.0.22.ApacheTomcat10.1.0-M1至10.1.343.ApacheTomcat9.0.0-M1至9.0.98漏洞详情与利用条件该漏洞可能导致远程代码执行
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本