Vue项目部署及使用WebStorm开发Vue
Vue项目部署及使用WebStorm开发Vue
- Vue项目部署
-
- 搭建Vue环境
- 新建Vue项目
- 使用WebStorm开发Vue
-
- WebStorm相关配置
- 配置路由
- 全局页面App.vue
- 全局引入组件
- 导航栏的灵活使用
- 前后端对接
-
- axios简单封装ajax
- config配置
- 连接接口
- Bulid打包
Vue项目部署
大家好! 以下是我在学习vue时,关于部署vue项目的个人经验,现在还是vue小白,如果写的哪里有问题欢迎大家提出。
搭建Vue环境
windows环境搭建Vue开发环境,推荐该博客阿梅の博客中的内容,本人按照上面步骤配置多台机器都一次成功。
- 安装脚手架命令
cnpm install vue -g
- 安装vue-cli 脚手架(vue命令行工具)
cnpm install vue-cli -g
新建Vue项目
以下是我在新建vue项目时的心得记录,借鉴了阿梅の博客中的内容:
-
打开存放项目的文件夹,在路径栏直接输入
CMD,回车,弹出命令提示符。 -
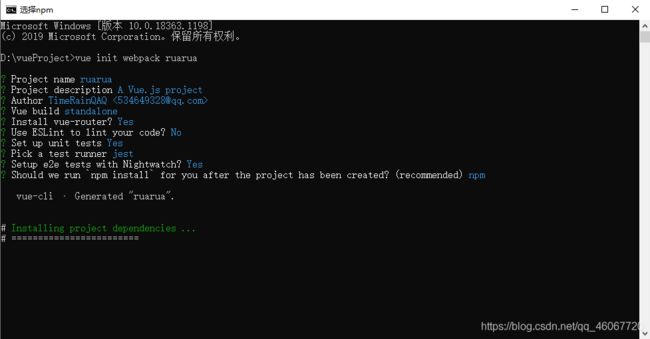
创建项目,在命令提示符只输入以下代码
vue init webpack 项目名称(英文)
-
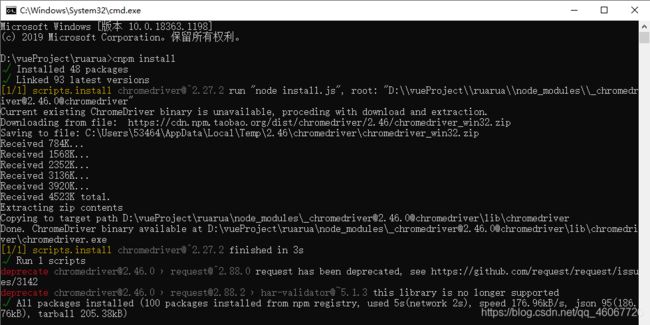
按照图中选项选择安装,除了 Use ESLint to lint your code? 选择
No以为其他全是默认选择即可。Use ESLint to lint your code? 选择Yes的话会因为排版不好而报错无法运行,个人很不喜欢。选项 默认选择 含义 Project name '项目名称'项目名称 Project description A Vue.js project项目描述 Author '作者'作者 Vue build standalonebuild方式 Install vue-router? Yes安装路由 Use ESLint to lint your code? Yes,推荐选择No检测代码规范 Set up unit tests Yes设置单元测试 Pick a test runner jest选择测试运行程序 Setup e2e tests with Nightwatch? Yese2e 自动化测试 Should we run npm installfor you …npm是否安装npm -
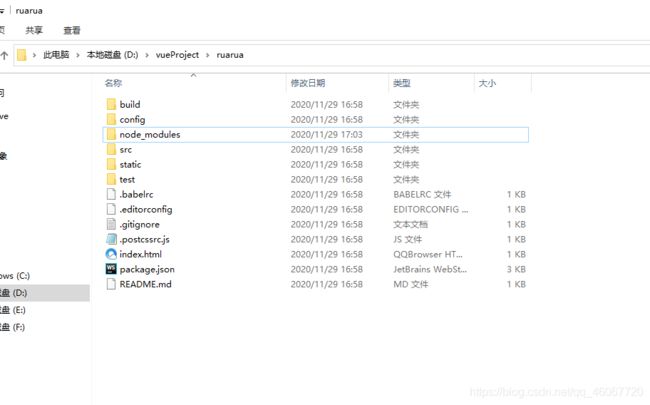
初始化完成后的项目目录结构如下:
文件名 用途 build 最终发布代码的存放位置。 config 配置目录,包括端口号等。我们初学可以使用默认的。 node_modules 这是执行npm install后产生的,里面包含了Node.js 和npm依赖的文件以及后续安装的 第三方组件或者第三方功能。 src 我们要开发的目录,用于存放页面相关的文件,基本上要做的事情都在这个目录里。其中还包含了以下几个目录及文件 assets 放置一些图片,如:Logo等; components 存放了一个组件文件,可以不用; App.vue 是我们的主文件,项目入口文件,我们也可以直接将组件写这里,而不使用components目录; main.js 项目的核心文件; router 其中包括的index.js,则是项目的路由;. static:一般用于存放静态资源,如图片、字体等。 .babelrc文件 用来设置转码的规则和插件的,一般情况不需要设置。 -
安装工程依赖模块。
cnpm install
定位到对应工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。

-
使用nodejs启动运行该项目,测试一下该项目是否能够正常工作。
cnpm run dev
运行完成后在浏览器输入对应地址http://localhost:8080即可 ,我这里因为已经运行一个项目占用了8080端口,所以是8081。


使用WebStorm开发Vue
前端vue开发主流的两大软件就是VS code(Visual Studio Code)与WebStorm。我个人偏向于使用WebStorm,因为VS code大部分功能都需要下载对应插件,而WebStorm主要功能都自带好了,我只下载过汉化插件。
WebStorm相关配置
-
WebStorm下载安装,在 WebStorm官网下载即可。
-
WebStorm汉化
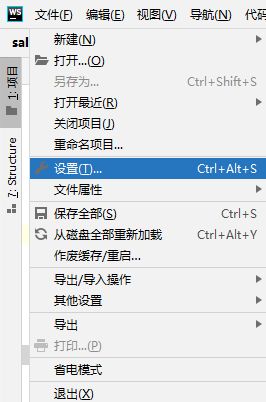
网上汉化教程大多都需要下载汉化包自己配置,我这里的方法只需点击两步即可。我本地已经汉化过了,未汉化的话就点击顶部菜单栏File,选择Settings选项,也可以使用快捷键Crtl+Alt+S快速打开设置选项。

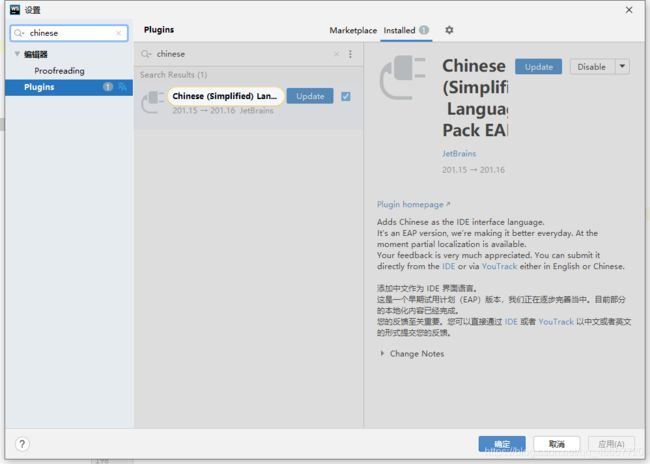
然后在搜索框内输入Chinese,显示的第一个插件点击安装(Update),安装完成后重启就汉化成功了。

-
WebStorm配置
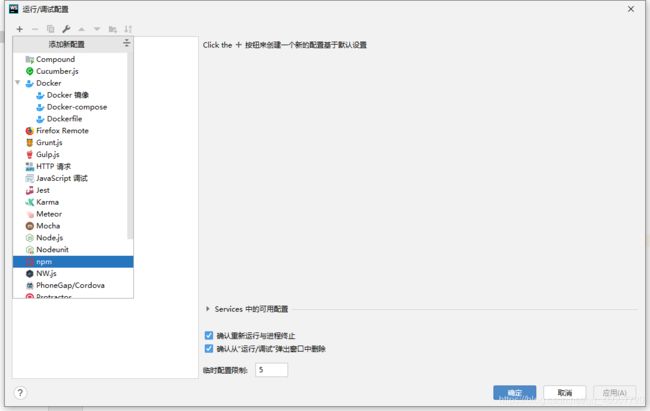
run和build命令选择添加配置

选择npm
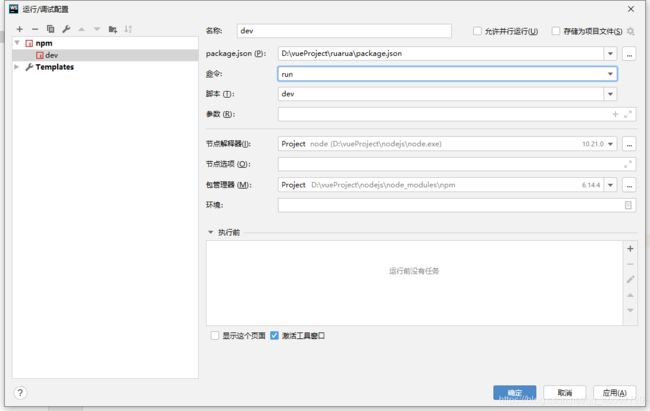
命令选择run,脚本选择dev
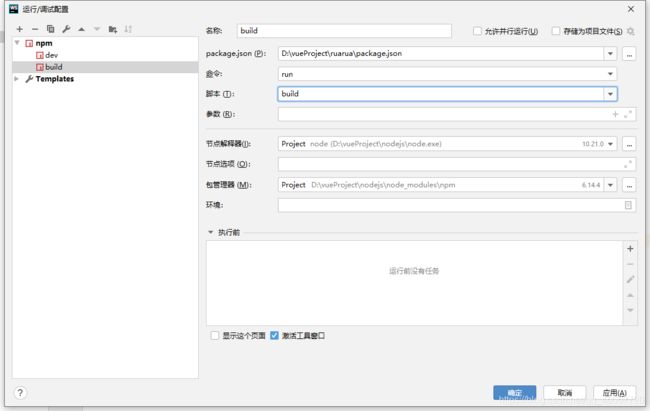
如果需要build其他如上,脚本选择build即可
最后点击运行即可

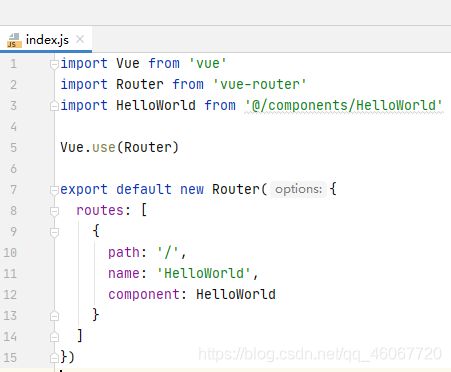
配置路由
| 字段名 | 含义 |
|---|---|
| path | 路径名 |
| name | 名称 |
| component | 组件 |
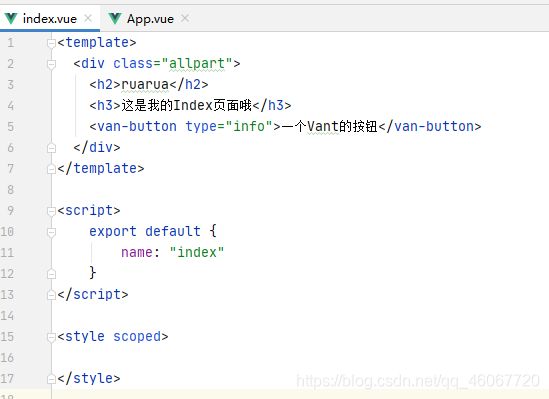
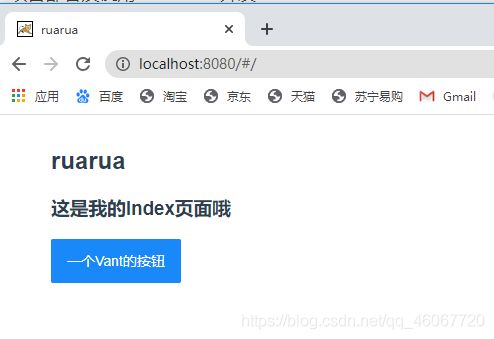
新增页面index.vue,并在路由中配置路径为'/'

这里还有一个vue的logo,要在全局页面App.vue里去掉。
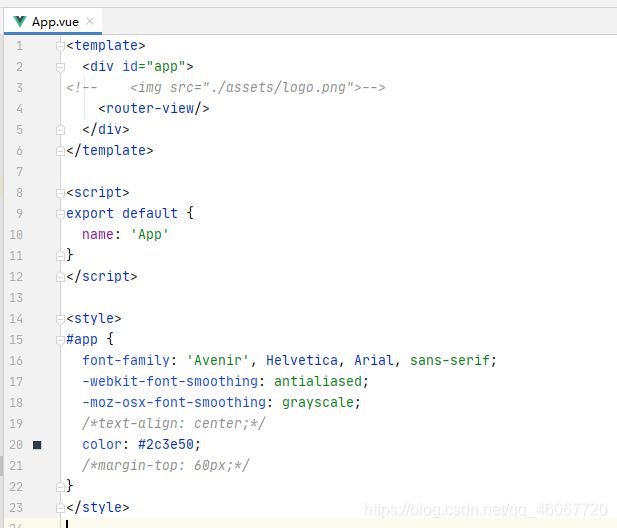
全局页面App.vue
App.vue位于src路径下,我这里把vue的logo图标以及全局居中,和上外边距注释了。


全局引入组件
Vue前端常用组件库里有我整理的一些组件,这里以引入vant组件为例。
使用npm命令安装,在webstorm终端输入以下代码:
npm i vant -S
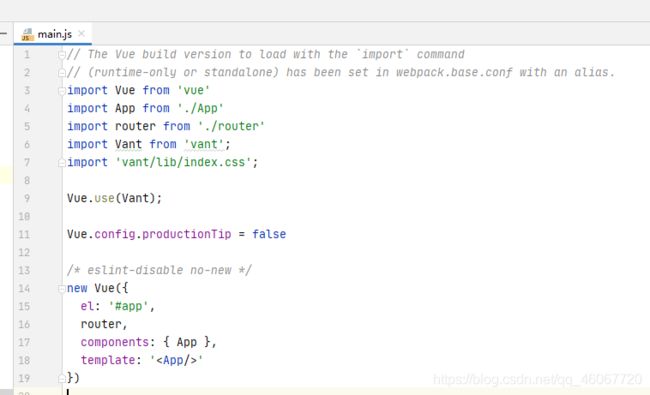
安装完成后,在main.js中加入以下代码:
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
导航栏的灵活使用
在components文件夹下新建Navbar.vue,代码如下:
<template>
<div>
<van-sticky>
<van-nav-bar :title="$route.meta.title_text" style="background-color: #fff0f6"/>
van-sticky>
div>
template>
<script>
export default {
name: "NavBar"
}
script>
<style scoped>
style>
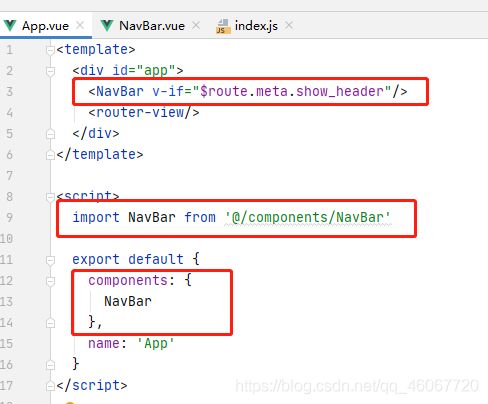
然后在App.vue中全局引用,并加入v-if判断,代码如下:

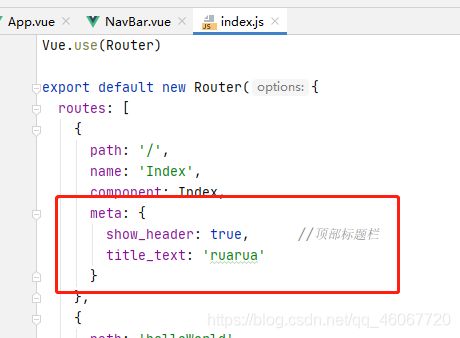
最后,在路由index.js中选择是否显示,以及title,代码如下:

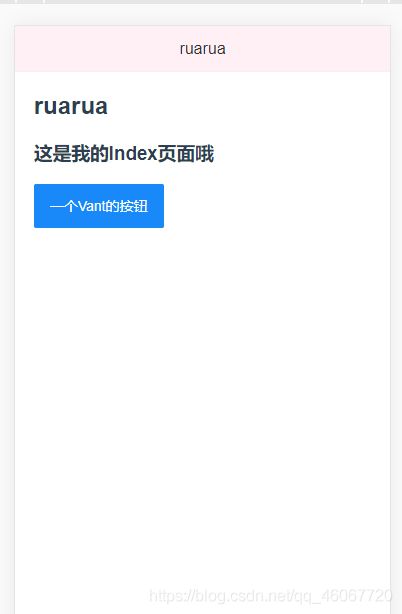
效果如下:

前后端对接
axios简单封装ajax
在src目录下新建axios文件夹,axios文件夹中新建axiosCore.js,testapi.js文件。
-
axiosCore.js封装ajax技术,里面有关于简单跨域问题的解决,可以在里面添加require header(请求头)内容。
import axios from "axios" import qs from 'Qs' // `withCredentials` 表示跨域请求时是否需要使用凭证 axios.defaults.withCredentials = false /****** 创建axios实例 ******/ const axiosCore = axios.create({ baseURL: process.env.TEST_URL, timeout: 10000// 请求超时时间 }) // request拦截器==>对请求参数做处理 axiosCore.interceptors.request.use(config => { config.method === 'post' ? config.data = qs.stringify(config.param) : config.params = config.param; config.param = null; config.headers['Content-Type'] = 'post' ? 'application/x-www-form-urlencoded' : 'application/json;charset=utf-8'; return config; }, error => { // 请求错误处理 Promise.reject(error) }) export default axiosCore -
testapi.js文件,配置连接接口方法,可以方便调用。
import axiosCore from './axiosCore' export const Get = (data) => { return axiosCore({ url: '/', method: 'get', param: data }).then(data => data) } export const Post = (data) => { return axiosCore({ url: '/', method: 'post', param: data }).then(data => data) }内容 含义 url 接口地址 method get或postparam data -
安装axios,终端输入以下运行命令。
cnpm install axios --save
config配置
dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
TEST_URL: '"接口路径前缀"'
})
pro.env.js
'use strict'
module.exports = {
NODE_ENV: '"production"',
TEST_URL: '"接口路径前缀"'
}
连接接口
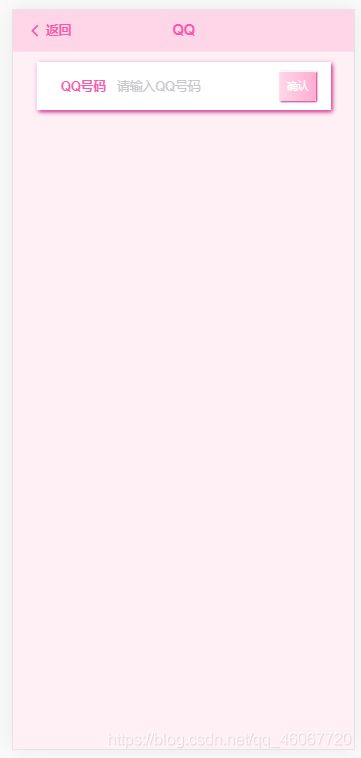
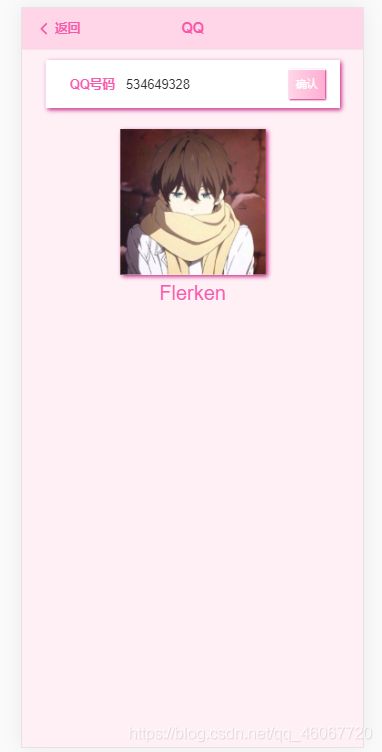
因为我自己不会后端所以就找了些网上的开源接口,进行连接
<template>
<div style="margin: 3% 7%">
<div style="box-shadow: 2px 2px 5px #c41d7f">
<van-field
v-model="qqNum"
type="number"
center
clearable
label-align="right"
label="QQ号码"
label-width="60px"
placeholder="请输入QQ号码"
@clear="clearInfor"
>
<template #button>
<div style="box-shadow: 1px 1px 2px #c41d7f">
<van-button
size="small"
color="linear-gradient(to right, #ffd6e7, #ffadd2)"
@click="btnGet"
>
确认
van-button>
div>
template>
van-field>
div>
<div v-if="isShow" style="margin-top: 7%;text-align: center">
<div v-for="item in list">
<van-image
width="10rem"
height="10rem"
fit="contain"
:src="item.imgurl"
style="box-shadow: 2px 2px 5px #c41d7f"
/>
<div style="margin-top: 3.8px;font-size: 22px;color: #f759ab">{{item.name}}div>
div>
div>
div>
template>
<script>
import axios from "axios";
export default {
data() {
return {
qqNum: '', //qq号码
list: [], //信息列表
isShow: false, //头像,昵称是否显示
}
},
methods: {
// 确认按钮事件
btnGet() {
let _this = this;
_this.list = [];
axios({
url: "https://api.oioweb.cn/api/qq.php",
method: "get",
params: {
'qq': this.qqNum
}
}).then(data => {
if (data.data.code == 1) {
_this.list.push(data.data);
_this.isShow = true;
// _this.$toast.success("登录成功");
} else {
_this.$toast.fail(data.data.msg);
}
});
},
// 清除按钮 事件
clearInfor() {
this.list = [];
this.isShow = false;
}
},
name: "getQQ"
}
script>
<style scoped>
style>
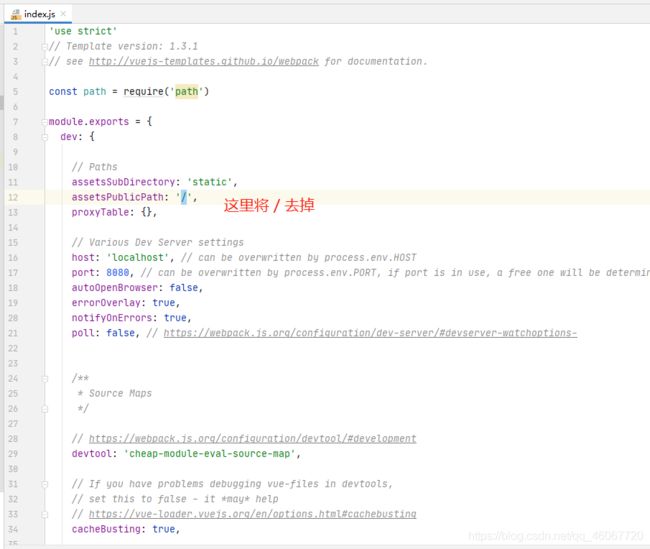
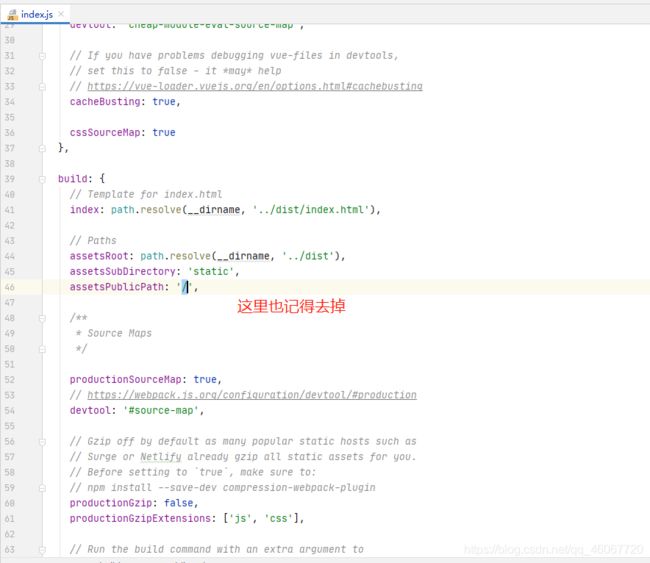
Bulid打包
注意直接build出来的网页或出现问题,要先在config/index.js文件中将两处assetsPublicPath: ‘/’ 改为assetsPublicPath: ’ '