【Django 网页Web开发】04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆(保姆级图文)
目录
- 实现效果
- 请求
-
- 1. request.method 获取请求方式 GET/POST
- 2. request.GET 在URL上传递值 /something/?n1=123&n2=999
- 3. request.POST 在请求体中提交数据
- 响应
-
- 4. HttpResponse("内容") 内容字符串内容返回给请求者。
- 5. render() 读取HTML的内容 + 渲染(替换) -> 字符串,返回给用户浏览器。
- 6. redirect()让浏览器重定向到其他的页面
- 实战简易表单模拟登陆
-
- csrf_token 的介绍
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
实现效果
简单的网页跳转,例如网页跳转到百度,网页跳转间携带参数。
如果此前完全没有接触过Django,请先看前面的教学文章,学习如何添加url,添加新页面
03. 初识Django(保姆级图文)
需要用到的库包
from django.shortcuts import render, HttpResponse, redirect
请求
1. request.method 获取请求方式 GET/POST
随便新建一个something.html网页,url路由加入,view写入视图代码
- something.html 内容:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
body>
html>
- view.py
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
# 1.获取请求方式 GET/POST
print(request.method)#get 浏览器url栏空格回车的方式
2. request.GET 在URL上传递值 /something/?n1=123&n2=999
-
something.html 内容不变
-
view.py
def something(request):
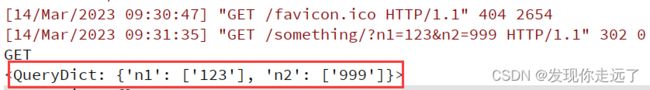
# 2.在URL上传递值 /something/?n1=123&n2=999
print(request.GET)# 获取得到了我们在url中写入的数据,也就是请求的数据
3. request.POST 在请求体中提交数据
-
something.html 内容不变
-
view.py
def something(request):
# 3.在请求体中提交数据
print(request.POST)# 因为这里我们没有post请求,所以没有数据显示
响应
4. HttpResponse(“内容”) 内容字符串内容返回给请求者。
-
something.html 内容不变
-
view.py
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
# 1.获取请求方式 GET/POST
#print(request.method)#get 浏览器url栏空格回车的方式
# 2.在URL上传递值 /something/?n1=123&n2=999
#print(request.GET)# 获取得到了我们在url中写入的数据,也就是请求的数据
# 3.在请求体中提交数据
#print(request.POST)# 因为这里我们没有post请求,所以没有数据显示
# 4.【响应】HttpResponse("返回内容"),内容字符串内容返回给请求者。
return HttpResponse("返回内容")
5. render() 读取HTML的内容 + 渲染(替换) -> 字符串,返回给用户浏览器。
render(request, ‘something.html’, {“title”: “来了”}) 读取HTML的内容 + 渲染(替换) -> 字符串,返回给用户浏览器。
-
something.html 内容不变
-
view.py
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
# 1.获取请求方式 GET/POST
#print(request.method)#get 浏览器url栏空格回车的方式
# 2.在URL上传递值 /something/?n1=123&n2=999
#print(request.GET)# 获取得到了我们在url中写入的数据,也就是请求的数据
# 3.在请求体中提交数据
#print(request.POST)# 因为这里我们没有post请求,所以没有数据显示
# 4.【响应】HttpResponse("返回内容"),内容字符串内容返回给请求者。
#return HttpResponse("返回内容")
# 5.【响应】读取HTML的内容 + 渲染(替换) -> 字符串,返回给用户浏览器。
return render(request, 'something.html', {"test_data": "我是被传递的数据"})#返回一个指定的页面,同时传递数据test_data
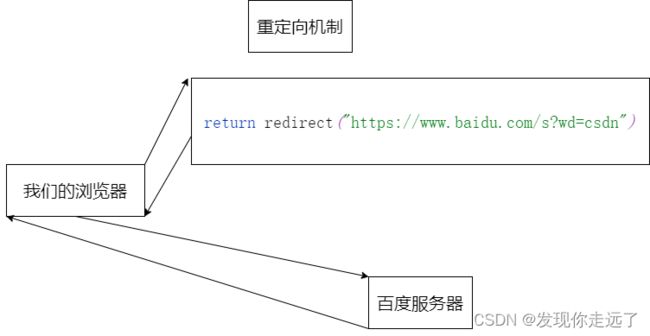
6. redirect()让浏览器重定向到其他的页面
-
something.html 内容不变
-
view.py
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
# 1.获取请求方式 GET/POST
#print(request.method)#get 浏览器url栏空格回车的方式
# 2.在URL上传递值 /something/?n1=123&n2=999
#print(request.GET)# 获取得到了我们在url中写入的数据,也就是请求的数据
# 3.在请求体中提交数据
#print(request.POST)# 因为这里我们没有post请求,所以没有数据显示
# 4.【响应】HttpResponse("返回内容"),内容字符串内容返回给请求者。
#return HttpResponse("返回内容")
# 5.【响应】读取HTML的内容 + 渲染(替换) -> 字符串,返回给用户浏览器。
#return render(request, 'something.html', {"test_data": "我是被传递的数据"})#返回一个指定的页面
# 6.【响应】让浏览器重定向到其他的页面
# return redirect("https://www.baidu.com")#跳转到百度
return redirect("https://www.baidu.com/s?wd=csdn")#跳转到搜索关键词为csdn的百度页面
实战简易表单模拟登陆
注意form表单中的隐藏字段csrf_token 需要你添加,否则无法通过安全验证会出现下图

- login.html 内容:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>用户登录h1>
<form method="post" action="/login/">
{% csrf_token %} {# 默认的隐藏字段,Cross Site Request Forgery,译为跨站请求伪造。一种安全校验的字段,需要把这个加在form表单里 #}
<input type="text" name="user" placeholder="用户名">
<input type="password" name="pwd" placeholder="密码">
<input type="submit" value="提交"/>
<span style="color: red;">{{ error_msg }}span>{#用于存放登录错误提示红字信息#}
form>
body>
html>
- view.py
def login(request):
# 用url访问是get请求,用提交按钮是post请求
if request.method == "GET": # 登录get请求
return render(request, "login.html")
print(request.POST) # 如果是POST请求,获取用户提交的数据
username = request.POST.get("user")
password = request.POST.get("pwd")
if username == 'mzh' and password == "2023":
# return HttpResponse("登录成功")
return redirect("http://www.chinaunicom.com.cn/")#登录成功后跳转到指定网站
# return HttpResponse("登录失败")
return render(request, 'login.html', {"error_msg": "用户名或密码错误"})
csrf_token 的介绍
这是Django自带的安全机制隐藏字段,可以看到,虽然我们没有添加这个字段在html页面中,他还是在源码中自动帮我们添加了。

总结
大家喜欢的话,给个,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
【更多内容敬请期待】